获取ImageView的触摸点所对应的UIImage的坐标
获取ImageView的触摸点所对应的UIImage的坐标
功能描述
在imageview上触摸图片,求对应UIImage的触摸点。
实现前分析
从imageview上获取触摸点是比较容易的事情,但是由于imageview的大小、比例的关系,获得的触摸点不能直接被认为是UIImage上的点。在这里将会根据大小、比例对触摸点进行操作,以期望得到对应的UIImage的点。

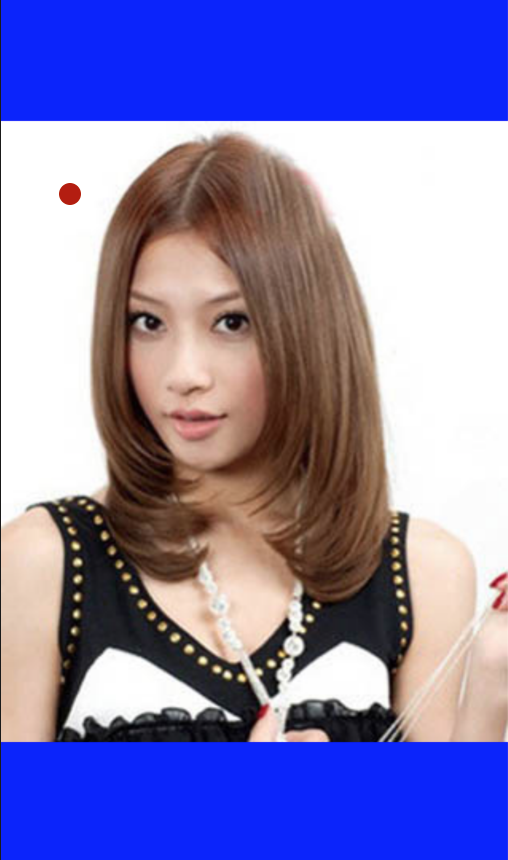
(蓝色区域为imageview的区域,当我触摸红点时可以轻易的获取该点在imageview上的坐标(71.666656,120.000000),然而这并不代表该点在UIImage的坐标也是如此)
注意事项
在实践过程中发现如果view出现了旋转的时候,这个时候坐标系会出现旋转,圆心在图片左上角,而view的大小会出现变化,这个时候依照view的大小比例来进行缩放结果将会出现问题(如图所示)。

代码
- (CGPoint)getTouchPointOnImageWithImageView:(UIImageView *)imageView
touchPoint:(CGPoint)ivTouchPoint {
//only support UIViewContentModeScaleAspectFit
if (!imageView ||
!imageView.image ||
imageView.contentMode != UIViewContentModeScaleAspectFit) {
return CGPointZero;
}
//避免被旋转后的原imageview给干扰
UIImageView *tempIv = [[UIImageView alloc]initWithImage:imageView.image];
tempIv.transform = imageView.transform;
tempIv.bounds = imageView.bounds;
//旋转回去
arg = atan(tempIv.transform.b / tempIv.transform.a);
tempIv.transform = CGAffineTransformRotate(tempIv.transform, -arg);
CGPoint imgTouchPoint = ivTouchPoint;
BOOL widthHasEmpty = tempIv.image.size.height * tempIv.frame.size.width > tempIv.image.size.width * tempIv.frame.size.height;
BOOL heightHasEmpty = tempIv.image.size.height * tempIv.frame.size.width < tempIv.image.size.width * tempIv.frame.size.height;
CGFloat H, h;
if (heightHasEmpty) {
H = tempIv.image.size.height * tempIv.frame.size.width / tempIv.image.size.width;
h = (tempIv.frame.size.height - H) / 2;
} else {
H = tempIv.frame.size.height;
h = 0;
}
if (heightHasEmpty) {
imgTouchPoint.y -= h;
}
CGFloat W,w;
if (widthHasEmpty) {
W = tempIv.image.size.width * tempIv.frame.size.height / tempIv.image.size.height;
w = (tempIv.frame.size.width - W) / 2;
} else {
W = tempIv.frame.size.width;
w = 0;
}
if (widthHasEmpty) {
imgTouchPoint.x -= w;
}
if (!CGRectContainsPoint(CGRectMake(0, 0, tempIv.image.size.width, tempIv.image.size.height), imgTouchPoint)) {
NSLog(@"touch point is out of range");
return CGPointZero;
}
return imgTouchPoint;
}求打赏

获取ImageView的触摸点所对应的UIImage的坐标的更多相关文章
- 如何获取imageView中当前内容的相关信息并比较?
public class MainActivity extends Activity implements OnClickListener{ private Button button; privat ...
- android——获取ImageView上面显示的图片bitmap对象
获取的函数方法为:Bitmap bitmap=imageView.getDrawingCache(); 但是如果只是这样写我们得到的bitmap对象可能为null值,正确的方式为: imageView ...
- js获取移动端触摸坐标
想在touchmove事件里监听手指按下的坐标,event.pageX获取的是undefined,changedTouches,targetTouches,touches也只获得到了鼠标按下时的坐标, ...
- Android获取ImageView上的图片,和一个有可能遇到的问题!
1.在获取图片前先调用setDrawingCacheEnabled(true)这个方法: 举例:mImageView.setDrawingCacheEnabled(true); 2.之后可以通过get ...
- Android 获取imageview的图,在另一个imageview里显示。
当我点击默认头像里的其中一个然后在点确定就在最上面的那个imageview里显示选择的头像.求大神. img1和img2都是ImageView,要把img1中的图片显示到img2中 前景(对应src属 ...
- 获取imageView的图和背景图
img1和img2都是ImageView,要把img1中的图片显示到img2中 前景(对应src属性) img2.setImageDrawable(img1.getDrawable()); 背景(对应 ...
- Touchmove获取当前触摸的Dom节点
原文链接:https://www.jianshu.com/p/a2a41fe20790 Touchmove获取当前触摸的Dom节点 近期为自己的app增加一个通讯录首字母导航的功能,如下图蓝色框部分, ...
- Android中的ImageView的getDrawableCache获取背景图片的时候注意的问题
获取ImageView的背景图片使用getDrawableCache方法,不要使用getDrawable方法,后者获取不到图片的. 1.在调用imageView.getDrawableCache()之 ...
- iOS学习笔记--触摸事件
最近空闲时间在学习iOS相关知识,几周没有更新文章了,今天总结下这些天的学习内容,也整理下iOS的学习笔记,以便以后查阅翻看- iOS中的事件可以分为3大类型: 触摸事件 加速计事件 远程控制事件 响 ...
- 移动端-js触摸事件
开发者工具 在移动开发中,一种较为容易的做法是,先在桌面上开始原型设计,然后再在打算要支持的设备上处理移动特有的部分.多点触摸正是难以在PC上进行测试的那些功能之一,因为大部分的PC都没有触摸输入. ...
随机推荐
- Rancher管理K8s集群(14)
一.Rancher介绍 1.1 Rancher简介 Rancher 是一个开源的企业级多集群 Kubernetes 管理平台,实现了 Kubernetes 集群在混合云+本地 数据中心的集中部署与管理 ...
- VSCode 在 windows 下默认添加 _WIN32 的问题
现象 在 VSCode 在 windows 下环境中使用时,会默认添加 _WIN32 ,会出现查看代码时,出现错误提示,现象如下 检测到 #include 错误.请更新 includePath.已为此 ...
- EXCEL-统计sheet个数、统计指定单元格个数
Excel的函数,可以直接在里面执行 1.统计sheet个数 =SHEETS() 参考:https://office.tqzw.net.cn/excel/excel/8168.html 2.统计单元格 ...
- python教程3.2:字典
字典相比较列表,优势:查找key的需求,列表需要遍历,字典查找速度很快,很方便, 定义 特性 查找.增加和修改操作 删除操作 循环操作 全局函数
- 抽丝剥茧:详述一次DevServer Proxy配置无效问题的细致排查过程
事情的起因是这样的,在一个已上线的项目中,其中一个包含登录和获取菜单的接口因响应时间较长,后端让我尝试未经服务转发的另一域名下的新接口,旧接口允许跨域请求,但新接口不允许本地访问(只允许发布测试/生产 ...
- NODEJS通过发送json数据查询目标服务,实现服务器状态监控,发现异常发送到微信群提醒
root@aea87fa6e6a2:/home/node# cat login2.js const request = require('request-promise'); const moment ...
- avue-crud字段之间的动态交互效果以及接口数据的获取赋值
一.form表单下拉表单类型字段数据获取 1.通过配置系统字典接口获取数据并渲染 { label: "经纪人", prop: "broker", type: & ...
- 网络性能评估工具Iperf详解
一.网络性能评估工具Iperf 网络性能评估主要是监测网络带宽的使用率,将网络带宽利用最大化是保证网络性能的基础,但是由于网络设计不合理.网络存在安全漏洞等原因,都会导致网络带宽利用率不高.要找到网络 ...
- opensips开启lua支持
操作系统 :CentOS 7.6_x64 opensips版本 :2.4.9 lua版本:5.1 今天整理下CentOS7环境下opensips2.4.9的lua模块笔记及使用示例,并提供运行效果截图 ...
- Python提取文本文件(.txt)数据的方法
本文介绍基于Python语言,遍历文件夹并从中找到文件名称符合我们需求的多个.txt格式文本文件,并从上述每一个文本文件中,找到我们需要的指定数据,最后得到所有文本文件中我们需要的数据的合集的方法 ...
