vue组件间传值 父组件向子组件传值
² 父组件以属性的形式绑定值到子组件身上
² 子组件通过使用属性props接收(props是单向绑定的(只读属性):当父组件的属性变化时,将传导给子组件,但是反过来不会)
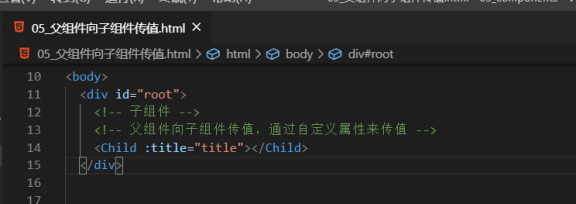
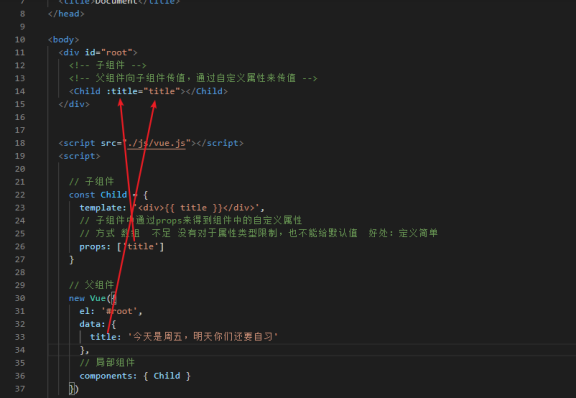
第1步,父组件以动态属性的方式把自身中的data数据传值给子组件

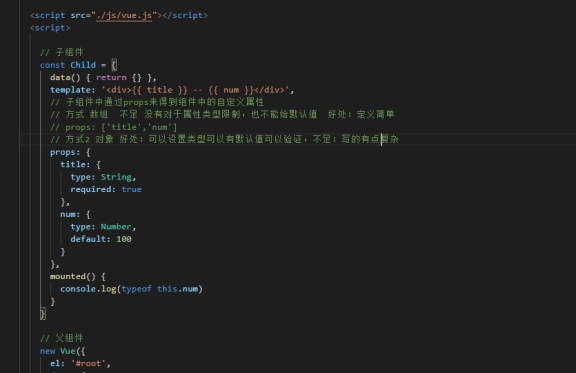
第2步:在子组件中通过配置选项props来动态获取自定义组件中属性的数据,得到的数据在模板中,使用和data数据源中的数据使用方式一样的。

props的两个定义方式

vue组件间传值 父组件向子组件传值的更多相关文章
- vue中父组件使用props或者$attras向子组件中传值
知识点:vue中使用props或者$attras向子组件中传值 (1) props传值 子组件必须注册好要传的数据() props:['id'] (2)$attrs传值 该数据在props中,没有注册 ...
- vue父组件引用多个相同的子组件传值
没有什么问题是for 解决不了的,我一直深信这句话,当然这句话也是我说的 父组件引用多个相同的子组件传值问题 (这种情况很少遇到) 1 <template> 2 <div> 3 ...
- Vue父子组件通信(父级向子级传递数据、子级向父级传递数据、Vue父子组件存储到data数据的访问)
Vue父子组件通信(父级向子级传递数据.子级向父级传递数据.Vue父子组件存储到data数据的访问) 一.父级向子级传递数据[Prop]: ● Prop:子组件在自身标签上,使用自定义的属性来接收外界 ...
- vue中如何在子组件添加类似于watch属性监听父组件数据,数据变化时子组件做出相应的动作
首先:我们需要在父组件中标签中定义一个 ref="parentObjVue" 其次:我们在子组件中,通过 var tmp=this.$refs.parentObjVue找到父组件 ...
- artdialog4.1.7 中父页面给子页面传值
artdialog4.1.7中父页面给子页面传值时看了一些网友的解决方法: 在父页面声明全局变量 var returnValue=“ ”,子页面用art.dialog.opener.returnVal ...
- layer.open中父页面向子页面传值
1.咱先看图说话 父list.jsp 子operate.jsp实现的代码1 在父页面上完成对子页面的数据渲染 function setData(data) { var lay=layer.open({ ...
- vue 父组件给子组件传值 Vue父组件给子组件传方法 Vue父组件把整个实例传给子组件
Home.vue <template> <!-- 所有的内容要被根节点包含起来 --> <div id="home"> <v-header ...
- vue中.sync修饰符,实现子组件实时更新父组件的值
vue 修饰符sync的功能是:当一个子组件改变了一个 prop 的值时,这个变化也会同步到父组件中所绑定. 不过它有一个前身,先来看看.sync出现之前是如何实现的 父组件中(传递给子组件一个值:p ...
- 详解vue父组件传递props异步数据到子组件的问题
案例一 父组件parent.vue // asyncData为异步获取的数据,想传递给子组件使用 <template> <div> 父组件 <child :child-d ...
- vue中通过.sync修饰符实现子组件修改父组件数据
vue父子通讯是单向数据流,也就是子组件不能修改父组件的值,但是在一些情况下是需要这样做的. 先看官方文档: 接下来举例实现 1.实现一个双向数据绑定,子组件改变的时候,父组件也在改变 父组件 < ...
随机推荐
- win11设置笔记本合盖不睡眠
win11设置笔记本合盖不睡眠 直接搜索控制面板,类型选择大图标,找到电源选项 点击进入电源选项,然后点击选择电源按钮的功能 然后就可以看到一个关闭盖子时,设置成不采取任何操作 然后就可以了
- 【笔记】Oracle列转行unpivot&行转列 PIVOT
unpivot 说明:将表中多个列缩减为一个聚合列(多列转多行) 语法:unpivot(新列名 for 聚合列名 in (对应的列名1-列名n )) 写到了一个力扣的题,发现这个unpivot函数还没 ...
- selenium.common.exceptions.WebDriverException: Message: 'chromedriver' executable needs to be in PATH.的解决办法
跟着视频学习python爬取网页信息,结果出现如下问题: 在网页上搜索各种资料,最终解决该问题,所以记录一下: 1.查看自己浏览器的版本号,点击"三个点--帮助--关于Google Chro ...
- 关于CDN的原理、术语和应用场景那些事
关于CDN,想必你一定看过很多官方的解释.今天,CDN百科第七期,将用一篇3844字的文章,来带你了解CDN的诞生.术语.原理.特征以及应用场景,看完这篇文章,相信你将会对CDN这项互联网基础设施有更 ...
- [FE] uni-app 动态改变 navigationBarTitleText 导航标题
改导航文字: uni.setNavigationBarTitle({ title: 'xx' }); 改 tabBar 文字: uni.setTabBarItem({ index: 0, text: ...
- dotnet 已知问题 错误标记 MethodImplOptions.InternalCall 特性参数将会在类型访问之前抛出 TypeLoadException 异常
本文将记录一个 dotnet 的已知问题.当自己不小心在方法上不正确标记了 MethodImplAttribute 特性时,错误选择了 MethodImplOptions.InternalCall 参 ...
- WPF 自定义控件入门 可重写的各个方法或属性的意义
本文属于 WPF 自定义控件入门系列博客.本文整理在 WPF 里面,自定义控件,非用户控件时,可以重写基类的许多方法和属性,这些方法和属性的作用和含义.方便让大家了解到自定义控件时,有哪些方法或属性可 ...
- blazor中的PageTitle输出keywords和description,自定义组件
在blazor的PageTitle中不具备输出keywords和description的功能,而如果直接使用<mate>标签,输出中文时会变成乱码,所以我给大家推介下面的代码解君愁: 1 ...
- WEB服务与NGINX(24)- LNMP架构部署wordpress
目录 1. LNMP架构项目实战 1.1 LNMP架构介绍 1.2 LNMP架构部署wordpress 1.2.1 LNMP环境介绍 1.2.2 二进制部署mariadb 1.2.3 部署php-fp ...
- nodejs搭建chatgpt服务
5分钟快速搭建基于nodejs的chatgpt服务 写在前面 首先大家都知道,在国内是无法成功调用openapi的接口,甚至openai的官网都很难打开.所以如果想使用chatgpt的几乎是不可能,不 ...
