如何在webapp中做出原生的ios下拉菜单效果
github:https://github.com/zhoushengmufc/iosselect
webapp模仿ios下拉菜单
html下拉菜单select在安卓和IOS下表现不一样,iosselect正是为统一下拉菜单样式而生
我们以IOS下select的交互和样式为蓝本,开发了这一组件
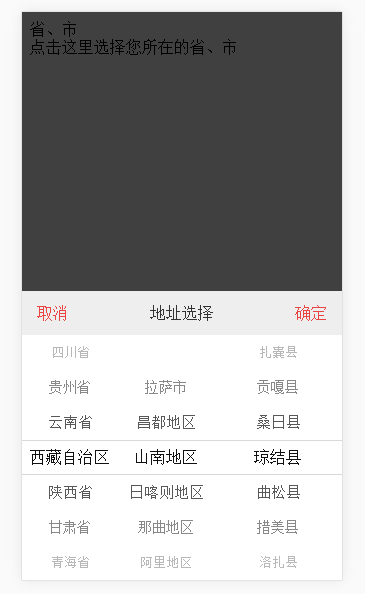
先看效果:

特点
可以做到0依赖,只需引用一个js和css即可,样式可自己定制,也可使用默认样式
文件说明
src------iosselect基于iscroll5开发,在这个文件夹下可以看到iscroll.js,iosselect.js,iosselect.css,如果项目里有单独使用iscroll5,可以使用这个版本
merge------合并了iscroll与iosselect,做到组件0依赖,方便开发
demo------使用demo,说明如下:
one------一级下拉菜单,以银行选择为实例
two------二级下拉菜单,相互独立,没有关联,以三国杀组合选将为例
three------三级下拉菜单,省市区选择三级联动
rem------手机端部分解决方案会使用viewport缩放,这个时候我们需要添加一些样式,页面在缩放的情况下正常显示
使用说明
###API
new IosSelect(level, data, options)
level: 选择的层级 1 2 3 最多支持3层
data: [oneLevelArray[, twoLevelArray[, threeLevelArray]]]
options:
callback: 选择完毕后的回调函数 必选
title: 选择框title 可选,没有此参数则不显示title
itemHeight: 每一项的高度,可选,默认 35px
headerHeight: 组件标题栏高度 可选,默认 44px
addClassName: 组件额外类名 可选,用于自定义样式
oneTwoRelation: 第一列和第二列是否通过parentId关联 可选,默认不关联
twoThreeRelation: 第二列和第三列是否通过parentId关联 可选,默认不关联
oneLevelId: 第一级选中id 可选
twoLevelId: 第二级选中id 可选
threeLevelId: 第三级选中id 可选
####参数说明
level: 级联等级,支持1,2,3 必选项
data: 数组,前三项分别对应级联1,2,3项,每一项又是一个数组,如果是一级下拉菜单,data长度为1
每一项数组中包含一系列对象,每个对象必须要有id,作为该条数据在该项数组中的唯一标识,parentId是可选属性,作为关联的标志
options.callback(selectOneObj[[, selectTwoObj], selectThreeObj]) 每个级联选中项,包含对应数据的所有字段及dom对象
####以地址选择为例:
data为三个数组:
// 省份列表
var iosProvinces = [
{'id': '130000', 'value': '河北省', 'parentId': '0'}
];
// 城市列表
var iosCitys = [
{"id":"130100","value":"石家庄市","parentId":"130000"}
];
// 区县列表
var iosCountys = [
{"id":"130102","value":"长安区","parentId":"130100"}
];
实例化:
var iosSelect = new IosSelect(3,
[iosProvinces, iosCitys, iosCountys],
{
title: '地址选择',
itemHeight: 35,
oneTwoRelation: 1,
twoThreeRelation: 1,
oneLevelId: oneLevelId,
twoLevelId: twoLevelId,
threeLevelId: threeLevelId,
callback: function (selectOneObj, selectTwoObj, selectThreeObj) {
selectOneObj = {
atindex:26,
dom:li.at,
id:"510000",
parentid:"0",
value:"四川省"
}
}
});
demo说明
一级级联,银行选择
http://zhoushengfe.com/iosselect/demo/one/bank.html
二级级联,三国杀将领组合选
http://zhoushengfe.com/iosselect/demo/two/sanguokill.html
三级级联,省市区选择
http://zhoushengfe.com/iosselect/demo/three/area.html
viewport缩放时处理方案
http://zhoushengfe.com/iosselect/demo/rem/bank.html
如何在webapp中做出原生的ios下拉菜单效果的更多相关文章
- iOS 下拉菜单 FFDropDownMenu自定义下拉菜单样式实战-b
Demo地址:https://github.com/chenfanfang/CollectionsOfExampleFFDropDownMenu框架地址:https://github.com/chen ...
- IOS 下拉菜单
由于之前曾经用到过下拉菜单,所以现在花一些时间回过头来细细整理了一下,逐步完善这个下拉菜单,并提供一些比较基本的功能,以便日后如果有需要的话可以进行复用,并提供给需要的人参考.下拉菜单同样分为数据源和 ...
- 原生js实现下拉菜单
简单给两段代码: html和css部分: <style> .one li{ width:100px; height:30px; line-height:30px; background:u ...
- iosselect:一个js picker项目,在H5中实现IOS的select下拉框效果
具体文档和demo可以访问github:https://github.com/zhoushengmufc/iosselect 移动端浏览器对于select的展示样式是不一致的,ios下是类似原生的pi ...
- javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决
javascript的倒计时功能中newData().getTime()在iOS下会报错问题解决 在做移动端时间转化为时间戳时,遇到了一个问题,安卓手机上访问时,能拿到时间戳,从而正确转换时间,而在i ...
- iOS 新浪微博-2.0 搜索框/标题带箭头/下拉菜单
不管是搜索框还是下拉菜单,我们都需要对背景的图片进行拉伸.定义一个Category分类对图片进行操作. UIImage+Effect.h #import <UIKit/UIKit.h> @ ...
- 微信小程序 - IOS 仿饿了么"我的",下拉橡皮筋效果
这个需求是在wepy交流群里有群友提到的. 一个小花样. 注册mixins /** * IOS专用 顶部下拉橡皮筋效果 * 安卓的Page在到达顶部的时候,不能继续下拉...略过 * * 效果见 饿了 ...
- IOS下拉放大图片
代码地址如下:http://www.demodashi.com/demo/11623.html 一.实现效果图 现在越来越多的APP中存在下拉放大图片的效果,今天贡献一下我的实现这种方法的原理,和我遇 ...
- Bootstrap中的各种下拉菜单
@*基本下拉菜单与按钮下拉菜单的样式完全一致.不过,基本的下拉菜单使用<div class="dropdown">包裹,所有要换行.而按钮式下拉菜单<div cl ...
随机推荐
- 编译器开发系列--Ocelot语言2.变量引用的消解
"变量引用的消解"是指确定具体指向哪个变量.例如变量"i"可能是全局变量i,也可能是静态变量i,还可能是局部变量i.通过这个过程来消除这样的不确定性,确定所引用 ...
- IIS启动失败,启动Windows Process Activation Service时,出现错误13:数据无效 ;HTTP 错误 401.2 - Unauthorized 由于身份验证头无效,您无权查看此页
因为修改过管理员账号的密码后重启服务器导致IIS无法启动,出现已下异常 1.解决:"启动Windows Process Activation Service时,出现错误13:数据无效&quo ...
- BZOJ 1146: [CTSC2008]网络管理Network [树上带修改主席树]
1146: [CTSC2008]网络管理Network Time Limit: 50 Sec Memory Limit: 162 MBSubmit: 3522 Solved: 1041[Submi ...
- [转载]Java 8 日期&时间 API
Java 8 日期和时间 声明 本文转自http://www.journaldev.com/2800/java-8-date-localdate-localdatetime-instant,以mark ...
- 将WordPress安装在网站子目录的相关问题
May182013 将WordPress安装在网站子目录的相关问题 作者:xieyc 发布:2013-05-18 00:11 字符数:3423 分类:站长 阅读: 12,054 次 ...
- javascript中的浮点数运算
解释一下下面代码的输出 console.log(0.1 + 0.2); //0.30000000000000004 console.log(0.1 + 0.2 == 0.3); //false Jav ...
- CSS画图
The Shapes of CSS All of the below use only a single HTML element. Any kind of CSS goes, as long as ...
- SQL Server-交叉联接、内部联接基础回顾(十二)
前言 本节开始我们进入联接学习,关于连接这一块涉及的内容比较多,我们一步一步循序渐进学习,简短内容,深入的理解,Always to review the basics. 交叉联接(CROSS JOIN ...
- 从零开始编写自己的C#框架(21)——添加分类类型页面
页面权限与页面控件权限经过简单的调试后,终于启用起来了,以后大家添加新页面时,就必须按照本章介绍的方法,将你新增的页面注册到系统中,这样才能访问与进行相关操作. 下面讲讲如何创建一个分类类型的页面. ...
- 【前端安全】JavaScript防http劫持与XSS
作为前端,一直以来都知道HTTP劫持与XSS跨站脚本(Cross-site scripting).CSRF跨站请求伪造(Cross-site request forgery).但是一直都没有深入研究过 ...
