GUI测试还能这么玩(Page Code Gen + Data Gen + Headless)
标签(空格分隔): GUI测试还能这么玩(Page Code Gen + Data Gen + Headless)
页面对象自动生成
在前面的文章中,我已经介绍过页面对象(Page Object)模型的概念。页面对象模型,是以 Web 页面为单位来封装页面上的控件以及控件的部分操作,而测试用例基于页面对象完成具体操作。最典型的模式就是:XXXPage.YYYComponent.ZZZOperation。

如果你在实际项目中已经用过页面对象模型,你会发现开发和维护页面对象的类(Page Class),是一件很耗费时间和体力的事儿。
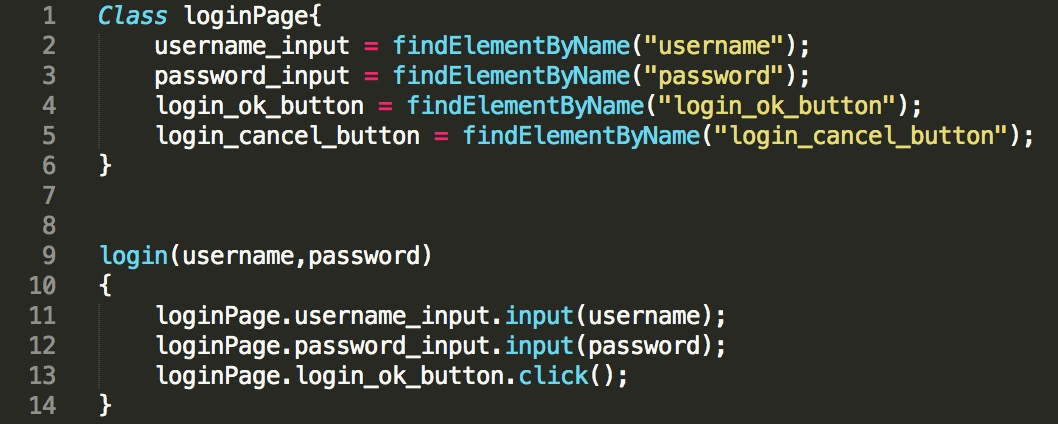
你需要打开页面,识别出可以唯一确定某元素的属性或者属性集合,然后把它们写到 Page Class 里,比如图 1 的第 2 行代码 username_input=findElementByName(“username”),就是通过控件的名字(username)来定位元素的。更糟糕的是,GUI 的页面会经常变动,如果开发人员开发前端代码时没有严格遵循可测试性的要求,Page Class 的维护成本就会更高。
那么,什么方法能够解决这个问题呢?答案就是,页面对象自动生成技术,它非常适用于需要维护大量页面对象的中大型 GUI 自动化测试项目。
- 页面对象自动生成技术,属于典型的“自动化你的自动化”的应用场景。它的基本思路是,你不用再手工维护 Page Class 了,只需要提供 Web 的 URL,它就会自动帮你生成这个页面上所有控件的定位信息,并自动生成 Page Class。
- 但是,需要注意的是,那些依赖于数据的动态页面对象也会被包含在自动生成的 Page Class 里,而这种动态页面对象通常不应该包含在 Page Class 里,所以,往往需要以手工的方式删除。
目前,很多商用自动化工具,比如 UFT,已经支持页面对象自动生成功能了,同时还能够对 Page Class 进行版本管理。
但是,开源的自动化方案,页面对象自动生成功能一般需要自己开发,并且需要与你所用的自动化测试框架深度绑定。目前,中小企业很少有自己去实现这一功能的。
不过,有个好消息是,目前国内应用还不算多、免费的 Katalon Studio,已经提供了类似的页面对象库管理功能,如果感兴趣的话,你可以去试用一下。
GUI 测试数据自动生成
GUI 测试数据自动生成,指的由机器自动生成测试用例的输入数据。
乍一听上去是不是感觉有点玄乎?机器不可能理解你的业务逻辑,怎么可能自动生成测试数据呢?你的这个想法完全合理,并且也是完全正确的。所以,我在这里说的“测试数据自动生成”,仅仅局限于以下两种情况:
1.根据 GUI 输入数据类型,以及对应的自定义规则库自动生成测试输入数据。 比如,GUI 界面上有一个“书名”输入框,它的数据类型是 string。那么,基于数据类型就可以自动生成诸如 Null、SQL 注入、超长字符串、非英语字符等测试数据。同时,根据自定义规则库,还可以根据具体规则生成各种测试数据。这个自定义规则库里面的规则,往往反映了具体的业务逻辑。比如,对于“书名”,就会有书名不能大于多少个字符、一些典型的书名(比如,英文书名、中文书名等)等等业务方面的要求,那么就可以根据这些业务要求来生成测试数据。根据自定义规则生成测试数据的核心思想,与安全扫描软件 AppScan 基于攻击规则库自动生成和执行安全测试的方式,有异曲同工之处。
2.对于需要组合多个测试输入数据的场景,测试数据自动生成可以自动完成多个测试数据的笛卡尔积组合,然后再以人工的方式剔除掉非法的数据组合。但是,这种方式并不一定是最高效的。对于输入参数比较多,且数据之间合法组合比较少或者难以明确的情况,先自动化生成笛卡尔积组合,再删除非法组合,效率往往还不如人为组合来得高。所以,在这个场景下是否要用测试数据自动生成方法,还需要具体问题具体分析。更常见的用法是,先手动选择部分输入数据进行笛卡尔积,并删除不合法的部分;然后,在此基础上,再人为添加更多业务上有意义的输入数据组合。比如,输入数据有 A、B、C、D、E、F 六个参数,你可以先选取最典型的几个参数生成笛卡尔积,假设这里选取 A、B 和 C;然后,在生成的笛卡尔积中删除业务上不合法的组合;最后,再结合 D、E 和 F 的一些典型取值,构成更多的测试输入数据组合。
无头浏览器
无头浏览器,即 Headless Browser,是一种没有界面的浏览器。什么?浏览器没有界面,还叫什么浏览器啊?别急,我将为你一一道来
- 无头浏览器,其实是一个特殊的浏览器,你可以把它简单地想象成是运行在内存中的浏览器。它拥有完整的浏览器内核,包括 JavaScript 解析引擎、渲染引擎等。与普通浏览器最大的不同是,无头浏览器执行过程中看不到运行的界面,但是你依然可以用 GUI 测试框架的截图功能截取它执行中的页面。
无头浏览器的主要应用场景,包括 GUI 自动化测试、页面监控以及网络爬虫这三种。在 GUI 测试过程中,使用无头浏览器的好处主要体现在四个方面:测试执行速度更快。 相对于普通浏览器来说,无头浏览器无
- 测试执行速度更快。 相对于普通浏览器来说,无头浏览器无需加载 CSS 以及渲染页面,在测试用例的执行速度上有很大的优势。减少对测试执行的干扰。 可以减少操作系统以及其他软件(比如杀毒软件等)不可预期的弹出框,对浏览器测试的干扰。简化测试执行环境的搭建。 对于大量测试用例的执行而言,可以减少对大规模 Selenium Grid 集群的依赖,GUI 测试可以直接运行在无界面的服务器上。在单机环境实现测试的并发执行。 可以在单机上很方便地运行多个无头浏览器,实现测试用例的并发执行。
- 无头浏览器并不完美,它最大的缺点是,不能完全模拟真实的用户行为,而且由于没有实际完成页面的渲染,所以不太适用于需要对于页面布局进行验证的场景。同时,业界也一直缺乏理想的无头浏览器方案。
- 在 Google 发布 Headless Chrome 之前,PhantomJS 是业界主流的无头浏览器解决方案。但是,这个项目的维护一直以来做得都不够好,已知未解决的缺陷数量多达 1800 多个,虽然支持主流的 Webkit 浏览器内核,但是依赖的 Chrome 版本太低。所以,无头浏览器一直难以在 GUI 自动化测试中大规模应用。但好消息是,2017 年 Google 发布了 Headless Chrome,以及与之配套的 Puppeteer 框架,Puppeteer 不仅支持最新版本的 Chrome,而且得到 Google 官方的支持,这使得无头浏览器可以在实际项目中得到更好的应用。也正是这个原因,PhantomJS 的创建者 Ariya Hidayat 停止了它的后续维护,Headless Chrome 成了无头浏览器的首选方案。
- 那什么是 Puppeteer 呢?Puppeteer 是一个 Node 库,提供了高级别的 API 封装,这些 API 会通过 Chrome DevTools Protocol 与 Headless Chrome 的交互达到自动化操作的目的。Puppeteer 也是由 Google 开发的,所以它可以很好地支持 Headless Chrome 以及后续 Chrome 的版本更新。如果你也迫不及待地想要尝试把 Headless Chrome 应用到自己的 GUI 测试中,那还等什么,赶紧下载并开始吧。
总结:
分别介绍了无头浏览器、页面对象自动生成,以及 GUI 测试数据自动生成,这三个 GUI 测试中比较有意思的知识点,包括它们的概念、应用场景等内容。对于页面对象自动生成,商用测试软件已经实现了这个功能。但是,如果你选择开源测试框架,就需要自己实现这个功能了。GUI 测试数据自动生成,主要是基于测试输入数据的类型以及对应的自定义规则库实现的,并且对于多个测试输入数据,可以基于笛卡尔积来自动组合出完整的测试用例集合。对于无头浏览器,你可以把它简单地想象成运行在内存中的浏览器,它拥有完整的浏览器内核。与普通浏览器最大的不同是,它在执行过程中看不到运行的界面。目前,Headless Chrome 结合 Puppeteer 是最先进的无头浏览器方案,如果感兴趣,你可以下载试用。
GUI测试还能这么玩(Page Code Gen + Data Gen + Headless)的更多相关文章
- 16 | 脑洞大开:GUI测试还能这么玩(Page Code Gen + Data Gen + Headless)?
- GUI测试要点
本人测试知识还不完整,所以下面的文字总结自网络上的文章,红色字体为我平时的测试经验,如有雷同之处,还请见谅,仅自己学习之用. 转载请说明来自博客园--邦邦酱好. ------------------- ...
- Apache DolphinScheduler 需要的sudo,还可以这么玩,长见识了!
Apache DolphinScheduler(incubator)需要的sudo,还可以这么玩,长见识了! 在新一代大数据任务调度 - Apache DolphinScheduler(以下简称dol ...
- 转载:开发者眼中最好的 22 款 GUI 测试工具
对于很多同学来说gui程序的测试是一个难点,所以我从网上转载了一篇关于gui测试的一篇文章,里面罗列的很多工具,大家可以尝试一下学习学习. 英文原文:22 best GUI testing tools ...
- 开发者眼中最好的 22 款 GUI 测试工具
1.Abbot - Java GUI 测试框架 Abbot是一个基于GUI的简单的Java测试框架,它能够帮助开发者测试Java用户界面. 它提供事件自动生成和验证Java GUI组件,使您能够轻松地 ...
- Linux 桌面玩家指南:10. 没有 GUI 的时候应该怎么玩
特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记数学公式的开始和结束.如果某条评论中出现了两个$,MathJax 会将两个$之 ...
- Android事件总线还能怎么玩?
作者简介:何红辉,Android工程师,现任职于友盟. 顾名思义,AndroidEventBus是一个Android平台的事件总线框架,它简化了Activity.Fragment.Service等组件 ...
- GUI 测试
图形用户界面( GUI )对软件测试提出了有趣的挑战,因为 GUI 开发环境有可复用的构件,开发用户界面更加省时而且更加精确.同时, GUI 的复杂性也增加了,从而加大了设计和执行测试用例的难度.因为 ...
- windows gui测试工具:AutoIt
windows gui测试工具:AutoIt 2017-01-09 目录 1 简介2 示例1 记事本自动化操作3 示例2 上传文件 1 简介 返回 AutoIt v3 是用以编写并生成具有 BASIC ...
- UI测试和GUI测试的区别
UI 测试 包含GUI测试和command line 测试 分享连接 https://www.ranorex.com/resources/testing-wiki/gui-testing/
随机推荐
- XTuner 微调 LLM实操-书生浦语大模型实战营第二期第4节作业
这一作业中提及的解释比较少,更多的只是一些步骤截图.这是因为教程中已经提及了几乎所有的细节信息,没有什么需要补充的.这个页面相较于官方教程的部分解释得过于详细的内容甚至是有所删减的.比如关于文件路径可 ...
- 在Deepin 20.2系统中换源并全新图解安装MySQL数据库
在Deepin 20.2系统中换源并全新图解安装MySQL数据库 https://www.ywnz.com/linuxysjk/9249.html ubuntu下apt-get彻底卸载mysql 删除 ...
- gin 图片上传到本地或者oss
路由层 func registerCommonRouter(v1 *gin.RouterGroup) { up := v1.Group("upload") { up.POST(&q ...
- Java变量自增表达式 i = i++ 的底层逻辑(简述)
Java变量自增表达式 i = i++ 的底层逻辑(简述) 前言 很多老师告诉我们,i = i++ 的运算过程是 temp = i; i ++; i = temp; 所以i的值不变.但我总觉得这个te ...
- java学习之旅(day.11)
static详解 static若在类中使用,就是修饰成员变量 static若在方法中使用,就是成员方法? static加在方法上叫静态方法,加在属性上叫做静态属性 package com.zhang. ...
- kubernetes 之dashboard
部署 kubectl apply -f https://raw.githubusercontent.com/kubernetes/dashboard/v2.5.0/aio/deploy/recomme ...
- kubernetes官网交互式教程学习
官网:https://kubernetes.io/docs/tutorials/kubernetes-basics/ 点击进入,创建集群 连不上,回头再试
- 【题解】P2627 [USACO11OPEN] Mowing the Lawn G
[题解]P2627 [USACO11OPEN] Mowing the Lawn G 题目跳转 数据量比较大,暴力肯定是不行的.只能考虑用动态规划的方式来做. 这道题有许多dp设计的思路,这里提供两个: ...
- C# Socket 封包 拆包 ProtoBuf 的使用
//这是消息头包,消息头包大小是固定的, //每次传输都要先传消息头,在传消息体 enum EnumMsgType:消息类型 long PackgeSize:包大小 long TotalPackage ...
- Understanding Swift’s value type thread safety - 代码分析(二)
示范代码 ` func testScenarioA2() throws { var store: Int = 100 DispatchQueue.concurrentPerform(iteration ...
