node.js实践第二天
使用Express框架搭建一个网站
1、安装Express
首先要用全局模式安装Express,因为只有这样才能在命令行中使用它。使用下述命令在伪dos命令窗口安装express。
$ npm install -g express
等待安装完成后,使用express --help查看帮助信息,此时出现了express既不是内部命令也不是外部命令的错误,检查发现新版的express并不支持命令行直接使用express。
此时我们既可以找到c盘目录 C:\Users\Administrator\AppData\Roaming\npm\node_modules 找到express删除,也可以使用$ npm uninstall express 来删除。
使用以下命令重新安装指定版本的express:
$ npm install -g express@3.5.0
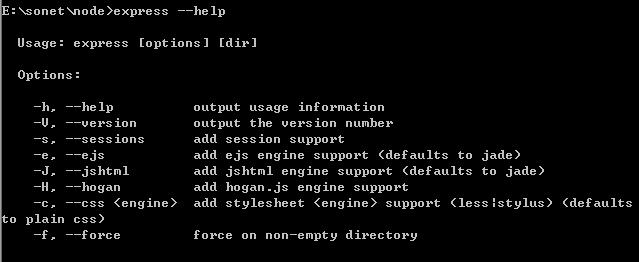
等待安装完成后,使用express --help查看帮助信息。

也可以使用express -V查看express版本信息。
2、建立工程
进入到一目录比如此我的目录是E:\sonet\node。
基于不重复造轮子的原则,Express在初始化一个项目的时候需要指定使用模板引擎,默认支持ejs和jade。其它的还有jshtml、ICanHaz.js、mustache、hogan.js、Jade、Haml、Slim、CoffeeKup、Markaby、ejs 、eco等,其中jade、swing两者比较火。
在目录中express -e ejs sonetWeb(项目名称)

按照上述最后4行提示进行操作

最后启动服务器,在浏览器输入http://localhost:3000

要关闭服务器的话,在终端使用ctrl+c来停止,但是,如果你想让你修改后的代码即时显示,必须重启服务器,或者使用supervisor实现监视代码修改并自动重启。
使用方法很简单,首先使用npm安装supervisor $ npm install -g supervisor .
如果你使用的是Linux 或 Mac,直接键入上面的命令很可能会有权限错误,原因是npm需要把supervisor安装到系统目录,需要管理员授权,可以使用sudo npm install -g supervisor 命令来安装,然后使用 $ supervusir app来启动目标项目。代码如果被改动时,运行的脚本会终止,然后重新启动。
node.js实践第二天的更多相关文章
- Node.js实践第一天
实践案例一 表单提交 demo.html <!doctype html> <html> <head> <title>表单提交</title> ...
- [读书笔记]了不起的node.js+实践(一)
环境的变化带来了技术大跃进,机遇和挑战同时到来.基于我js也没有学,只好赶鸭子上架一起学了.(>﹏<) 1.先读读书 一开始就不知死活地看<深入浅出node.js>,弄得团团转 ...
- Node.js实践
在 iOS 模拟器中调试 Web 页面 safari调试iOS App web 1, npm init 2, npm install ejs --save 简单Node 指令 $ node -v / ...
- Node.js 快速了解
最近在学习目前非常火的Node.js 写了一份精简易懂的笔记用于快速了解Node.js技术.如有不对的地方还请多多指教. 注:此篇博文不断更新中. 第一部分:快速了解 1.Node.js是什么? No ...
- 《Node.js在CLI下的工程化体系实践》成都OSC源创汇分享总结
背景: 随着开发团队规模不断发展壮大,在人员增加的同时也带来了协作成本的增加,业务项目越来越多,类型也各不相同.常见的类型有组件类.活动类.基于React+redux的业务项目.RN项目.Node.j ...
- 《Node.js在CLI下的工程化体系实践》成都OSC源创会分享总结
背景: 随着开发团队规模不断发展壮大,在人员增加的同时也带来了协作成本的增加,业务项目越来越多,类型也各不相同.常见的类型有组件类.活动类.基于React+redux的业务项目.RN项目.Node.j ...
- Cookie和Session在Node.JS中的实践(一)
Cookie和Session在Node.JS中的实践(一) Cookie和Session是一个非常有趣的概念,也是一个老生常谈的话题.然而,作者看了许多文章,也翻看了几本书籍,它们对Cookie和Se ...
- 基于 Angularjs&Node.js 云编辑器架构设计及开发实践
基于 Angularjs&Node.js 云编辑器架构设计及开发实践 一.产品背景 二.总体架构 1. 前端架构 a.前端层次 b.核心基础模块设计 c.业务模块设计 2. Node.js端设 ...
- [转] Node.js 服务端实践之 GraphQL 初探
https://medium.com/the-graphqlhub/your-first-graphql-server-3c766ab4f0a2#.n88wyan4e 0.问题来了 DT 时代,各种业 ...
随机推荐
- Hacker(七)----黑客常用术语和DOS命令
掌握基本的黑客术语和DOS命令是一名黑客最基本的技能,黑客术语能够实现自己和其他人之间的正常交流.DOS命令就是DOS操作系统的命令,它是一种面向磁盘的操作命令.黑客在入侵目标主机的过程中经常会使用这 ...
- linux服务器时间同步
date命令: date :查看当前时间,结果如下:Tue Mar 4 01:36:45 CST 2014 date -s 09:38:40 :设置当前时间,结果如下:Tue Mar 4 09:38: ...
- [SQL学习笔记][用exists代替全称量词 ]
学习sql的必经问题. 学生表student (id学号 Sname姓名 Sdept所在系) 课程表Course (crscode课程号 name课程名) 学生选课表transcript (studi ...
- EasyUI 1.3.1以下的组合验证
适用于EasyUI 1.3.1以下的, 1.3.2已经自带组合验证(如validType:['validator1','validator2']) $.extend($.fn.validatebox. ...
- MVC中的View2(转)
MVC中View是专门用来向浏览器显示结果的,它只负责把传入到View的数据展现给用户: 一,自定义view引擎:实现IViewEngine接口 namespaceSystem.Web.Mvc { p ...
- asp.net mvc输出自定义404等错误页面,非302跳转
朋友问到一个问题,如何输出自定义错误页面,不使用302跳转.当前页面地址不能改变. 还要执行一些代码等,生成一些错误信息,方便用户提交反馈. 500错误,mvc框架已经有现成解决方法: filte ...
- MVC 错误处理1
实例1. /// <summary> /// 错误处理 /// 404 处理 /// </summary> protected void Application_Error(o ...
- 返回某个界面——nav
NSInteger index=[[self.navigationController viewControllers]indexOfObject:self]; [self.navigationC ...
- TCP/UDP网络编程的基础知识与基本示例(windows和Linux)
一.TCP编程的一般步骤 服务器端: 1.创建一个socket,用函数socket() 2.绑定IP地址.端口等信息到socket上,用函数bind() 3.开启监听,用函数listen() 4.接收 ...
- java学会需要掌握的知识(来源网上。。)
Java就业指导 2016-03-22 骆昊 程序人生 点击上方"程序人生"关注我们 想要成为合格的Java程序员或工程师到底需要具备哪些专业技能,面试者在面试之前到底需要准备哪些 ...
