React后台管理系统11 配置项目初始化展开代码
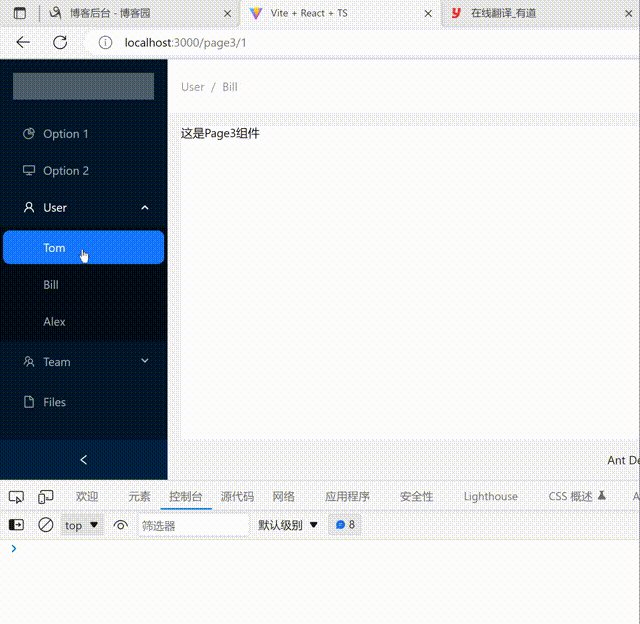
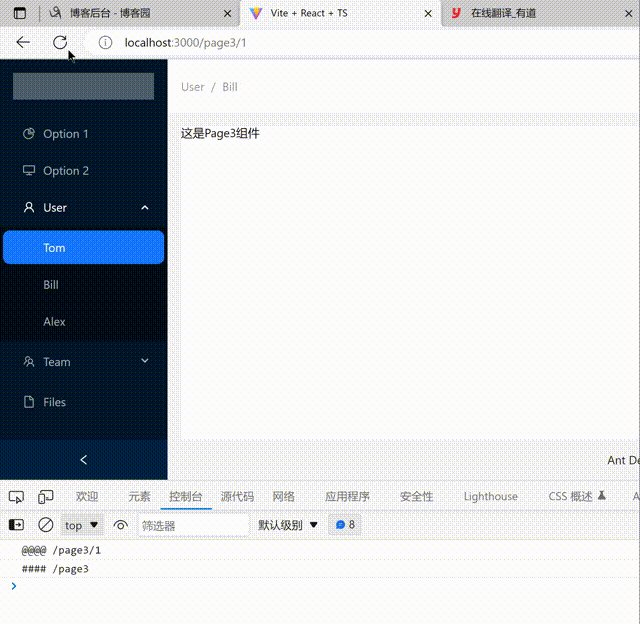
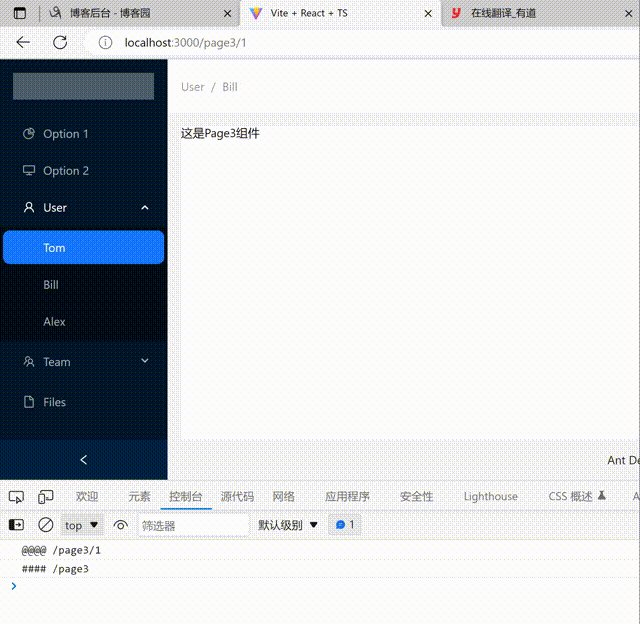
在上一文中,我们已经配置好了,刷新默认打开选中的样式,但是如果是在/page3/1,这种的,并没有选中到/page3里面的/page3/1,这个地方来,所以我们需要解决的就是这几个问题:
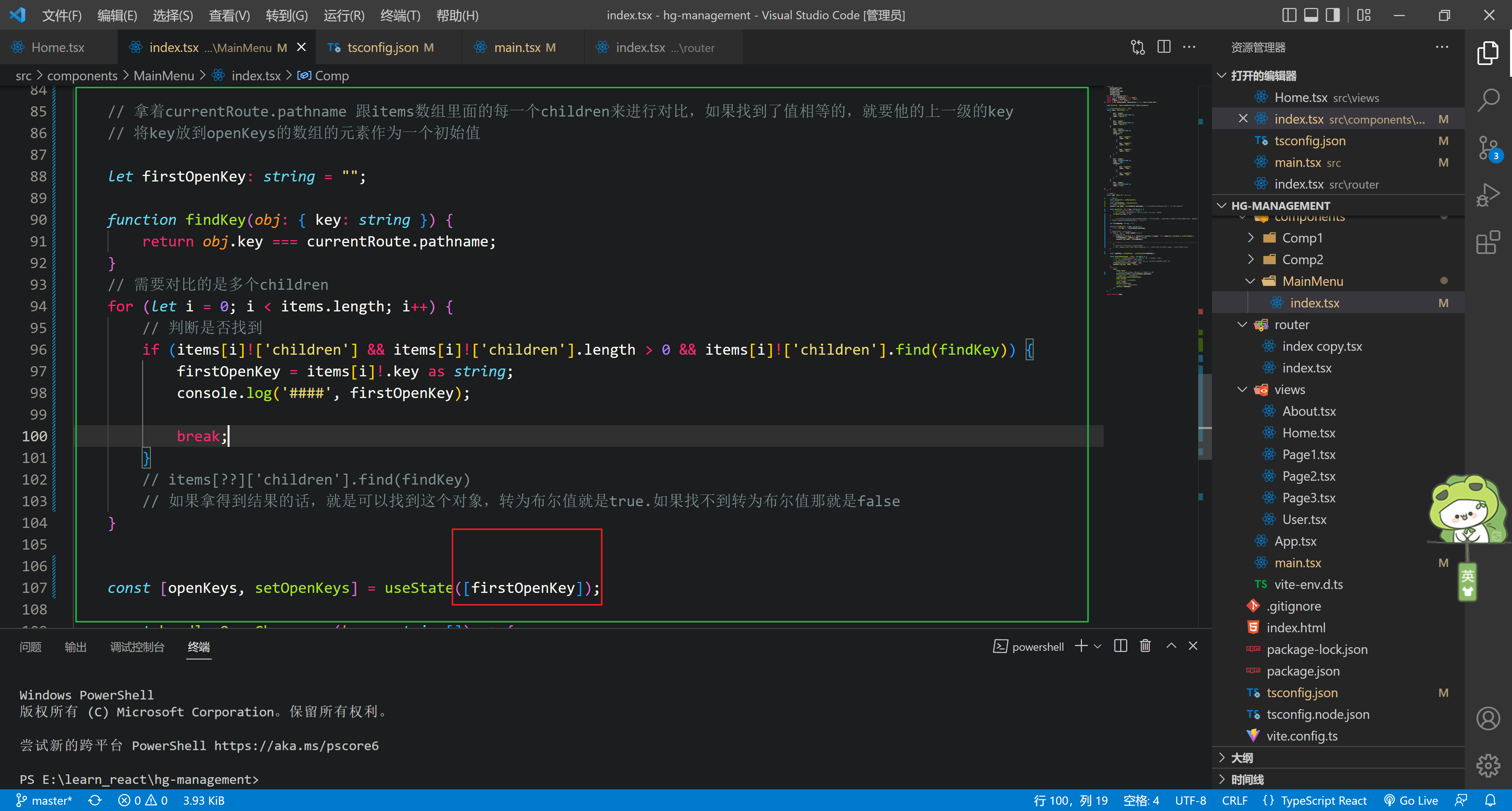
思路如下:
// 拿着currentRoute.pathname 跟items数组里面的每一个children来进行对比,如果找到了值相等的,就要他的上一级的key



React后台管理系统11 配置项目初始化展开代码的更多相关文章
- react后台管理系统路由方案及react-router原理解析
最近做了一个后台管理系统主体框架是基于React进行开发的,因此系统的路由管理,选用了react-router(4.3.1)插件进行路由页面的管理配置. 实现原理剖析 1.hash的方式 ...
- 【共享单车】—— React后台管理系统开发手记:城市管理和订单管理
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:主页面架构设计
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 《React后台管理系统实战 :一》:目录结构、引入antd、引入路由、写login页面、使用antd的form登录组件、form前台验证、高阶函数/组件
实战 上接,笔记:https://blog.csdn.net/u010132177/article/details/104150177 https://gitee.com/pasaulis/react ...
- 【共享单车】—— React后台管理系统开发手记:项目工程化开发
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 【共享单车】—— React后台管理系统开发手记:UI菜单各个组件使用(Andt UI组件)
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 《React后台管理系统实战 :二》antd左导航:cmd批量创建子/目录、用antd进行页面布局、分离左导航为单独组件、子路由、动态写左导航、css样式相对陷阱
一.admin页面布局及路由创建 0)cmd批量创建目录及子目录 //创建各个目录,及charts和子目录bar md home category product role user charts\b ...
- 《React后台管理系统实战 零》:基础笔记
day01 1. 项目开发准备 1). 描述项目 2). 技术选型 3). API接口/接口文档/测试接口 2. 启动项目开发 1). 使用react脚手架创建项目 2). 开发环境运行: npm s ...
- 【共享单车】—— React后台管理系统开发手记:AntD Form基础组件
前言:以下内容基于React全家桶+AntD实战课程的学习实践过程记录.最终成果github地址:https://github.com/66Web/react-antd-manager,欢迎star. ...
- 《React后台管理系统实战 :四》产品分类管理页:添加产品分类、修改(更新)产品分类
一.静态页面 目录结构 F:\Test\react-demo\admin-client\src\pages\admin\category add-cate-form.jsx index.jsx ind ...
随机推荐
- Django之数据库操作入门
目录 pycharm连接mysql数据库 pycharm与数据库图形化交互方式 pycharm后台连接数据库 django连接数据库报错 ORM简介 ORM建表 ORM入门之增删改查 ORM写数据 O ...
- Java内部类的使用介绍详解
前言 在之前讲解static静态内部类时,就给大家简单说过内部类的概念.但实际上,内部类并不是那么简单,所以今天我们需要对内部类进行专门地讲解和学习. 全文大约 [6500]字,不说废话,只讲可以让你 ...
- [Java/LeetCode]算法练习:二进制间距(868/simple)
1 题目描述 题目来源: https://leetcode-cn.com/problems/binary-gap/ 给定一个正整数 n,找到并返回 n 的二进制表示中两个 相邻 1 之间的 最长距离 ...
- 【Note】矩阵加速
感谢 \(\text{tidongCrazy}\) 倾情授课. 目录 基本形式 基础习题 P1962 斐波那契数列(例题) P4838 P哥破解密码(矩阵加速) 稍微up P1397 [NOI2013 ...
- LeeCode 字符串问题(一)
剑指Offer 05: 替换空格 题目描述 请实现一个函数,把字符串 s 中的每个空格替换成"%20" 建立模型 这就是一个遍历字符串元素替换的问题 需要注意的就是Python/J ...
- android 6.0动态权限的申请
一下9组权限需要动态申请//通讯录(读.写.查询)group:android.permission-group.CONTACTS permission:android.permission.WRITE ...
- Vulnhub Joy Walkthrough
Recon 这台靶机对枚举的要求较高,如果枚举不出有用的信息可能无法进一步展开,我们首先进行普通的扫描. ┌──(kali㉿kali)-[~/Labs/Joy/80] └─$ sudo nmap -s ...
- LeetCode 周赛 340,质数 / 前缀和 / 极大化最小值 / 最短路 / 平衡二叉树
本文已收录到 AndroidFamily,技术和职场问题,请关注公众号 [彭旭锐] 提问. 大家好,我是小彭. 上周跟大家讲到小彭文章风格的问题,和一些朋友聊过以后,至少在算法题解方面确定了小彭的风格 ...
- Midjourney:一步一步教你如何使用 AI 绘画 MJ
一步一步如何使用 Midjourney 教程:教学怎么用 MJ? 一.Midjourney(MJ)是什么? Midjourney是一款使用文字描述来生成高质量图像的AI绘画工具.这篇文章主要介绍了Mi ...
- TENGSHE-OS-渗透测试系统-win11版
下载ISO文件 创建新的虚拟机 VM17 已支持直接创建 win11 x64 稍后安装系统 选中win11 修改路径 win11需要设置8位加密密码 勾选安全引导 根据自身情况选择 默认即可 150G ...
