<vue初体验> 基础知识 2、vue的列表展示
系列导航
一、 效果
利用v-for指令循环展现列表

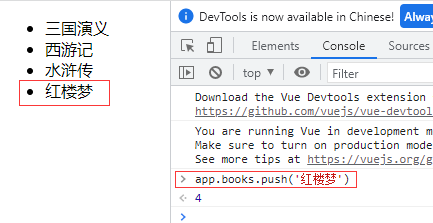
使用谷歌浏览器动态改变数据展现自动变更

这里的app跟代码中let app = new Vue() 的app对应
二、代码结构

三、代码
02-Vue列表展示.html
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>02-Vue列表展示</title>
</head>
<body> <div id="app">
<ul>
<li v-for="item in books"> {{item}}</li>
</ul>
</div> <script src="vue.js"></script>
<script>
let app = new Vue({
el: '#app',
data: {
books: ['三国演义', '西游记', '水浒传']
}
})
</script>
</body>
</html>
四、代码解释
v-for指令 先学会用后面会详细讲解。
<vue初体验> 基础知识 2、vue的列表展示的更多相关文章
- Vue框架之基础知识
在没有学习基础知识之前,我们需要下载vue的js文件,在使用vue语法之前引包 <script src='./vue.js'></script> 一.模板语法 模板语法是一种可 ...
- Vue初体验(一)
每个 Vue 应用都需要通过实例化 Vue 来实现. 语法格式如下: var vm = new Vue({ // 选项 }) 接下来让我们通过实例来看下 Vue 构造器中需要哪些内容: 可以看到在 V ...
- Vue和Element基础使用,综合案例学生列表实现
知识点梳理 课堂讲义 1.Vue 快速入门 1.1.Vue的介绍 Vue是一套构建用户界面的渐进式前端框架. 只关注视图层,并且非常容易学习,还可以很方便的与其它库或已有项目整合. 通过尽可能简单的A ...
- html基础知识2(有序无序列表,表格)2017-03-08
摘要:php 基础知识2 重点:有序无序列表:<a>标签:<table>标签 内容容器 1.段落标签 <p></p> 注: 执行前后换行,并空一行 ...
- vue初体验-ES6 基础知识补充 let 和const
本人水平有限,如内容有误,欢迎指正,谢谢. let : 主要特点: 1.作用域只局限于当前代码块.2.使用let 声明的变量作用域不会被提升.3.在相同的作用域下不能声明相同的变量.4.for循环体 ...
- vue初体验:实现一个增删查改成绩单
前端变化层出不穷,去年NG火一片,今年react,vue火一片,ng硬着头皮看了几套教程,总被其中的概念绕晕,react是faceback出品,正在不断学习中,同时抽时间了解了vue,查看了vue官方 ...
- Vue.js 运行环境搭建详解(基于windows的手把手安装教学)及vue、node基础知识普及
Vue.js 是一套构建用户界面的渐进式框架.他自身不是一个全能框架——只聚焦于视图层.因此它非常容易学习,非常容易与其它库或已有项目整合.在与相关工具和支持库一起使用时,Vue.js 也能完美地驱动 ...
- VUE初体验篇-安装
现代前端框架大行其道,讲前端思想从操作dom的阶段,升级到操作数据的阶段.vue作为三大前端框架之一,其中平缓的学习曲线,让好多前端新手非常喜欢,应用也越来越广泛.虽然其他两个框架有facebook, ...
- vue初体验
作为一个前端的小菜鸟,在平时的开发与学习中,除了要深入了解javascript 及 css 的各种特性,熟悉一门框架也是必不可少的.vue以其小巧,轻便,学习平滑等各种特性深受欢迎. 这里总结一下小菜 ...
- vue初学之node.js安装、cnpm安装、vue初体验
1. 如果本机没有安装node运行环境,请下载node 安装包进行安装.地址:https://nodejs.org/en/ 2.装完,使用cmd命令行输入:node -v回车 如果输出版本号则成功. ...
随机推荐
- [cnn]FashionMINST训练+保存模型+调用模型判断给定图片
import torch import torch.nn as nn import torch.nn.functional as F import torch.optim as optim impor ...
- Vue绑定Style和Class写法
vue2写法 <!DOCTYPE html> <html lang="en"> <head> <meta charset="UT ...
- 使用IDEA2022.3创建web工程~
为什么突然记录这么一篇博客呢? 以前都是用2019IDEA的,突然换成了IDEA2022懵逼了,所以记录一下~ 具体步骤 1.创建一个新的Project 2.注意选择BuildSystem 3.在当前 ...
- 前端传递Base64字符串,后端转流存入OSS
工具类 public static BufferedInputStream base64Convert(String base64) { // 解码 base64 = base64.split(&qu ...
- SpringBoot整合简单的定时任务~
定时任务框架很多种Quartz,SpringTask,xxljob,PowerJob... 1.JDK提供的timer // JDK提供的 Timer timer = new Timer(); //t ...
- SpringCloudGateway解决跨域问题
1.跨域问题详情 2.为什么会跨域? 官方定义:https://developer.mozilla.org/zh-CN/docs/Web/HTTP/CORS 怎么出现的? 1.浏览器访问了一个业务 h ...
- MySQL运维6-Mycat垂直分库
一.垂直分库场景 场景:在业务系统中,涉及一下表结构,但是由于用户与订单每天都会产生大量的数据,单台服务器的数据存储以及处理能力是有限的,可以对数据库表进行拆分,原有数据库如下 说明1:整个业务系统中 ...
- 时间加权平均价格算法(TWAP)和成交量平均算法(VWAP)在量化回测的应用
为什么要引入TWAP和 VWAP? 为了评估策略的资金容量,我们对M.trade模块里买入点和卖出点这两个参数进行了更丰富的扩展,支持了策略能够按更丰富的算法交易价格(WAP)进行撮合. 如果资金是1 ...
- crictl命令
containerd提供了ctr命令行用于镜像管理容器,但功能比较简单 所以一般会用k8s提供的crictl命令. 该命令的特点是:只要符合K8S的CRI接口的,都可以使用. 另外一点就是,cricr ...
- 性能集成监控系统exporter+Prometheus+Grafana
Prometheus 是一个时序数据库,存数据 exporter是收集器,来收集被监控的数据,想要监控不同的内容,就使用不同的exporter,这个exporter应该放在被测服务器上,再把expor ...
