安装vue脚手架@vue/cli 4.5.13(稳定版)
若 NPM 下载过慢,请参考本处改换镜像源:Here
首先新建一个 vue 测试项目,还记得以前自己是用 vue-cli 2.0的版本 去构建的,毕竟里面有默认配置好的webpack配置,但现在很多小伙伴都已经用最新的 @vue/cli 4+ 版本去开发了,因为 @vue/cli 3 以上 的版本,比 2.0 的配置文件简洁了很多,当然你还得跟上时代的脚步,不然你就被淘汰了。
但自己搭建过的小伙伴都应该知道, @vue/cli 3 和 @vue/cli 4 默认没有vue.config.js文件,所以需要自己来创建配置。在项目的根目录新建一个 vue.config.js 文件来覆盖项目的配置,因为项目的配置比较多,这里就不分别介绍了,可以访问官方文档。
这里给出一个基本的:
module.exports = {
publicPath: "./", // 公共路径(必须有的)
outputDir: "dist", // 输出文件目录
assetsDir: "./static", // 静态资源存放的文件夹(相对于ouputDir) 一般都是static目录,不然默认的会是assets
lintOnSave:false, // eslint-loader 是否在保存的时候检查(果断不用,这玩意儿我都没装)
runtimeCompiler: false,// 我用的only,打包后小些
productionSourceMap: true, // 在生产环境会生产.map文件 设置false可以减小dist文件大小,加速构建
devServer: {
open: true, // npm run serve后自动打开页面
host: 'localhost',
port: 8085, // 开发服务器运行端口号
// hotOnly: true, // 热更新,
// proxy: {
// '/api': {
// target: '127.0.0.1',
// changeOrigin: true,
// pathRewrite: {
// '^/api': ''
// },
// },
// },
},
chainWebpack: () => {},
configureWebpack: () => {},
}
一、安装
如果在电脑上已经安装了 vue-cli 2.0 或者 @vue/cli 3 的话需要先卸载再重新安装
| 简要说明 | vue-cli 2.0 | @vue/cli 3 |
|---|---|---|
| 安装 | npm install -g vue-cli | npm install -g @vue/cli |
| 卸载 | npm uninstall -g vue-cli | npm uninstall -g @vue/cli |
安装指定版本
npm install -g @vue/cli@4.5.13
查询可用包的版本号
npm view @vue/cli versions --json
版本查询 (检测是否安装成功)
vue -V
通过上面的步骤就可完成 @vue/cli 4.5.13 的安装。
二、创建项目
vue create 项目名称 (*必须是英文,不允许大写,必须是小写英文)
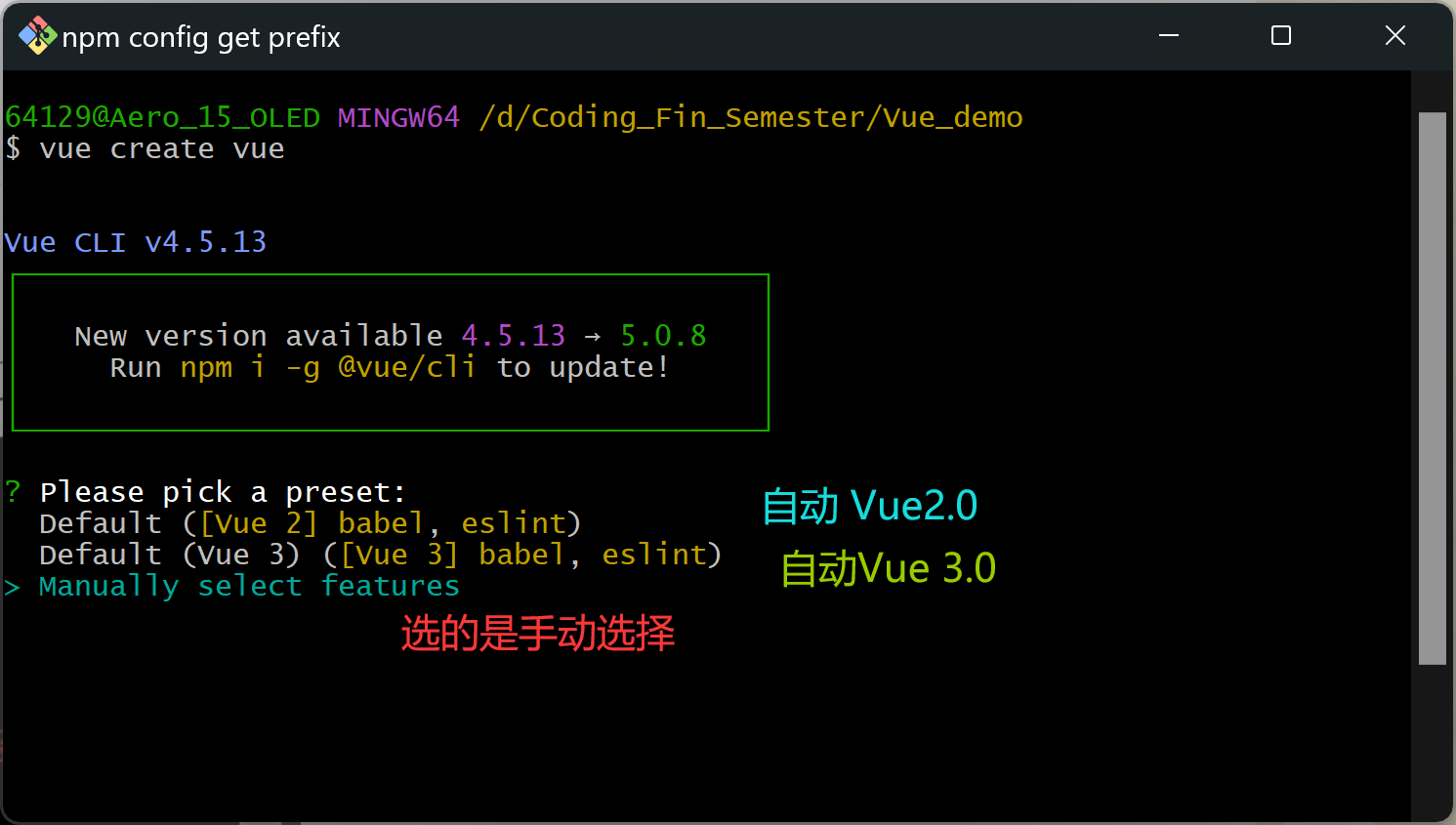
利用方向键 上、下来选择配置信息,点击回车进入下一步

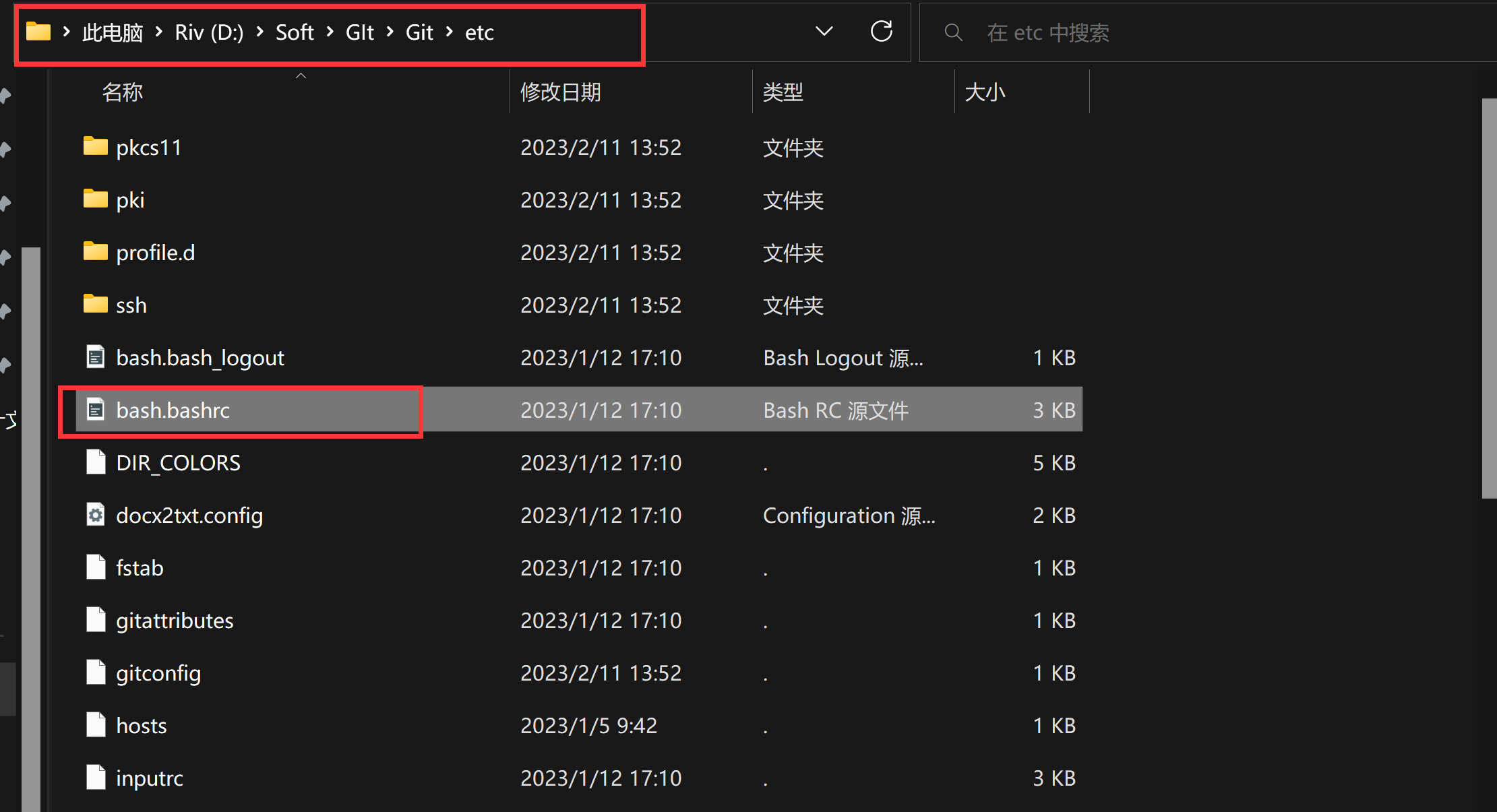
(可以用上下键选择的忽略这步骤)如果在git Bash中不能用上下箭头选择,找到git 安装目录中 bash.bashrc 文件

然后在文件最底部加上 alias vue='winpty vue.cmd'
关闭再重新打开 git Bash 就可以上下选择啦
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project:
(*) Choose Vue version // 选择Vue版本
(*) Babel // 代码编译
( ) TypeScript // ts
( ) Progressive Web App (PWA) Support // 支持渐进式网页应用程序
(*) Router // vue路由
( ) Vuex // 状态管理模式
>( ) CSS Pre-processors // css预处理
( ) Linter / Formatter // 代码风格、格式校验
( ) Unit Testing // 单元测试
( ) E2E Testing // 端对端测试
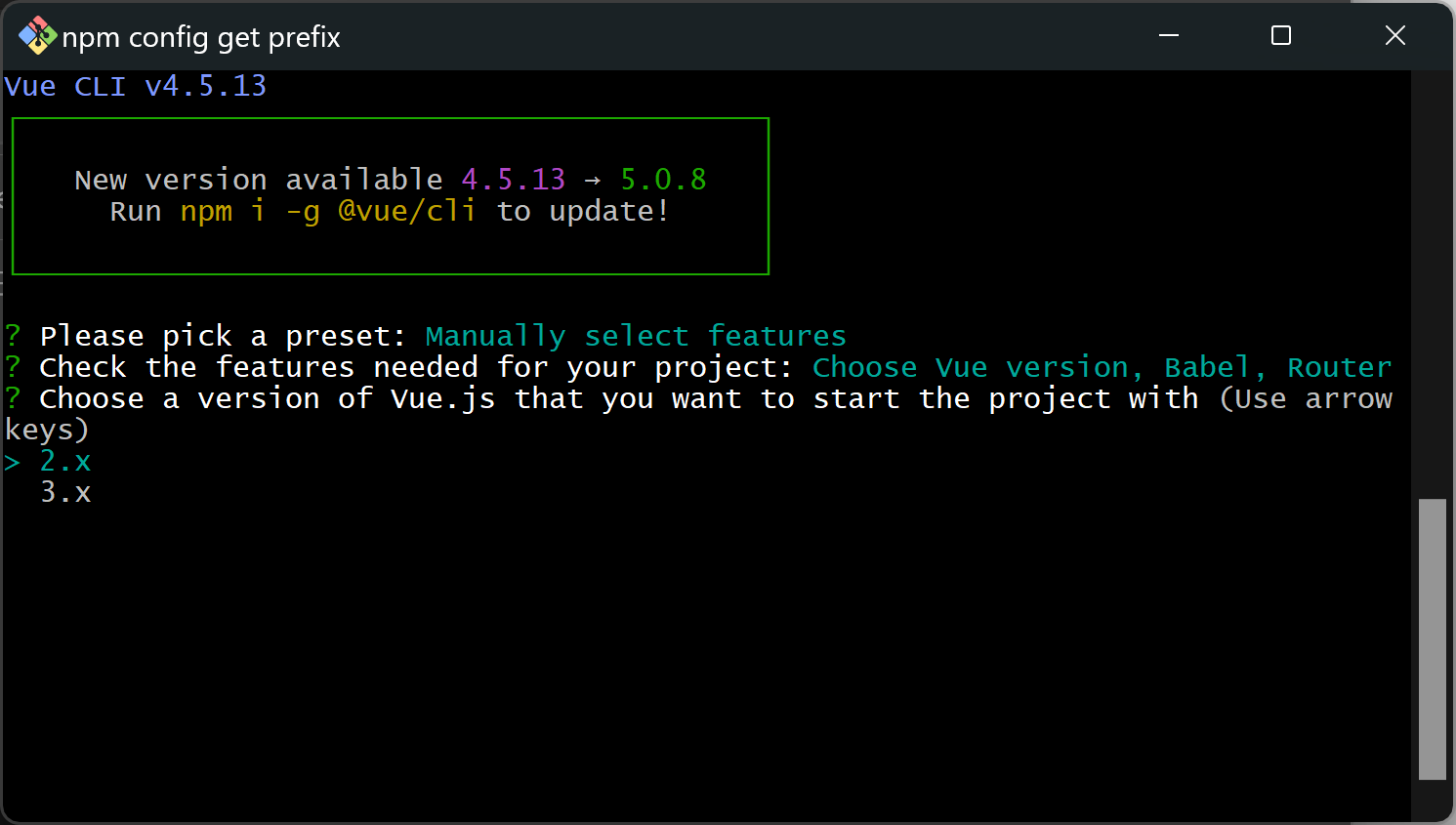
按 空格键 进行配置,然后 回车 进入下一步

这里我选择的是 vue2.x
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback in production) (Y/n) y
选择是否使用路由 history router,我这里选择 是
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default):
Sass/SCSS (with dart-sass)
Sass/SCSS (with node-sass)
> Less
Stylus
我选择 Less 编译方式
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Where do you prefer placing config for Babel, ESLint, etc.?
In dedicated config files
> In package.json
选择 package.json
Vue CLI v4.5.13
? Please pick a preset: Manually select features
? Check the features needed for your project: Choose Vue version, Babel, Router, Vuex, CSS Pre-processors
? Choose a version of Vue.js that you want to start the project with 2.x
? Use history mode for router? (Requires proper server setup for index fallback
in production) Yes
? Pick a CSS pre-processor (PostCSS, Autoprefixer and CSS Modules are supported by default): Less
? Where do you prefer placing config for Babel, ESLint, etc.? In package.json
? Save this as a preset for future projects? (y/N) n
是否保存当前选择的配置项,如果当前配置是经常用到的配置,建议选择y存储一下当前配置项。如果只是临时使用的话就不需要存储了,根据自己情况而定啦。
但是我是之前已经配置保存了,所以这里 我选 n

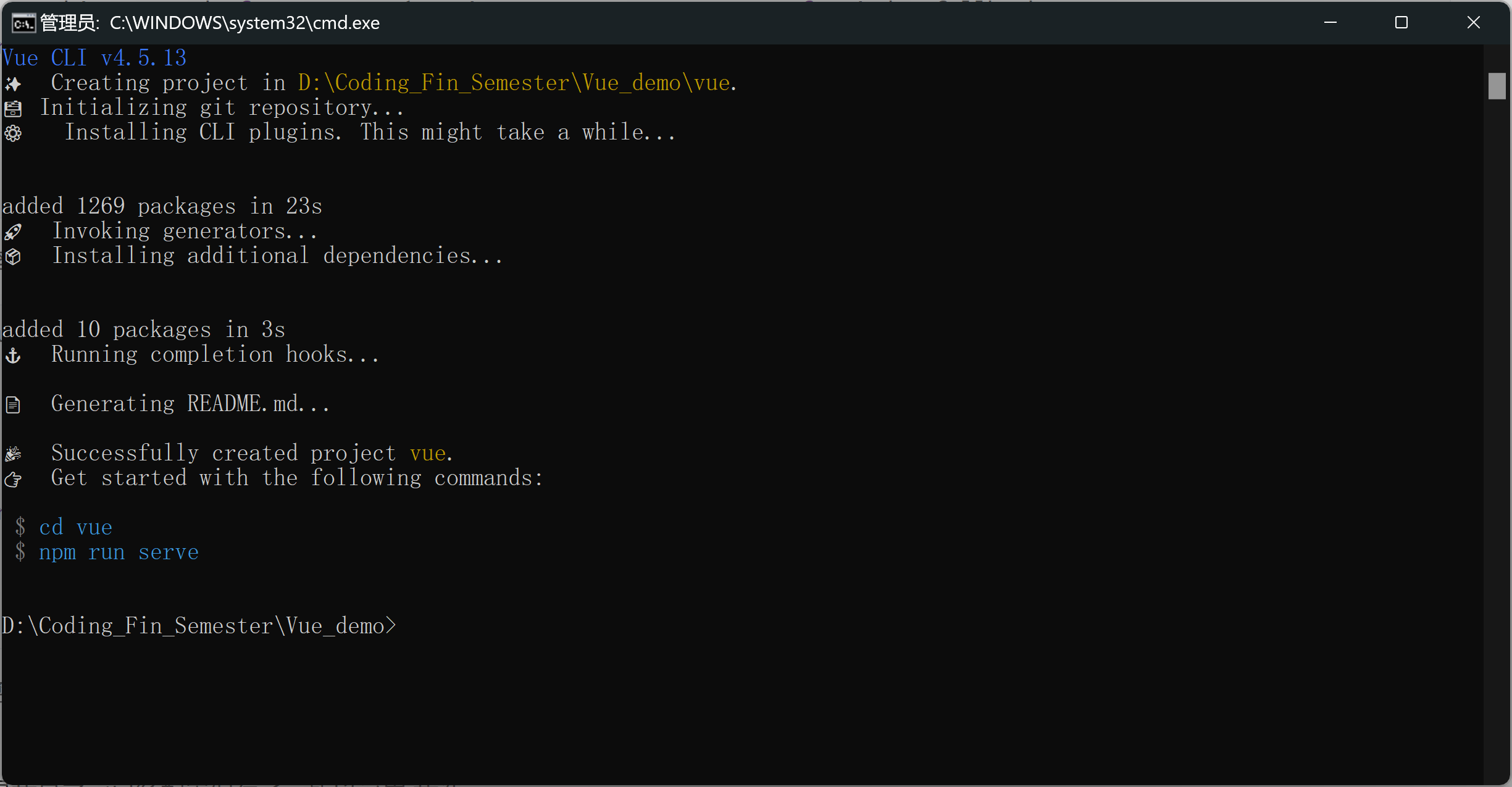
三、运行项目
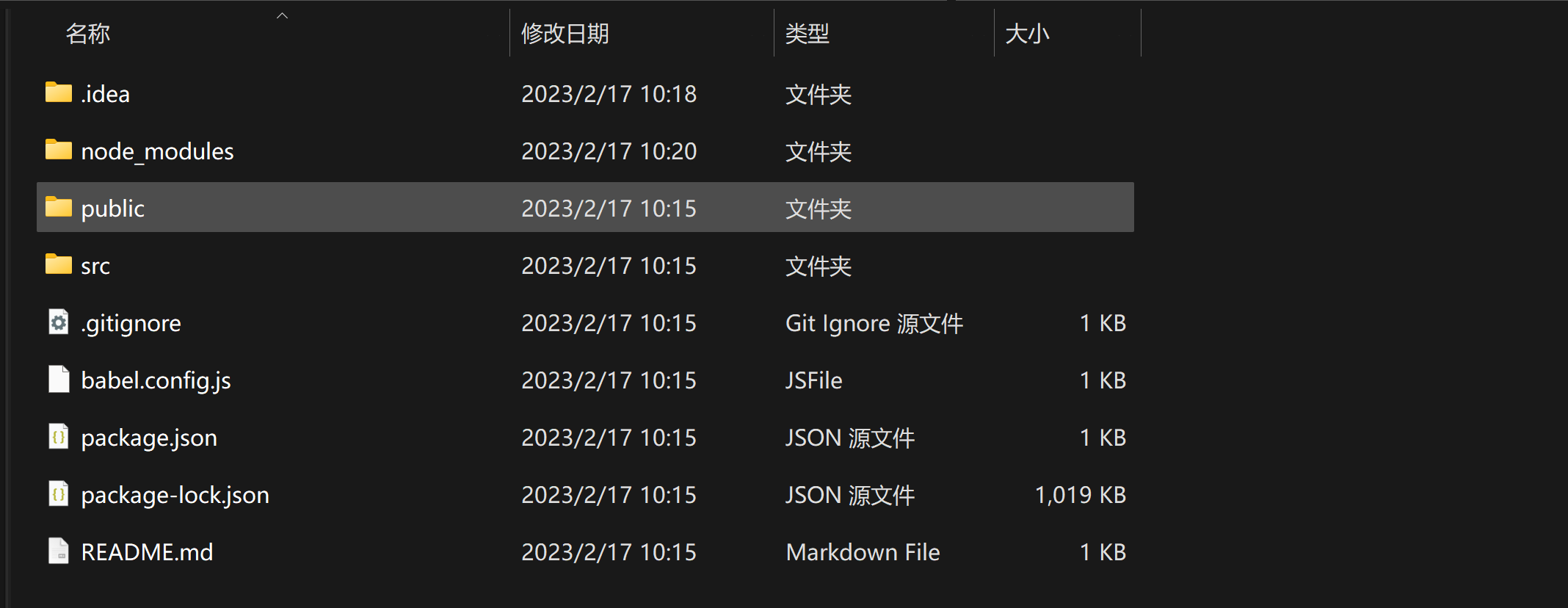
项目创建完毕,打开文件夹

cd vue
npm run serve # 启动 vue 项目


安装vue脚手架@vue/cli 4.5.13(稳定版)的更多相关文章
- 运行vue项目--安装vue脚手架vue cli
第一步. 安装node: 官网下载node的.pkg,下载地址,选择相应版本进行下载 mac终端下输入npm -v 和 node -v, 出现相应版本号即安装成功. 若均提示 command not ...
- Vue脚手架(CLI)第一天
vue 1.脚手架的搭建(CLI) 1.1.下载nodejs,在官网, [nodejs官网地址][ https://nodejs.org/en/ ] 无脑下一步就可以了.环境自动安装 1.2.下载脚手 ...
- Redis 安装教程 (Windows 2.6.13 稳定版)
redis是一个key-value存储系统.和Memcached类似,它支持存储的value类型相对更多,包括string(字符串).list(链表).set(集合).zset(sorted set ...
- 08 . Vue脚手架安装,使用,自定义配置和Element-UI导入使用
Vue脚手架 Vue脚手架可以快速生成Vue项目基础的架构. 安装3.x版本的Vue脚手架 /* npm install -g @vue/cli@3.3 */ 基于3.3版本的脚手架命令创建Vue项目 ...
- Vue脚手架(vue-cli)安装总结
单页Web应用(single page web application,SPA),就是只有一张Web页面的应用,是加载单个HTML 页面并在用户与应用程序交互时动态更新该页面的Web应用程序. 提供一 ...
- Mac OS X下安装Vue脚手架(vue-cli)
前言 Vue作为前端三大框架(Angular,React,Vue)之一,号称是最简单,最容易上手的框架,同时也是行内的大趋势,还可以用来开发最火的小程序.具有开发快,双向数据流等特点,有些人认为Vue ...
- 关于npm和yarn 安装vue脚手架
第一篇博客有点小紧张.轻喷~ 第一步:安装node.js 地址 --------https://nodejs.org/en/ 详细步骤这里就不写了 可以去看 地址 ----- ...
- Vue脚手架最新版本安装使用
现在很多的插件如Vant 这类的样式框架,都去兼容了Vue的3.0版本,所以我总结一下如何去简单的搭建一个Vue3.0的框架 开始 一,如何安装 在这里说明一下,Vue脚手架版本,和Vue版本是两个东 ...
- vue脚手架安装及依赖
一.安装Vue Cil (脚手架) 需要先安装node.js,这是node官网地址: https://nodejs.org/en/download/ ,node有两种版本一种是稳定版一种开发版 安装完 ...
- npm——安装教程、安装vue脚手架
npm:是随同NodeJS一起安装的包管理工具,能解决NodeJS代码部署上的很多问题.比如常用的有: 1)允许用户从NPM服务器下载别人编写的第三方包到本地使用. 2)允许用户从NPM服务器下载并安 ...
随机推荐
- 解密Prompt系列19. LLM Agent之数据分析领域的应用:Data-Copilot & InsightPilot
在之前的 LLM Agent+DB 的章节我们已经谈论过如何使用大模型接入数据库并获取数据,这一章我们聊聊大模型代理在数据分析领域的应用.数据分析主要是指在获取数据之后的数据清洗,数据处理,数据建模, ...
- Unity学习笔记--数据持久化之PlayerPrefs的使用
数据持久化 PlayerPrefs相关 PlayerPrefs是Unity游戏引擎中的一个类,用于在游戏中存储和访问玩家的偏好设置和数据.它可以用来保存玩家的游戏进度.设置选项.最高分数等信息.Pla ...
- Modbus转PROFIBUS DP 通信网关-应用案例
针对西门子S7系列的PLC,通用串口/PROFIBUS-DP网关(PM-160)为建立西门子PLC与现场RS232/485设备的连接提供了理想解决方案
- keycloak~关于session idle和session max的解释
keycloak可以帮助我们实现这个功能:用户token每5分钟失效一次,失效后通过refresh_token来换新的token,而refresh_token每30天失效一次,但如果用户3天都没有任何 ...
- 如何修改Ubuntu的时间与时间同步
1.安装ntpdate,同步标准时间 zce@ubuntu:~$ sudo apt install ntpdate 输入管理员密码确认安装 zce@ubuntu:~$ sudo apt install ...
- java如何导入导出excel
在Java中,可以使用多种方式导入和导出Excel文件.下面将详细介绍几种常见的方法及其实现步骤: 1. Apache POI库: Apache POI是一个开源的Java库,提供了许多类和方法用于处 ...
- 后端程序员必会的前端知识-04:Vue3
Vue 3 1. TypeScript 1) 动态类型的问题 前面我们讲过 js 属于动态类型语言,例如 function test(obj) { } obj 可能只是个字符串 test('hello ...
- Config:Spring Cloud分布式配置组件
Config:Spring Cloud分布式配置组件 问题总结 Config? Config工作原理? Config 的特点? Config+Bus 实现配置的动态刷新? 问题答案 Config Co ...
- MinIO FTP 断点续传
MinIO FTP 断点续传 对于minio来说,使用minio官方的Java SDK和开启FTP都是不支持断点续传的.对于要实现http接口的断点续传,可以通过调用Amazon S3 REST AP ...
- Java 集合(二) Map
Map 定义的是键值对的映射关系,一般情况下,都会选择 HashMap 作为具体的实现,除了 HashMap 之外,另一个使用到的比较多的 Map 实现是 TreeMap HashMap 构造函数 H ...
