SVG颜色、渐变和填充
颜色
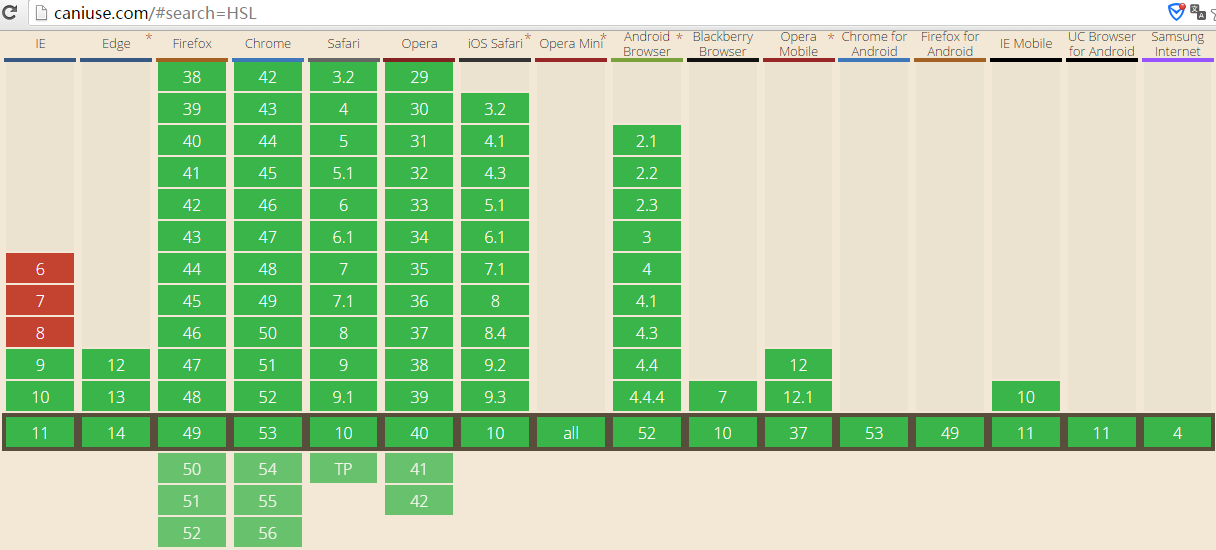
RGB和HSL都是CSS3支持的颜色表示方法,一般普遍使用是RGB。 PS:HSL浏览器兼容。
PS:HSL浏览器兼容。
RGB
RGB即是代表红、绿、蓝三个通道的颜色,通过对红(R)、绿(G)、蓝(B)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色的。
| 表示方式 | 取值范围 | 优点 | 缺点 |
| rgb(r, g, b) |
[0, 255]
每个分量
|
显示器容易分析,
目前的显示器大都是采用了RGB颜色标准
|
不符合人类描述颜色的习惯 |
| #rrggbb | 00 - FF 十六进制正整数 |
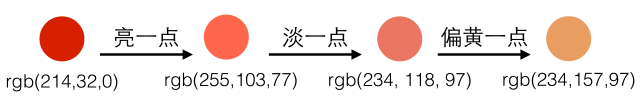
例子:

HSL
HSL即是代表色相,饱和度,亮度三个通道的颜色,通过对色相(H)、饱和度(S)、亮度(L)三个颜色通道的变化以及它们相互之间的叠加来得到各式各样的颜色。
| 表示方式 | 取值范围 | 优点 |
| hsl(h, s%, l%) |
h:[0, 359]
s,l:[0, 100]
|
符合人类描述颜色的习惯 |
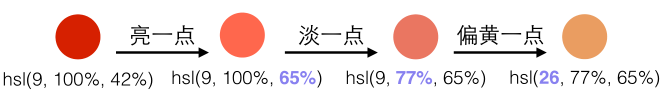
例子:

互相转换的原理
互相转换的原理挺复杂,就不多说。
用js实现RGB与HSL的互相转换,可查看:http://www.zhangxinxu.com/wordpress/2010/03/javascript-hex-rgb-hsl-color-convert/
透明度
设置颜色的透明度,有两种方法:
1. rgb(r, g ,b ,a)和hsl(h, s%, l%, a) 表示带透明度的颜色。
2. opacity属性表示元素的透明度。
PS:a和opacity的取值范围:[0, 1]
渐变
渐变是一种从一种颜色到另一种颜色的平滑过渡,两种主要渐变是线性渐变和径向渐变。
线性渐变
<linearGradient> 可用来定义 SVG 的线性渐变,主要是定义方向和颜色。
<linearGradient> 标签一般嵌套在 <defs> 的内部。 (SVG的<defs>元素用于预定义(不会显示)一个元素使其能够在SVG图像中重复使用。)
渐变方向
| 方向 | 参数 |
| 水平 | 当 y1 和 y2 相等,而 x1 和 x2 不同时 |
| 垂直 | 当 x1 和 x2 相等,而 y1 和 y2 不同时 |
| 角形 | 当 x1 和 x2 不同,且 y1 和 y2 不同时 |
示例:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="orange_red" x1="0%" y1="0%" x2="100%" y2="0%">
<stop offset="0%" stop-color="blue"/>
<stop offset="50%" stop-color="orange"/>
<stop offset="100%" stop-color="red"/>
</linearGradient>
</defs>
<ellipse cx="200" cy="190" rx="80" ry="50" style="fill:url(#orange_red)"/>
</svg>
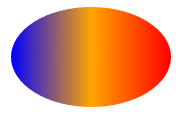
效果:

代码解析:
1. <linearGradient> 标签的 id 属性可为渐变定义一个唯一的名称。
2. fill:url(#orange_red) 属性把ellipse元素链接到此渐变。
3. <linearGradient> 标签的 x1、x2、y1、y2 属性可定义渐变的开始和结束位置。
4. 渐变的颜色范围可由两种或多种颜色组成。每种颜色通过一个 <stop> 标签来规定。offset 属性用来定义渐变的开始和结束位置。
注意:
gradientUnits,它定义了渐变使用的坐标单位。这个属性有2个可用值:userSpaceOnUse和objectBoundingBox(默认值)。
| 名称 | 单位 | 使用坐标系 | 描述 |
| objectBoundingBox(默认值) | 百分比 | 自身坐标系 | 基于渐变元素的长宽的百分比。 |
| userSpaceOnUse | 数值 | 原始坐标系 | 相对原始坐标系的数值(绝对值)。 |
为了让userSpaceOnUse的效果跟objectBoundingBox一致,那上面代码需变成
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
<linearGradient id="orange_red" x1="120" y1="120" x2="300" y2="120" gradientUnits="userSpaceOnUse">
<stop offset="0%" stop-color="blue"/>
<stop offset="50%" stop-color="orange"/>
<stop offset="100%" stop-color="red"/>
</linearGradient>
</defs>
<ellipse cx="200" cy="200" rx="80" ry="50" style="fill:url(#orange_red)"/>
</svg>
径向渐变
<radialGradient> 可用来定义 SVG 的径向渐变,主要是定义方向和颜色。
渐变方向
cx、cy 和 r 属性定义外圈,而 fx和fy 定义内圈(可认为是往哪聚焦) 。
| 名称 | 描述 | 默认值 |
| cx | 渐变的中心点x位置 | 50% |
| cy | 渐变的中心点y位置 | 50% |
| r | 渐变的半径 | 50% |
| fx | 渐变的焦点 | 0% |
| fy | 渐变的焦点 | 0% |
示例:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
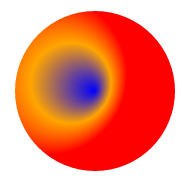
<radialGradient id="orange_red" cx="20%" cy="40%" r="50%" fx="50%" fy="50%">
<stop offset="0%" stop-color="blue"/>
<stop offset="50%" stop-color="orange"/>
<stop offset="100%" stop-color="red"/>
</radialGradient>
</defs>
<circle cx="200" cy="200" r="80" style="fill:url(#orange_red)"/>
</svg>
效果:

PS:radialGradient也有gradientUnits参数。
填充
SVG的填充可以用一个SVG元素,也可以是位图图像,通过<pattern>元素在x轴或y轴方向以固定的间隔平铺。
示例:
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
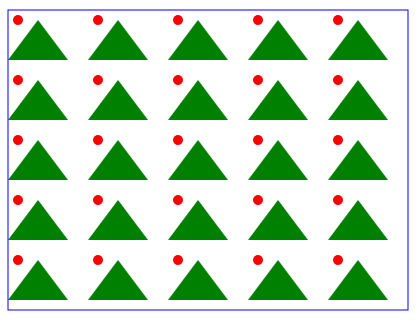
<pattern id="grid" x="100" y="100" width="0.2" height="0.2">
<circle cx="10" cy="10" r="5" fill="red"></circle>
<polygon points="30 10 60 50 0 50" fill="green"></polygon>
</pattern>
</defs>
<rect x="100" y="100" width="400" height="300" fill="url(#grid)" stroke="blue"></rect>
</svg>
效果:

.png) 参数
参数
| 名称 | 描述 | 默认值 |
| x | 填充图案的x偏移量,来自左上角 | 0 |
| y | 填充图案的y偏移量,来自左上角 | 0 |
| width | 填充图案的宽度 | 0 |
| height | 填充图案的高度 | 0 |
| patternUnits | 设置pattern的使用单位 | objectBoundingBox |
| patternContentUnits | 设置pattern内图案的使用单位 | userSpaceOnUse |
PS:patternUnits和patternContentUnits的取值都一样,userSpaceOnUse和objectBoundingBox,只不过默认值不一样。
使用位图示例
<svg width="100%" height="100%" version="1.1" xmlns="http://www.w3.org/2000/svg">
<defs>
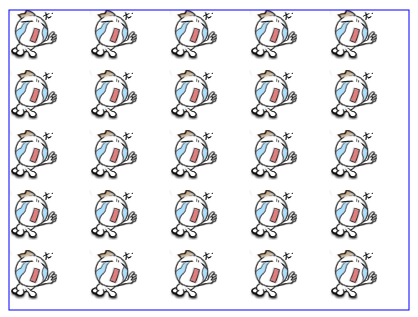
<pattern id="pattern-image" x="0" y="0" width="0.2" height="0.2">
<image xlink:href="face.gif" x="0" y="0" width="50" height="50"></image>
</pattern>
</defs>
<rect x="100" y="100" width="400" height="300" fill="url(#pattern-image)" stroke="blue"></rect>
</svg>
效果:

代码地址
想看文章的代码示例,可以到我的Github下载:https://github.com/codingforme/code-learn/tree/master/svg
参考文献
1. http://www.w3school.com.cn/svg/svg_grad_linear.asp
2. http://www.cnblogs.com/lhweb15/p/5489699.html
3. https://developer.mozilla.org/en-US/docs/Web/SVG/Tutorial/Patterns
本文为原创文章,转载请保留原出处,方便溯源,如有错误地方,谢谢指正。
本文地址 :http://www.cnblogs.com/lovesong/p/5971781.html
SVG颜色、渐变和填充的更多相关文章
- SVG.js 颜色渐变使用
一.SVG.Gradient 1.线性渐变.径向渐变,设置渐变的起始点,设置径向渐变的外层半径 var draw = SVG('svg1').size(300, 300); //SVG.Gradien ...
- iOS 动画绘制线条颜色渐变的折线图
效果图 .................... 概述 现状 折线图的应用比较广泛,为了增强用户体验,很多应用中都嵌入了折线图.折线图可以更加直观的表示数据的变化.网络上有很多绘制折线图的demo,有 ...
- 自定义控件之圆形颜色渐变进度条--SweepGradient
前几天在群里面有人找圆形可颜色渐变进度条,其中主要的知识点是SweepGradient: mSweepGradient = new SweepGradient(240, 360, new int[] ...
- 第四界css大会 黑魔法-css网格背景、颜色拾取器、遮罩、文字颜色渐变、标题溢出渐变等
1.css网格背景 <!DOCTYPE html> <html lang="en"> <head> <meta charset=" ...
- WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化
原文:WPF在3D Cad模型中利用TextureCoordinates实现颜色渐变显示偏差值的变化 注:最近在做3D机械模型重建方面的软件,需要根据光栅传感器采集的数据绘制3D图形,并显示出色差以及 ...
- 【.NET 与树莓派】WS28XX 灯带的颜色渐变动画
在上一篇水文中,老周演示了 WS28XX 的基本使用.在文末老周说了本篇介绍颜色渐变动画的简单实现. 在正式开始前,说一下题外话. 第一件事,最近树莓派的价格猛涨,相信有关注的朋友都知道了.所以,如果 ...
- CSS3颜色渐变模式
1.线性渐变:linear-gradient 语法:<linear-gradient> = linear-gradient([ [ <angle> | to <si ...
- 【iOS实现一个颜色渐变的弧形进度条】
在Github上看到一些进度条的功能,都是通过Core Graph来实现.无所谓正确与否,但是开发效率明显就差很多了,而且运行效率还是值得考究的.其实使用苹果提供的Core Animation能够非常 ...
- IOS导航栏颜色渐变与常用属性
(转:http://www.cnblogs.com/Lingchen-start/archive/2015/10/23/4904361.html) 今年很忙,忙的写日志的时间都很少. 少的可怜. 自 ...
- css3的背景颜色渐变@线性渐变
背景颜色渐变之线性渐变 语法形式: firefox浏览器 background:-moz-linear-gradient(position/deg,startColor,endColor); oper ...
随机推荐
- WPF - 属性系统 (2 of 4)
属性更改回调 前一章的示例中,对各个参数的设置都非常容易理解.如果我们仅仅需要创建一个独立的依赖项属性,那么上面所提到的创建依赖项属性的基础知识足以满足需求.但是事情往往并非如此完美.在一个系统中,很 ...
- JAVA通信系列一:Java Socket技术总结
本文是学习java Socket整理的资料,供参考. 1 Socket通信原理 1.1 ISO七层模型 1.2 TCP/IP五层模型 应用层相当于OSI中的会话层,表示层, ...
- 简单的例子了解自定义ViewGroup(一)
在Android中,控件可以分为ViewGroup控件与View控件.自定义View控件,我之前的文章已经说过.这次我们主要说一下自定义ViewGroup控件.ViewGroup是作为父控件可以包含多 ...
- Python 小白的新手教程(一)
本文是 python 入门级别的基础知识,包括数据类型和变量.输入输出.字符串和编码.list tuple dict set .条件判断.循环.函数.切片 迭代 列表生成器 生成器 迭代器等. 参考课 ...
- JavaScript的同步与异步
1.手绘一张图说明. 2.为什么JavaScript是单线程(这里引用阮一峰老师的话) JavaScript的单线程,与它的用途有关. 作为浏览器脚本语言,JavaScript的主要用途是与用户互动, ...
- jQuery UI与jQuery easyUI的冲突解决办法
jQuery UI与jQuery easyUI都是基于jQuery开发的.难免里面会有些方法名冲突! 因此对jQuery.easyui其中的两个方法名:resizable 和 draggable进行替 ...
- 存储程序(1)——MYSQL
MySQL支持把几种对象存放在服务器端供以后使用.这几种对象有一些可以根据情况通过程序代码调用,有一些会在数据表被修改时自动执行,还有一些可以在预定时刻自动执行.它们包括以下几种: 1.存储函数(st ...
- Android数据加密之Rsa加密
前言: 最近无意中和同事交流数据安全传输的问题,想起自己曾经使用过的Rsa非对称加密算法,闲下来总结一下. 其他几种加密方式: Android数据加密之Rsa加密 Android数据加密之Aes加密 ...
- 分布式服务协调员zookeeper - 应用场景和监控
zookeeper在分布式系统中作为协调员的角色,可应用于Leader选举.分布式锁.配置管理等服务的实现.以下我们从zookeeper提供的API.应用场景和监控三方面学习和了解zookeeper( ...
- jQuery2.x源码解析(回调篇)
jQuery2.x源码解析(构建篇) jQuery2.x源码解析(设计篇) jQuery2.x源码解析(回调篇) jQuery2.x源码解析(缓存篇) 通过艾伦的博客,我们能看出,jQuery的pro ...
