Sublime Text 3 初试牛刀
每次我在其他视频网站上看学习视频的时候,看着老师用的编辑器高大上档次,而我一般用Notepad,和Dreamweaver去编辑网页,需要每一行代码,打进去,效率低。
最近看到sublime编辑器,在网上搜了一下说是最受欢迎的,就毫不犹豫的下载下来,初试牛刀一下下,把我搜索的功能和与前端浏览器交互的插件简答介绍一下。
前端实时可视化开发工具:LiveStyle
支持样式文件的修改,也可以在浏览器端编辑样式代码,会自动更新到你的样式表中。
浏览器端:
下载一个chrome浏览器,在 chrome网上应用店搜索LiveStyle添加至chrome。
可能会让你下载一个LiveStyle App,如果需要就下载,用的时候启动App就可以
Sublime端:
1.sublime官网下载地址:https://www.sublimetext.com/3
下载好了打开软件,点击Tool》command palette...>>pc.. 或者按Ctrl+shift+p,选择Install Package

等待一会,在弹出的install package输入框中输入livestyle并回车,等待几秒钟;就安装好了。
重启sublime,打开浏览器端的livestyle按钮就可以实现css可视化开发啦!

还有两种插件:browsersync,安装比较简单,可以实现任何文件的修改,只能在代码段修改,需要node.js配合使用,实现局部的刷新,对手机平板的实时交互效果很好。
browsersync:https://browsersync.io/
Livereload不仅支持样式,也支持所有文件的修改,只能在代码段修改,浏览器可以即时呈现。
Livereload:http://livereload.com/
Sublime快捷方法的应用
1.自动完成
自动完成的快捷键是Tab,如果在html文件中输入cl按tab或自动补全为class=“”;

2.多列编辑
按住Ctrl点击鼠标出现多个闪烁的光标可以同时修改多处,或者按住鼠标中间滑轮那个键拖拽选择多列。

3.代码注释功能:Ctrl+/,Ctrl+shift+/分别末行注释和块注释,再按一下就能取消,它可以识别html、css、js不同的文件

4.输入div.box>div.header+div.main+div.footer,并按下tab键会有神奇的代码段生成。
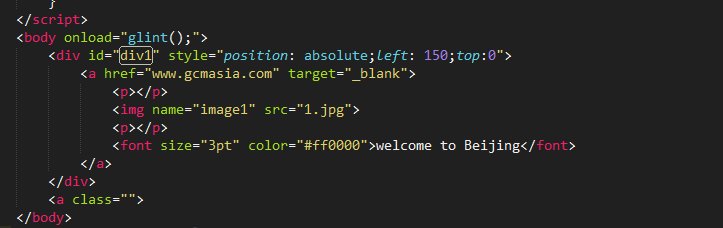
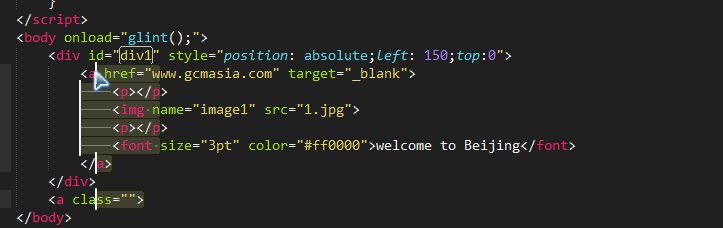
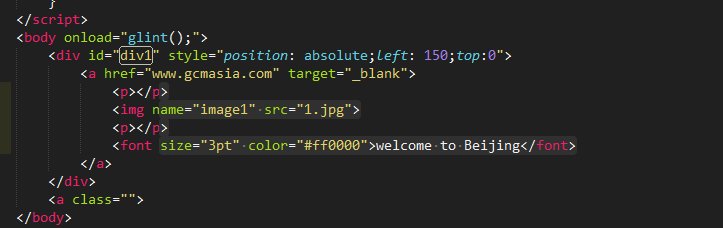
5.Ctrl+Shift+' 可以选择一对标签
6.Ctrl+D选择当前光标所在的词并高亮显示,再次点击出现下一个位置
7.Alt+R切换到正则匹配模式的搜索框,多文件搜索Ctrl+Shift+F
8.跳转
Ctrl+p会列出当前文件,输入文件名然后Enter跳转到该文件
Ctrl+G然后输入行号,回调到指定的那一行
9.打开多窗口编辑
编辑代码时,有时候会有好多页面关联,可以分屏。Alt+Shift+2进行左右分屏,Alt+Shift+8进行上下分屏;分屏之后,使用Ctrl+数字跳到指定屏,使用Ctrl+Shift+数字键将当前屏移动到指定屏
Sublime Text 3 初试牛刀的更多相关文章
- 周末充电之WPF(一).初试牛刀
追的剧已经赶上更新的速度了,突然觉得一下子就闲了.趁着这点时间,刚好学点 WPF .看到这边,好多人估计得感叹技术宅约等于单身狗,哈哈.好了,赶紧进入学习状态. 关注 WPF 或者说对它感兴趣其实多半 ...
- 初试牛刀:实时天气WebService
1.引入WebService:http://www.webxml.com.cn/WebServices/WeatherWebService.asmx 2.声明接口→界面获取值传入接口→接口返回值处理→ ...
- redis初试牛刀
先来无事就学学redis.可是并没有想的那么美好.首先要解释一下,redis主流是安装在lunx系统中的,甚至官网直接没有给出windows版本.要下载windows只能去所谓的githup.好吧我在 ...
- python初试牛刀
需求:在L7的一台机器上做nginx配置,然后代码分发到别的所有的机器上.由于目录中有很多配置文件,而且防止误操作,需要修改配置之前先备份原配置.然后需要在运行修改配置的脚本之前,先弹出界面,告知操作 ...
- HBase 2、HBase安装与初试牛刀
官方帮助文档:http://hbase.apache.org/book.html PDF:http://hbase.apache.org/apache_hbase_reference_guide.p ...
- iOS 视图调试器(Debug View Hierarchy) 之 初试牛刀
参考:http://blog.csdn.net/th_gsb/article/details/44856795 由于iOS的界面开发大多都是用代码实现的,编写的时候,那就是看不见摸不着的情况.所以,如 ...
- PyQt4 初试牛刀一
建立了一个MainWindow,创建最基本的菜单栏.状态栏.工具栏,并重新定义了"X"关闭的默认行为. # -*- coding: utf-8 -*- import sys fro ...
- PyQt4 初试牛刀二
一.最小话托盘后,调用showNormal()后窗口不刷新,解决办法如下: 重写showNormal 方法,调用父类方法后,repaint窗体 def showNormal(self): su ...
- [学习OpenCV攻略][003[初试牛刀——显示图片]
cvLoadImage(路径) 加载指定路径的图片到内存 cvNamedWindow("窗口名称", 属性) 创建窗口,窗口名称用来被其他函数引用,属性:0表示窗口大小不变,CV_ ...
- OpenCV:初试牛刀-带滚动条的视频播放-2
视频播放时点击窗口关闭按钮(即小叉号)关闭窗口 隐藏console控制台 使用VideoCapture和createTrackbar实现滚动条控制视频播放 #include<iostream&g ...
随机推荐
- rsync 运维利器,同步工具
NAME rsync - faster, flexible replacement for rcp SYNOPSIS rsync [OPTION]... SRC [SRC]... DEST rsync ...
- 使用OHOS SDK构建tinyexr
参照OHOS IDE和SDK的安装方法配置好开发环境. 从github下载源码. 执行如下命令: git clone https://github.com/syoyo/tinyexr.git 进入源码 ...
- 活动报名|OpenHarmony 战“码”先锋,PR 征集令
OpenAtom OpenHarmony(以下简称"OpenHarmony")工作委员会首度发起「OpenHarmony 开源贡献者计划」,旨在鼓励开发者参与 OpenHarmon ...
- HDC2021技术分论坛:广发证券携手HarmonyOS打造智慧金融服务
以下文章来源于广发证券科技金融 ,作者GFS 本期我们给大家带来的是广发证券前端开发工程师黄钦佳的分享,希望能给你的HarmonyOS开发之旅带来启发~ 10月22日,华为开发者大会2021(Toge ...
- Code Aesthetic
01 Abstraction Abstraction is the process of aggregating code with high similarity among multiple cl ...
- Cloud-computing 实验镜像 chinaskills_cloud_iaas.iso chinaskills_cloud_paas.iso
Cloud-computing 实验镜像 最近因新项目再次进行云计算环境的搭建, 找这两个镜像( 找chinaskills_cloud_paas.iso chinaskills_cloud_iaas. ...
- Spring Cloud Bus:消息总线
Spring Cloud Bus:消息总线 SpringCloud学习教程 SpringCloud Spring Cloud Bus 使用轻量级的消息代理来连接微服务架构中的各个服务,可以将其用于广播 ...
- nginx重新整理——————nginx 的网络模型[九]
前言 简单介绍一下nginx的网络模型. 正文 网络拓扑图: 数据流: 网络传输大概是这样传输的. nginx 事件循环: 事件处理过程: 上面两张图什么意思呢? 其实就是说,nginx 是通过事件驱 ...
- 使用Elasticsearch做手机号和身份证号的模糊检索
使用Elasticsearch做手机号和身份证号的模糊检索 背景 客户想通过人名 四位数值 来检索人的信息 例如 张三 3421,例如需要检索包含张三和且手机号或者身份证里包含3421的数据 过程 e ...
- 深入探讨下SSR与CSR有啥不同
随着互联网技术的迅速发展,用户对网页的加载速度和交互体验有了更高的期待.作为开发者,我们常常需要在服务器端渲染(SSR)与客户端渲染(CSR)之间做出选择.这两种渲染方式各有特点,适用于不同的场景和需 ...
