WPF如何封装一个可扩展的Window
前言
WPF中Window相信大家都很熟悉,有时我们有一些自定义需求默认Window是无法满足的,比如在标题栏上放一些自己东西,这个时候我们就需要写一个自己的Window,实现起来也很简单,只要给Window设置一个WindowChrome.WindowChrome附加属性就可以实现,WindowChrome 可以让你自定义窗口的非工作区的外观和行为。非工作区就是窗口的标题栏和边框,通常由操作系统绘制和管理。WindowChrome 可以让你将 WPF 的内容扩展到非工作区,同时保留一些系统的功能和行为,比如调整大小,移动,最大化,最小化等。
一、示例代码
1.1 基本使用
<local:CustomWindow
x:Class="CustomWindowDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CustomWindowDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window1"
Width="800"
Height="450"
Icon="/logo.png"
mc:Ignorable="d">
<Grid />
</local:CustomWindow>

1.2 自定义标题栏高度
<local:CustomWindow
x:Class="CustomWindowDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CustomWindowDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window1"
Width="800"
Height="450"
CaptionHeight="35"
Icon="/logo.png"
mc:Ignorable="d">
<Grid />
</local:CustomWindow>

1.3 自定义标题栏颜色
<local:CustomWindow
x:Class="CustomWindowDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CustomWindowDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window1"
Width="800"
Height="450"
CaptionBackground="Blue"
Icon="/logo.png"
mc:Ignorable="d">
<Grid />
</local:CustomWindow>

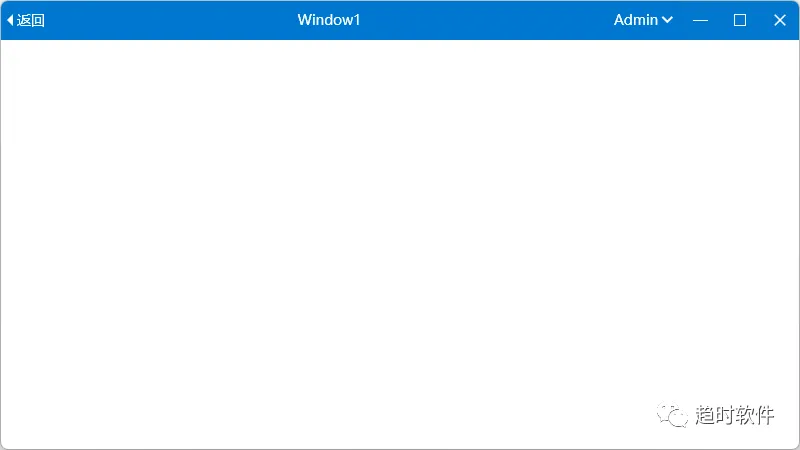
1.4 自定义标题栏内容
<local:CustomWindow
x:Class="CustomWindowDemo.Window1"
xmlns="http://schemas.microsoft.com/winfx/2006/xaml/presentation"
xmlns:x="http://schemas.microsoft.com/winfx/2006/xaml"
xmlns:d="http://schemas.microsoft.com/expression/blend/2008"
xmlns:local="clr-namespace:CustomWindowDemo"
xmlns:mc="http://schemas.openxmlformats.org/markup-compatibility/2006"
Title="Window1"
Width="800"
Height="450"
Icon="/logo.png"
mc:Ignorable="d">
<local:CustomWindow.CaptionBarContent>
<Grid>
<Grid.ColumnDefinitions>
<ColumnDefinition Width="Auto" />
<ColumnDefinition Width="*" />
<ColumnDefinition Width="Auto" />
</Grid.ColumnDefinitions> <Button
Margin="5"
Padding="2"
VerticalAlignment="Center"
Background="Transparent"
BorderThickness="0"
WindowChrome.IsHitTestVisibleInChrome="True">
<StackPanel Orientation="Horizontal">
<Polygon
VerticalAlignment="Center"
Fill="White"
Points="0,6 6,0 6,12" />
<TextBlock
Margin="4,0,0,0"
VerticalAlignment="Center"
FontSize="14"
Foreground="White"
Text="返回" />
</StackPanel>
</Button>
<TextBlock
Grid.Column="1"
HorizontalAlignment="Center"
VerticalAlignment="Center"
FontSize="14"
Foreground="White"
Text="{Binding RelativeSource={RelativeSource AncestorType=Window}, Path=Title}" />
<Button
Grid.Column="2"
Margin="5"
Padding="2"
VerticalAlignment="Center"
Background="Transparent"
BorderThickness="0"
FontSize="14"
Foreground="White"
WindowChrome.IsHitTestVisibleInChrome="True">
<StackPanel Orientation="Horizontal">
<TextBlock
Margin="0,0,4,0"
VerticalAlignment="Center"
Text="Admin" />
<Polyline
VerticalAlignment="Center"
Points="0,0 5,5 10,0"
Stroke="White"
StrokeThickness="2" />
</StackPanel>
</Button>
</Grid>
</local:CustomWindow.CaptionBarContent>
<Grid />
</local:CustomWindow>

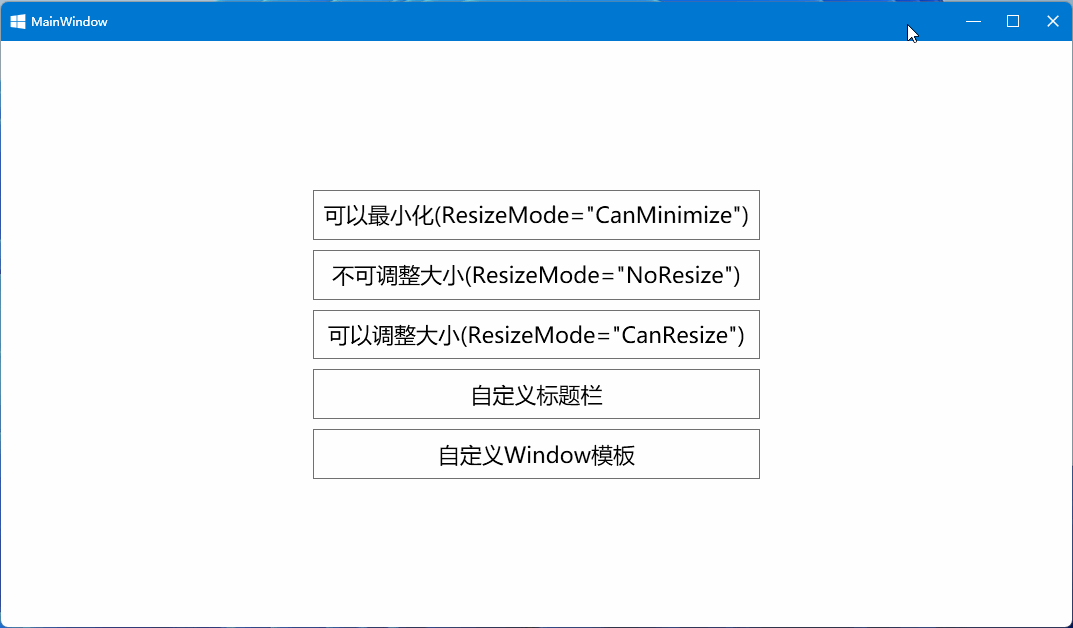
二、综合案例

如需以上代码,请到群共享文件中下载
WPF如何封装一个可扩展的Window的更多相关文章
- 封装一个Ajax工具函数
/*封装一个ajax工具函数*/ window.$ = {}; /*通过$定义一个ajax函数*/ /* * 1. type string 请求的方式 默认是get * 2. url ...
- 使用 WebView2 封装一个生成 PDF 的 WPF 控件
使用 WebView2 封装一个生成 PDF 的 WPF 控件 最近在迁移项目到 .net6,发现项目中用的 PDF 库不支持 .net6,于是想着换一个库.结果找了一大圈,发现不是版本不支持,就是收 ...
- WPF 中 UserControl作为另一个Process宿主到Window里, ErrorTemplate的默认红框没有出现
最近做WPF项目遇到一个问题, 我有2个process, 一个Process里只有Usercontrol, 另一个Process获取前一个Process中Usercontrol并host到当前的win ...
- [js高手之路] 跟GhostWu一起封装一个字符串工具库-架构篇(1)
所谓字符串工具库就是利用javascript面向对象的知识封装一个常用的字符串处理方法库,首先给这个库起个名字,好吧就叫ghostwu.js. 看下ghostwu.js的整体架构: ; (functi ...
- Vue + Element-ui实现后台管理系统(4)---封装一个ECharts组件的一点思路
封装一个ECharts组件的一点思路 有关后台管理系统之前写过三遍博客,看这篇之前最好先看下这三篇博客.另外这里只展示关键部分代码,项目代码放在github上: mall-manage-system ...
- C 封装一个简单二叉树基库
引文 今天分享一个喜欢佩服的伟人,应该算人类文明极大突破者.收藏过一张纸币类型如下 那我们继续科普一段关于他的简介 '高斯有些孤傲,但令人惊奇的是,他春风得意地度过了中产阶级的一生,而 没有遭受到冷 ...
- [js高手之路]javascript腾讯面试题学习封装一个简易的异步队列
这道js的面试题,是这样的,页面上有一个按钮,一个ul,点击按钮的时候,每隔1秒钟向ul的后面追加一个li, 一共追加10个,li的内容从0开始技术( 0, 1, 2, ....9 ),首先我们用闭包 ...
- 网络游戏开发-服务器(01)Asp.Net Core中的websocket,并封装一个简单的中间件
先拉开MSDN的文档,大致读一遍 (https://docs.microsoft.com/zh-cn/aspnet/core/fundamentals/websockets) WebSocket 是一 ...
- WPF自定义控件(三)の扩展控件
扩展控件,顾名思义就是对已有的控件进行扩展,一般继承于已有的原生控件,不排除继承于自定义的控件,不过这样做意义不大,因为既然都自定义了,为什么不一步到位呢,有些不同的需求也可以通过此来完成,不过类似于 ...
- 自己封装一个弹窗JS
在我们平时的开发中,一定有很多地方需要用到弹窗提示功能.而系统自带的弹窗奇丑无比,而且我们不能自主控制.因此我们在开发过程中,自己封装一个弹窗JS方便我们使用. 代码demo如下: // JavaSc ...
随机推荐
- Java设计模式-备忘录模式Memento
介绍 备忘录模式(Memento Pattern)在不破坏封装性的前提下,捕获一个对象的内部状态,并在该对象之外保存这个状态.这样以后就可将该对象恢复到原先保存的状态. 可以这里理解备忘录模式:现实生 ...
- Springboot+Freemarker+Boostrap实现用户增删改查实战
说明 做java web用的2大模板语言分别是:thymeleaf和freemarker,thymeleaf前面已经用了很多了,所以今天用一下这个freemarker. 技术栈 springboot ...
- Nologging到底何时才能生效
转了一篇EYGLE的文章 -------------------------------------------------- 最初的问题是这个帖子: http://www.itpub.net/sho ...
- django中信号
# 信号的理解 在某个行为进行的某个阶段给这个行为添加一个附带的行为 # 相关api ## 数据表 pre_init # django的model执行其构造方法前,自动触发 post_init # d ...
- 问题:RuntimeError: Model class LuffyAPI.apps.user.models.UserInfo doesn't declare an explicit app_label and isn't in an application in INSTALLED_APPS.
问题截图 报错原因 提示app未注册,但实际上已经注册的 1. # settings配置文件移动后要将这个settings添加到环境变量中 sys.path.insert(0, BASE_DIR) # ...
- C++ 多线程笔记2 线程同步
C++ 多线程笔记2 线程同步 并发(Concurrency)和并行(Parallelism) 并发是指在单核CPU上,通过时间片轮转的方式,让多个任务看起来像是同时进行的.实际上,CPU在一个时间段 ...
- vscode编译多个C/CPP文件
修改vscode里面的tasks.json文件,下面是修改好的,参考 "args": [ "-fdiagnostics-color=always", " ...
- 五: Mysql权限管理
# 权限管理 关于MySQL的权限简单的理解就是MySQL允许你做你权力以内的事情,不可以越界.比如只允许你执行SELECT操 作, 那么你就不能执行UPDATE操作.只允许你从某台机器上连接MySQ ...
- Java 多线程------例子(1) --创建 三个窗口 买票 总票数为 100张 使用继承Thread类的方式
1 package com.bytezero.threadexer; 2 3 4 5 /** 6 * 7 * 创建 三个窗口 买票 总票数为 100张 使用继承Thread类的方式 8 * @auth ...
- private priv 私人 pri=prim first v=self 自己第一
private priv 私人 pri=prim first v=self 自己第一 private v自己-私人的 pri 来自PIE*per,向前,穿过 pri = pre 向前(这么理解也说的过 ...
