HTML系列(七):多媒体
一、video标签
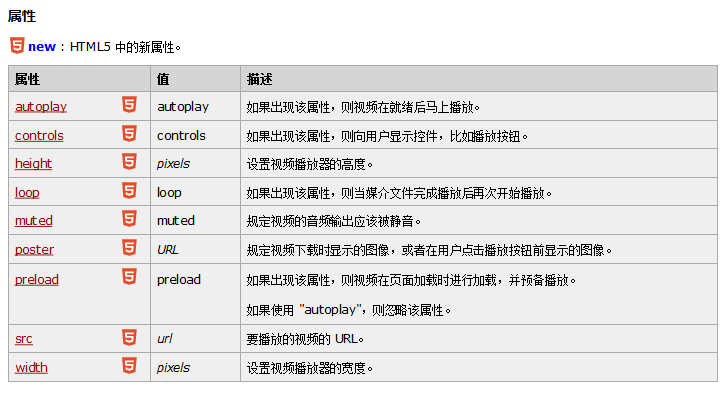
H5新增了video实现在线播放视频的功能:

代码示例:
<video controls="controls">
<source src="http://www.w3school.com.cn/i/movie.ogg" type="video/ogg">
<source src="http://www.w3school.com.cn/i/movie.mp4" type="video/mp4">
你的浏览器不支持Video标签
</video>
src可以写在video标签里,也可以写在source标签里,<source> 标签为媒介元素(比如 <video> 和 <audio>)定义媒介资源。<source> 标签允许您规定可替换的视频/音频文件供浏览器根据它对媒体类型或者编解码器的支持进行选择。
在video中加一句提示,这句话在支持video的浏览器中不会显示,如果不支持就会显示给用户。下面是sourse标签的属性:

如果浏览器不支持video,但也想继续显示视频,可以用传统的flash来替换提示的“你的浏览器不支持video标签”。直接按照原来正常的flash方法写进video标签即可(flash方法下面有)。
提示:video和source标签是H5的新标签,IE 8 以及更早的版本不支持他们。
此外,H5 media提供了在旧版IE浏览器中全面兼容的JS类库,只需要在head头部复制以下一段代码即可:
<script src="http://HTML 5 media.googlecode.com/svn/trunk/src/HTML 5 media.min.js"></script>
H5 media是一个JS类库,它不依赖于任何JS框架,使用H5 media后当浏览器不支持H5时,他会自动切换成flash模式的flowplayer播放器。
二、多媒体文件embed
HTML5中新增的标签,可以在页面中嵌入任何类型的文档。用户的机器上必须已经安装了能够正确显示文档内容的程序,一般常用于在网页中插入多媒体格式可以是。rm .mid .wav等。

还可以通过autostart属性设置音频或视频文件是否在下载完之后自动播放(true:自动播放;false:不自动播放);通过loop属性设定视频音频循环次数。此外还可以设置面板显示、开始时间、音量、容器属性、外观设置、说明文字、前景色和背景色、对齐方式等属性。
提示:<embed> 标签必须有 src 属性。
和object的区别:两者都是用来播放多媒体文件的对象,object元素用于IE浏览器,embed元素用于非IE浏览器,为了保证兼容性,通常我们同时使用两个元素,浏览器会自动忽略它不支持的标签。同时使用两个元素时,应该把<embed>标签放在<object>标签的内部。
三、object标签
向 HTML 代码添加一个对象:
<object classid="clsid:F08DF954-8592-11D1-B16A-00C0F0283628" id="Slider1"
width="100" height="50">
<param name="BorderStyle" value="1" />
<param name="MousePointer" value="0" />
<param name="Enabled" value="1" />
<param name="Min" value="0" />
<param name="Max" value="10" />
</object>
定义一个嵌入的对象。使用此元素向您的 XHTML 页面添加多媒体。此元素允许规定插入 HTML 文档中的对象的数据和参数,以及可用来显示和操作数据的代码。
<object> 标签用于包含对象,比如图像、音频、视频、Java applets、ActiveX、PDF 以及 Flash。object 的初衷是取代 img 和 applet 元素。不过由于漏洞以及缺乏浏览器支持,这一点并未实现。浏览器的对象支持有赖于对象类型。不幸的是,主流浏览器都使用不同的代码来加载相同的对象类型。而幸运的是,object 对象提供了解决方案。如果未显示 object 元素,就会执行位于 <object> 和 </object> 之间的代码。通过这种方式,我们能够嵌套多个 object 元素(每个对应一个浏览器)。

提示:<param> 标签定义用于对象的 run-time 设置。不要对图像使用 <object> 标签,请使用 <img> 标签代替。
param 元素允许您为插入 XHTML 文档的对象规定 run-time 设置,也就是说,此标签可为包含它的 <object> 或者 <applet> 标签提供参数。

示例代码:
<object width="468" height="287" codebase="http://download.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,19,0" classid="clsid:D27CDB6E-AE6D-11cf-96B8-444553540000">
<param name="movie" value="http://www.w3school.com.cn/i/helloworld.swf"/>
<param name="quality" value="high"/>
<param name="wmode"value="transparent"/>
<embed width="468" height="287" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer" quality="high" wmode="transparent" src="http://www.w3school.com.cn/i/helloworld.swf"/>
</object>
四、嵌入flash代码
嵌入flash典型代码使用object和embed标签嵌入:
<object classid="clsid:d27cdb6e-ae6d-11cf-96b8-444553540000" codebase="http://fpdownload.macromedia.com/pub/shockwave/cabs/flash/swflash.cab#version=7,0,0,0" width="100%" height="100%" id="myfile" align="middle">
<param name="allowScriptAccess" value="sameDomain"/>
<param name="movie" value="myfile.swf"/>
<param name="quality" value="high"/>
<param name="scale" value="noscale"/>
<param name="bgcolor" value="#ffffff"/>
<embed src="http://www.webjx.com/upfiles/20050415/myfile.swf" quality="high" scale="noscale" bgcolor="#ffffff" width="100%" height="100%" name="myfile" align="middle" allowscriptaccess="sameDomain" type="application/x-shockwave-flash" pluginspage="http://www.macromedia.com/go/getflashplayer"/>
</object>
可以加上allowfullscreen属性并设置为true即可实现全屏播放。
五、滚动文字marquee
<marquee style="width: 388px; height: 200px" scrollamount="2" direction="up">
<p><span>日不落的夏天中了50元酒店信用住超值红包</span></p>
<p><span>悠悠youyou中了20元酒店信用住超值红包</span></p>
<p><span>xiaomogu中了100元酒店信用住超值红包</span></p>
</marquee>
语法:<marquee>...</marquee>; 说明:在标记之间添加要进行滚动的内容。
重要属性:
direction 表示滚动的方向,值可以是left,right,up,down,默认为left
behavior 表示滚动的方式,值可以是scroll(连续滚动)slide(滑动一次)alternate(来回滚动)
loop 表示循环的次数,值是正整数,默认为无限循环
scrollamount 表示运动速度,值是正整数,默认为6
scrolldelay 表示停顿时间,值是正整数,默认为0,单位是毫秒
align 表示元素的垂直对齐方式,值可以是top,middle,bottom,默认为middle
bgcolor 表示运动区域的背景色,值是16进制的RGB颜色,默认为白色
height、width 表示运动区域的高度和宽度,值是正整数(单位是像素)或百分数,默认width=100% height为标签内元素的高度。
hspace、vspace 表示元素到区域边界的水平距离和垂直距离,值是正整数,单位是像素。
onmouseover=this.stop() onmouseout=this.start() 表示当鼠标以上区域的时候滚动停止,当鼠标移开的时候又继续滚动。
提示:
marquee 元素的默认宽度与其父元素的宽度相等。如果marquee 位于没有指定宽度的 TD 内,你就需要明确设置marquee的宽度。如果 marquee和 TD 的宽度都没有指定,那么滚动字幕就将限定于 1 个像素宽。
要创建垂直滚动的字幕,请将其 scrollLeft 属性设定为 0。要创建水平滚动的字幕,请将其 scrollTop 属性设定为 0,这将覆盖任何脚本设置。
scrollLeft 和 scrollTop 属性当字幕滚动时为只读。当不处于滚动状态时,scrollLeft 对于设置为水平滚动的字幕来说为可读写,scrollTop 对于设置为垂直滚动的字幕来说为可读写。
此元素在 Microsoft® Internet Explorer 3.0 的 HTML 中可用,在 Internet Explorer 4.0 的脚本中可用。
此元素是块元素。
六、媒介外部文本轨道track
<track> 标签为诸如 video 元素之类的媒介规定外部文本轨道。
用于规定字幕文件或其他包含文本的文件,当媒介播放时,这些文件是可见的。是H5的新标签,目前所有主流浏览器都不支持 <track> 标签。
带有字幕的视频:
<video width="320" height="240" controls="controls">
<source src="forrest_gump.mp4" type="video/mp4" />
<source src="forrest_gump.ogg" type="video/ogg" />
<track kind="subtitles" src="subs_chi.srt" srclang="zh" label="Chinese">
<track kind="subtitles" src="subs_eng.srt" srclang="en" label="English">
</video>
HTML系列(七):多媒体的更多相关文章
- WCF编程系列(七)信道及信道工厂
WCF编程系列(七)信道及信道工厂 信道及信道栈 前面已经提及过,WCF中客户端与服务端的交互都是通过消息来进行的.消息从客户端传送到服务端会经过多个处理动作,在WCF编程模型中,这些动作是按层 ...
- SQL Server 2008空间数据应用系列七:基于Bing Maps(Silverlight) 的空间数据展现
原文:SQL Server 2008空间数据应用系列七:基于Bing Maps(Silverlight) 的空间数据展现 友情提示,您阅读本篇博文的先决条件如下: 1.本文示例基于Microsoft ...
- C语言高速入口系列(七)
C语言高速入口系列(七) C语言指针进阶 本章引言: 在前面第5节中我们对C语言的指针进行了初步的学习理解;作为C语言的灵魂, C指针肯定没那么简单,在这一节中,我们将会对指针进行进一步的学习,比方二 ...
- 7.oracle学习门户系列七---网络管理和配置
oracle学习门户系列七 网络管理和配置 们学习了模式和用户.包含模式定义以及模式的作用. 这篇我么来看下ORACLE数据库中的网络管理和配置.只是这篇好像和上篇没有继承啊.这怎么看? Ok,事实上 ...
- Alamofire源码解读系列(七)之网络监控(NetworkReachabilityManager)
Alamofire源码解读系列(七)之网络监控(NetworkReachabilityManager) 本篇主要讲解iOS开发中的网络监控 前言 在开发中,有时候我们需要获取这些信息: 手机是否联网 ...
- java多线程系列(七)---Callable、Future和FutureTask
Callable.Future和FutureTask 前言:如有不正确的地方,还望指正. 目录 认识cpu.核心与线程 java多线程系列(一)之java多线程技能 java多线程系列(二)之对象变量 ...
- java基础解析系列(七)---ThreadLocal原理分析
java基础解析系列(七)---ThreadLocal原理分析 目录 java基础解析系列(一)---String.StringBuffer.StringBuilder java基础解析系列(二)-- ...
- information_schema系列七
information_schema系列七 这个系列的文章主要是为了能够让自己了解MySQL5.7的一些系统表,统一做一下备注和使用,也希望分享出来让大家能够有一点点的受益. 第七篇主要看一下一下 ...
- struts2官方 中文教程 系列七:消息资源文件
介绍 在本教程中,我们将探索使用Struts 2消息资源功能(也称为 resource bundles 资源绑定).消息资源提供了一种简单的方法,可以将文本放在一个视图页面中,通过应用程序,创建表单字 ...
- iOS流布局UICollectionView系列七——三维中的球型布局
摘要: 类似标签云的球状布局,也类似与魔方的3D布局 iOS流布局UICollectionView系列七——三维中的球型布局 一.引言 通过6篇的博客,从平面上最简单的规则摆放的布局,到不规则的瀑 ...
随机推荐
- 960 grid 使用
去官网下载960 grid,解压后可以看到css下面有如下文件: 960.css是一个综合性文件.我们要引入960 ,reset和text 3 个文件. 一般情况下调用: <link rel=” ...
- linux学习之八-Linux本机性能监控
Linux 优化 1.看看磁盘有没有满(根目录有没有满).内存有没有满.CPU有没有满 查看磁盘有没有满,使用df -h 看看磁盘使用情况 查看内存使用 free -m 特别关注swap用了多少 ...
- 网易云课堂_程序设计入门-C语言_第六章:数组_2鞍点
2 鞍点(5分) 题目内容: 给定一个n*n矩阵A.矩阵A的鞍点是一个位置(i,j),在该位置上的元素是第i行上的最大数,第j列上的最小数.一个矩阵A也可能没有鞍点. 你的任务是找出A的鞍点. 输入格 ...
- C++顺序性容器、关联性容器与容器适配器
什么是容器 首先,我们必须理解一下什么是容器,在C++ 中容器被定义为:在数据存储上,有一种对象类型,它可以持有其它对象或指向其它对像的指针,这种对象类型就叫做容器.很简单,容器就是保存其它对象的对象 ...
- SecureCRT 绝佳配色方案, 保护你的眼睛(转发)
SecureCRT 绝佳配色方案, 保护你的眼睛 关键词:SecureCRT配色, SecureCRT设置颜色, Linux终端配色,Linux终端颜色设置. 终端有一个好的配色,不仅能保护自己的眼睛 ...
- 学习DTD和Schema的几个例子
可以使用DTD(文档类型定义)来规定xml文档构建模块,可用起对xml文件进行验证.具体用法转:http://www.w3school.com.cn/dtd/dtd_intro.asp.同样也可以用S ...
- NSThread 的用法
一.线程的注意点: 1.不要同时开太多的线程(最多不要超过5条,其中包括主线程) 2.线程概念 2.1.主线程:UI 线程,显示.刷新 UI 界面,处理 UI 控件的事件 2.2.子线程:后台线程,异 ...
- Linux下终端利器tmux(转)
“君子生非异也,善假于物也” .–语出<荀子·劝学> 如果记得没错的话,<荀子·劝学>我们这一代高中的时候应该都读过这篇文章.原意大概是君子的资质与一般人没有什么区别,君子之所 ...
- windows如何获取Win10 Win8 Win8.1版本
GetVersionEx 在win8 win8.1 win10 之后已经无法使用,如果非要使用的话需要让exe嵌入manifest,mainfest如下.这个文件需要已utf-8存储. <?xm ...
- c++中类模版中的static数据成员的定义
这个有点绕. 如下: template <typename T> class A{ ......... static std::allocate<T> alloc_; }; t ...
