jquery接触初级----jquery 选择器
css 选择器主要有:元素选择器,ID选择器,类选择器,群组选择器,后代选择器,普通配符选择器等,通过css选择,我们可以很方便的给元素添加样式,使网页看起来更加好看
jquery 选择器也有相似的功能,基本上完全继承了css 样式的风格。
差异:
CSS选择器:查找元素,添加样式;
jquery选择器:查找元素,添加行为;
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body> <div class="demo">区别css选择器和jquery选择器</div>
<input type="button" value="点击" class="btn"> </body>
</html>
方法一:添加css样式
<style>
.demo {
color: red;
font-size: 30px;
}
</style>
方法二:添加jquery事件,改变css样式
<script>
$(function() {
$(".btn").on("click", function() {
$(".demo").css({
'color': 'red',
"font-size": "30px"
});
});
});
</script>
运行结果: 两者结果相同
css 直接添加样式的结果 点击事件添加 行为(改变css样式)的结果


但是,某些css 选择器样式部分浏览器有差异,而jquery 选择器设置样式,具有很好的浏览器兼容性,都调整好兼容了,直接使用
还是遵循javascript 中的步骤:1.获取元素 ,2.绑定事件,3.执行方法(函数)
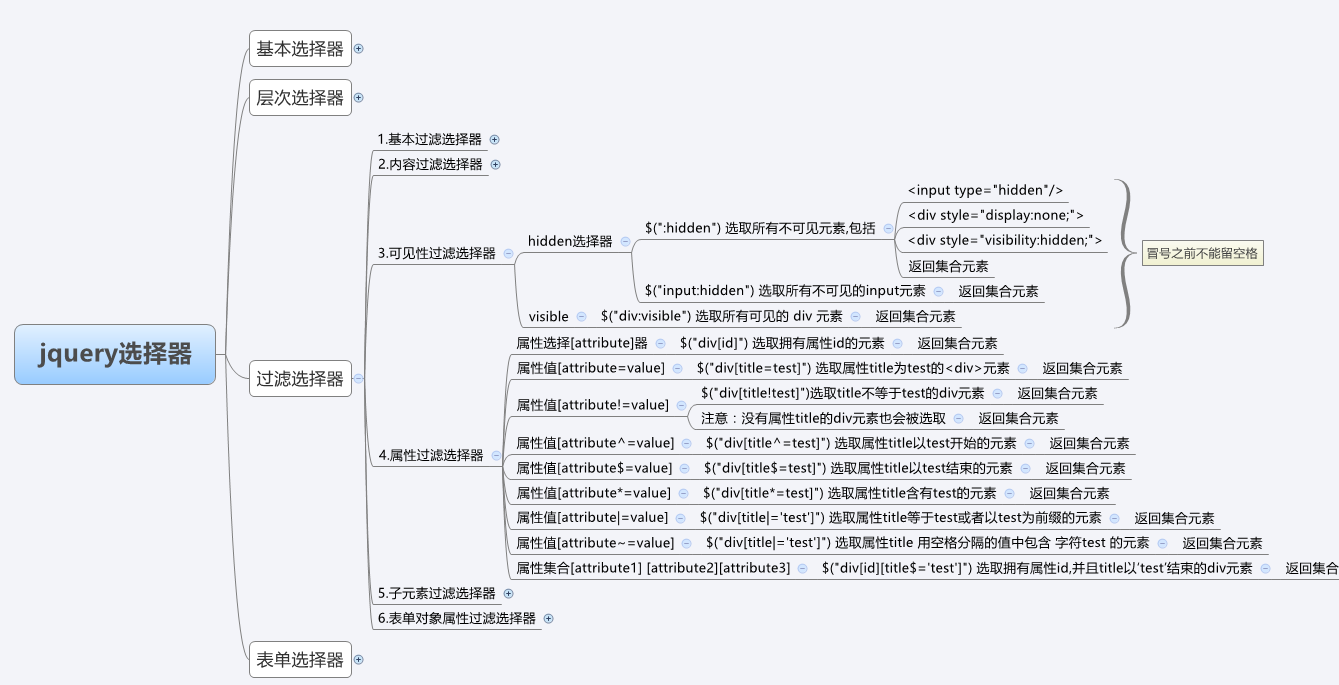
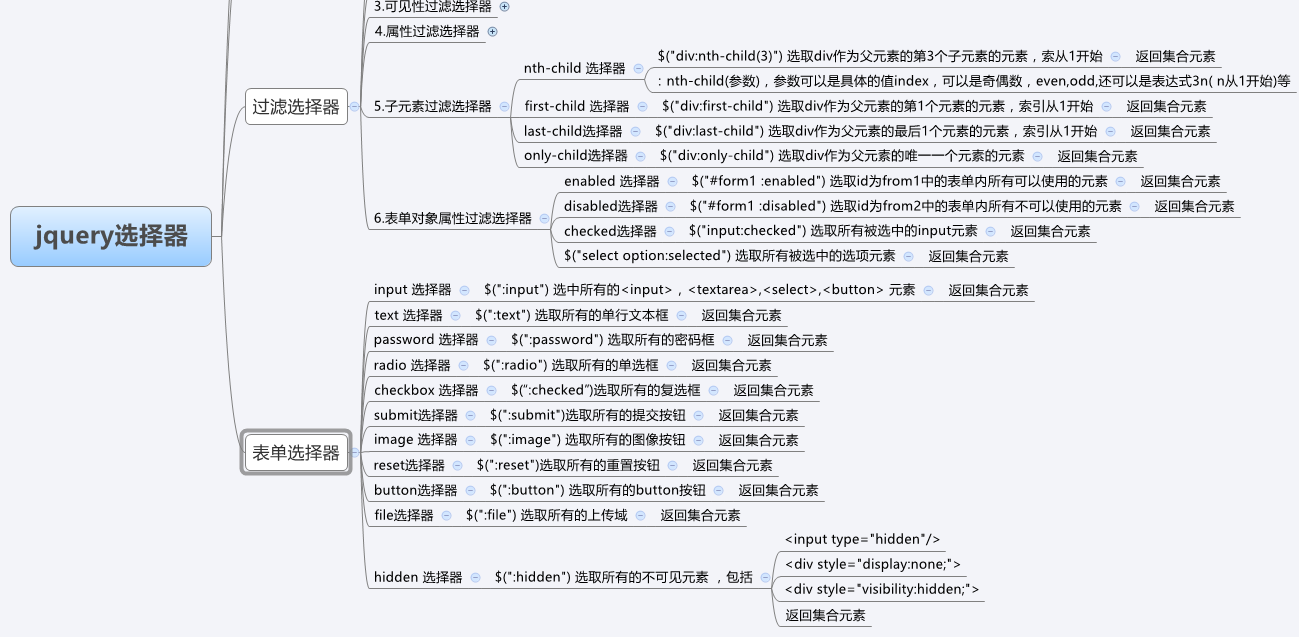
下面整理了一下jquery 获取元素选择器的方法,主要有:基本选择器,过来选择器,层次选择器,表单选择器。如下:




例如,html 代码如下:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<meta http-equiv="X-UA-Compatible" content="ie=edge">
<script src="https://code.jquery.com/jquery-3.1.1.min.js"></script>
<title>Document</title>
</head>
<body>
<div class="container">
<h3>例子</h3>
<p title="你最喜欢吃的水果">你最喜欢吃的水果?</p>
<ul class="shuiguo">
<li class="attive">梨子</li>
<p class="ss1">骨伤科 </p>
<a href="javascript:;" class="jjj">学校</a>
<p class="ss2">火星 </p>
<p class="ss3"> 毛小方 </p>
<p class="ss4"> 狄仁杰 </p>
<ul class="cc">
<li class="china">中国</li>
<li class="usa">美国</li>
<li class="grema">德国</li>
</ul>
<li class="apple">苹果</li>
<li class="caomei">草莓</li>
<li class="xiangjiao">香蕉</li>
<p class="ss5"> 塔尼亚 </p>
</ul>
</div>
</body>
</html>
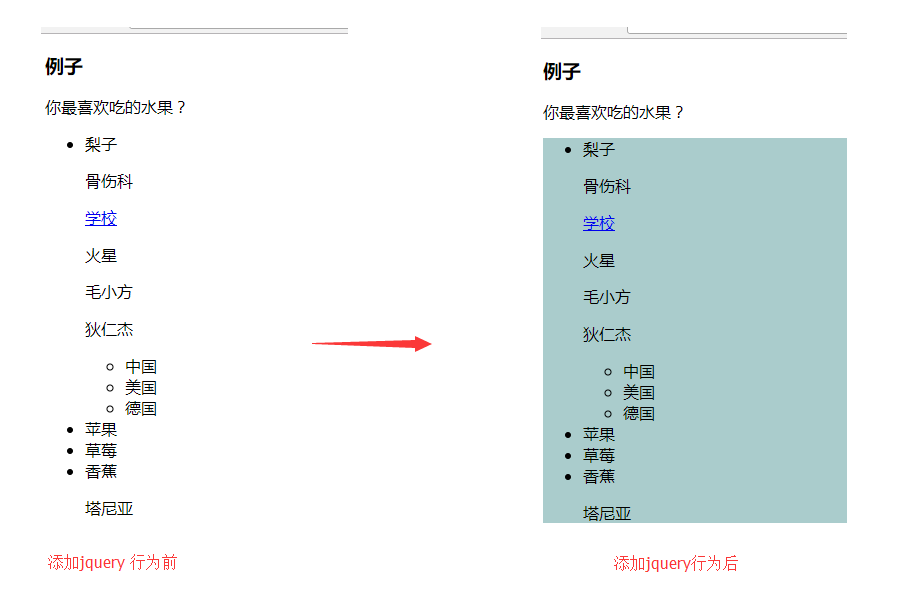
添加jquery 行为:jquery基本过滤选择器之------ first 选择器
<script>
$(function() {
$("ul:first").css('background', '#acc');
});
</script>
运行结果:

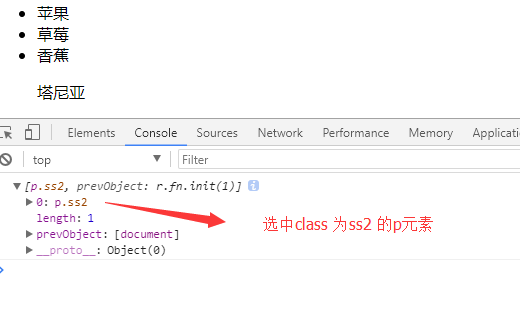
添加jquery 行为:jquery层级选择器之------ 相邻选择器
<script>
$(function() {
console.log( $("a.jjj + p") );
});
</script>
运行结果:

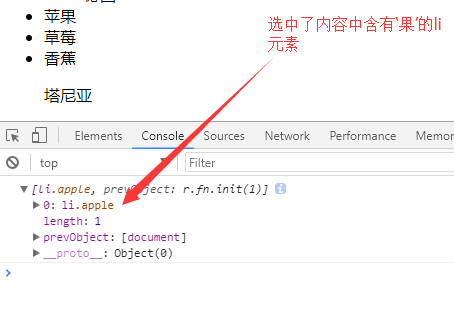
添加jquery 行为:jquery过滤选择器之------ 内容过滤选择器
<script>
$(function() {
console.log($("li:contains('果')"));
});
</script>
运行结果:

添加jquery 行为:jquery过滤选择器之------ 属性过滤选择器
<script>
$(function() {
$("[class=attive]").css('background', '#acc');
});
</script>

jquery接触初级----jquery 选择器的更多相关文章
- jquery接触初级----jquery 对象和Dom对象
1. DOM 对象,每一份DOm对象(Document Object model)都可以表示成一棵树,一个基本的网页如下: <!DOCTYPE html> <html lang=&q ...
- jquery接触初级-----juqery选择器实例
jquery 选择器用于触发事件,可以少写很多js代码,一般来说,基本的特效功能都能够完成 这里列举一个简单的jquery写的例子: 要求:有两种情况: 1.产品最初状态显示简约形式的品牌,即显示部分 ...
- jquery接触初级----- 一种新奇的选择器用法
今天看到一个新奇的jquery 选择器的用法,因为以前没有见过,所以记录下来 1.jquery 选择器: 给body添加一个元素,添加元素的时候,同时把属性和点击事件都一起进行添加 <!DOCT ...
- jquery接触初级-----ajax 之:load()方法
jquery _ajax 请求主要有几种方式:load(),$.get(),$.post(),$.ajax(),$.getScript(),$.getJson() 1.load()方法 格式:load ...
- jquery接触初级-----ajax 之:jquery_ajax 方法
1. $.get() 方法: 格式:$.get( url,[,data],[,callback],[,type] ); data: 采用键值对的方式存储于对象中; callback: 载入成功时(当 ...
- jquery接触初级-----juqery 动画函数
1. window.onload(), 一次只能保存对一个函数的引用:如果多次调用,他会自动用后面的函数覆盖前面的函数 2.$(document).ready(); 会在现有行为上追加新的行为,这些函 ...
- jquery接触初级-----juqery DOM操作实例,动态图片显示
1. 要求:对一个a标签元素,当鼠标操作,移入时,显示a标签title属性的信息,鼠标移出时,隐藏a标签属性的title属性信息 a 标签本身的title 属性具有自我显示的特性,但是这个特性比较慢, ...
- jquery接触初级-----juqery DOM操作 之一
1. DOM 分为三个部分:DOM core ,HTML_DOM,CSS_DOM: 1.1.document.getElementById(),document.getElementsByTagNam ...
- jquery接触初级-----juqery DOM操作 之二
DOm 操作之: 1.1 children(),这个函数只是查找元素的子元素,而不考虑其他后代元素 <body> <p title="请选择你最喜欢的水果"&g ...
随机推荐
- 廖雪峰Java2面向对象编程-2数据封装-1方法
1.数据封装 一个class可以包含多个field.直接把field用public暴露给外部可能破坏了封装,例如传入不合理的数值(年龄填入1000).如下 public class Person { ...
- C语言强化——字符串(2)
1.将包含字符数字的字符串分开,使得分开后的字符串前一部分是数字后一部分是字母.例 如"h1ell2o3" -> "123hello" #include& ...
- phpmyadmin在nginx环境下配置错误
location ~ \.css { add_header Content-Type text/css; } location ~ \.js { ...
- 使用docker搭建redis主从模式
前期准备: 本地Linux版本:CentOS Linux release 7.5.1804 (Core)Docker版本:Docker version 1.13.1, build dded712/1. ...
- Git及GitLab使用手册
一.GitBash安装与使用 参考: https://www.cnblogs.com/jasonxu19900827/p/7823089.html 二.SourceTree安装与使用 SourceTr ...
- Frobenius 范数
- SSH框架总结(环境搭建+框架分析+实例源码下载)
一.SSH框架简介 SSH是struts+spring+hibernate集成的web应用程序开源框架. Struts:用来控制的,核心控制器是Controller. Spring:对Struts和H ...
- Ext.net combobox 的disabled
C#:禁用combobox this.ComboBox7.Disabled =true; C#:隐藏 <ext:RadioGroup ID="RadioG_sfzg" run ...
- WebBrowser常用属性方法介绍
WebBrowser 常用属性方法 ■■方法 ============================== ▲GoBack 相当于IE的"后退"按钮,使你在当前历史列表中后 ...
- OpenGL中移动单位中的‘单位’指什么
opengl 比如 用到glm::translate(x,y,z) 表示 移动x,y,z个单位, 那么这个这个单位是指什么呢?这里的单位不是指像素,是根据投影矩阵的变化而变化的,默认情况下投影矩阵Pr ...
