Core开发-MVC 使用dotnet 命令创建Controller和View
NET Core开发-MVC 使用dotnet 命令创建Controller和View
使用dotnet 命令在ASP.NET Core MVC 中创建Controller和View,之前讲解过使用yo 来创建Controller和View。
下面来了解dotnet 命令来创建Controller和View,功能更加强大,更加完整。
结合VS Code 使你能跨平台更好更快速的开发 ASP.NET Core MVC。
也就可以在 Linux 和Mac 中更好的开发ASP.NET Core 应用程序。
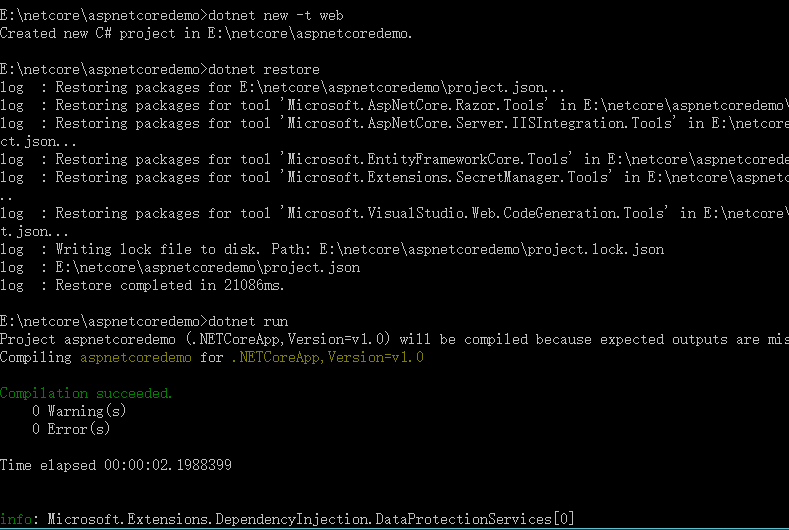
创建ASP.NET Core应用程序
dotnet new -t web dotnet restore dotnet run

创建好以后,我们来添加 Controller和View。
创建使用的dotnet命令为: dotnet aspnet-codegenerator

创建Controller
1.空白Controller
dotnet aspnet-codegenerator controller -name LineZero -outDir Controllers
2.增删查改Controller
dotnet aspnet-codegenerator controller -name LineZero -actions -outDir Controllers
命令增加一个:-actions
3.增删查改+EF Controller
生成增删查改的action 及对应的视图。
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -outDir Controllers
-m 指的是model
-dc 指 DbContext
4.API Controller
dotnet aspnet-codegenerator controller -name LineZeroController -m ApplicationUser -dc ApplicationDbContext -api -outDir Controllers
增加一个 -api 就代表是生成api controller
更多命令可以参考帮助:dotnet aspnet-codegenerator controller -?

创建View
1.创建View
可以指定什么操作,Create|Edit|Delete|Details|List ,必须填入对应的model
dotnet aspnet-codegenerator view Index List -m ApplicationUser -f -outDir Views\LineZero
这里我们就创建了一个名为:Index 操作为:List 的View
-f 如果存在该文件则覆盖文件。dotnet aspnet-codegenerator 默认是不覆盖文件。
更多命令可以参考帮助:dotnet aspnet-codegenerator view -?

至此命令的展示也就完了。
dotnet aspnet-codegenerator 来源
那么这个命令是从哪里来的呢?dotnet 默认是没有aspnet-codegenerator
在 dependencies 节点添加如下:

"dependencies": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"type": "build"
},
"Microsoft.VisualStudio.Web.CodeGenerators.Mvc": {
"version": "1.0.0-preview2-final",
"type": "build"
}
},

然后在 tools 节点添加如下:

"tools": {
...
"Microsoft.VisualStudio.Web.CodeGeneration.Tools": {
"version": "1.0.0-preview2-final",
"imports": [
"portable-net45+win8"
]
}
},

dotnet restore
这样也就可以使用 dotnet aspnet-codegenerator 。
上面dotnet new 创建的web 项目可以使用 dotnet aspnet-codegenerator ,是由于项目默认已经给我们添加了对应的节点及引用。
如果你是在Windows 下使用 VS 2015 开发的话,你将得到更好的体验。
使用 VS 2015 打开带有dotnet aspnet-codegenerator的项目,VS 会自动扩展,新增额外添加功能。
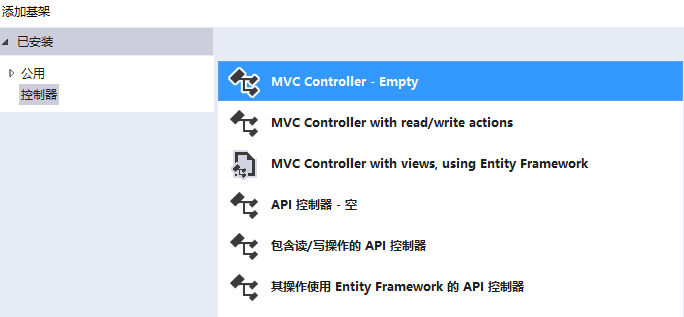
在项目右键会发现多了添加 控制器,在Views 文件夹下右键,会多一个 添加 视图。

选择以后就可以添加不同类型的Controller,这个其实也是调用dotnet aspnet-codegenerator 命令。

Core开发-MVC 使用dotnet 命令创建Controller和View的更多相关文章
- ASP.NET Core开发-MVC 使用dotnet 命令创建Controller和View
使用dotnet 命令在ASP.NET Core MVC 中创建Controller和View,之前讲解过使用yo 来创建Controller和View. 下面来了解dotnet 命令来创建Contr ...
- 创建ASP.NET Core MVC应用程序(1)-添加Controller和View
创建ASP.NET Core MVC应用程序(1)-添加Controller和View 参考文档:Getting started with ASP.NET Core MVC and Visual St ...
- VisualStudioCode中用dotnet命令创建多个ASP.NET Core 项目、类库、控制台程序,并添加应用间的引用
一.准备工作 首先安装VisualStudioCode并且可以使用. 1.首先新创建空的MyApps文件夹,作为项目主目录,下面将在这个文件夹中创建多个web应用程序.类型.控制台程序等. 2.打开V ...
- MVC 用基架创建Controller,通过数据库初始化器生成并播种数据库
1 创建MVC应用程序 2 在Model里面创建实体类 using System; using System.Collections.Generic; using System.Linq; using ...
- mvc源码解读(20)-controller和view之查找view
很多时候在mvc项目中我们需要去扩展自己的视图引擎,大概看起来应该下面这个样子的: public class RazorEngineExpand : RazorViewEngine { private ...
- .NET Core dotnet 命令大全
dotnet 命令大全,让你理解dotnet 命令. 本文将以一个实例串起 dotnet 所有命令,让你玩转dotnet 命令. 本篇文章编写环境为windows 10 ,dotnet 命令同样适用于 ...
- Core dotnet 命令大全
Core dotnet 命令大全 dotnet 命令大全,让你理解dotnet 命令. 本文将以一个实例串起 dotnet 所有命令,让你玩转dotnet 命令. 本篇文章编写环境为windows 1 ...
- [转].NET Core dotnet 命令大全
本文转自:http://www.cnblogs.com/linezero/p/dotnet.html https://docs.microsoft.com/en-us/dotnet/articles/ ...
- windows/Linux下设置ASP.Net Core开发环境并部署应用
10分钟学会在windows/Linux下设置ASP.Net Core开发环境并部署应用 创建和开发ASP.NET Core应用可以有二种方式:最简单的方式是通过Visual Studio 2017 ...
随机推荐
- sql server sys.object表字段说明
列名 数据类型 说明 name sysname 对象名. object_id int 对象标识号. 在数据库中是唯一的. principal_id int 如果不是架构所有者,则为单个所有者的 ID. ...
- ZRender源码分析6:Shape对象详解之路径
开始 说到这里,就不得不提SVG的路径操作了,因为ZRender完全的模拟了SVG原生的path元素的用法,很是强大. 关于SVG的Path,请看这里: Path (英文版) 或者 [MDN]SVG教 ...
- js/jquery获取当前页面URL地址并判断URL字符串中是否包含某个具体值
js/jquery获取当前页面URL地址并判断URL字符串中是否包含某个具体值本文介绍jquery/js获取当前页面url地址的方法,在jquery与js中获取当前页面url方法是一样的,因为jque ...
- phpcms 一些bug
首页禁止使用{php $a = }; 因为phpcms在模板解析中默认用到了$a变量,如再次使用会导致phpcms的get标签return报错
- 自定义HTTP错误页太小,导致显示默认友好错误页问题
一 . 问题描述: chrome 向服务器发送构造字符串,返回错误页面如下 <html> <head> <title>404 Not Found</title ...
- 【Chromium中文文档】线程
线程 转载请注明出处:https://ahangchen.gitbooks.io/chromium_doc_zh/content/zh//General_Architecture/Threading. ...
- 【git】error: Your local changes to the following files
今天在服务器上git pull是出现以下错误: error: Your local changes to the following files would be overwritten by mer ...
- elasticsearch 索引 类型 id
zjtest7-frontend:/usr/local/logstash-2.3.4/config# cat logstash_indexer01.conf input { redi ...
- ceph rpm foor rhel6
ceph-0.86-0.el6.x86_64.rpm 09-Oct-2014 10:00 13M ceph-0.87-0.el6.x86_64.rpm 29-Oct-2014 13:38 13M ce ...
- Python学习笔记9-Python 链接MySql数据库
Python 链接MySql数据库,方法很简单: 首先需要先 安装一个MySql链接插件:MySQL-python-1.2.3.win-amd64-py2.7.exe 下载地址:http://dev. ...
