.net通用权限框架B/S (五)--WEB(3)组织机构
.net通用权限框架B/S
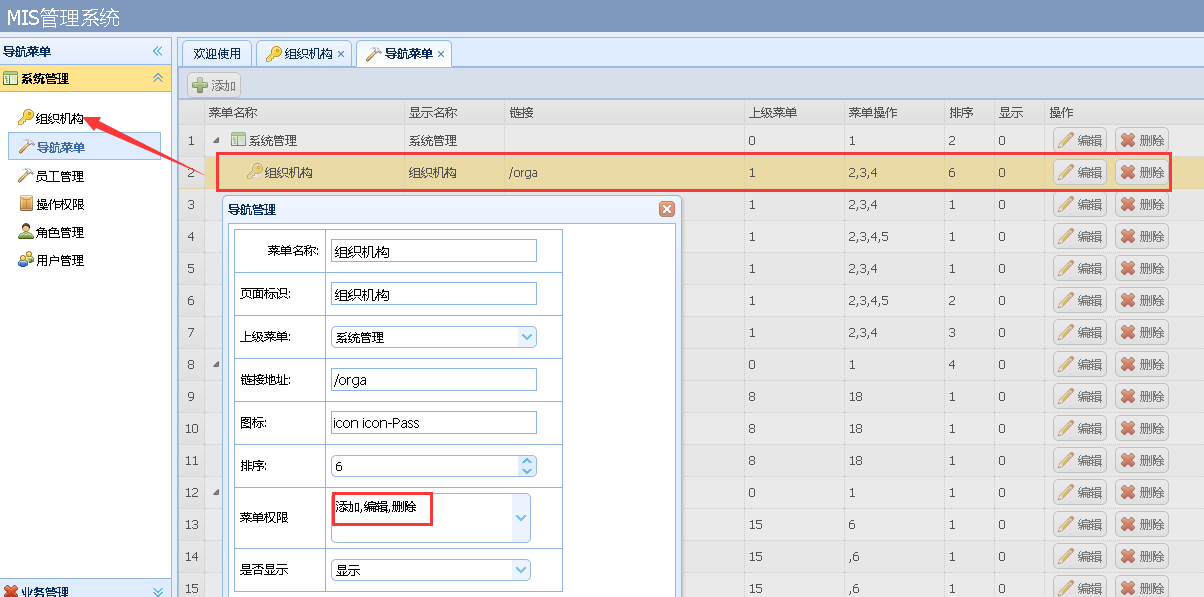
首先我们看导航菜单中,对组织机构的设置
我们设置了组织机构名称,链接(对应的mvc控制器名/orga),图标是个小钥匙,菜单的操作权限设置的是"添加,编辑,删除"三个
当一个用户登录系统,根据这个用户对应的角色,他可能有三个权限,也可能只有编辑权限;当然他也可能根本看不到"组织机构"这个导航菜单
用户登录先判断导航菜单权限,有就显示,用户单击导航菜单,再判断他的操作权限.如添加,删除

组织机构首页:如下图,整个看是列表使用easuyui的 treegrid ,所以可以看到可以折叠的树形状表格,截图能看到添加,编辑,删除,说明登录用户拥有的角色对该页面有这三个权限
treegrid对应json格式是这样的
- {
- "totale": "",
- "rows": [
- {
- "id": "",
- "orgaid": "",
- "organame": "总部",
- "parentid": "",
- "sort": "",
- "manager": "a",
- "remark": "",
- "delflag": "",
- "createon": "",
- "createby": "",
- "modifyon": "",
- "modifyby": "",
- "children": [
- {
- "id": "",
- "orgaid": "",
- "organame": "济南分部",
- "parentid": "",
- "sort": "",
- "manager": "",
- "remark": "",
- "delflag": "False",
- "createon": "2015/2/9 16:23:14",
- "createby": "",
- "modifyon": "2015/2/9 16:23:14",
- "modifyby": "",
- "children": [
- {
- "id": "",
- "orgaid": "",
- "organame": "财务部",
- "parentid": "",
- "sort": "",
- "manager": "",
- "remark": "",
- "delflag": "",
- "createon": "",
- "createby": "",
- "modifyon": "",
- "modifyby": "",
- "children": []
- },
- {
- "id": "",
- "orgaid": "",
- "organame": "市场部",
- "parentid": "",
- "sort": "",
- "manager": "",
- "remark": "",
- "delflag": "False",
- "createon": "2015/2/9 16:23:14",
- "createby": "",
- "modifyon": "2015/2/9 16:23:14",
- "modifyby": "",
- "children": []
- }
- ]
- },
- {
- "id": "",
- "orgaid": "",
- "organame": "广州分部",
- "parentid": "",
- "sort": "",
- "manager": "",
- "remark": "",
- "delflag": "False",
- "createon": "2015/2/9 16:23:14",
- "createby": "",
- "modifyon": "2015/2/9 16:23:14",
- "modifyby": "",
- "children": [
- {
- "id": "",
- "orgaid": "",
- "organame": "信息部",
- "parentid": "",
- "sort": "",
- "manager": "王刚",
- "remark": "",
- "delflag": "",
- "createon": "",
- "createby": "",
- "modifyon": "",
- "modifyby": "",
- "children": []
- }
- ]
- },
- {
- "id": "",
- "orgaid": "",
- "organame": "合肥分部",
- "parentid": "",
- "sort": "",
- "manager": "",
- "remark": "",
- "delflag": "",
- "createon": "",
- "createby": "",
- "modifyon": "",
- "modifyby": "",
- "children": [
- {
- "id": "",
- "orgaid": "",
- "organame": "营销部",
- "parentid": "",
- "sort": "",
- "manager": "陈",
- "remark": "啊啊111",
- "delflag": "",
- "createon": "",
- "createby": "",
- "modifyon": "",
- "modifyby": "",
- "children": []
- }
- ]
- }
- ]
- }
- ]
- }

.net通用权限框架B/S (五)--WEB(3)组织机构的更多相关文章
- .net通用权限框架B/S (五)--WEB(1)首页
通用权限框架--web 首页 1.首页截图 2.首页views 布局分为三部分top,left,main 引入easyui和jquery的js以及相关的css 使用easyui进行布局,分区代码bod ...
- .net通用权限框架B/S (五)--WEB(2)登录
.net通用权限框架 登录成功将 1.登录用户id保存到session 2.保存权限到Dictionary<int,string>,然后将该对象保存到session中,以便后续页面使用 D ...
- 看过《大湿教我写.net通用权限框架(1)之菜单导航篇》之后发生的事(续)——主界面
引言 在UML系列学习中的小插曲:看过<大湿教我写.net通用权限框架(1)之菜单导航篇>之后发生的事 在上篇中只拿登录界面练练手,不把主界面抠出来,实在难受,严重的强迫症啊.之前一直在总 ...
- .net通用权限框架B/S(一)
一直做软件实施,用过一些二次开发平台,最近看了一些大神写的框架,于是参考写了一个B/S通用权限框架,项目使用MVC4+EF5+EASYUI(.net framework4),开发环境vs2010+sq ...
- .net通用权限框架C/S概览
通用权限框架cs部分 先概述一下,cs使用vs2010+sql2008 和bs公用同一个数据库 为使界面好看使用了第三方控件 donetbar和devexpress,正版是要收费的,但是你们都明白的可 ...
- Winfrom devexpress 通用权限框架
毕业到现在也快两年了,手上的项目也有好几个,但总感觉不是狠理想,近来把手上杂七杂八的项目整理了一下,结合各个项目的优点,重新开发了一套winfrom+devexpress 通用权限(CS)框架(BS版 ...
- ASP.NET通用权限框架 权限管理系统源码jquery 精美UI源码
软件技术开发,合作请联系QQ:858-048-581 开发工具 VS2010 .sql2005.2008等(在Sql server数据执行脚本即可) VS2010 打开保证本地运行成功(数据库.源代 ...
- 基于SSM框架的通用权限框架设计
1. 整体解决方案概述 1.1 权限整体解决方案概述 权限设计主要有一下几大部分组成: PassPort: 针对现在系统的分析,系统之间有部分信息是共享的,这部分信息将由 ...
- .net通用权限框架B/S (四)--DAL数据层以及数据接口
数据层以及数据接口设计如下图(以g_orga组织机构和g_role角色)为例,这几个类可以通过.tt模版生成 设计参考学习http://www.cnblogs.com/hanyinglong/arch ...
随机推荐
- 【POJ 1182 食物链】并查集
此题按照<挑战程序设计竞赛(第2版)>P89的解法,不容易想到,但想清楚了代码还是比较直观的. 并查集模板(包含了记录高度的rank数组和查询时状态压缩) *; int par[MAX_N ...
- 月赛-Crackhash
Crackhash 这个题目是我为月赛出的,完全仿照自mma 1st simple_hash. 这道题目比较有意思的地方在于在32位的程序中模拟了64位的算术运算. 题目的思路很清晰.要求输入全为数字 ...
- 键盘事件之keydown keypress keyup区别
经过测试,显然事件执行的顺序是: keydown->keypress->keyup. 但是连续按一个按键的话,会一直触发:keydown keypress.直到你提起按键,会触发keyup ...
- Angular初级入门
1:jquery :库 -一般是封装了一些方法 -我们去调用他的这些方法分 2:angular:框架 -框架是提供了一些规则或者模式 -我们是根据这一种规则或者模式去写代码 -然后接下来就由angul ...
- Android学习之sqlite与listview
在android系统中使用的是sqlite数据库,前面的简易登录系统已经讲述了数据库的应用.本例的重点是实现数据库与listview的绑定.demo的数据是将个人的信息绑定到listview中,并存在 ...
- android开发字符串工具类(一)
package com.gzcivil.utils; import java.io.BufferedReader; import java.io.ByteArrayOutputStream; impo ...
- Android自定义UI的实现和应用
在Android项目开发中,不可避免的要遇到自定义的UI,用较好的体验去讨好UED妹子和交互设计师手下留情~几个迭代下来,遇到了不少这样的要求,有简单有复杂.最好的实现方案就是讲业务和UI隔离,封装成 ...
- IOS支付宝支付出现6002问题的解决办法
运行支付宝官方demo进行支付测试,会出现6002-网络连接错误,是因为以iOS9 SDK编译的工程会默认以SSL安全协议进行网络传输,即HTTPS,如果依然使用HTTP协议请求网络会报系统异常并中断 ...
- Android 大神博客汇集
非常给力的CSDNBlog和个人Blog,这些Blog都有一个共同的特点,即内容详实,讲解透彻,也算是给后来的初学者指一条路吧!只要你下定决心跟随强者的脚步,成为人们眼中的大神,只不过是时间问题! 下 ...
- Javascript 完美运动框架——逐行分析代码,让你轻松了解运动的原理
大家一听这名字就知道,有了这套框架 网上的效果基本都是可以实现的.实际上之前的运动框架还是有局限性的,就是不能让好几个值一块运动. 那这个问题怎么解决呢? 我们先来看看之前的运动框架 function ...
