Nuxt3 的生命周期和钩子函数(三)
title: Nuxt3 的生命周期和钩子函数(三)
date: 2024/6/27
updated: 2024/6/27
author: cmdragon
excerpt:
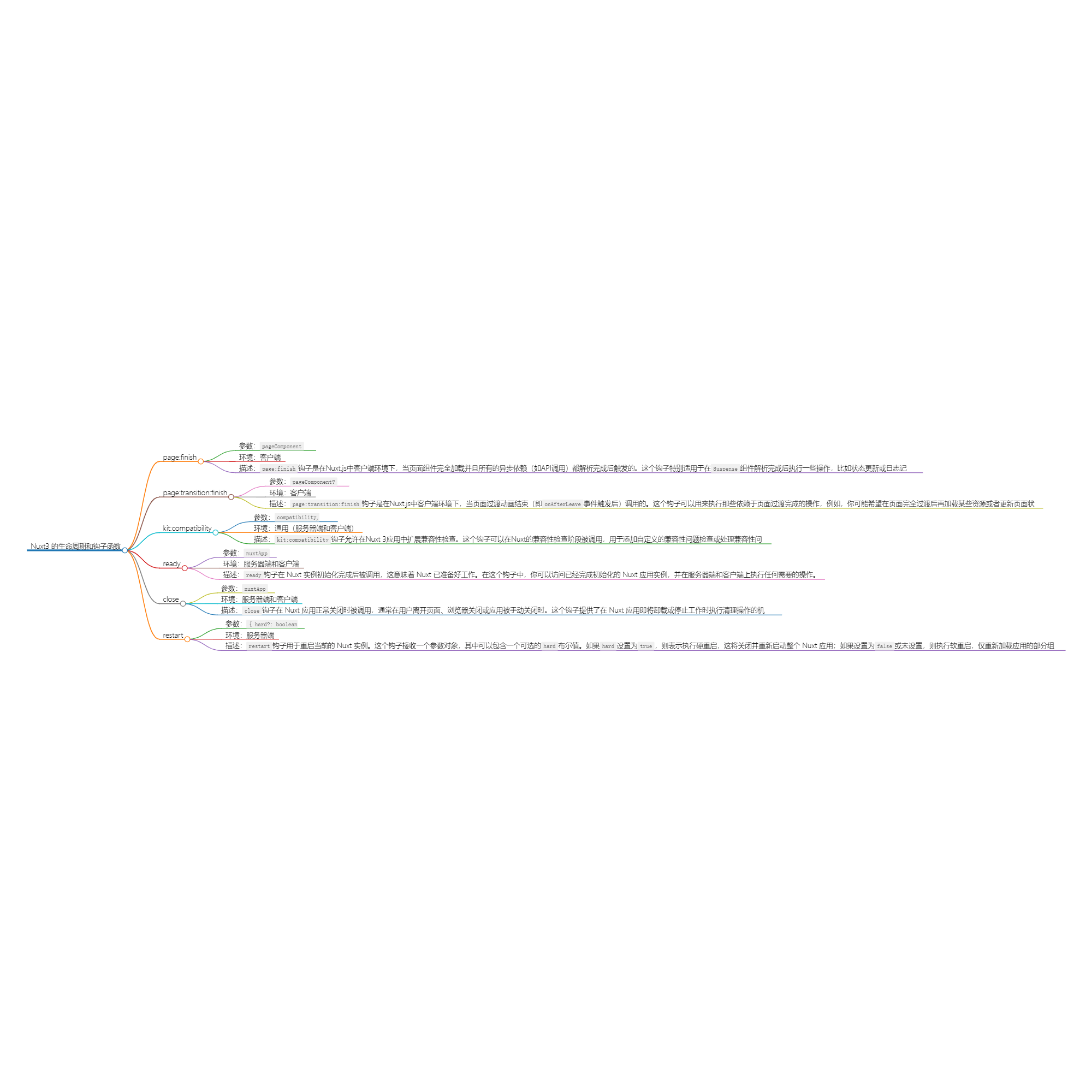
摘要:概述了Nuxt3的关键生命周期钩子用途,如page:finish用于页面加载后处理,page:transition:finish处理过渡效果完成,kit:compatibility扩展兼容性检查,ready标示应用启动就绪,close执行应用关闭清理,及restart控制应用重启流程,附带示例代码
categories:
- 前端开发
tags:
- Nuxt3
- 生命周期
- 钩子函数
- 前端开发
- 页面加载
- 过渡动画
- 兼容性检查


扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长
page:finish
参数:pageComponent
环境:客户端
描述:page:finish
钩子是在Nuxt.js中客户端环境下,当页面组件完全加载并且所有的异步依赖(如API调用)都解析完成后触发的。这个钩子特别适用于在Suspense
组件解析完成后执行一些操作,比如状态更新或日志记录。通过使用export default defineNuxtPlugin((nuxtApp) => { ... })
的方式,可以在Nuxt插件中注册此钩子。
详细解释、用法和案例demo:
在Nuxt.js中,page:finish钩子允许你访问当前页面的组件实例(pageComponent),这样你就可以在页面完全加载后执行一些额外的逻辑。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:finish', (pageComponent) => {
// 在这里编写你的逻辑
});
});
案例demo:
以下是一个使用page:finish钩子的示例,该示例在页面加载完成后打印页面组件的名称:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:finish', (pageComponent) => {
// 打印页面组件的名称
console.log('Page component name:', pageComponent.$options.name);
// 你可以在这里执行其他操作,比如:
// - 更新全局状态
// - 执行日志记录
// - 初始化第三方库
});
});
在这个示例中,当页面加载完成后,page:finish钩子被触发,并且我们通过pageComponent
参数获取了当前页面的组件实例。然后,我们打印了组件的名称。这个信息可以用于调试或者执行一些基于组件名称的条件逻辑。
page:transition:finish
参数:pageComponent?
环境:客户端
描述:page:transition:finish钩子是在Nuxt.js中客户端环境下,当页面过渡动画结束(即onAfterLeave
事件触发后)调用的。这个钩子可以用来执行那些依赖于页面过渡完成的操作,例如,你可能希望在页面完全过渡后再加载某些资源或者更新页面状态。
详细解释、用法和案例demo:
在Nuxt.js应用中,页面之间的过渡是通过Vue的<transition>元素实现的。page:transition:finish钩子允许你在页面过渡动画完成后执行自定义逻辑。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:transition:finish', (pageComponent) => {
// 在这里编写你的逻辑
});
});
案例demo:
以下是一个使用page:transition:finish钩子的示例,该示例在页面过渡完成后执行一个函数:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('page:transition:finish', (pageComponent) => {
if (pageComponent) {
console.log('Transition finished for component:', pageComponent.$options.name);
} else {
console.log('Transition finished for a non-component page.');
}
// 在这里执行页面过渡完成后的操作
// 例如,初始化某个库或执行状态更新
initializeSomethingAfterTransition();
});
});
function initializeSomethingAfterTransition() {
// 初始化代码...
console.log('Initialized something after transition.');
}
在这个示例中,当页面过渡完成后,page:transition:finish钩子被触发。我们首先检查pageComponent
是否存在,如果存在,则打印出过渡完成的组件名称。然后,我们调用了一个名为initializeSomethingAfterTransition
的函数来执行一些页面过渡完成后的初始化工作。这个函数可以根据你的具体需求来实现。
kit:compatibility
参数:compatibility, issues
环境:通用(服务器端和客户端)
描述:kit:compatibility钩子允许在Nuxt
3应用中扩展兼容性检查。这个钩子可以在Nuxt的兼容性检查阶段被调用,用于添加自定义的兼容性问题检查或处理兼容性问题。它接收两个参数:compatibility
对象,其中包含了当前检查的兼容性设置;issues数组,用于收集兼容性问题。
详细解释、用法和案例demo:
kit:compatibility钩子是在Nuxt 3的构建过程中调用的,它允许开发者对兼容性进行检查,并报告潜在的问题。通过这个钩子,开发者可以自定义兼容性规则,以便更好地控制应用在不同环境下的行为。
用法:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('kit:compatibility', (compatibility, issues) => {
// 在这里编写你的兼容性检查逻辑
});
});
案例demo:
以下是一个使用kit:compatibility钩子的示例,该示例添加了一个自定义的兼容性问题检查:
export default defineNuxtPlugin((nuxtApp) => {
nuxtApp.hook('kit:compatibility', (compatibility, issues) => {
// 假设我们想要检查某个特定的兼容性设置
if (compatibility.someSetting === 'someValue') {
// 如果设置不符合预期,添加一个兼容性问题
issues.push({
message: '不兼容的设置:someSetting 应该不等于 someValue',
path: 'nuxt.config.js', // 指出问题可能存在的文件路径
help: '请检查 someSetting 的值并更改为推荐的值' // 提供解决问题的建议
});
}
// 这里可以添加更多的自定义兼容性检查
});
});
在这个示例中,我们假设有一个名为someSetting的兼容性设置需要检查。如果这个设置的值不是我们期望的someValue
,我们就将一个描述问题的对象添加到issues
数组中。这个对象包含了错误消息、可能存在问题的文件路径以及解决问题的建议。这样,在构建过程中,开发者就可以得到关于兼容性问题的反馈,并采取相应的措施来解决这些问题。
ready
参数:nuxtApp
环境:服务器端和客户端
描述:ready钩子在 Nuxt 实例初始化完成后被调用,这意味着 Nuxt 已准备好工作。在这个钩子中,你可以访问已经完成初始化的
Nuxt 应用实例,并在服务器端和客户端上执行任何需要的操作。
详细解释、用法和案例demo:
ready钩子是在 Nuxt 应用的整个生命周期中仅调用一次的,它在服务器端和客户端上都可用。这个钩子提供了一个完整的 Nuxt
应用实例,可以用于执行任何需要在应用启动时完成的操作。
close
restart
余下文章内容请点击跳转至 个人博客页面 或者 扫码关注或者微信搜一搜:编程智域 前端至全栈交流与成长,阅读完整的文章:Nuxt3 的生命周期和钩子函数(三) | cmdragon's Blog
往期文章归档:
- Nuxt3 的生命周期和钩子函数(二) | cmdragon's Blog
- Nuxt3 的生命周期和钩子函数(一) | cmdragon’s Blog
- 初学者必读:如何使用 Nuxt 中间件简化网站开发 | cmdragon's Blog
- 深入探索 Nuxt3 Composables:掌握目录架构与内置API的高效应用 | cmdragon's Blog
- 掌握 Nuxt 3 中的状态管理:实践指南 | cmdragon's Blog
- Nuxt 3 路由系统详解:配置与实践指南 | cmdragon's Blog
- Nuxt 3组件开发与管理 | cmdragon's Blog
- Nuxt3页面开发实战探索 | cmdragon's Blog
- Nuxt.js 深入浅出:目录结构与文件组织详解 | cmdragon's Blog
- 安装 Nuxt.js 的步骤和注意事项 | cmdragon's Blog
- 探索Web Components | cmdragon's Blog
- Vue微前端架构与Qiankun实践理论指南 | cmdragon's Blog
Nuxt3 的生命周期和钩子函数(三)的更多相关文章
- Vue(3)- 安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- Vue 3 --安装脚手架、过滤器、生命周期的钩子函数、vue-router基本使用
一.安装脚手架 1.下载node.js,本文下载版本为node-v8.12.0-x64.msi,一键式安装. 2.安装完成后,打开终端,输入node,可进入node环境(两次ctrl+c退出),如下图 ...
- vue学习笔记(二)vue的生命周期和钩子函数
前言 通过上一章的学习,我们已经初步的了解了vue到底是什么东西,可以干什么,而这一篇博客主要介绍vue的生命周期和它常用的钩子函数,如果有学过java的园友可能有接触到在学习servlet的时候学过 ...
- [前端] VUE基础 (5) (过滤器、生命周期、钩子函数)
一.过滤器 过滤器分为局部过滤器和全局过滤器. 1.局部过滤器 <body> <div id="app"> </div> <script ...
- vue学习之生命周期和钩子函数
参考文章:Vue2.0 探索之路——生命周期和钩子函数的一些理解 抛出问题: 我们有时候会在几个钩子函数里做一些事情,那么什么时候做,该在哪个函数里做? 生命周期简介 结合代码看el 和 data以及 ...
- vue生命周期、钩子函数
https://segmentfault.com/a/1190000011381906 详解生命周期和钩子函数 每个vue实例再被创建之前都要经过一系列的初始化过程,这个过程就是vue的生命周期 ...
- vue教程2-01 vue生命周期、钩子函数
vue教程2-01 vue生命周期.钩子函数 <!DOCTYPE html> <html lang="en"> <head> <meta ...
- vue学习(五)生命周期 的钩子函数
生命周期的钩子函数 主要有以下几种 beforeCreate created beforeMount mounted beforeUpdate updated activated deactivate ...
- Vue2.0 【第二季】第4节 Vue的生命周期(钩子函数)
目录 Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函数) Vue2.0 [第二季]第4节 Vue的生命周期(钩子函数) 第4节 Vue的生命周期(钩子函 ...
- vue2.0项目实战(4)生命周期和钩子函数详解
最近的项目都使用vue2.0来开发,不得不说,vue真的非常好用,大大减少了项目的开发周期.在踩坑的过程中,因为对vue的生命周期不是特别了解,所以有时候会在几个钩子函数里做一些事情,什么时候做,在哪 ...
随机推荐
- LSP(Language Server Protocol)简介
概述 Language Server Protocol(LSP)是微软2016年提出的一项通讯协议方案.该方案定义了一套协议,用于在IDE或编辑器和提供代码补全.转到定义等功能的Language Se ...
- SpringMVC学习四(文件上传/拦截器)
1.文件上传 1.1预备工作,需要两个jar包(Fileupload) jar包下载路径: [点击下载https://github.com/suyirulan/putao/tree/master/fi ...
- 羽夏壳世界—— PE 结构(下)
写在前面 此系列是本人一个字一个字码出来的,包括代码实现和效果截图. 如有好的建议,欢迎反馈.码字不易,如果本篇文章有帮助你的,如有闲钱,可以打赏支持我的创作.如想转载,请把我的转载信息附在文章后 ...
- 07 mapping索引操作
目录 版本 获取健康值 获取所有索引的信息 创建索引 1. 自动推导 2. 自定义 判断索引是否存在 新增字段 新增记录 查询记录 获取mapping信息 删除索引 添加别名 查看别名 索引备份数据 ...
- 解决HtmlUnit执行JS报错提示ScriptException
问题描述 HtmlUnit作为一款比Selenium更轻量的HeadLess的Java版本浏览器模拟器,不需要在服务器上安装部署浏览器及其Driver程序. 但是,众所周知,HtmlUnit对JS脚本 ...
- CSS样式(第二篇)
CSS样式(第二篇) 关于定位position: li.widget {position: relative;}相对定位,设定一个参照物. @media (max-width: 980px) .t ...
- kettle使用4-使用Pan.bat执行转换、Kitchen.bat执行作业
一.直接在spoon中执行作业 使用bat文件执行速度比执行在spoon.bat中执行慢很多,如果少数几个任务,可以直接在spoon中执行. 1.新建作业 2.在通用中,新建START 任务执行的时间 ...
- Istio(四):创建部署Gateway并使用网关暴露服务
目录 一.模块概览 二.系统环境 三.Gateway网关 3.1 使用 Gateway 四.实战:使用Gateway发布服务 4.1 创建部署并使用网关暴露 4.2 清理 一.模块概览 在Kubern ...
- C# Datagridview combox列 初始化颜色
DataGridView 初始化完成后,在combox里显示颜色,如这样: DataGridView 注册 cellPainting事件: private void m_dataGridView_Ce ...
- Jenkins 项目构建平台
引言 Jenkins是一个开源的.提供友好操作界面的持续集成(CI)工具,主要用于持续.自动的构建/测试软件项目.监控外部任务的运行.Jenkins 用 Java 语言编写,可在 Tomcat 等流行 ...
