Bootstrap_Javascript
弹窗
一. 结构分析
Bootstrap框架中的模态弹出框,分别运用了“modal”、“modal-dialog”和“modal-content”样式,而弹出窗真正的内容都放置在“modal-content”中,其主要又包括三个部分:
☑ 弹出框头部,一般使用“modal-header”表示,主要包括标题和关闭按钮
☑ 弹出框主体,一般使用“modal-body”表示,弹出框的主要内容
☑ 弹出框脚部,一般使用“modal-footer”表示,主要放置操作按钮
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
二 . data-toggle类触发弹窗(无需写JS)
1 . 模态弹出窗声明,只需要自定义两个必要的属性:data-toggle和data-target.
<!-- data-target触发模态弹出窗元素 -->
<button class="btn btn-primary" data-toggle="modal" data-target="#mymodal-data" type="button">通过data-target触发</button>
<!-- 模态弹出窗内容 -->
<div class="modal" id="mymodal-data" tabindex="-1" role="dialog" aria-labelledby="mySmallModalLabel" aria-hidden="true">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div>
</div>
</div>

2 . data-参数说明
除了通过data-toggle和data-target来控制模态弹出窗之外,Bootstrap框架针对模态弹出框还提供了其他自定义data-属性,来控制模态弹出窗。
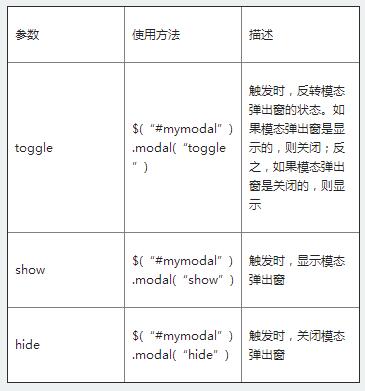
三 . JS触发弹窗(要写JS)
1 . 除了使用自定义属性触发模态弹出框之外,还可以通过JavaScript方法来触发模态弹出窗。通过给一个元素一个事件,来触发。比如说给一个按钮一个单击事件,然后触发模态弹出窗。
HTML:
<button class="btn btn-primary" type="button">点击我</button>
<div class="modal" id="mymodal">
<div class="modal-dialog">
<div class="modal-content">
<div class="modal-header">
<button type="button" class="close" data-dismiss="modal"><span aria-hidden="true">×</span><span class="sr-only">Close</span></button>
<h4 class="modal-title">模态弹出窗标题</h4>
</div>
<div class="modal-body">
<p>模态弹出窗主体内容</p>
</div>
<div class="modal-footer">
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
<button type="button" class="btn btn-primary">保存</button>
</div>
</div><!-- /.modal-content -->
</div><!-- /.modal-dialog -->
</div><!-- /.modal -->
JS:
$(function(){
$(".btn").click(function(){
$("#mymodal").modal("toggle");
});
});
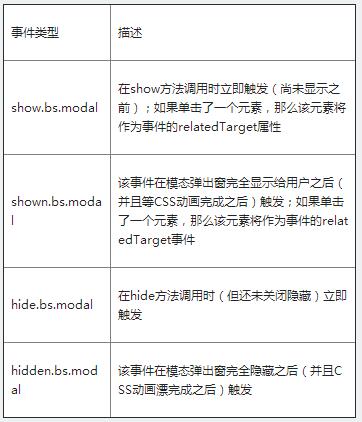
2 . 使用JavaScript触发模态弹出窗时,Bootstrap框架提供了一些设置,主要包括
属性设置:

$(function(){
$(".btn").click(function(){
$("#mymodal").modal({
keyboard:false
});
});
});

事件设置:

$('#myModal').on('hidden.bs.modal', function (e) {
// 处理代码...
})
四 . 弹窗尺寸
Bootstrap框架还为模态弹出窗提供了不同尺寸.
一个是大尺寸样式“modal-lg”.
<divclass="modal-dialog modal-lg">
<divclass="modal-content"> ... </div>
</div>
另一个是小尺寸样式“modal-sm”.
<divclass="modal-dialog modal-sm">
<divclass="modal-content"> ... </div>
</div>
选项卡
选项卡Tabs是Web中一种非常常用的功能。用户点击或悬浮对应的菜单项,能切换出对应的内容。
一 . 结构分析
Bootstrap框架中的选项卡主要有两部分内容组成:
- 选项卡组件(也就是菜单组件),对应的是 Bootstrap的 nav-tabs
- 底部可以切换的选项卡面板,在 Bootstrap 中通常 tab-pane 来表示
二. data-toggle触发选项卡(无需JS)
声明式触发选项卡需要满足以下几点要求:
1、选项卡导航链接中要设置 data-toggle="tab"
2、并且设置 data-target="对应内容面板的选择符(一般是ID)";
3、面板内容统一放在 tab-content 容器中,而且每个内容面板 tab-pane 都需要设置一个独立的选择符(最好是ID)与选项卡中的 data-target 或 href 的值匹配。
<!-- 选项卡组件(菜单项nav-tabs)-->
<ul id="myTab" class="nav nav-tabs" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="tab">公告</a></li>
<li><a href="#rule" role="tab" data-toggle="tab">规则</a></li>
<li><a href="#forum" role="tab" data-toggle="tab">论坛</a></li>
<li><a href="#security" role="tab" data-toggle="tab">安全</a></li>
<li><a href="#welfare" role="tab" data-toggle="tab">公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane active" id="bulletin">公告内容面板</div>
<div class="tab-pane" id="rule">规则内容面板</div>
<div class="tab-pane" id="forum">论坛内容面板</div>
<div class="tab-pane" id="security">安全内容面板</div>
<div class="tab-pane" id="welfare">公益内容面板</div>
</div>

三 . JavaScript触发选项卡
调用方法:
在每个链接的单击事件中调用tab("show")方法,显示对应的标签面板内容.
HTML:
<ul id="myTab" class="nav nav-pills" role="tablist">
<li class="active"><a href="#bulletin" role="tab" data-toggle="pill">公告</a></li>
<li><a href="#rule" role="tab" >规则</a></li>
<li><a href="#forum" role="tab" >论坛</a></li>
<li><a href="#security" role="tab" >安全</a></li>
<li><a href="#welfare" role="tab" >公益</a></li>
</ul>
<!-- 选项卡面板 -->
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
JS:
<script>
$(function(){
$("#myTab a").click(function(e){
e.preventDefault();
$(this).tab("show");
});
})
</script>
四 . 选项卡样式
为了让面板的隐藏与显示在切换的过程效果更流畅,可以在面板中添加类名 fade,让其产生渐入的效果。
在添加 fade 样式时,最初的默认显示的内容面板一定要记得加上 in 类名,不然其内容用户无法看到。
<div id="myTabContent" class="tab-content">
<div class="tab-pane fade in active" id="bulletin">公告内容面板</div>
<div class="tab-pane fade" id="rule">规则内容面板</div>
<div class="tab-pane fade" id="forum">论坛内容面板</div>
<div class="tab-pane fade" id="security">安全内容面板</div>
<div class="tab-pane fade" id="welfare">公益内容面板</div>
</div>
提示框
一. 结构分析
在Bootstrap框架中的提示框,结构非常简单,常常使用的是按钮<button>标签或者链接<a>标签来制作。不管是使用按钮还是链接来制作提示框,他们都有一个共性:
1 . 通过 title 属性的值来定义提示信息(也可以使用自定义属性 data-original-title 来设置提示信息)。
2 . 通过 data-placement 自定义属性来控制提示信息框的位置,根据四种不同的位置,data-placement具有四个值:top、right、bottom和left,分别表示提示框出现的位置 在顶部、右边、底部和左边。
3 . 还有一个最重要的参数不可缺少,data-toggle="tooltip"。
提示框必须通过JS触发
二 . JS触发提示框方法(一)
HTML:
<button type="button"
class="btn btn-default"
data-toggle="tooltip"
data-placement="right"
data-original-title="提示框居左"
title="">
提示框居右
</button>
JS:
<script>
$(function(){
$('[data-toggle="tooltip"]').tooltip();
});
</script>

三 . JS触发提示框方法(二)
HTML:
<a href="##"
class="btn btn-primary"
id="myTooltip">
我是提示框
</a>
JS:
$(function(){
$('[data-toggle="tooltip"]').tooltip();
$('#myTooltip').tooltip({
title:"我是一个提示框,我在顶部出现",
placement:'bottom'
});
});

四 . 提示框自定义属性

图片轮播
一 . 结构分析
一个轮播图片主要包括三个部分:
☑ 轮播的图片
☑ 轮播图片的计数器
☑ 轮播图片的控制器
第一步:设计轮播图片的容器。在 Bootstrap 框架中采用 carousel 样式,并且给这个容器定义一个 ID 值,方便后面采用 data 属性来声明触发。
<div id="slidershow" class="carousel"></div>
第二步:设计轮播图片计数器。在容器 div.carousel 的内部添加轮播图片计算器,采用 carousel-indicators 样式,其主要功能是显示当前图片的播放顺序(有几张图片就放置几个li),一般采用有顺列表来制作:
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active"></li>
<li></li>
<li></li>
<li></li>
<li></li></ol>
</div>
第三步:设计轮播图片播放区。轮播图整个效果中,播放区是最关键的一个区域,这个区域主要用来放置需要轮播的图片。这个区域使用 carousel-inner 样式来控制,而且其同样放置在 carousel 容器内,并且通过 item 容器来放置每张轮播的图片:
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active"></li>
…
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a>
</div>
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a>
</div>
…
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a>
</div>
</div>
</div>
第四步:设置轮播图片描述.很多轮播图片效果,在每个图片上还对应有自己的标题和描述内容。其实 Bootstrap 框架中的 Carousel 也提供类似的效果。只需要在 item 中图片底部添加对应的代码.
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active"></li>
…
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a>
<!-- 图片对应标题和描述内容 -->
<div class="carousel-caption">
<h3>图片标题</h3>
<p>描述内容...</p>
</div>
</div>
…
</div>
</div>
第五步:设计轮播图片控制器。很多时候轮播图片还具有一个向前播放和向后播放的控制器。在 Carousel 中通过 carousel-control样式配合 left 和 right 来实现。其中left表示向前播放,right表示向后播放。其同样放在carousel容器内:
<div id="slidershow" class="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
…
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
…
</div>
<!-- 设置轮播图片控制器 -->
<a class="left carousel-control" href="" >
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
二 . 声明式触轮播图的播放(无需JS)
<div id="slidershow" class="carousel slide" data-ride="carousel">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to=""></li>
<li data-target="#slidershow" data-slide-to=""></li>
<li data-target="#slidershow" data-slide-to=""></li>
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img style="height: 300px;width: 800px"></a>
<div class="carousel-caption">
<h3>图片标题1</h3>
<p>描述内容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img style="height: 300px;width: 800px"></a>
<div class="carousel-caption">
<h3>图片标题2</h3>
<p>描述内容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img style="height: 300px;width: 800px"></a>
<div class="carousel-caption">
<h3>图片标题3</h3>
<p>描述内容3...</p>
</div>
</div>
</div>
<!-- 设置轮播图片控制器 -->
<a class="left carousel-control" href="#slidershow" role="button" data-slide="prev">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button" data-slide="next">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>

声明式方法是通过定义 data 属性来实现,data 属性可以很容易地控制轮播的位置。其主要包括以下几种:
1 . data-ride 属性:取值 carousel,并且将其定义在 carousel 上。
2 . data-target 属性:取值 carousel 定义的 ID 名或者其他样式识别符,如前面示例所示,取值为“#slidershow”,并且将其定义在轮播图计数器的每个 li 上。
3 . data-slide 属性:取值包括 prev,next,prev表示向后滚动,next 表示向前滚动。该属性值同样定义在轮播图控制器的 a 链接上,同时设置控制器 href 值为容器 4 . carousel 的 ID 名或其他样式识别符。
5 . data-slide-to 属性:用来传递某个帧的下标,比如 data-slide-to="2",可以直接跳转到这个指定的帧(下标从0开始计),同样定义在轮播图计数器的每个 li 上。
在这里需要注意可以为 #slidershow 层添加 slide 样式,使用图片与图片切换效果有平滑感。
<div id="slidershow" class="carousel slide" data-ride="carousel">
...
</div>
除了data-ride="carousel"、data-slide、data-slide-to 以外,轮播组件还支持其他三个自定义属性:
|
属性名称 |
类型 |
默认值 |
描述 |
|
data-interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
|
data-pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
|
data-wrap |
布尔值 |
true |
轮播是否持续循环 |
如下代码实现“轮播不持续循环”和“轮播时间间隔为1秒”。
<div id="slidershow" class="carousel" data-ride="carousel" data-wrap="false" data-interval="">
......
</div>
三 . JavaScript触发方法图片轮播
HTML:
<div id="slidershow" class="carousel slide">
<!-- 设置图片轮播的顺序 -->
<ol class="carousel-indicators">
<li class="active" data-target="#slidershow" data-slide-to=""></li>
<li data-target="#slidershow" data-slide-to=""></li>
<li data-target="#slidershow" data-slide-to=""></li>
</ol>
<!-- 设置轮播图片 -->
<div class="carousel-inner">
<div class="item active">
<a href="##"><img src="http://images3.c-ctrip.com/rk/201407/ll580x145.jpg" alt=""></a>
<div class="carousel-caption">
<h3>图片标题1</h3>
<p>描述内容1...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zj/zj_580145.jpg" alt=""></a>
<div class="carousel-caption">
<h3>图片标题2</h3>
<p>描述内容2...</p>
</div>
</div>
<div class="item">
<a href="##"><img src="http://images3.c-ctrip.com/dj/201408/zqgq_580145.jpg" alt=""></a>
<div class="carousel-caption">
<h3>图片标题3</h3>
<p>描述内容3...</p>
</div>
</div>
</div>
<a class="left carousel-control" href="#slidershow" role="button">
<span class="glyphicon glyphicon-chevron-left"></span>
</a>
<a class="right carousel-control" href="#slidershow" role="button">
<span class="glyphicon glyphicon-chevron-right"></span>
</a>
</div>
JS:
$(function(){
$("#slidershow").carousel({
interval:2000
});
$("#slidershow a.left").click(function(){
$(".carousel").carousel("prev");
});
$("#slidershow a.right").click(function(){
$(".carousel").carousel("next");
});
});
在 carousel() 方法中可以设置具体的参数,如:
|
属性名称 |
类型 |
默认值 |
描述 |
|
interval |
number |
5000 |
幻灯片轮换的等待时间(毫秒)。如果为false,轮播将不会自动开始循环 |
|
pause |
string |
hover |
默认鼠标悬停留在幻灯片区域即停止播放,离开即开始播放 |
|
wrap |
布尔值 |
true |
轮播是否持续循环 |
使用时,在初始化插件的时候可以传关相关的参数,如:
$("#slidershow").carousel({
interval: 3000
});
Bootstrap 框架中的 carousel 插件还给使用者提供了几种特殊的调用方法,简单说明如下:
- .carousel("cycle"):从左向右循环播放;
- .carousel("pause"):停止循环播放;
- .carousel("number"):循环到指定的帧,下标从0开始,类似数组;
- .carousel("prev"):返回到上一帧;
- .carousel("next"):下一帧
固定定位
Affix 插件可以对任何元素进行固定定位,其中比较简单的方法,就是通过自定义属性 data 来触发。其主要包括两个参数:
1、data-spy:取值 affix,表示元素固定不变的。
2、data-offset:整数值,比如 90,表示元素 top 和 bottom 的值都是 90px,其包括两种方式:data-offset-top 和 data-offset-bottom。
- data-offset-top 用来设置元素距离顶部的距离。比如 90,表示元素距离顶部 90px,当用户从顶部向下拖动滚动条,当滚动的距离大于 90px 时,affix 元素不再滚动,就会固定在浏览器窗口顶部。
- data-offset-bottom 刚好与 data-offset-top 相反。
注意,在 body 要声明滚动监控。
<body data-spy="scroll" data-target="sidebarMenu">
CSS:
ul.nav-tabs.affix{
top: 20px; /* Set the top position of pinned element */
}
HTML:
<div class="container">
<div class="jumbotron">
<h1>Bootstrap Affix</h1>
</div>
<div class="row">
<div class="col-xs-3" id="myScrollspy">
<ul class="nav nav-tabs nav-stacked" data-spy="affix" data-offset-top="20">
<li class="active"><a href="#section-1">第一部分</a></li>
<li><a href="#section-2">第二部分</a></li>
<li><a href="#section-3">第三部分</a></li>
<li><a href="#section-4">第四部分</a></li>
<li><a href="#section-5">第五部分</a></li>
</ul>
</div>
<div class="col-xs-9">
<h2 id="section-1">第一部分</h2>
<p>Lorem ipsum dolor sit amet, consectetur adipiscing elit. Nam eu sem tempor, varius quam at, luctus dui. Mauris magna metus, dapibus nec turpis vel, semper malesuada ante. Vestibulum id metus ac nisl bibendum scelerisque non non purus. Suspendisse varius nibh non aliquet sagittis. In tincidunt orci sit amet elementum vestibulum. Vivamus fermentum in arcu in aliquam. Quisque aliquam porta odio in fringilla. Vivamus nisl leo, blandit at bibendum eu, tristique eget risus. Integer aliquet quam ut elit suscipit, id interdum neque porttitor. Integer faucibus ligula.</p>
<p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p>
<hr>
<h2 id="section-2">第二部分</h2>
<p>Nullam hendrerit justo non leo aliquet imperdiet. Etiam in sagittis lectus. Suspendisse ultrices placerat accumsan. Mauris quis dapibus orci. In dapibus velit blandit pharetra tincidunt. Quisque non sapien nec lacus condimentum facilisis ut iaculis enim. Sed viverra interdum bibendum. Donec ac sollicitudin dolor. Sed fringilla vitae lacus at rutrum. Phasellus congue vestibulum ligula sed consequat.</p>
<p>Vestibulum consectetur scelerisque lacus, ac fermentum lorem convallis sed. Nam odio tortor, dictum quis malesuada at, pellentesque vitae orci. Vivamus elementum, felis eu auctor lobortis, diam velit egestas lacus, quis fermentum metus ante quis urna. Sed at facilisis libero. Cum sociis natoque penatibus et magnis dis parturient montes, nascetur ridiculus mus. Vestibulum bibendum blandit dolor. Nunc orci dolor, molestie nec nibh in, hendrerit tincidunt ante. Vivamus sem augue, hendrerit non sapien in, mollis ornare augue.</p>
<hr>
<h2 id="section-3">第三部分</h2>
<p>Integer pulvinar leo id risus pellentesque vestibulum. Sed diam libero, sodales eget sapien vel, porttitor bibendum enim. Donec sed nibh vitae lorem porttitor blandit in nec ante. Pellentesque vitae metus ipsum. Phasellus sed nunc ac sem malesuada condimentum. Etiam in aliquam lectus. Nam vel sapien diam. Donec pharetra id arcu eget blandit. Proin imperdiet mattis augue in porttitor. Quisque tempus enim id lobortis feugiat. Suspendisse tincidunt risus quis dolor fringilla blandit. Ut sed sapien at purus lacinia porttitor. Nullam iaculis, felis a pretium ornare, dolor nisl semper tortor, vel sagittis lacus est consequat eros. Sed id pretium nisl. Curabitur dolor nisl, laoreet vitae aliquam id, tincidunt sit amet mauris.</p>
<p>Phasellus vitae suscipit justo. Mauris pharetra feugiat ante id lacinia. Etiam faucibus mauris id tempor egestas. Duis luctus turpis at accumsan tincidunt. Phasellus risus risus, volutpat vel tellus ac, tincidunt fringilla massa. Etiam hendrerit dolor eget ante rutrum adipiscing. Cras interdum ipsum mattis, tempus mauris vel, semper ipsum. Duis sed dolor ut enim lobortis pellentesque ultricies ac ligula. Pellentesque convallis elit nisi, id vulputate ipsum ullamcorper ut. Cras ac pulvinar purus, ac viverra est. Suspendisse potenti. Integer pellentesque neque et elementum tempus. Curabitur bibendum in ligula ut rhoncus.</p>
<p>Quisque pharetra velit id velit iaculis pretium. Nullam a justo sed ligula porta semper eu quis enim. Pellentesque pellentesque, metus at facilisis hendrerit, lectus velit facilisis leo, quis volutpat turpis arcu quis enim. Nulla viverra lorem elementum interdum ultricies. Suspendisse accumsan quam nec ante mollis tempus. Morbi vel accumsan diam, eget convallis tellus. Suspendisse potenti.</p>
<hr>
<h2 id="section-4">第四部分</h2>
<p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p>
<p>Vestibulum quis quam ut magna consequat faucibus. Pellentesque eget nisi a mi suscipit tincidunt. Ut tempus dictum risus. Pellentesque viverra sagittis quam at mattis. Suspendisse potenti. Aliquam sit amet gravida nibh, facilisis gravida odio. Phasellus auctor velit at lacus blandit, commodo iaculis justo viverra. Etiam vitae est arcu. Mauris vel congue dolor. Aliquam eget mi mi. Fusce quam tortor, commodo ac dui quis, bibendum viverra erat. Maecenas mattis lectus enim, quis tincidunt dui molestie euismod. Curabitur et diam tristique, accumsan nunc eu, hendrerit tellus.</p>
<p>Phasellus fermentum, neque sit amet sodales tempor, enim ante interdum eros, eget luctus ipsum eros ut ligula. Nunc ornare erat quis faucibus molestie. Proin malesuada consequat commodo. Mauris iaculis, eros ut dapibus luctus, massa enim elementum purus, sit amet tristique purus purus nec felis. Morbi vestibulum sapien eget porta pulvinar. Nam at quam diam. Proin rhoncus, felis elementum accumsan dictum, felis nisi vestibulum tellus, et ultrices risus felis in orci. Quisque vestibulum sem nisl, vel congue leo dictum nec. Cras eget est at velit sagittis ullamcorper vel et lectus. In hac habitasse platea dictumst. Etiam interdum iaculis velit, vel sollicitudin lorem feugiat sit amet. Etiam luctus, quam sed sodales aliquam, lorem libero hendrerit urna, faucibus rhoncus massa nibh at felis. Curabitur ac tempus nulla, ut semper erat. Vivamus porta ullamcorper sem, ornare egestas mauris facilisis id.</p>
<p>Ut ut risus nisl. Fusce porttitor eros at magna luctus, non congue nulla eleifend. Aenean porttitor feugiat dolor sit amet facilisis. Pellentesque venenatis magna et risus commodo, a commodo turpis gravida. Nam mollis massa dapibus urna aliquet, quis iaculis elit sodales. Sed eget ornare orci, eu malesuada justo. Nunc lacus augue, dictum quis dui id, lacinia congue quam. Nulla sem sem, aliquam nec dolor ac, tempus convallis nunc. Interdum et malesuada fames ac ante ipsum primis in faucibus. Nulla suscipit convallis iaculis. Quisque eget commodo ligula. Praesent leo dui, facilisis quis eleifend in, aliquet vitae nunc. Suspendisse fermentum odio ac massa ultricies pellentesque. Fusce eu suscipit massa.</p>
<hr>
<h2 id="section-5">第五部分</h2>
<p>Nam eget purus nec est consectetur vehicula. Nullam ultrices nisl risus, in viverra libero egestas sit amet. Etiam porttitor dolor non eros pulvinar malesuada. Vestibulum sit amet est mollis nulla tempus aliquet. Praesent luctus hendrerit arcu non laoreet. Morbi consequat placerat magna, ac ornare odio sagittis sed. Donec vitae ullamcorper purus. Vivamus non metus ac justo porta volutpat.</p>
<p>Vivamus mattis accumsan erat, vel convallis risus pretium nec. Integer nunc nulla, viverra ut sem non, scelerisque vehicula arcu. Fusce bibendum convallis augue sit amet lobortis. Cras porta urna turpis, sodales lobortis purus adipiscing id. Maecenas ullamcorper, turpis suscipit pellentesque fringilla, massa lacus pulvinar mi, nec dignissim velit arcu eget purus. Nam at dapibus tellus, eget euismod nisl. Ut eget venenatis sapien. Vivamus vulputate varius mauris, vel varius nisl facilisis ac. Nulla aliquet justo a nibh ornare, eu congue neque rutrum.</p>
<p>Suspendisse a orci facilisis, dignissim tortor vitae, ultrices mi. Vestibulum a iaculis lacus. Phasellus vitae convallis ligula, nec volutpat tellus. Vivamus scelerisque mollis nisl, nec vehicula elit egestas a. Sed luctus metus id mi gravida, faucibus convallis neque pretium. Maecenas quis sapien ut leo fringilla tempor vitae sit amet leo. Donec imperdiet tempus placerat. Pellentesque pulvinar ultrices nunc sed ultrices. Morbi vel mi pretium, fermentum lacus et, viverra tellus. Phasellus sodales libero nec dui convallis, sit amet fermentum sapien auctor. Vestibulum ante ipsum primis in faucibus orci luctus et ultrices posuere cubilia Curae; Sed eu elementum nibh, quis varius libero.</p>
<p>Morbi sed fermentum ipsum. Morbi a orci vulputate tortor ornare blandit a quis orci. Donec aliquam sodales gravida. In ut ullamcorper nisi, ac pretium velit. Vestibulum vitae lectus volutpat, consequat lorem sit amet, pulvinar tellus. In tincidunt vel leo eget pulvinar. Curabitur a eros non lacus malesuada aliquam. Praesent et tempus odio. Integer a quam nunc. In hac habitasse platea dictumst. Aliquam porta nibh nulla, et mattis turpis placerat eget. Pellentesque dui diam, pellentesque vel gravida id, accumsan eu magna. Sed a semper arcu, ut dignissim leo.</p>
<p>Sed vitae lobortis diam, id molestie magna. Aliquam consequat ipsum quis est dictum ultrices. Aenean nibh velit, fringilla in diam id, blandit hendrerit lacus. Donec vehicula rutrum tellus eget fermentum. Pellentesque ac erat et arcu ornare tincidunt. Aliquam erat volutpat. Vivamus lobortis urna quis gravida semper. In condimentum, est a faucibus luctus, mi dolor cursus mi, id vehicula arcu risus a nibh. Pellentesque blandit sapien lacus, vel vehicula nunc feugiat sit amet.</p>
</div>
</div>
</div>
滚动监视器
滚动监控器是Bootstrap提供的非常实用的JavaScript插件,被广泛应用到Web开发中。其表现形式是:
1、当用户鼠标滚动时,滚动条的位置会自动更新导航条中相应的导航项。
2、用户拖动滚动条,当滚动到@mdo时,上面的@mdo导航项就会高亮显示.
<div class="bs-docs-section">
<div class="bs-example">
<nav role="navigation" class="navbar navbar-default navbar-static" id="navbar-example2">
<div class="container-fluid">
<div class="navbar-header">
<button data-target=".bs-example-js-navbar-scrollspy" data-toggle="collapse" type="button" class="navbar-toggle collapsed">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a href="#" class="navbar-brand">Project Name</a>
</div>
<div class="collapse navbar-collapse bs-example-js-navbar-scrollspy">
<ul class="nav navbar-nav">
<li><a href="#fat">@fat</a></li>
<li><a href="#mdo">@mdo</a></li>
</ul>
</div>
</div>
</nav>
<div class="scrollspy-example" data-offset="" data-target="#navbar-example2" data-spy="scroll">
<h4 id="fat">@fat</h4>
<p>Ad leggings keytar, brunch id art party dolor labore. Pitchfork yr enim lo-fi before they sold out qui. Tumblr farm-to-table bicycle rights whatever. Anim keffiyeh carles cardigan. Velit seitan mcsweeney's photo booth 3 wolf moon irure. Cosby sweater lomo jean shorts, williamsburg hoodie minim qui you probably haven't heard of them et cardigan trust fund culpa biodiesel wes anderson aesthetic. Nihil tattooed accusamus, cred irony biodiesel keffiyeh artisan ullamco consequat.</p>
<h4 id="mdo">@mdo</h4>
<p>Veniam marfa mustache skateboard, adipisicing fugiat velit pitchfork beard. Freegan beard aliqua cupidatat mcsweeney's vero. Cupidatat four loko nisi, ea helvetica nulla carles. Tattooed cosby sweater food truck, mcsweeney's quis non freegan vinyl. Lo-fi wes anderson + sartorial. Carles non aesthetic exercitation quis gentrify. Brooklyn adipisicing craft beer vice keytar deserunt.</p>
</div>
</div><!-- /example -->
弹出框
HTML:
<button type="button"
class="btn btn-default"
data-container="body"
data-placement="bottom"
data-toggle="popover"
data-original-title="Bootstrap弹出框标题"
data-content="Bootstrap弹出框的内容" >
猛击我吧
</button>
JS:
$(function(){
$('[data-toggle="popover"]').popover();
});

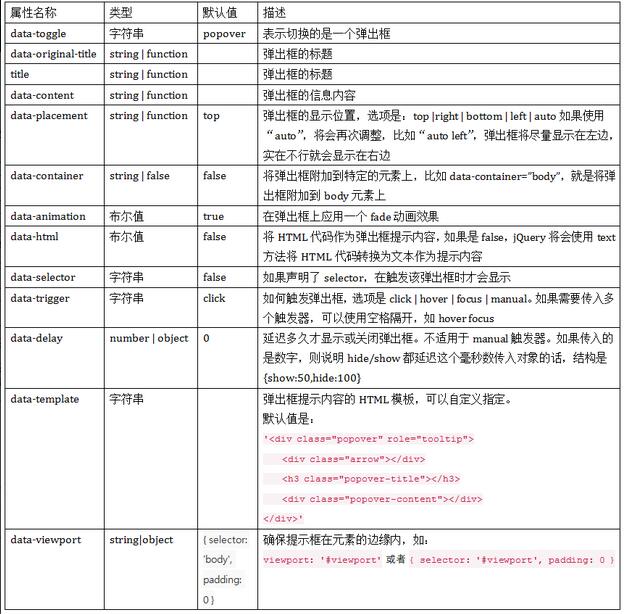
一 . 自定义弹出框结构属性

手风琴
触发手风琴可以通过自定义的 data-toggle 属性来触发。其中data-toggle值设置为 collapse,data-target="#折叠区标识符"。
第一步,设计一个面板组合,里面有三个折叠区:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
<div class="panel panel-accordion panel-default"></div>
</div>

第二步:给面板添加内容,每个面板包括两个部分,第一个是面板标题 panel-heading,并且在这里面添加标题 panel-title。第二个部分是面板内容,也就是折叠区,使用 panel-collapse 样式。
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">标题一</h4>
</div>
<div class="panel-collapse">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第三步,为了把标题和内容区捆绑在一起,可以通过锚链接的方法,把标题区域和面板区连在一起:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel2">标题二</a></h4>
</div>
<div class="panel-collapse" id="panel2">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
......
</div>
第四步,控制面板内容区是否可视。在Bootstrap框架中,如果你想让内容区域不可视,只需要在 panel-collapse 样式上添加 collapse
每个面板的内容区都被隐藏起来了,变成不可视,但有时候希望默认第一个面板内容是可视的,需要怎么办?其实Bootstrap作者早就为大家做了这方面的考虑,你只需要在collapse基础上再追加 in 样式.
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
第五步,激活手风琴交互行为。要完成交互行为,需要在标题链接中自定义两个属性,一个是data-toggle,并且取值为collapse;另一个是data-target,取值为各个面板内容区的标识符,比如说ID,在这个例子分别是#panel1、#panel2和#panel3
div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a href="#panel1" data-toggle="collapse" data-target="#panel1">标题一</a></h4>
</div>
<div class="panel-collapse collapse in" id="panel1">
<div class="panel-body">折叠区内容...</div>
</div>
</div>
注意:在这个案例中不加入data-target="#panel1"也可以,因为前面已经有了href="#panel1",但如是button按钮作为触发器就必须使用data-target="#panel1"语句了。
第六步,定义data-parent属性,实现点击一个其中一个元素时,关闭所有的折叠区,再打开所单击的区域(如果所单击区域是展示的,则会关闭)。这个data-parent取值与手风琴面板容器的标识符相匹配,比如这个例子是指 #myAccordion:
<div class="panel-group" id="myAccordion">
<div class="panel panel-accordion panel-default">
<div class="panel-heading">
<h4 class="panel-title">
<a href="#panel1" data-toggle="collapse" data-target="#panel1" data-parent="#myAccordion">标题一</a>
</h4>
</div>
...
七 . 完整代码
<div class="panel-group" id="accordion">
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseOne">标题一</a></h4>
</div>
<div id="collapseOne" class="panel-collapse collapse in">
<div class="panel-body">标题一对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse" data-parent="#accordion" href="#collapseTwo">标题二</a></h4>
</div>
<div id="collapseTwo" class="panel-collapse collapse">
<div class="panel-body">标题二对应的内容</div>
</div>
</div>
<div class="panel panel-default">
<div class="panel-heading">
<h4 class="panel-title"><a data-toggle="collapse"data-parent="#accordion"href="#collapseThree">标题三</a></h4>
</div>
<div id="collapseThree" class="panel-collapse collapse">
<div class="panel-body">标题三对应的内容</div>
</div>
</div>
</div>

按钮插件
一 . 加载状态按钮
HTML:
<button class="btnbtn-primary" data-loading-text="正在加载中,请稍等..." type="button" id="loaddingBtn">加载
</button>
JS:
$(function(){
$("#loaddingBtn").click(function () {
$(this).button("loading");
});
});

二 . 模拟单选择按钮
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="radio" name="options" id="options1">男
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options2">女
</label>
<label class="btn btn-primary">
<input type="radio" name="options" id="options3">未知
</label>
</div>

三 . 模拟复选按钮
<div class="btn-group" data-toggle="buttons">
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options1">电影
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options2">音乐
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options3">游戏
</label>
<label class="btn btn-primary">
<input type="checkbox" name="options" id="options4">摄影
</label>
</div>
四 . JavaScript按钮用法
HTML:
<button type="button" data-toggle="button" class="btn btn-primary" id="mybutton" data-complete-text="Loading finished" >确认</button>
JS:
$(function() {
$("#mybutton").click(function(){
$(this).button('loading').delay(1000).queue(function() {
$(this).button('complete');
});
});

Bootstrap_Javascript的更多相关文章
- django从零开始-模板
1.应用中添加模板 INSTALLED_APPS = [ 'django.contrib.admin', 'django.contrib.auth', 'django.contrib.contentt ...
- django1
* <pre>━━━━━━神兽出没━━━━━━ * ┏┓ ┏┓ * ┏┛┻━━━┛┻┓ * ┃ 王 ┃ * ┃ ┃ * ┃ ┳┛ ┗┳ ┃ * ┃ ┃ * ┃ ┻ ┃ * ┃ ┃ * ...
- Django应用:学习日志网站
目录 一.创建虚拟环境(Windows) 二.创建项目 三.创建应用程序 四.创建网页:学习笔记主页 五.创建其他网页 六.用户输入数据 七.用户账户 八.让用户拥有自己的数据 九.设置应用程序样式 ...
- python快速开发Web之Django
以前写测试框架,要么是纯python代码驱动的,要么是WinForm界面的框架,多人操作并不适合. 就想用python写个Web版的,于是想到了Web快速开发的框架Flask和Django两个 个人觉 ...
- 【Django】【二】模板
1. Django-bootstrap3 guest>python -m pip install django-bootstrap3 [代码] settings.py ""& ...
- Django入门项目实践(下)
5.设置应用程序的样式 安装django-bootstrap3. # untitled/untitled/settings.py # ··· INSTALLED_APPS = [ 'django.co ...
- python django简单操作
准备: pip3 install django==1.10.3 cmd django-admin startproject guest 创建一个guest的项目 cd guest manage. ...
- Django+Celery框架自动化定时任务开发
本章介绍使用DjCelery即Django+Celery框架开发定时任务功能,在Autotestplat平台上实现单一接口自动化测试脚本.业务场景接口自动化测试脚本.App自动化测试脚本.Web自动化 ...
- Python 创建一个Django项目
1 环境搭建及创建 1) 安装Django 方法一:pip install django 方法二:Pycharm File--settings--Project--Python Interpreter ...
随机推荐
- Spring 核心框架体系结构
转载:http://www.admin10000.com/document/10447.html 很多人都在用spring开发java项目,但是配置maven依赖的时候并不能明确要配置哪些spring ...
- 在使用Intelligencia.UrlRewriter过程中 中文乱码问题
由于业务需求,最近将项目部分模块修改为伪静态,使用到了Intelligencia.UrlRewriter.dll组件. 网上对使用Intelligencia.UrlRewriter.dll的配置讲解很 ...
- 英康手机订单系统APP使用说明
1.登陆手机APP 输入卖家提供的账号和密码登陆APP. 2.商品购买列表 可以在全部商品.促销商品.收藏商品.最近订购.再次购买等几种商品列表下把商品加入购物车: 3.加入商品到购物车 点击商品列表 ...
- Windows Server 2008 R2父域管理员与子域管理员相互登录访问
一.问题: 父域创建的域管理员登录不了子域服务器,子域创建的域管理员登录不了父域服务器? 二.原因分析: 父域创建的域管理员是存在父域中,而子域创建的域管理员存在子域中,父域创建的管理员是不存在子域中 ...
- Python之路-python(堡垒机)
运维堡垒机开发 前景介绍 到目前为止,很多公司对堡垒机依然不太感冒,其实是没有充分认识到堡垒机在IT管理中的重要作用的,很多人觉得,堡垒机就是跳板机,其实这个认识是不全面的,跳板功能只是堡垒机所具备的 ...
- UIBUTTON titlelabel.text 不显示
button.titlelabel.text=@"查询";设置后运行发现没事正确显示. 查找后原来UIButton分状态的,textLabel不管用 [button setTitl ...
- hduoj 1455 && uva 243 E - Sticks
http://acm.hdu.edu.cn/showproblem.php?pid=1455 http://uva.onlinejudge.org/index.php?option=com_onlin ...
- Python爬虫爬取百度贴吧的帖子
同样是参考网上教程,编写爬取贴吧帖子的内容,同时把爬取的帖子保存到本地文档: #!/usr/bin/python#_*_coding:utf-8_*_import urllibimport urlli ...
- 003-常用的Meta标签写法和作用
页面关键词<meta name="keywords" content="your,tags"/> 页面描述<meta name="d ...
- 通什翡翠商城大站协议邮件群发系统日发20-30万封不打码不换ip不需发件箱100%进收件箱
用一种新的技术思维去群发邮件一种不用换IP,不需要任何发件箱的邮件群发方式一种不需要验证码,不需要**代码变量的邮件群发方式即使需要验证码也能全自动识别验证码的超级智能软件教你最核心的邮件群发思维和软 ...
