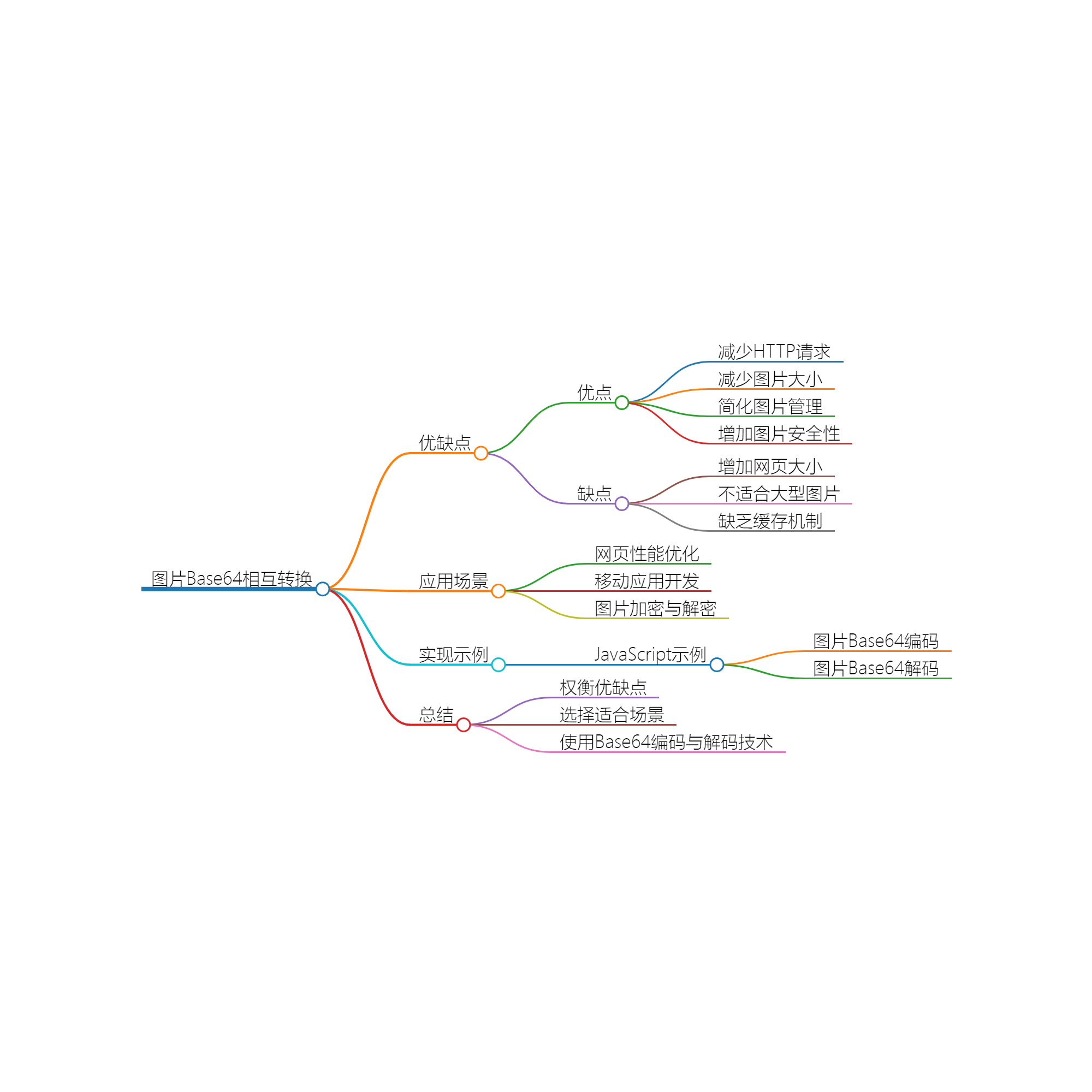
图片Base64编码解码的优缺点及应用场景分析

随着互联网的迅猛发展,图片在网页和移动应用中的使用越来越广泛。而图片的传输和加载往往是网页性能的瓶颈之一。为了解决这一问题,图片Base64编码与解码技术应运而生。本文将介绍图片Base64相互转换的优缺点,以及它可以解决的问题和适用的方面,并提供完整的JavaScript示例。
图片Base64相互转换 | 一个覆盖广泛主题工具的高效在线平台(amd794.com)
一、图片Base64编码与解码的优点
- 减少HTTP请求:将图片转换为Base64编码后,可以直接嵌入在网页的HTML、CSS或JavaScript中,避免了额外的HTTP请求,提高了网页的加载速度。
- 减少图片大小:Base64编码可以将图片数据转换为文本格式,相比于原始的二进制格式,可以减少图片的大小,节省网络带宽。
- 简化图片管理:将图片转换为Base64编码后,可以直接将其嵌入在网页中,无需单独管理图片文件,方便了网页的维护和分享。
- 增加图片安全性:Base64编码后的图片数据相对于原始图片文件来说,更难以直接访问和下载,增加了图片的安全性。
二、图片Base64编码与解码的缺点
- 增加网页大小:Base64编码后的图片数据会增加网页的大小,从而增加了网页的下载时间和渲染时间。
- 不适合大型图片:Base64编码后的图片数据会比原始图片数据增大约1/3左右,对于大型图片来说,Base64编码可能会导致网页加载缓慢。
- 缺乏缓存机制:Base64编码的图片无法利用浏览器的缓存机制,每次访问网页都需要重新加载图片数据,增加了网络流量。
三、图片Base64编码与解码的应用场景
- 网页性能优化:对于小型图片或者需要频繁加载的图片,可以将其转换为Base64编码,减少HTTP请求,提高网页的加载速度。
- 移动应用开发:移动应用中的图片资源较多,使用Base64编码可以减少图片文件的大小,提高移动应用的性能和加载速度。
- 图片加密与解密:Base64编码可以将图片数据进行简单的加密,防止图片直接被下载或盗用。
四、图片Base64编码与解码的实现示例
下面是一个完整的JavaScript示例,演示如何使用Base64编码与解码图片:
// 图片Base64编码
function encodeImageToBase64(imageUrl, callback) {
const img = new Image();
img.crossOrigin = 'Anonymous';
img.onload = function() {
const canvas = document.createElement('canvas');
canvas.width = img.width;
canvas.height = img.height;
const ctx = canvas.getContext('2d');
ctx.drawImage(img, 0, 0);
const dataURL = canvas.toDataURL();
const base64 = dataURL.split(',')[1];
callback(base64);
};
img.src = imageUrl;
}
// 图片Base64解码
function decodeBase64ToImage(base64, callback) {
const img = new Image();
img.onload = function() {
callback(img);
};
img.src = 'data:image/jpeg;base64,' + base64;
}
// 使用示例
const imageUrl = 'https://example.com/image.jpg';
encodeImageToBase64(imageUrl, function(base64) {
console.log('Base64:', base64);
decodeBase64ToImage(base64, function(image) {
document.body.appendChild(image);
});
});
Copy五、总结
图片Base64编码与解码技术是一种优化图片传输和加载的新选择。它可以减少HTTP请求、缩小图片大小、简化图片管理,并增加图片的安全性。然而,它也会增加网页大小、不适合大型图片,并且缺乏缓存机制。图片Base64编码与解码适用于网页性能优化、移动应用开发和图片加密等场景。通过JavaScript示例,我们可以看到如何使用Base64编码与解码图片。在实际应用中,我们需要权衡其优缺点,并根据具体场景选择是否使用图片Base64编码与解码技术。
图片Base64编码解码的优缺点及应用场景分析的更多相关文章
- 图片base64编码解码
1.图片base64编码 https://c.runoob.com/front-end/59 2.图片base64解码 https://www.it399.com/image/base64 https ...
- php实现图片base64编码解码
1.图片的base64编码 /*首先要确定图片的类型,需要安装一个php拓展php_fileinfo 如已安装可以在extension_dir目录下找到php_fileinfo.dll(windows ...
- OpenSSL 使用 base64 编码/解码
简述 关于 OpenSSL 的介绍及安装请参见:Windows下编译OpenSSL 下面主要介绍有关 OpenSSL 使用 base64 编码/解码. 简述 编码解码 更多参考 编码/解码 #incl ...
- 利用openssl进行BASE64编码解码、md5/sha1摘要、AES/DES3加密解密
国内私募机构九鼎控股打造APP,来就送 20元现金领取地址:http://jdb.jiudingcapital.com/phone.html内部邀请码:C8E245J (不写邀请码,没有现金送)国内私 ...
- [转]玩转图片Base64编码
转自:[前端攻略]:玩转图片Base64编码 图片处理在前端工作中可谓占据了很重要的一壁江山.而图片的 base64 编码可能相对一些人而言比较陌生,本文不是从纯技术的角度去讨论图片的 base64 ...
- 对JSON传递图片Base64编码的一点总结
项目中跟Java对接的时候需要传输图片,经过Base64编码后传输的. 但是实际调试的时候发现Java那边始终无法正常解析出图片. 冷静想想之后,发现问题在于使用OpenCV读取图片,编码的是Mat: ...
- Javascript中Base64编码解码的使用实例
Javascript为我们提供了一个简单的方法来实现字符串的Base64编码和解码,分别是window.btoa()函数和window.atob()函数. 1 var encodedStr = win ...
- Atitit. 二进制数据ascii表示法,与base64编码解码api 设计标准化总结java php c#.net
Atitit. 二进制数据ascii表示法,与base64编码解码api 设计标准化总结java php c#.net 1. Base64编码, 1 1.1. 子模式 urlsafe Or url ...
- Atitit. 二进制数据ascii表示法,与base64编码解码api 设计标准化总结java php c#.net
Atitit. 二进制数据ascii表示法,与base64编码解码api 设计标准化总结java php c#.net 1. Base64编码,1 1.1. 子模式 urlsafe Or url u ...
- delphi Base64编码/解码及数据压缩/解压知识
一.Base64编码/解码 一般用到的是Delphi自带的单元EncdDecd,当然还有第三方提供的单元或控件,其中我所接触到的认为比较好的有Indy的TIdMimeEncode / TIdMimeD ...
随机推荐
- [转帖]Linux运维常用150个命令
Linux运维常用150个命令 转载自:www.cnblogs.com/bananaaa/p/7774467.html 命令 功能说明 线上查询及帮助命令(2个) man 查看命令帮助,命令的词典,更 ...
- 【转帖】Linux 调优篇:虚拟化调优(hugepage 大页内存)* 叁
一. 大页(HugePages)概念Hugepage的引入二. hugepages相关概念三.Regular Pages 与 HugePagesa.Regular Pagesb.Huge Pages四 ...
- [转帖]关于winrm远程ps登录执行出现中文乱码和?乱码问题及其解决办法
https://segmentfault.com/a/1190000040566946?utm_source=sf-similar-article python的winrm库提供了命令行远程连接的功能 ...
- 【K哥爬虫普法】一个人、一年半、挣了2000万!
我国目前并未出台专门针对网络爬虫技术的法律规范,但在司法实践中,相关判决已屡见不鲜,K 哥特设了"K哥爬虫普法"专栏,本栏目通过对真实案例的分析,旨在提高广大爬虫工程师的法律意识, ...
- 【JS 逆向百例】反混淆入门,某鹏教育 JS 混淆还原
关注微信公众号:K哥爬虫,持续分享爬虫进阶.JS/安卓逆向等技术干货! 声明 本文章中所有内容仅供学习交流,抓包内容.敏感网址.数据接口均已做脱敏处理,严禁用于商业用途和非法用途,否则由此产生的一切后 ...
- easyUI 多表头设置
- MetaGPT( The Multi-Agent Framework):颠覆AI开发的革命性多智能体元编程框架
"MetaGPT( The Multi-Agent Framework):颠覆AI开发的革命性多智能体元编程框架" 一个多智能体元编程框架,给定一行需求,它可以返回产品文档.架构设 ...
- 大语言模型的预训练[5]:语境学习、上下文学习In-Context Learning:精调LLM、Prompt设计和打分函数设计以及ICL底层机制等原理详解
大语言模型的预训练[5]:语境学习.上下文学习In-Context Learning:精调LLM.Prompt设计和打分函数(Scoring Function)设计以及ICL底层机制等原理详解 1.I ...
- 解决SpringMVC项目Jquery引入不生效问题
根据多方查询,总结Jquery不生效问题如下几种原因: web.xml中拦截了静态资源,但是springmvc配置文件没有对静态资源访问进行设置 <!-- <mvc:resources l ...
- Visual Studio 2017高级编程(第7版)中文版
发布一个Visual Studio 2017的编程书籍: 链接:https://pan.baidu.com/s/1-RL9wkNYXwvQOdWrnAsSZQ 提取码:ig0c
