CabloyJS 4.22重磅推出弹出式页面交互风格
升级说明
我们知道CabloyJS提供了pc=mobile+pad自适应布局机制,可以通过一套代码同时适配mobile端和pc端。基本思路就是优先适配mobile端,然后再把mobile端的交互体验带入pc端。因此,pc端可以看作是许多mobile尺寸和pad尺寸页面组件的组合。在旧版本中,这些页面组件就像大大小小的手机和平板依次向右展开,可以称作展开式交互风格
新版本CabloyJS 4.22提供了弹出式交互风格。这样,用户可以根据pc电脑的尺寸大小和个人喜好,在这两个交互风格中随时切换
- 关于
pc=mobile+pad自适应布局机制的详细信息,请参见文档:自适应布局:pc = mobile + pad
意义
CabloyJS 4.22的发布,重磅引入弹出式页面交互风格,是及其主要的里程碑,将CabloyJS推入一个新的发展阶段是以为记 2022年6月30日
预览
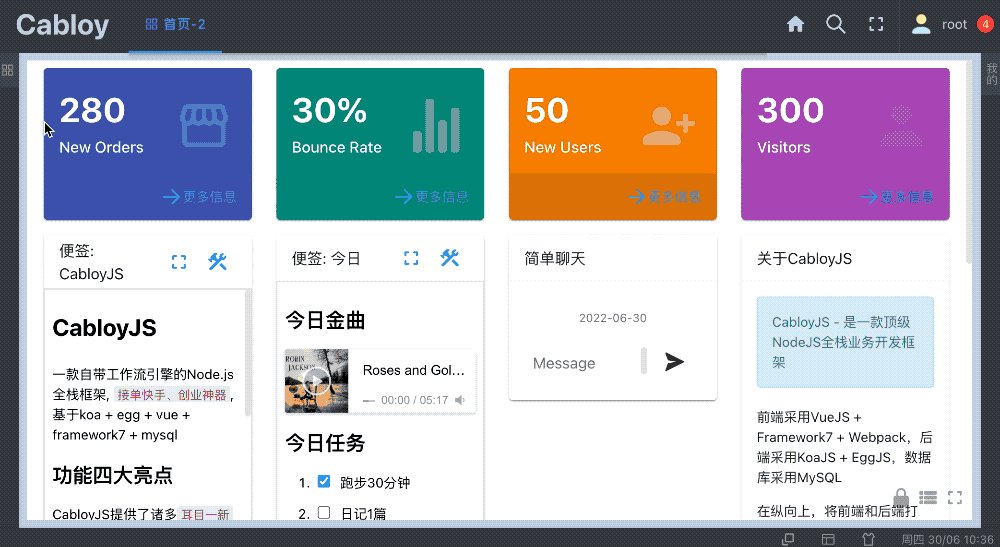
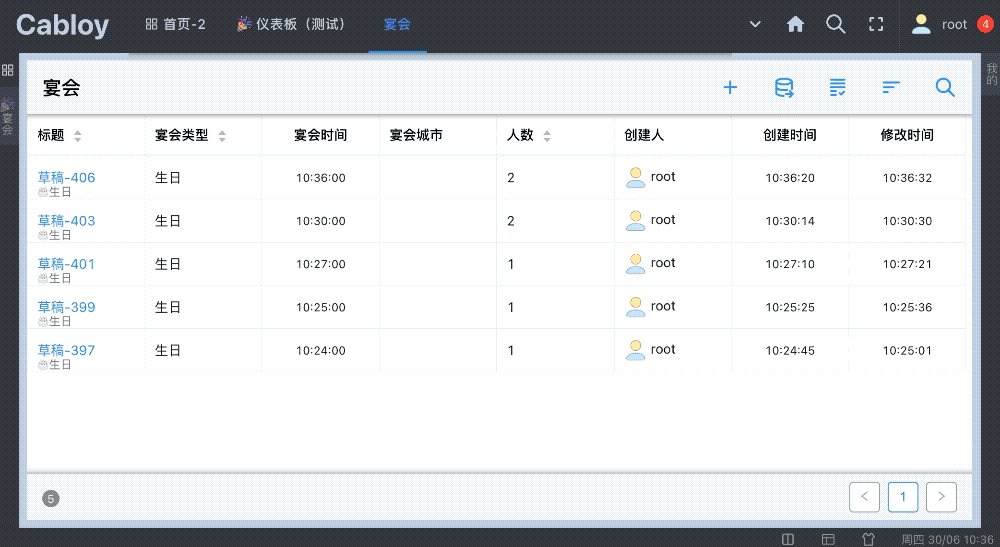
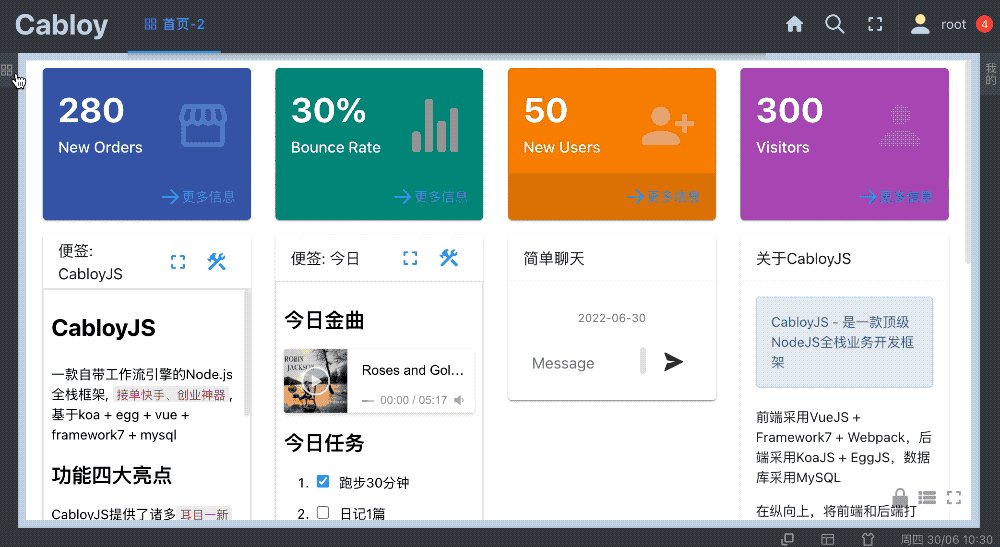
1. PC端(展开式)

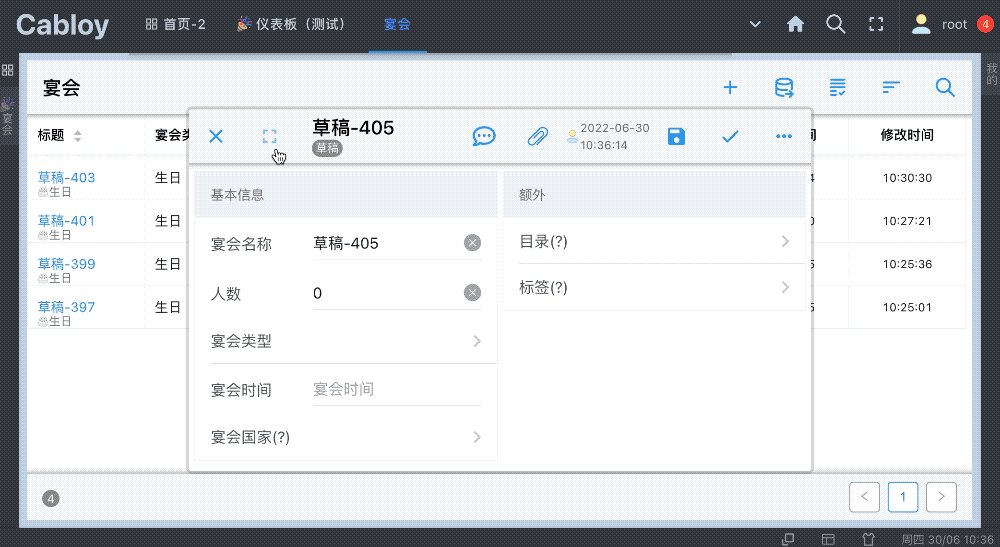
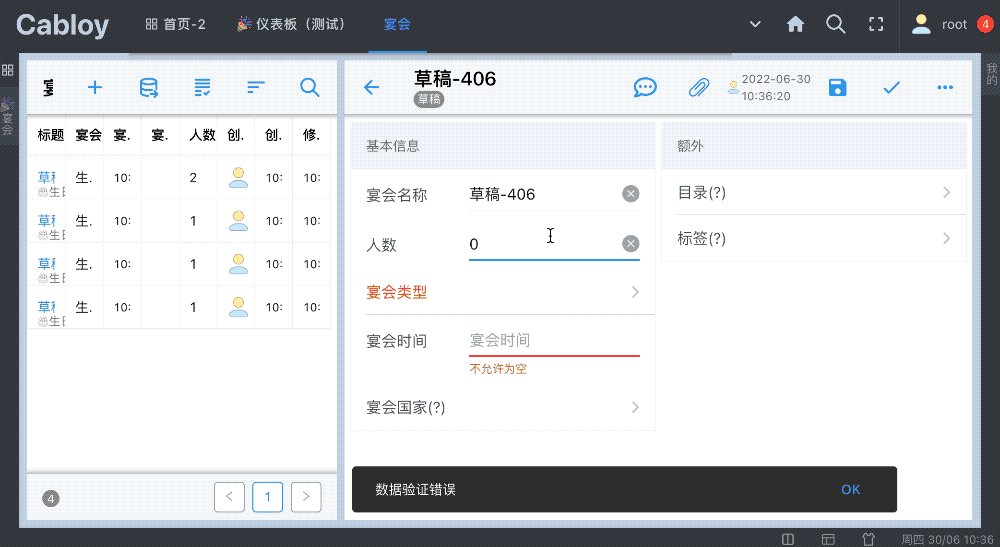
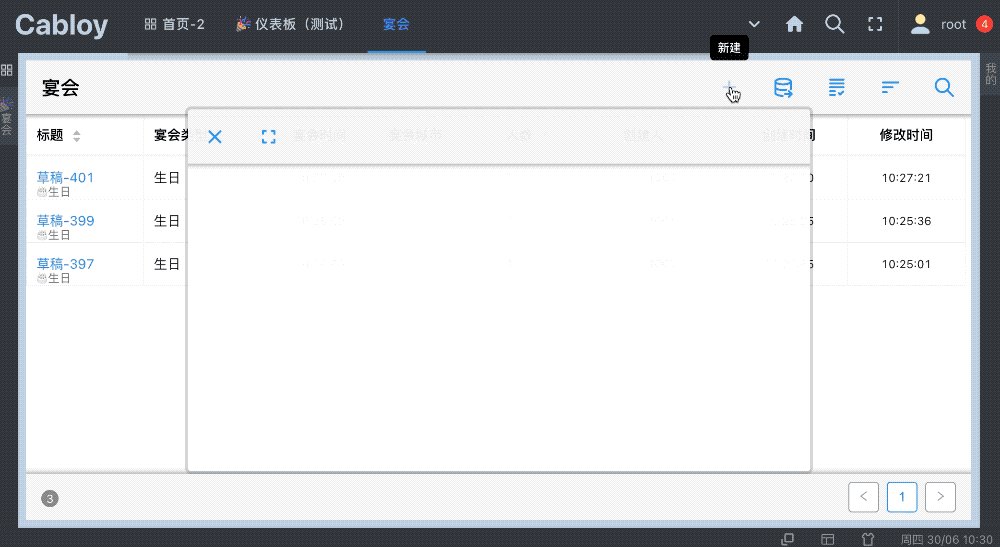
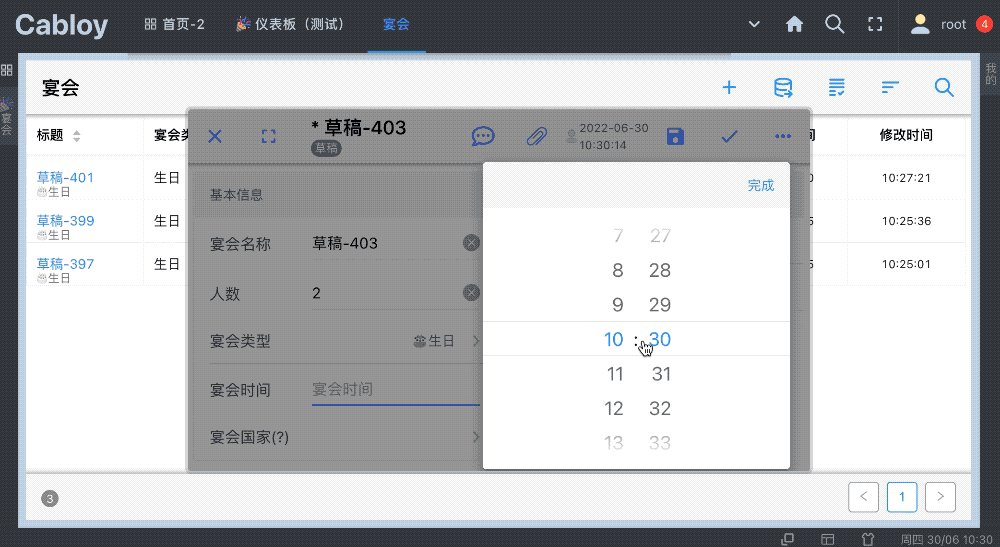
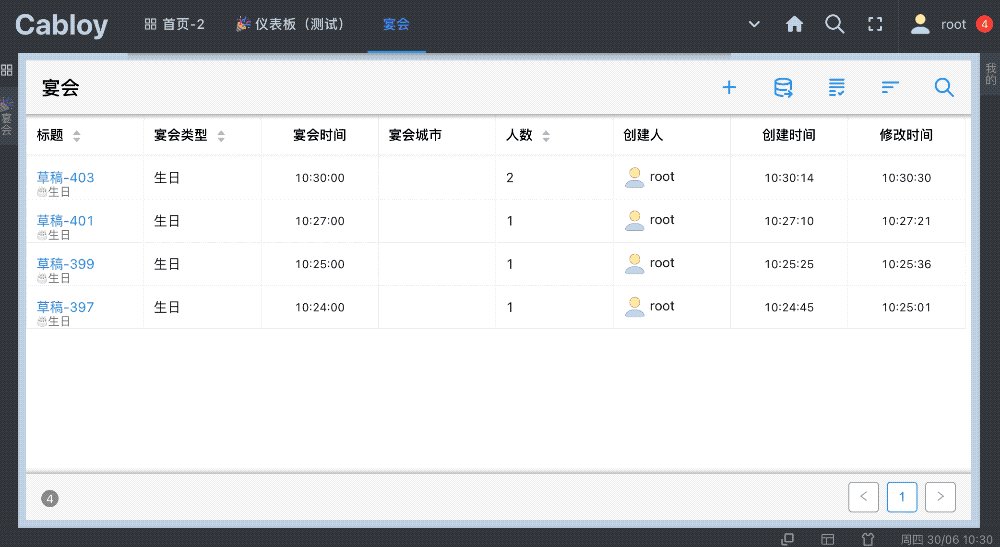
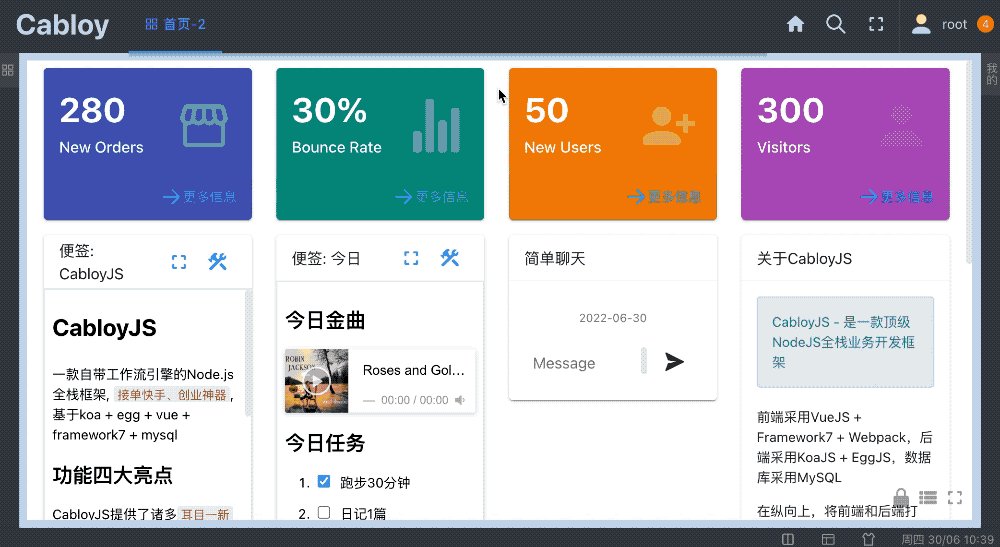
2. PC端(弹出式)

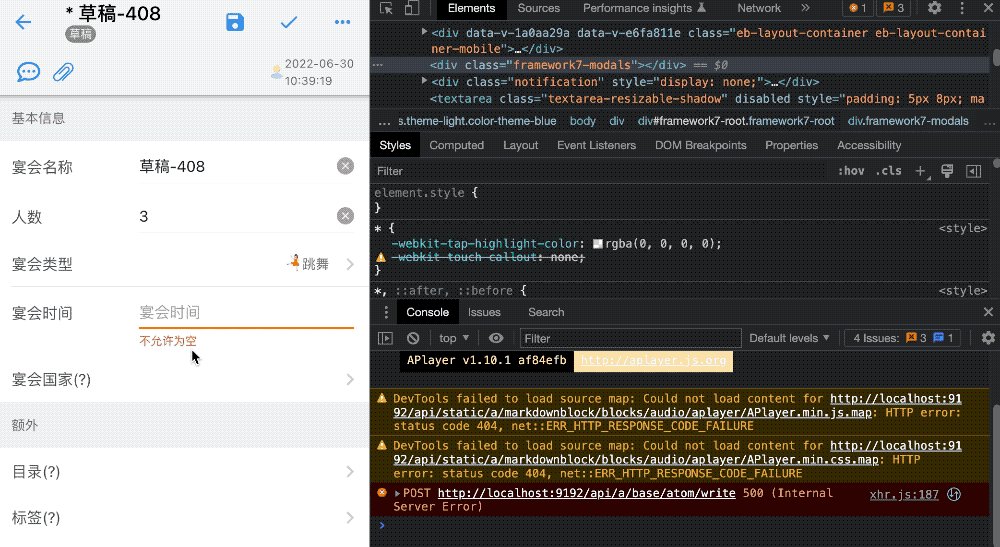
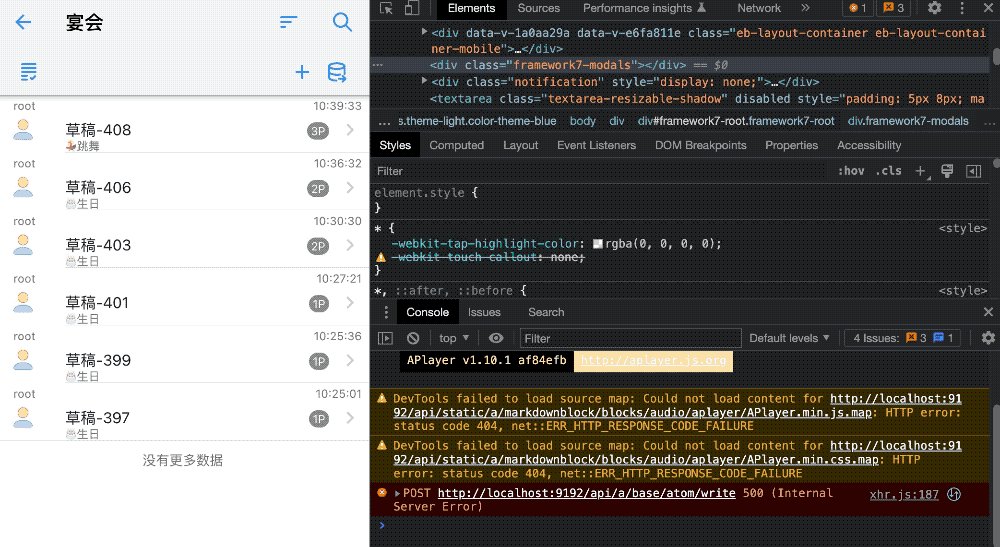
3. Mobile端

演示站点
直接浏览CabloyJS的演示站点,增加更直观的感性认知
体验CabloyJS应对大型项目的
三驾马车:套件、模块、App应用体验与众不同的
pc=mobile+pad自适应布局风格,强烈推荐:分别用PC和Mobile单独体验演示站点。此言不虚,请您品鉴!!!
- 演示站点:https://test.cabloy.com/
- 演示站点的二维码:

相关链接
CabloyJS 4.22重磅推出弹出式页面交互风格的更多相关文章
- 让小区运营再智能一点,EasyRadius正式向WayOs用户提供到期弹出式提示充值页面
其实一直没向用户提供到期弹出式页面,主要是给VIP群的用户一点优越感,随着这次EasyRadius的更新,海哥就免费向普通easyRadius用户提供这两个模板下载. 有些人会问,什么样的模板.有什么 ...
- web全栈开发之网站开发二(弹出式登录注册框前端实现-类腾讯)
这次给大家分享的是目前很多网站中流行的弹出式登录框,如下面的腾讯网登录界面,采用弹出式登录的好处是大大提升了网站的用户体验和交互性,用户不用重新跳转到指定的页面就能登录,非常方便 先来个演示地址 要实 ...
- web开发实战--弹出式富文本编辑器的实现思路和踩过的坑
前言: 和弟弟合作, 一起整了个智慧屋的小web站点, 里面包含了很多经典的智力和推理题. 其实该站点从技术层面来分析的话, 也算一个信息发布站点. 因此在该网站的后台运营中, 富文本的编辑器显得尤为 ...
- asp.net 弹出式日历控件 选择日期 Calendar控件
原文地址:asp.net 弹出式日历控件 选择日期 Calendar控件 作者:逸苡 html代码: <%@ Page Language="C#" CodeFile=&quo ...
- PropertyGrid—为复杂属性提供下拉式编辑框和弹出式编辑框
零.引言 PropertyGrid中我们经常看到一些下拉式的编辑方式(Color属性)和弹出式编辑框(字体),这些都是为一些复杂的属性提供的编辑方式,本文主要说明如何实现这样的编辑方式. 一.为属性提 ...
- ZH奶酪:Ionic中(弹出式窗口)的$ionicModal使用方法
Ionic中[弹出式窗口]有两种(如下图所示),$ionicModal和$ionicPopup; $ionicModal是完整的页面: $ionicPopup是(Dialog)对话框样式的,直接用Ja ...
- php弹出式登录窗口并获得登录后返回值
一款bootstrap样式结合php制作的弹出式登录窗口,输入用户名和密码后,ajax传参给后台,并获得登录后返回值. hwLayer+ajax弹出登录框 $(function() { $('#for ...
- Operating System-Thread(5)弹出式线程&&使单线程代码多线程化会产生那些问题
本文主要内容 弹出式线程(Pop-up threads) 使单线程代码多线程化会产生那些问题 一.弹出式线程(Pop-up threads) 以在一个http到达之后一个Service的处理为例子来介 ...
- 【转】PyQt弹出式对话框的常用方法及标准按钮类型
pyQt之弹出式对话框(QMessageBox)的常用方法及标准按钮类型 一.控件说明 QMessageBox是一种通用的弹出式对话框,用于显示消息,允许用户通过单击不同的标准按钮对消息进行反馈,且每 ...
- JS框架_(JQuery.js)Tooltip弹出式按钮插件
百度云盘 传送门 密码:7eh5 弹出式按钮效果 <!DOCTYPE html> <html > <head> <meta charset="UTF ...
随机推荐
- ASP.NET Core 从入门到精通-资源收集导航
ASP.NET Core 从入门到精通-资源收集导航 目录 ASP.NET Core 从入门到精通-资源收集导航 学习路线 学习路线资源导航大全 1,介绍 2,入门 3,教程 创建 Razor 页面 ...
- 修改html5 placeholder文字默认颜色
注意: 1.input后面的冒号不要写错! 2.-moz后面是没有input字样,火狐设置字体颜色为#000,但是他不是全黑,好像有个度似的!(个人认为) input:-ms-input-placeh ...
- B. Ela's Fitness and the Luxury Number
思路: \[能想到平方是比较特殊的,因为x*x一定是x的倍数也就是说\sqrt[2]{x*x} = {x} \] \[所以需要考虑平法之间的数手模一下样例可以发现 [x^2 ,(x+1)^2)之间是x ...
- MySQL面经总结
MySQL日志 MySQL日志系统 MySQL查询 菜鸟教程SQL内连接 exist和in区别 sql语句优化 MySQL索引 覆盖索引 索引类型:主键索引,二级索引(辅助索引):唯一索引,普通索引, ...
- Google Chart API学习(二)
书接上回: combo-charts: <html> <head> <script type="text/javascript" src=" ...
- 关于linux系统版本的一个分类展现
PS:要转载请注明出处,本人版权所有. PS: 这个只是基于<我自己>的理解, 如果和你的原则及想法相冲突,请谅解,勿喷. 前置说明 本文发布于 2014-07-06 22:58:35 ...
- 记录--记录用前端代替后端生成zip的过程,速度快了 57 倍!!!
这里给大家分享我在网上总结出来的一些知识,希望对大家有所帮助 业务场景: 产品有个功能是设置主题.类似手机自动切换壁纸,以及其他功能颜色,icon,字体等. 管理员需要在后端管理系统多次下载不同主题, ...
- Eagle+微力同步实现素材资源协同共享
在设计团队中,会有一些通用,标准的素材资料或者项目参考方案.这些资料当多人,多台电脑,多地电脑都需要时,就会有素材共享,素材统一管理的需求. Eagle共享数据能够使用的几种方法 1.将需要共享的素材 ...
- 使用maven命令 创建基于Scala的flink项目
windows下 mvn archetype:generate ^ -DarchetypeGroupId=org.apache.flink ^ -DarchetypeArtifactId=flink- ...
- CPU上下文切换 CPU的调度策略
CPU上下文切换 就是先把前一个任务的CPU上下文(也就是CPU寄存器和程序计数器)保存起来,然后加载新任务的上下文,到这些寄存器和程序计数器,最后再跳转到程序计数器所指的新位置,运行新任务. 根据任 ...
