在asp.net mvc4项目里bootstrap datetimepicker控件的使用
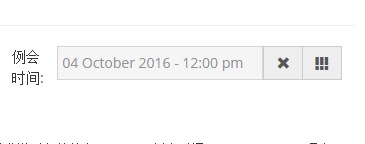
前段时间写了一篇关于调用阿里大于的短信接口来开发例会短信群发通知功能的文章http://www.cnblogs.com/zhouyuangan/p/apicall_1.html,其中的例会时间是需求中的重中之重,它需要满足“格式化”,“易输入”这两点,对短信费用关心的开发者要知道长短信是两条短信费用之和,因此,例会时间不能随意交给用户自定义输入;要考虑到“易输入”这点,只能选择日期选择控件来辅助用户输入,由于日期选择控件较为小巧使用,在页面中引入并不是难事。在本篇文章中,使用的是bootstrap的datetimepicker控件,如今bootstrap广泛使用,加之项目里用的也是bootstrap框架快速搭建界面的,这样一来选择这款日期控件也能较省资源,在这里呈上它的效果图:

这里想分享以下我在引入datetimepicker资源时遇到的一个问题解决方法,这里你需要引入bootstrap-datetimepicker.css和bootstrap-datetimepicker.js,但是引入资源前,你需要在asp.net mvc 中的BundleConfig.cs稍作改变,要说明的是,这个日期控件依赖jquery.js和bootstrap.js,这些资源引用有时要考虑有先后顺序,应该先引用jquery.js再bootstrap.js便是bootstrap-datetimepicker.js。如果遇到控件点击无反应,可以使用火狐浏览器在控制台查看页面遇到的错误。
在引用完资源后,这里对html结构不再说。要知道的在下载的控件zip压缩包里,有示例html,这很方便进行操作。现在解决了易输入的需求,再之是格式化,好在这个日期控件得到的日期时间已经是规范化的,但有一个问题,选择的时间是英文的,是否需要汉化也是一个考虑的方向。

项目里对时间要求的格式为如:10月04。这里不考虑汉化,在后台代码中对字符串处理,得到预期的时间日期。这里可以采用ajax提交选择的日期。先在在action中做处理:
public ActionResult SmsSendForMeeting(FormCollection Form)
{
string Operator = Form["Operator"] ;//发送者
string Department =Form["Department"] ;//部门名称
string Time = Form["Time"].ToString();//设定的时间
//对日期进行处理
//日期格式:"18 September 2016 - 08:30 pm"
Time = sp.DateParse(Time);//调用日期处理函数
//省略其他无关代码
return View();
}
这里用到了DateParse()方法,这是解决日期格式转换的方法。这里的思路就两条,一个是将年份和空格去掉,一个便是将英文月份转换为数字月份,也就是string的操作。
public string DateParse(string Time)
{
//string Time = "19 January 2016 - 09:00 pm";
Time = Time.Replace(" ", "");//去除空格
, ) + "日";//取出“日”
;
string DetailTime = Time.Substring(c);//具体到小时分钟
");//这里不是2016
Time = Time.Remove(b);
, );//月份
switch (month)
{
case "January":
month = "1月";
break;
case "February":
month = "2月";
break;
case "March":
month = "3月";
break;
case "April":
month = "4月";
break;
case "May":
month = "5月";
break;
case "June":
month = "6月";
break;
case "July":
month = "7月";
break;
case "August":
month = "8月";
break;
case "September":
month = "9月";
break;
case "October":
month = "10月";
break;
case "November":
month = "11月";
break;
case "December":
month = "12月";
break;
}
string DateTime = month + day + DetailTime;//得到->9月18日08:30pm
return DateTime;
}
这里就是用到的switch ()函数和string操作如substring、replace、indexof、remove等,处理的思路有许多,在这里是从左到右处理字符串。DateParse()函数最后返回就是需要的10月4日,这样就满足了对例会短信日期“格式化”和“易输入”的需求。如果我思路和方法有误,恳请各位指正,虚心求教。
在asp.net mvc4项目里bootstrap datetimepicker控件的使用的更多相关文章
- 一年开发ASP.NET MVC4项目经验总结
一年开发ASP.NET MVC4项目所用所学技术经验总结 阅读目录 文章背景 前端所用技术摘要 后端所用技术摘要 1. 文章背景 本人2014年从Java转行到C#从事BS项目的开发,刚开始接触的是A ...
- Asp.Net MVC4 + Oracle + EasyUI + Bootstrap
Asp.Net MVC4 + Oracle + EasyUI + Bootstrap --操作数据和验证 本文链接:http://www.cnblogs.com/likeli/p/4234238.ht ...
- Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 1
Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 Asp.Net MVC4 + Oracle + EasyUI + Bootstrap 序章 -- 新建微软实 ...
- Bootstrap 时间控件datetimepicker与timepicker
一.datetimepicker 首先,我们看看点击选择时间的时候的展示页面吧 年 月 ...
- bootstrap日期控件(双日期、清空等问题解决)
bootstrap以它优美的外观和丰富的组件,使它成为目前最流行的前端框架.在项目开发中,我们使用它的日期控件确实遇到了一些问题: 1.日期控件后面两个图标点击触发失效 2.双日期关联问题 3.双日期 ...
- angularjs 整合bootstrap 时间控件
一.引入js <link href="${basePath}/static/plugin/bootstrap/css/bootstrap-datetimepicker.min.css& ...
- 在SharePoint 2010 母版页里添加自定义用户控件
在SharePoint 2010 母版页里添加自定义用户控件(译) 使用自定义用户控件的好处: 1.容易部署:2.易于控制显示或隐藏. (在使用的过程中)可能要面对的问题是:如何在用户控件里使用Sha ...
- js插件---Bootstrap 树控件
js插件---Bootstrap 树控件 一.总结 一句话总结:可以直接用gojs,或者搜索js,jquery的树控件,或者bootstrap树控件,一大堆 gojs 二.JS组件系列——Bootst ...
- asp.net中的时间日期选择控件
asp.net中的时间日期选择控件 Posted on 2008-07-17 17:37 飛雪飄寒 阅读(22922) 评论(6) 编辑 收藏 在系统中经常需要进行时间日期选择(比如查询时间范 ...
随机推荐
- linux 学习随笔-shell简单编写
脚本最好都放在/usr/local/sbin中 脚本的执行 sh -x 脚本.sh -x可以查看执行过程 1在脚本中使用变量 使用变量的时候,需要使用$符号: #!/bin/bash ##把命令赋 ...
- MySQL如何导出带日期格式的文件
一网友问在MySQL中如何只用SQL语句导出带日期格式的文件.觉得有点意思,于是尝试了一下.导出文件使用SELECT INTO OUTFILE 但是OUTFILE后面的值不能使用变量,所以只能使用动态 ...
- SQL Server 监控统计阻塞脚本信息
数据库产生阻塞(Blocking)的本质原因 :SQL语句连续持有锁的时间过长 ,数目过多, 粒度过大.阻塞是事务隔离带来的副作用,它是不可避免的,而且是一个数据库系统常见的现象. 但是阻塞的 ...
- socket-详细分析No buffer space available
关键词:socket,tcp三次握手,tcp四次握手,2MSL最大报文生存时间,LVS,负载均衡 新年上班第一天,突然遇到一个socket连接No buffer space available的问题, ...
- easyui窗口组件
注意首先要在title后面导入配置文件,前后顺序不能乱 <!-- 1.JQuery的js包 --><script type="text/javascript" s ...
- 【转】最牛B的编码套路
最近,我大量阅读了Steve Yegge的文章.其中有一篇叫“Practicing Programming”(练习编程),写成于2005年,读后令我惊讶不已: 与你所相信的恰恰相反,单纯地每天埋头于工 ...
- jquery mobile开发中footer一直在底部的设置方法
现给出html中Body节点中的代码如下: 实现代码:data-position=”fixed” <div data-role="page" id="pageone ...
- Android欢迎界面
欢迎界面,最典型的表现: 1.是整个应用的启动界面: 2.没有标题栏: 3.几秒之后才进入主界面. 所以实现上面3点,一个最基本的欢迎界面就做出来了. 首先,新建一个Activity,命名为Splas ...
- Invalid layout param in a LinarLayout: layout_weight
android:layout_weight只适用于线性布局LinearLayout,不适用于相对布局RelativeLayout.
- 使用ansible编译安装运维工具tmux
实验系统:CentOS 6.6_x86_64 实验前提:提前准备好编译环境,防火墙和selinux都关闭 软件介绍:tmux是一个优秀的终端复用软件,类似GNU Screen,但来自于OpenBSD, ...
