EasyUI - DataGrid 组建 - [ 删除,修改 ]
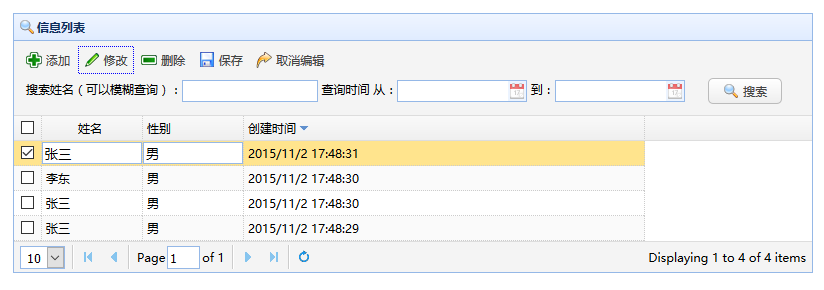
效果:

html代码:
<div style="padding-top: 50px; width: 800px; margin: 0 auto;">
<!--使用JS加载方式-->
<table id="tab"></table> <!--按钮--->
<div id="tb">
<div style="padding: 5px;">
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-add', plain:true," onclick="obj.add();">添加</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-edit', plain:true," onclick="obj.edit();">修改</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-remove', plain:true," onclick="obj.remove();">删除</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-save', plain:true," style="display: none;" id="save" onclick="obj.save();">保存</a>
<a href="#" class="easyui-linkbutton" data-options="iconCls:'icon-redo', plain:true," style="display: none;" id="redo" onclick="obj.redo();">取消编辑</a>
</div>
<div style="padding-left: 10px; padding-bottom: 10px;">
搜索姓名(可以模糊查询):<input id="name" name="name" type="text" class="textbox" style="width: 130px;" />
查询时间 从:<input id="time_from" name="time_from" type="text" class="easyui-datebox" style="width: 130px;" />
到:<input id="time_to" name="time_to" type="text" class="easyui-datebox" style="width: 130px;" />
<a id="search" href="#" class="easyui-linkbutton" data-options="iconCls:'icon-search'," style="margin-left: 20px; padding: 0 10px 0 10px;" onclick="obj.search();">搜索</a>
</div>
</div>
</div>
JS代码:
<script type="text/javascript">
//扩展 dateTimeBox
$.extend($.fn.datagrid.defaults.editors, {
datetimebox: {
init: function (container, options) {
var input = $('<input type="text">').appendTo(container);
options.editable = false;
input.datetimebox(options);
return input;
},
getValue: function (target) {
return $(target).datetimebox('getValue');
},
setValue: function (target, value) {
$(target).datetimebox('setValue', value);
},
resize: function (target, width) {
$(target).datetimebox('resize', width);
},
destroy: function (target) {
$(target).datetimebox('destroy');
},
}
}); $(function () {
obj = {
editRow: undefined,//undefined默认为false
search: function () {
$('#tab').datagrid('load', {
searchvalue: $.trim($('input[name="name"]').val()),
time_from: $('input[name="time_from"]').val(),
time_to: $('input[name="time_to"]').val(),
});
},
add: function () {
$('#save,#redo').show();
/*
//当前页行结尾添加
$('#box').datagrid('appendRow', {
user : 'bnbbs',
email : 'bnbbs@163.com',
date : '2014-11-11',
});
*/ if (this.editRow == undefined) {
//添加一行
$('#tab').datagrid('insertRow', {
index: ,
row: {
/*
user : 'bnbbs',
email : 'bnbbs@163.com',
date : '2014-11-11',
*/
},
}); //将第一行设置为可编辑状态
$('#tab').datagrid('beginEdit', ); this.editRow = ;
}
},
save: function () {
//这两句不应该放这里,应该是保存成功后,再执行
//$('#save,#redo').hide();
//this.editRow = false;
//将第一行设置为结束编辑状态
$('#tab').datagrid('endEdit', this.editRow);//保存当前选定行
},
redo: function () {
$('#save,#redo').hide();
this.editRow = undefined;
$('#tab').datagrid('rejectChanges');
},
edit: function () {
var rownumber = $('#tab').datagrid('getSelections'); if (rownumber.length == ) {
//如果为false时,可以编辑本行。不可在点击另外的一行。
if (this.editRow == undefined) {
//获取选中行的索引
var index = $('#tab').datagrid('getRowIndex', rownumber[]);
$('#save,#redo').show();
$('#tab').datagrid('beginEdit', index);
this.editRow = index;//原先是没有值,现在把rowindex的值给obj.editrow
}
}
else {
$.messager.alert("提示", "请选择一行!");
}
},
remove: function () {
var delnumber = $('#tab').datagrid('getSelections');
if (delnumber.length > ) {
$.messager.confirm("提示", "是否要确定删除!", function (flag) {
if (flag) {
var ids = [];
for (var i = ; i < delnumber.length; i++) {
ids.push("'" + delnumber[i].id + "'");
} //删除
$.ajax({
type: 'post',
url: '../ashx/delete.ashx',
data: {
ids: "(" + ids.join(',') + ")",
},
beforeSend: function () {
$('#tab').datagrid('loading');
},
success: function (data) {
if (data == -) {
$.messager.alert("提示", "删除错误!");
}
else {
$('#tab').datagrid('loaded');
$.messager.show({
title: '提示',
msg: data + '名用户被删除成功!',
timeout: ,//2秒钟
showtype: 'fade',//null,slide,fade,show
});
$('#tab').datagrid('load');//重新加载数据
$('#tab').datagrid('unselectAll');//取消所有选中
}
},
})
}
});
}
else {
$.messager.alert("提示", "请选择要删除的行。");
}
},
}; //格式化日期输出样式
$('#time_from, #time_to').datebox({
formatter: function (date) { return date.getFullYear() + '/' + (date.getMonth() + ) + '/' + date.getDate(); },
}); //Datagrid设置
$('#tab').datagrid({
//===================================== 样式 ===============================================//
width: ,//宽度
title: '信息列表',//标题名
iconCls: 'icon-search',//图标
//singleSelect: true,//是否单选
striped: true,//是否开启斑马线
fitColumns: false,//是否自适应宽度(出现滚动条)
loadMsg: '正在努力加载,请稍后………………',//显示加载提示信息
//rownumbers: true,//显示行号
//showHeader: false,//是否显示行头(标题)
//showFooter:false,//显示行尾,默认情况下不显示,要在后台使用json数据传递
//==========================================================================================// //============================= 加载数据,要显示的字段 =========================================//
//要加载的数据
url: "../Json/datagridjson.ashx",
//要显示的列
columns: [[
{
field: 'id',
title: '编号',
checkbox: true,
},
{
field: 'name',
title: '姓名',
width: ,//所有字段设置成100,起到自动平均分配大小的作用
halign: 'center',//仅标题居中 //显示数据的时候,格式化数据
//formatter: function (value, row, index) {
// return '[ ' + value + ' ]';
//}, //设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
},
{
field: 'sex',
title: '性别',
width: ,//所有字段设置成100,起到自动平均分配大小的作用 //设置为可以编辑的列,只有这样才能使用编辑
editor: {
type: 'validatebox',
//其中写的使一些验证,像邮箱验证等等
options: {
required: true,
},
},
},
//在字段中使用排序,每点击一次,都会向后台POST要排序的字段和正序还是倒序排列。
{
field: 'createtime',
title: '创建时间',
width: ,//所有字段设置成100,起到自动平均分配大小的作用
sortable: true,//允许排序
}
]],
//==========================================================================================// //===================================== 分页 ===============================================//
//显示分页控件栏
pagination: true,
pageNumber: ,//初始化的时候在第几页
pageSize: ,//,每页显示的条数
pageList: [, , ],//每页显示的条数
//==========================================================================================// //===================================== 排序 ===============================================//
//通过POST传递到后台,然后进行排序。
sortName: 'createtime',
sortOrder: 'desc',
//==========================================================================================// //===================================== 按钮 ===============================================//
toolbar: '#tb',
//==========================================================================================// //===================================== 添加一行 ===============================================//
//检测是否完成添加
onAfterEdit: function (rowIndex, rowData, changes) {
$('#save,#redo').hide();
obj.editRow = undefined;
//console.log(rowData);
//判断是删除数据还是修改数据
var inserted = $('#tab').datagrid('getChanges', 'inserted');
var updated = $('#tab').datagrid('getChanges', 'updated'); //新增
if (inserted.length > ) {
$.ajax({
type: 'post',
url: '../ashx/insert.ashx',
data: {
rows: inserted,
},
beforeSend: function () {
$('#tab').datagrid('loading');
},
success: function (data) {
if (data == -) {
$.messager.alert("提示", "增加信息错误!");
}
else {
$('#tab').datagrid('loaded');
$.messager.show({
title: '提示',
msg: data + '名增加成功!',
timeout: ,//2秒钟
showtype: 'fade',//null,slide,fade,show
});
$('#tab').datagrid('load');//重新加载数据
}
},
})
} //修改
if (updated.length > ) {
$.ajax({
type: 'post',
url: '../ashx/update.ashx',
data: {
rows: updated,
},
beforeSend: function () {
$('#tab').datagrid('loading');
},
success: function (data) {
if (data == -) {
$.messager.alert("提示", "修改信息错误!");
}
else {
$('#tab').datagrid('loaded');
$.messager.show({
title: '提示',
msg: data + '修改成功!',
timeout: ,//2秒钟
showtype: 'fade',//null,slide,fade,show
});
$('#tab').datagrid('load');//重新加载数据
}
},
})
}
},
//==========================================================================================//
//双击一行,进行修改
onDblClickRow: function (rowIndex, rowData) {
//如果为false时,可以编辑本行。不可在点击另外的一行。
if (obj.editRow == undefined) {
$('#save,#redo').show();
$('#tab').datagrid('beginEdit', rowIndex);
obj.editRow = rowIndex;//原先是没有值,现在把rowindex的值给obj.editrow
}
}
});
})
</script>
后台代码:
datagridjson.ashx:
- 加载数据,搜索:
public void ProcessRequest(HttpContext context)
{
context.Response.ContentType = "application/json"; //接受前台传递来的页数和每页显示的条数
//前台开启分页之后,传递来的参数
int pageIndex = Convert.ToInt32(context.Request["page"]);
int pagenumber = Convert.ToInt32(context.Request["rows"]); //接收排序字段
string sortfield = context.Request["sort"];
string sortDescOrasc = context.Request["order"]; //------------------------------------------搜索-----------------------------------------
string connect = "";
string searchvalue = "";
string time_from = "";
string time_to = ""; if (context.Request["searchvalue"] != null && context.Request["searchvalue"] != "")
{
searchvalue = "name like '%" + context.Request["searchvalue"] + "%' and ";
connect += searchvalue;
} if (context.Request["time_from"] != null && context.Request["time_from"] != "")
{
time_from = "createtime>='" + context.Request["time_from"].Replace('/','-') + "' and ";
connect += time_from;
} if (context.Request["time_to"] != null && context.Request["time_to"] != "")
{
time_to = "createtime<='" + context.Request["time_to"].Replace('/', '-') + "' and ";
connect += time_to;
} if (connect != "")
{
connect = " where " + connect.Substring(, connect.Length - );
}
//-------------------------------------------------------------------------------------------- //存储数据
DataTable dt = new DataTable(); if (pageIndex == )
{
//加载第一页
string pageIndexOne = "select top " + pagenumber + " id, name, sex, createtime from Tb_person "+connect+" order by " + sortfield + " " + sortDescOrasc + "";
//获取并转换为JSON数据
dt = SQLHelper.ExecuteTable(pageIndexOne, CommandType.Text);
}
else if (pageIndex != )
{
//加载非第一页
string pageIndexNotOne = @"select id, name, sex, createtime from (select ROW_NUMBER() over(order by " + sortfield + " " + sortDescOrasc + ") as rownum, id, name, sex, createtime from Tb_person " + connect + " ) as a where a.rownum > " + (pageIndex - ) * pagenumber + " and a.rownum <= " + pageIndex * pagenumber + "";
//获取并转换为JSON数据
dt = SQLHelper.ExecuteTable(pageIndexNotOne, CommandType.Text);
}
else { } //将datatable转换为json
//在返回的JSON数据中,加入total属性(总记录数)
//那么他就会在加载的时候,显示总记录数。
//显示的格式是【 {"total":12, "rows":"[{},{},{}]"} 】,rows内为JSON数据。
//计算总条数(同时可以统计,使用关键字查询之后的条数)
int totalnumber = (int)SQLHelper.ExcuteScalar("select count(*) from Tb_person " + connect + "", CommandType.Text);
//返回数据
string strjson = "{\"total\":" + totalnumber + ", \"rows\":" + DatatableToJson.ToJson(dt) + "}"; context.Response.Write(strjson);
}
insert.ashx:
public void ProcessRequest(HttpContext context)
{
string name = context.Request["rows[0][name]"];
string sex = context.Request["rows[0][sex]"]; int count = ;
try
{
count = SQLHelper.ExecuteNonQuery("insert into Tb_person (name, sex) values ('" + name + "', '" + sex + "')", CommandType.Text);
if (count != )
{
context.Response.Write();
}
}
catch
{
context.Response.Write(-);
}
}
delete.ashx:
public void ProcessRequest(HttpContext context)
{
int count = ;
string deletevalue = context.Request["ids"];
try
{
count = (int)SQLHelper.ExecuteNonQuery("delete from Tb_person where id in " + deletevalue + "", CommandType.Text);
if (count > )
{
context.Response.Write(count);
}
}
catch
{
context.Response.Write(-);
}
}
update.ashx:
public void ProcessRequest(HttpContext context)
{
string id = context.Request["rows[0][id]"];
string name = context.Request["rows[0][name]"];
string sex = context.Request["rows[0][sex]"];
int count = ; try
{
count = SQLHelper.ExecuteNonQuery("update Tb_person set name = '"+name+"', sex = '"+sex+"' where id = '"+id+"'", CommandType.Text);
if (count > )
{
context.Response.Write(count);
}
}
catch
{
context.Response.Write(-);
}
}
EasyUI - DataGrid 组建 - [ 删除,修改 ]的更多相关文章
- EasyUI Datagrid 取编辑修改后的内容
<script type="text/javascript"> $(function () { $('#tt').datagrid({ iconCls: 'icon-e ...
- EasyUI - DataGrid 组建 - [ 新增功能 ]
效果: html代码: <div> <!--使用JS加载方式--> <table id="tab"></table> <!-- ...
- EasyUI - DataGrid 组建 - [ 搜索功能 ]
效果: html代码: 使用css加载的方式,所以要在写html代码,也可以使用js操作. <div> <!--使用JS加载方式--> <table id="t ...
- easyui datagrid连续删除问题
如果在datagrid中直接将index传给easyui自带的deletRow方法来删除当前点击行,一开始并没有问题,但是当连续删除的时候就或出问题了. 原因是datagrid行是根据datagrid ...
- EasyUI - DataGrid 组建 - [ 排序功能 ]
效果: 红框的字段看,为设置了,列排序,向后台Post数据sort/order. 原理:向后台POST数据,sort/post数据. html代码: <table id="tab&qu ...
- EasyUI - DataGrid 组建 - [ 组件加载和分页 ]
效果: 原理:通过POST传递到数据后台字段. 此时上传的参数,page:当前页数,rows:每页显示的页数. 有此两项参数,计算取出数据条数. 通过后台接受参数,进行处理并返回抽取的数据. html ...
- EasyUI - DataGrid 组建 - [ 样式功能 ]
效果显示: 同上次博文效果. html代码: 同上次博文代码. js代码: align: 'center',//标题和内容居中 resizable: false,//不允许改变大小 //hidden: ...
- easyui datagrid 取消删除的方法
下面为取消方法 ... { field: 'Guid', title: '操作', width: 80, align: 'center', formatter: function (value, ro ...
- Jquery easyui datagrid 删除多行问题
http://www.cnblogs.com/Dtscal/archive/2012/07/04/2576639.html 最近模仿了刘冬大哥的<开源框架完美组合之Spring.NET + NH ...
随机推荐
- [python]通过urllib2设置代理访问网址
#!/usr/bin/env pythonimport urllib2 # change followings before useuser = 'foo'passwd = 'bar'proxyser ...
- unity3d大型手游 可以打包obb文件
用unity3d开发手游,有个很大的问题就是apk的size太大, 如果超过50M,一般很多平台就不会肯上线. 一个好的方法是把app打成apk + obb数据包的方式. 1. 编译成obb数据包的方 ...
- Spring基于 Annotation 的简单介绍
tyle="margin:20px 0px 0px; font-size:14px; line-height:26px; font-family:Arial"> 1.使用 @ ...
- 历时一年,我的著作《第一行代码——Android》已出版!
前言 事实上我当初决定開始写博客的想法挺简单的,认为自己搞技术这么多年了,总应该要留下点什么.既然没能写出什么出色的应用,那至少也要留下点文字分享给大家,以指引在我后面的开发人员们,毕竟我也从前辈们的 ...
- stm32之GPIO库函数开发
关于GPIO库函数的重点函数:P122 GPIO_Init() :根据GPIO_InitStruct中指定的参数初始化外设GPIOx寄存器: GPIO_ReadInputDataBit():读取指定端 ...
- KindEditor - 富文本编辑器 - 使用+上传图片
代码高亮:http://www.cnblogs.com/KTblog/p/5205214.html 效果: 项目结构: Extend:存放各种扩展 BlogAction.class.php:博文模块 ...
- Swipe JS滑动插件
Swipe JS 是一个轻量级的移动滑动组件,支持 1:1 的触摸移动,阻力以及防滑性能都不错,可以让移动web应用展现更多的内容,能解决我们对于移动Web对滑动的需求. 官网:http://www. ...
- MySQL 出现 The table is full 的解决方法
原文链接: MySQL 出现 The table is full 的解决方法 浅谈MySql的存储引擎(表类型) MySQL 出现 The table is full 只有一个原因,对应的表数据容量达 ...
- im 编辑命令总结
一. VIM高亮 进入vim后,在普通模式下输入如下命令,开启php代码高亮显示 :syntax enable :source $VIMRUNTIME/syntax/php.vim 二. ...
- SqlServer字段说明查询(表基本信息查询)
--快速查看表结构(比较全面的) THEN obj.name ELSE '' END AS 表名, col.colorder AS 序号 , col.name AS 列名 , ISNULL(ep.[v ...
