关于我升级VS16.8,结果一些项目运行报错“Phx.FatalError”这件事
背景
不知道啥时候开始,一些的项目不能好好运行了。一运行就报错

解决办法
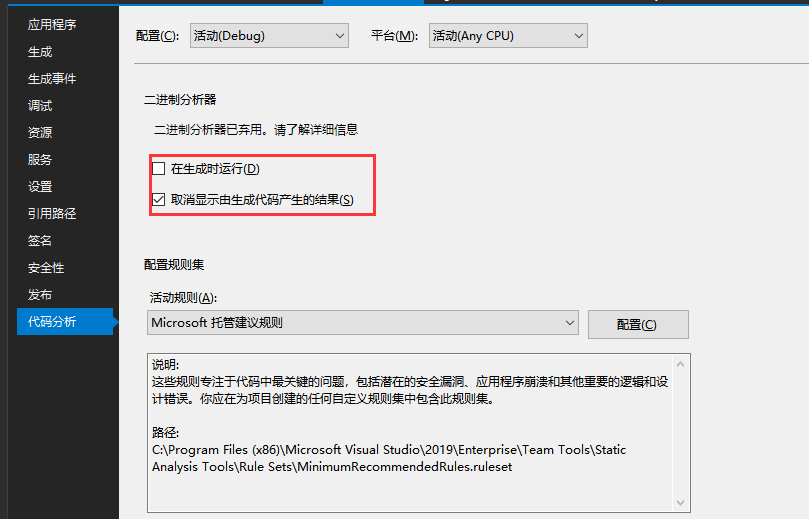
已经有大佬遇见并解决了,我这里是CodeAnalysis问题,只需要把代码关了就好了。

关于我升级VS16.8,结果一些项目运行报错“Phx.FatalError”这件事的更多相关文章
- 解决升级到Xcode10,react native项目运行报错问题
今天刚升级到Xcode10,就遇到两个报错问题 错误一:Xcode 10: Build input file double-conversion cannot be found error: Buil ...
- vue项目运行报错:Module bulid failed: Error: Node Sass does not yet support your current environment
出错起因: 从GitLab clone项目 --> 用 npm install 命令下载依赖包 --> #npm run dev,报错 错误截图: 解决方法: 思路:单独 i ...
- 导入maven的java web项目运行报错找不到Spring监听器
本地成功运行的一个maven项目,在另一台机器复制下来并导入,运行时报错: java.lang.ClassNotFoundException: org.springframework.web.cont ...
- 创建springboot2.1项目运行报错
刚创建好一个项目,运行就报错:in thread "main" java.lang.NoClassDefFoundError: org/apache/commons/logging ...
- 解决nuxt/koa架构初始项目运行报错问题
今天在学习运用vue的nuxt/koa框架,初始化项目之后,在执行 $> npm run dev 时报错,错误详细信息如下: 点击查看报错的详细内容 > npm run dev Debug ...
- prettier包升级后vue项目运行报错
今天用vue-cli新建vue项目的时候,发现项目怎么都跑不起来. 最后通过与以前项目作比较,发现prettier这个依赖的版本从原来的1.12.0升级成了1.13.1.我也不太清楚为什么升级后项目跑 ...
- nodejs 升级后, vue+webpack 项目 node-sass 报错的解决方法
1.npm i node-sass -D 在错误提示里有给出了方案,重新构建 node-sass,命令如下: npm rebuild node-sass --force 如果执行完成后不报错,就可以了 ...
- node项目运行报错
Cannot find module 'webpack/bin/config-optimist' 在项目里面运行npm i webpack-dev-server Cannot find module ...
- maven项目运行报错invalid LOC header (bad signature)
切换到项目目录pom.xml文件夹 执行以下命令: mvn test -e -X 找到出错信息 进入目录删除文件. 在ide里面重新部署项目即可.
- myeclipse中文名字项目运行报错
今天由于项目进行分支,负责开发迭代的功能对应不同的分支项目,没想到的是分支项目名称加上了功能的中文名字.要使用了resin发布项目的时候,报了 java.io.CharConversionExcept ...
随机推荐
- mybatis sqlmap sql in 查询
<select id="selectBlogs" parameterType="map"> SELECT * FROM blog WHERE use ...
- QMS质量管理系统:打造企业质量控制的新纪元
在当今竞争激烈的市场环境下,产品质量是决定企业生存与发展的关键因素之一.为了确保从设计到交付的每一步都符合最高标准,一套高效.全面的质量管理系统(Quality Management System, ...
- 如何拥抱AI
从去年年初开始,AI技术真正走入了我们的日常生活.从OpenAI到如今字节跳动的coze,我们通过AI大模型可以做很多事情,工具和平台众多,如何选择和使用有必要总结一下. 编程和debug方面 尽管g ...
- 认真学习CSS3-问题收集-101号-莫名其妙的row行高
其他人都有事情,有些事情只好自己上阵,自己做,最踏实! 做了两个基本一样的页面,都是采用bootsrap+jquey+js的技术,业务内容就是简单的查询,加上一些简单的效果,没有啥特别的内容. 由于历 ...
- 简约-Markdown教程
##注意 * 两个元素之间最好有空行 * 利用\来转义 我是一级标题 ==== 我是二级标题 ---- #我是一级标题 ##我是二级标题 ##<center>标题居中显示</cent ...
- Hbase第二课:Hbase架构与基础命令
目录 HBase架构与基础命令 一.了解HBase 1.1 HBase概述 1.2 HBase处理数据 1.3 HBase与HDFS 二.HBase相关概念 2.1 分布式数据库 2.2 列式存储 2 ...
- STM32 CubeMX 学习:000-搭建开发环境
背景 了解了 STM32 标准库以后,为了紧跟发展的潮流,我们以 CubeMx为基础 开始进行 Hal(Hardware Abstract Layer, 硬件抽象层)库的学习. CubeMx 是一个 ...
- 静态 top tree 入门
理论 我们需要一个数据结构维护树上的问题,仿照序列上的问题,我们需要一个方法快速的刻画出信息. 比如说线段树就通过分治的方式来通过将一个区间划分成 \(\log n\) 个区间并刻画出这 \(\log ...
- Kubernetes(K8S)基本概念
前言 有公司用 java 或 go , vue 或 react , linux 或 win ,但所有的大厂都在用k8s,没有或,而且是全世界.一个熟悉k8s的开发,薪资可以轻松上25的 base . ...
- 6.Class 与 Style 绑定
操作元素的 class 列表和内联样式是数据绑定的一个常见需求. 因为它们都是属性,所以我们可以用 v-bind 处理它们:只需要通过表达式计算出字符串结果即可. 不过,字符串拼接麻烦且易错.因此,在 ...
