c# 高效分页只需一个dll实例
第一、首先下载WebUIControl.dll http://pan.baidu.com/s/1gdkilDh
第二、添加引用
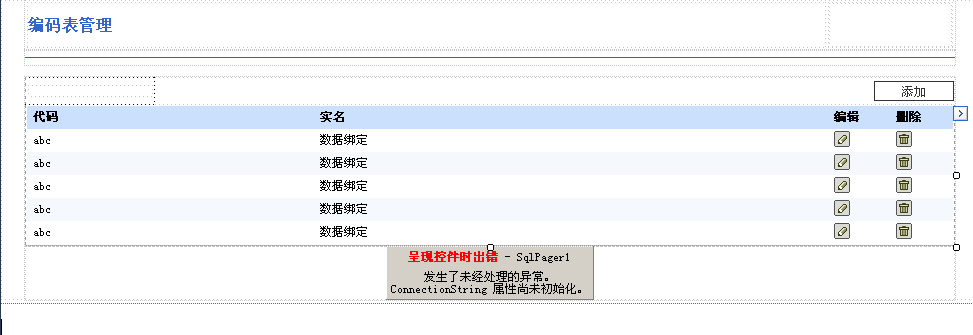
三、应用实例-前台代码
<%@ Register Assembly="WebUIControl" Namespace="DevCenter" TagPrefix="cc1" %>
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml">
<head>
<title>BianMaList</title>
<link href="../../Styles/default.css" type="text/css" rel="stylesheet" />
</head>
<body>
<form id="Form1" method="post" runat="server">
<center>
<table class="title_table">
<tr>
<td>
编码表管理
</td>
<td class="help_td" align="right">
</td>
</tr>
</table>
<hr style="color: #336699; width: 95%; height: 1px;" />
<br />
<table class="listable_table">
<tr>
<td class="listable_title_td" style="height: 28px">
<div id="BmName" runat="server">
</div>
</td>
<td align="right" style="height: 28px">
<asp:Button ID="BtnBM" runat="server" Text="添加" CssClass="btn_3words" OnClick="BtnBM_Click">
</asp:Button>
</td>
</tr>
<tr>
<td class="listable_body_td" colspan="">
<asp:DataGrid ID="DgBM" runat="server" HorizontalAlign="Center" Width="100%" AllowSorting="True"
AutoGenerateColumns="False" BorderStyle="None" GridLines="None" PageSize=""
DataKeyField="COLUMN1" OnItemCommand="DgBM_ItemCommand" OnItemDataBound="DgBM_ItemDataBound">
<AlternatingItemStyle CssClass="datagrid_Aitem"></AlternatingItemStyle>
<ItemStyle CssClass="datagrid_item"></ItemStyle>
<HeaderStyle CssClass="datagrid_head"></HeaderStyle>
<Columns>
<asp:BoundColumn DataField="COLUMN2" HeaderText="代码"></asp:BoundColumn>
<asp:BoundColumn DataField="COLUMN3" HeaderText="实名"></asp:BoundColumn>
<asp:TemplateColumn HeaderText="编辑" HeaderStyle-Width="60px">
<ItemTemplate>
<asp:ImageButton ID="Editimg" runat="server" CssClass="btn_op" CommandName="edit"
ImageUrl="~/Images/work/edit.gif" AlternateText="编辑"></asp:ImageButton>
</ItemTemplate>
<EditItemTemplate>
<asp:ImageButton ID="Saveimg" runat="server" CssClass="btn_op" CommandName="save"
ImageUrl="~/Images/work/edit.gif" AlternateText="保存"></asp:ImageButton>
<asp:ImageButton ID="Closeimg" runat="server" CssClass="btn_op" CommandName="close"
ImageUrl="~/Images/work/close.gif" AlternateText="取消"></asp:ImageButton>
</EditItemTemplate>
</asp:TemplateColumn>
<asp:TemplateColumn HeaderText="删除" HeaderStyle-Width="60px">
<ItemTemplate>
<asp:ImageButton ID="Delimg" runat="server" CssClass="btn_op" CommandName="del" ImageUrl="~/Images/work/del.gif">
</asp:ImageButton>
</ItemTemplate>
</asp:TemplateColumn>
</Columns>
</asp:DataGrid>
</td>
</tr>
</table>
<table cellspacing="" cellpadding="" width="95%">
<tr>
<td>
<cc1:SqlPager ID="SqlPager1" runat="server" ControlToPaginate="DgBM" Height="30px"
BorderWidth="0px" BackColor="#ffffff" PagerStyle="ImageButtonNumericPageItems"
firstImg="../../Images/work/first.gif" lastImg="../../Images/work/last.gif" nextImg="../../Images/work/next.gif"
prevImg="../../Images/work/previous.gif" Width="100%" />
</td>
</tr>
</table>
</center>
</form>
</body>
</html>
四、代码实现-后台代码
#region 分页绑定列表
/// <summary>
/// 绑定通知公告列表
/// </summary>
public void PageBind(string tableName)
{
string connStr = ConfigurationManager.AppSettings["connStrJW"].ToString();
string strCmd = "select * from " + tableName + " where COLUMN4=0";
try
{
// 清除缓存
SqlPager1.ClearCache();
// 绑定数据.
SqlPager1.ConnectionString = connStr;
SqlPager1.SelectCommand = strCmd;
SqlPager1.SortField = "Column2 ASC";
SqlPager1.ItemsPerPage = ;
SqlPager1.DataBind();
}
catch { }
}
#endregion
c# 高效分页只需一个dll实例的更多相关文章
- MFC 只启动一个程序实例
问题描述: 我们开发过程中可能会经常遇到,只启动一个程序实例.即一个程序启动之后,如果再次执行该程序,将会恢复之前打开的程序,而不是打开一个新的程序. 实现原理:利用FindWindow/FindWi ...
- Android 只开启一个Activity实例
在一个Activity中,多次调用startActivity()来启动另一个Activity,要想只生成一个Activity实例,方法有两种. 方法一:设置起动模式 一个Activity有四种启动模式 ...
- 如何让Windows程序只运行一个程序实例?
要实现VC++或者MFC只运行一个程序实例,一般采用互斥量来实现,即首先用互斥量封装一个只运行一个程序实例的函数接口: HANDLE hMutex = NULL; void MainDlg::RunS ...
- 【百度地图API】发布静态图API啦!只需一个网址,即可展示定制百度地图!
原文:[百度地图API]发布静态图API啦!只需一个网址,即可展示定制百度地图! 摘要: 百度地图静态图API!您无须执行任何“特殊”操作便可在网页上显示此图片. 不需要 JavaScript.我们只 ...
- (转)Android 只开启一个Activity实例
在一个Activity中,多次调用startActivity()来启动另一个Activity,要想只生成一个Activity实例,方法有两种. 方法一:设置起动模式 一个Activity有四种启动模式 ...
- VC只运行一个程序实例
方法有很多,以下只是提供一种用的多的 一. 单文档程序 在程序App类的InitInstance中添加如下代码 BOOL CDDZApp::InitInstance() { /*只运行一个实例*/ / ...
- 「MacOS」将网站转换为应用程序,只需一个Unite
unite mac有着非常强大的功能,能够轻松的将网站转换为macOS上的应用程序,除了现代化的网页浏览功能以外,Unite for Mac下载还包括特定于macOS的功能,通知,TouchBar支持 ...
- ASP程序写的项目与微信服务号(公众号)完美结合。仅需一个DLL组建WeixinDLL
因ASP程序开发有很多优点,早年间ASP风靡全球,因此如今还在继续运营的ASP开发的项目仍在运行着,但是随着社交网络不断发达,特别是微信支付.微信通讯.小程序等的出现,导致很多ASP项目对接起来就比较 ...
- 有趣的Javascript:只需一个JS让万恶的IE5、IE6、IE7、IE8全都支持H5原生Canvas绘图(有演示demo)
该demo支持IE5以上任意内核的浏览器 查看演示demo:支持IE5以上版本的浏览器Canvas绘图demo 补充:chats.js和echarts等图表库也可以使用本方法兼容IE6以上浏览器 1. ...
随机推荐
- maven配置文件解析
maven2配置文件主要分为settings.xml与pom.xml两种,下面将逐一介绍. ===================================settings.xml======= ...
- Itext 中的文本信息绝对定位
PdfContentByte pcb = pw.getDirectContent(); pcb.beginText(); pcb.setFontAndSize(bfChinese, 12); pcb. ...
- android-support-v7-appcompat的配置使用
直接将android-support-v7-appcompat.jar包拷贝到项目的libs/下面是不能使用的,具体做法官方文档给出了详细说明: (开发环境是ADT) Using Eclipse Cr ...
- js深入研究之自定义混合Mixin函数
<script type="text/javascript"> /* 增加函数 */ function augment(receivingClass, givingCl ...
- linux/unix 段错误捕获【续】
本文为“在C/C++中捕获段错误,打印出错的具体位置”的续篇,进一步解决涉及动态链接库的情况. 背景知识: ·linux/unix下动态链接库的基本原理 ·/proc/pid/maps文件的基本格 ...
- Delphi7下实现HTTP的Post操作 转
Delphi7下实现HTTP的Post操作 unit Unit1; interface uses Windows, Messages, SysUtils, Variants, Classes, Gra ...
- jar包版本冲突,并且要保留两个版本都能使用
问题:在做项目时,遇到jar版本冲突的问题,并且老代码依赖不能用新jar包代替,要保证功能不变须要保证两个jar都能使用 思路:使用runtime 的exec 方式另启线程运行,然后返回结果 解决: ...
- Java中的ThreadLocal深入理解
提到ThreadLocal,有些Android或者Java程序员可能有所陌生,可能会提出种种问题,它是做什么的,是不是和线程有关,怎么使用呢?等等问题,本文将总结一下我对ThreadLocal的理解和 ...
- Windows系统基本概念
windows API:被文档化的可以调用的子例程,如CreateProcess 原生的系统服务(执行体系统服务):未被文档化的.可以再用户模式下调用的底层服务,如NtCreateProcess 内核 ...
- Android中获取网页表单中的数据实现思路及代码
在Android中获取网页里表单中的数据具体实现代码如下,感兴趣的各位可以参考过下哈,希望对大家有所帮助 MainActivity如下: 复制代码 代码如下: package cn.testjavas ...