看看Angular有啥新玩法!手把手教你在Angular15中集成报表插件
摘要:本文由葡萄城技术团队于博客园原创并首发。葡萄城为开发者提供专业的开发工具、解决方案和服务,赋能开发者。
Angular15新特性
Angular框架(以下简称“Angular”)作为一款由谷歌开发的Web应用程序框架,其强大的依赖注入系统、可重复使用的模块化开发理念和响应式编程模式等特点让Angular一问世便取得了巨大的关注和流量。 截止目前为止,Angular已经迭代了15个版本,而Angular15又有哪些新的亮眼表现呢?小编为大家简单介绍几个Angular15的新特性(以下特性源于Angular官网):
- 独立API脱离开发者预览版
在Angular14版本的更新中使用了独立的API,使得开发者能够在不使用 NgModules 的情况下构建应用程序。在Angular15中将这些API已经更新成为了稳定版,并且以后将通过语义版本去控制独立 APIs 的发展。
- 基于MDC的组件发布到稳定版
Angular15优化了基于Material Design Components for Web(MDC)中Angular material对于组件的重构,这样使得 Angular更加接近Material Design的规范。对于大部分组件,Angular更新了样式和DOM结构。对于新组件,Angular保留了一部分TypeScript API和组件/指令选择器。
语言服务中的自动导入
在Angular15中,可以自动导入在模板中使用但是没有添加到NgModule中的组
件或独立组件。
既然Angular都升级了,咱们是不是可以尝试一些新的玩法?想要在Angular15中整合一个报表,但不知道该怎么做?
没关系,今天小编来告诉你。
Angular15中引入报表插件
大家都知道Excel作为一款统计、分析数据信息的办公软件,在大家日常工作和生活中起到了非常重要的作用。传统的报表需要从浏览器下载之后再用Excel打开才能修改数据,那么,有没有一种插件可以实现直接在浏览器中修改Excel报表数据呢?答案是肯定的。
下面将介绍如何在Angular15中集成Excel报表插件并实现简单的文件上传和下载。
在本教程中,我们将使用node.js,请确保已安装最新版本。除此之外还需要使用软件Visual Studio Code(以下简称“VSCode”)作为编程环境,请您以管理员身份运行它。
- Angular集成报表插件:
新建一个文件夹用来存放工作区代码(文件夹路径最好是英文)。
使用指令初始化Angular工程(用命令提示符CMD输入指令)。
//安装 Angular CLI globally
npm install -g @angular/cli
//通过Angular CLI 创建一个新项目
ng new spread-sheets-app
(初始化一个Angular工程)
将下面的表格资源粘贴到package.json文件中的dependencies标签,并使用npm install指令下载和ng serve指令运行。
"@angular/animations": "\^15.2.9",
"@angular/common": "\^15.2.9",
"@angular/compiler": "\^15.2.9",
"@angular/core": "\^15.2.9",
"@angular/forms": "\^15.2.9",
"@angular/platform-browser": "\^15.2.9",
"@angular/platform-browser-dynamic": "\^15.2.9",
"@grapecity/spread-sheets-resources-zh": "15.1.0",
"@angular/router": "\^15.2.9",
"@grapecity/spread-excelio": "\^15.2.5",
"@grapecity/spread-sheets": "\^15.2.5",
"@grapecity/spread-sheets-angular": "\^15.2.5",
"@grapecity/spread-sheets-charts": "\^15.1.1",
"@grapecity/spread-sheets-designer": "15.1.2",
"@grapecity/spread-sheets-designer-resources-cn": "15.1.2",
"@grapecity/spread-sheets-designer-angular": "15.1.2",
"file-saver": "\^2.0.5",
"rxjs": "\~7.5.0",
"tslib": "\^2.3.0",
"zone.js": "\~0.11.4"
(Angular工程中引入表格插件资源)
实例化表格组件并初始化表格对象内容。
在src/app/app.component.html中初始化实例表格:
\<div class='maincontainer'\>
\<gc-spread-sheets [backColor]="spreadBackColor" [hostStyle]="hostStyle" (workbookInitialized)="workbookInit(\$event)"\>
\</gc-spread-sheets\>
\</div\>
(初始化实例表格)
在src/app/app.component.ts中设置表格的大小和内容:
//设置内容长度宽度格式
export class AppComponent {
spreadBackColor = 'aliceblue';
hostStyle = {
width: '95vw',
height: '80vh'
};
private spread;
private excelIO;
//创建Excel.IO对象
constructor() {
this.spread = new GC.Spread.Sheets.Workbook();
this.excelIO = new Excel.IO();
}
//初始化对象
workbookInit(args: any) {
//表格对象内容
//举例:设置第一个表格的内容为“Test Excel”且背景颜色为蓝色。
//const self = this;
// self.spread = args.spread;
// const sheet = self.spread.getActiveSheet();
// sheet.getCell(0, 0).text('Test Excel').foreColor('blue');
}
(设
置表格大小和内容)
2.设置上传和下载按钮。
在src/app/app.component.html中初始化上传、下载按钮:
\<div class='maincontainer'\>
\<!--初始化上传按钮--\>
\<div class='loadExcelInput'\>
\<p\>Open Excel File\</p\>
\<input type="file" name="files[]" multiple id="jsonFile" accept=".xlsx" (change)="onFileChange(\$event)" /\>
\</div\>
\<!--初始化下载按钮--\>
\<div class='exportExcel'\>
\<p\>Save Excel File\</p\>
\<button (click)="onClickMe(\$event)"\>Save Excel!\</button\>
\</div\>
\</div\>
(初始化上传、下载按钮)
在src/app/app.component.ts中添加上传、下载按钮的方法:
//上传文件代码
onFileChange(args: any) {
const self = this, file = args.srcElement && args.srcElement.files && args.srcElement.files[0];
if (self.spread && file) {
self.excelIO.open(file, (json: any) =\> {
self.spread.fromJSON(json, {});
setTimeout(() =\> {
alert('load successfully');
}, 0);
}, (error: any) =\> {
alert('load fail');
});
}
}
//下载文件代码
onClickMe(args: any) {
const self = this;
const filename = 'exportExcel.xlsx';
const json = JSON.stringify(self.spread.toJSON());
self.excelIO.save(json, function (blob: any) {
saveAs(blob, filename);
}, function (error: any) {
console.log(error);
});
}
(添加上传、下载按钮的方法)
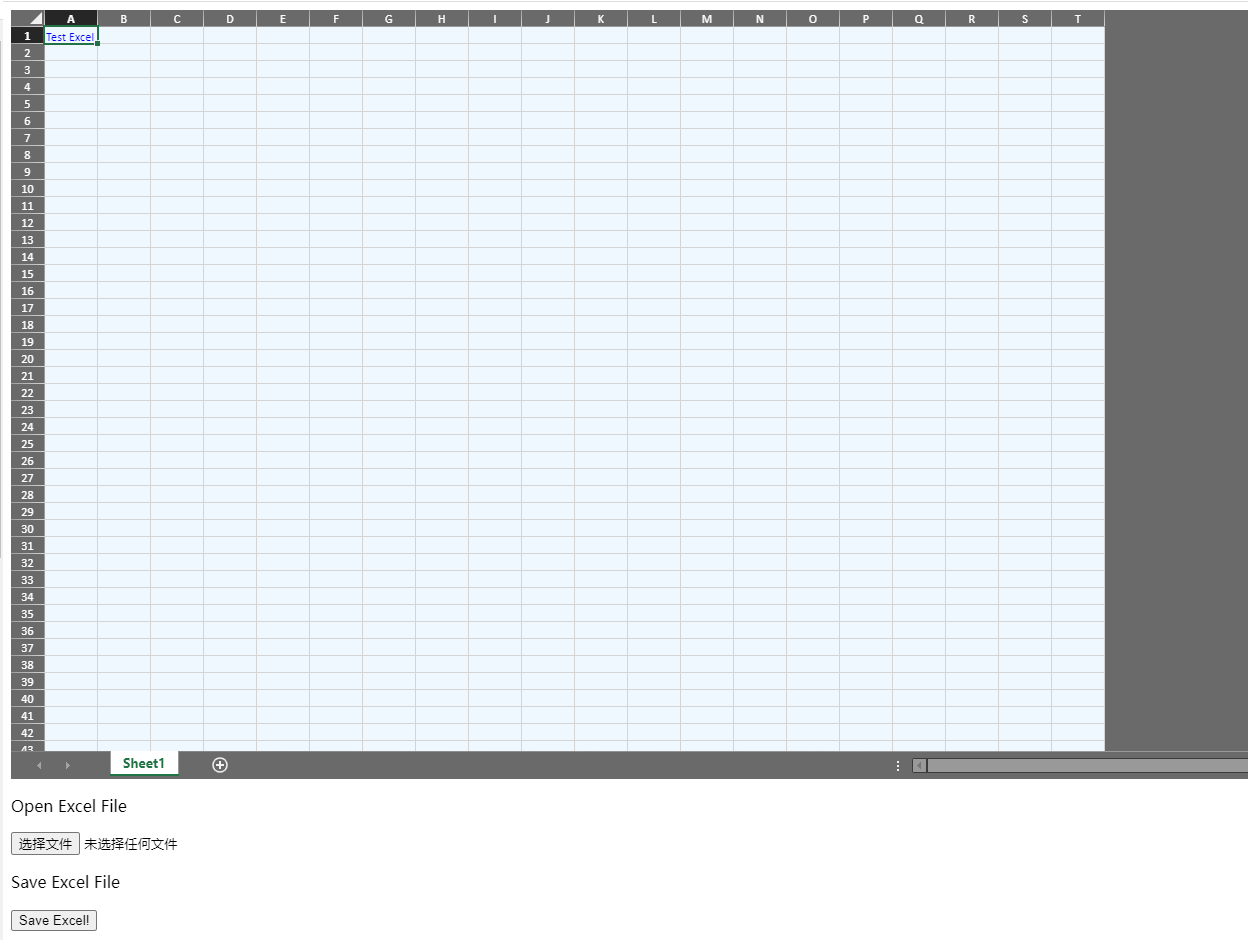
现在可以使用ng serve指令启动项目并在浏览器中测试上传文件、修改文件内容和下载文件的操作了。

代码地址:
https://gitee.com/GrapeCity/angular (Gitee)
https://github.com/GrapeCityXA/Angular-SpreadJS (Github)
看看Angular有啥新玩法!手把手教你在Angular15中集成报表插件的更多相关文章
- 自定义 checkbox 新玩法 ?
自定义 checkbox 新玩法 ? 第一步:selector 编写 drawable/selector_checkbox_voice.xml <?xml version="1.0&q ...
- 【转帖】Moodle平台的5个新玩法
[玩坏Moodle平台]Moodle平台的5个新玩法 1.RSS订阅 Moodle平台可以导入外部博客(或其他提供RSS的服务),并显示在Moodle内置的博客系统中.无论是自己的个人网站还是他人的博 ...
- Odoo 库存管理-库存移动(Stock Move)新玩法
库存移动(Stock Move)新玩法 Odoo的库存移动不仅仅是存货在两个“存货地点”之间的移动的基本概念了,他们可以被“串联”在一起,可以用来生成或改变其对应的拣货单 (Picking).链式库存 ...
- MySQL高可用新玩法之MGR+Consul
前面的文章有提到过利用consul+mha实现mysql的高可用,以及利用consul+sentinel实现redis的高可用,具体的请查看:http://www.cnblogs.com/gomysq ...
- 摹客iDoc「标注」新玩法!这些细节让你爱不释手(201903-2版本更新)
哈喽小伙伴们,我们又见面啦!没错,小摹就是来告诉大家:摹客iDoc又双叒叕升级了!这次又上线了许多新玩法,在此之前,小摹先带大家温习一下iDoc以往的知识点: 攻城狮查看标注的利器 —— 标注信息智能 ...
- Chrome 控制台新玩法-向输出到console的文字加样式
Chrome 控制台新玩法-向输出到console的文字加样式 有兴趣的同学可以文章最后的代码复制贴到控制台玩玩. Go for Code 在正常模式下,一般只能向console 控制台输出简单的文字 ...
- Github 新玩法 -- Profile ReadMe
Github 新玩法 -- Profile ReadMe Intro 今天刷 Github 的时候偶然发现一个新的玩法,Github Profile ReadMe,可以在个人的 Profile 页面展 ...
- WEB安全新玩法 [1] 业务安全动态加固平台
近年来,信息安全体系建设趋于完善,以注入攻击.跨站攻击等为代表的传统 Web 应用层攻击很大程度上得到了缓解.但是,Web 应用的业务功能日益丰富.在线交易活动愈加频繁,新的安全问题也随之呈现:基于 ...
- 老司机带你体验SYS库多种新玩法
导读 如何更加愉快地利用sys库做一些监控? 快来,跟上老司机,体验sys库的多种新玩法~ MySQL5.7的新特性中,非常突出的特性之一就是sys库,不仅可以通过sys库完成MySQL信息的收集,还 ...
- 告别尬聊,解锁秀场+社交新玩法(内含源码+Demo)
直播已成为用户的生活习惯之一 艾媒咨询数据显示:2021年直播用户规模达到6.35亿人,在线直播用户以年轻群体为主,24岁及以下用户占比49%,30岁以下用户接近8成. 众所周知,Z世代用户是一个社交 ...
随机推荐
- golang pprof 监控系列(1) —— go trace 统计原理与使用
golang pprof 监控系列(1) -- go trace 统计原理与使用 服务监控系列文章 服务监控系列视频 关于go tool trace的使用,网上有相当多的资料,但拿我之前初学golan ...
- 一个斜杠引发的CDN资源回源请求量飙升
背景 一个安静的晚上,突然接到小伙伴电话线上CDN回源异常,具体表现为请求量飙升,且伴有少量请求404,其中回源请求量飙升已经持续两天但一直未被发现,直到最近404请求触发了告警后分析log才同时发现 ...
- hta--Windows运行html的桌面应用程序(HTML应用程序)
HTA(HTML Application)-- HTML应用程序 作为前端开发,我们能熟练使用html实现各种效果,但是如果要实现一个简单的桌面应用程序那么应该怎么做呢,答案很简单,只需要把html文 ...
- [MyBatis]MyBatis系列:模糊查询的4种实现方式【待完善】
背景 客户现网遇到的1个子问题. 方案 LIKE + Concat(strA, strB) ... 参考文献 MyBatis系列:模糊查询的4种实现方式
- 面向对象编程(python)和部分面向对象高级编程
1.类和对象 在python中定义类 class 类名(首字母最好大写)Student (Object(父类)): def __init__(self): self.属性 1= 参数1 self.属性 ...
- LeeCode 319周赛复盘
T1: 温度转换 思路:模拟 public double[] convertTemperature(double celsius) { return new double[]{celsius + 27 ...
- gs_probackup增量备份ptrack.cpp : 88
问题描述:使用gs_probackup对opengauss进行增量备份失败[omm@testmysqldb04 ~]$ sh gs_probackup.sh incbackup pg_switch_x ...
- socket搭建web服务端
import socket from threading import Thread import time def html(conn): time_tag = str(time.time()) p ...
- MySQL(二)字符集、比较规则与规范
1 字符集的相关操作 MySQL8.0之前的版本,默认字符集为latin1,8.0及之后默认为utfmb3.utfmb4,如果以前的版本忘记修改默认的密码,就会出现乱码的问题. 1.1 修改步骤 修改 ...
- 安装MinGW,使用vscode进行C++编译
1.下载 https://osdn.net/projects/mingw/downloads/68260/mingw-get-setup.exe/ 2.安装 直接默认所有选项安装即可,可以更换安装位置 ...
