Qt qml treeview 树控件
qml并没有提供树控件,只能自己写了。model仍然用ListModel对象,弄成层级的就行。delegate必须用loader动态的增加子控件,如此而已。
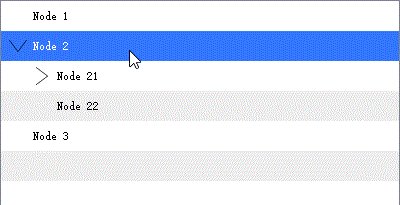
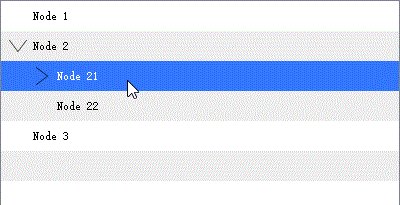
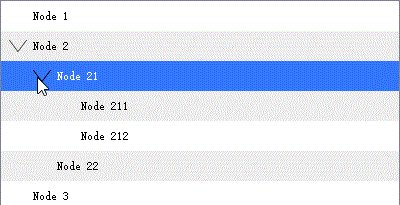
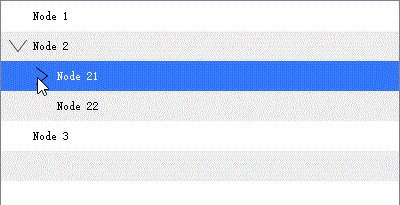
【先看效果】

【下载】
http://download.csdn.net/detail/surfsky/8406181
【核心代码】
import QtQuick 2.1
import QtQuick.Controls 1.0 /**
树控件
作者:surfsky.cnblogs.com 2014-10
协议:MIT 请保留本文档说明
功能
/递归树显示
/左侧一个箭头,点击可展开显示子树
/选中节点变色
/节点点击事件
/tag属性,携带类似id的数据
异步方式,点击箭头后请求子数据。异步模式的话,节点要加上isLeaf属性,点击箭头后动态加载数据
使用
TreeView {
anchors.fill: parent
id: tree
model: modelTree2
onSelectedItemChanged: console.log(item.text)
}
ListModel {
id: modelTree2
Component.onCompleted: {
modelTree2.append([
{title: "Node 1"},
{title: "Node 2", items: [
{title: "Node 21", items:[
{title: "Node 211"},
{title: "Node 212"}
]},
{title: "Node 22"}
]
},
{title: "Node 3"}
]);
}
}
参考 http://qt-project.org/forums/viewthread/30521/
*/
ScrollView {
id: view
frameVisible: true
implicitWidth: 200
implicitHeight: 160 // 输入属性
property var model
property int rowHeight: 19
property int columnIndent: 22
property string expanderImage : "expander.png"; // 私有属性
property var currentNode // 当前节点数据
property var currentItem // 当前节点UI // 信号
signal selectedItemChanged(var item) // 节点数据展示的UI
property Component delegate: Label {
id: label
text: model.title ? model.title : 0
color: currentNode === model ? "white" : "black"
property var tag : model.tag
} //
contentItem: Loader {
id: content
onLoaded: item.isRoot = true
sourceComponent: treeBranch
property var items: model // 背景条纹
Column {
anchors.fill: parent
Repeater {
model: 1 + Math.max(view.contentItem.height, view.height) / rowHeight
Rectangle {
objectName: "Faen"
color: index % 2 ? "#eee" : "white"
width: view.width ; height: rowHeight
}
}
} // 树节点组件
Component {
id: treeBranch
Item {
id: root
property bool isRoot: false
implicitHeight: column.implicitHeight
implicitWidth: column.implicitWidth
Column {
id: column
x: 2
Item { height: isRoot ? 0 : rowHeight; width: 1}
Repeater {
model: items
Item {
id: filler
width: Math.max(loader.width + columnIndent, row.width)
height: Math.max(row.height, loader.height)
property var _model: model
// 当前行背景色块
Rectangle {
id: rowfill
x: view.mapToItem(rowfill, 0, 0).x
width: view.width
height: rowHeight
visible: currentNode === model
color: "#37f"
}
// 行点击响应区域
MouseArea {
anchors.fill: rowfill
onPressed: {
currentNode = model
currentItem = loader
forceActiveFocus()
selectedItemChanged(model);
}
}
// 行数据UI
Row {
id: row
// 行图标
Item {
width: rowHeight
height: rowHeight
opacity: !!model.items ? 1 : 0
Image {
id: expander
source: view.expanderImage
height: view.rowHeight * 0.6
fillMode: Image.PreserveAspectFit
opacity: mouse.containsMouse ? 1 : 0.7
anchors.centerIn: parent
rotation: loader.expanded ? 90 : 0
Behavior on rotation {NumberAnimation { duration: 120}}
}
MouseArea {
id: mouse
anchors.fill: parent
hoverEnabled: true
onClicked: loader.expanded = !loader.expanded
}
}
// 行文本
Loader {
property var model: _model
sourceComponent: delegate
anchors.verticalCenter: parent.verticalCenter
}
} // 子树(递归自身)
Loader {
id: loader
x: columnIndent
height: expanded ? implicitHeight : 0
property var node: model
property bool expanded: false
property var items: model.items
property var text: model.title
sourceComponent: (expanded && !!model.items) ? treeBranch : undefined
}
}
}
}
}
}
}
}
Qt qml treeview 树控件的更多相关文章
- Qt实现表格树控件-自绘树节点虚线
目录 一.开心一刻 二.自绘树节点? 三.效果展示 四.实现思路 1.可扩展接口 2.函数重写 3.同步左侧表头 五.相关文章 原文链接:Qt实现表格树控件-自绘树节点虚线 一.开心一刻 一程序员第一 ...
- Qt实现表格树控件-支持多级表头
目录 一.概述 二.效果展示 三.实现方式 四.多级表头 1.数据源 2.表格 3.QStyledItemDelegate绘制代理 五.测试代码 六.相关文章 原文链接:Qt实现表格树控件-支持多级表 ...
- MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件
类似于多层级的角色与权限控制功能,用MVC实现MVC树控件,mvc中应用treeview,实现复选框树的多层级表单控件.最近我们的项目中需要用到树型菜单,以前使用WebForm时,树型菜单有微软提供的 ...
- WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等,若有不明白的地方可以参考本系列前面的文章,文末附有部分文章链接. 本文主要内容: 菜单M ...
- 【转】WPF自定义控件与样式(9)-树控件TreeView与菜单Menu-ContextMenu
一.前言 申明:WPF自定义控件与样式是一个系列文章,前后是有些关联的,但大多是按照由简到繁的顺序逐步发布的等. 本文主要内容: 菜单Menu的自定义样式: 右键菜单ContextMenu的自定义样式 ...
- 表格树控件QtTreePropertyBrowser编译成动态库(设计师插件)
目录 一.回顾 二.动态库编译 1.命令行编译动态库和测试程序 2.vs工具编译动态库和测试程序 3.安装文档 4.测试文档 三.设计师插件编译 1.重写QDesignerCustomWidgetIn ...
- 超级实用的表格树控件--QtTreePropertyBrowser
目录 一.源码下载 二.代码编译 1.intersect函数替换为intersected 2.移除UnicodeUTF8 3.QtGui模块拆分 4.Q_TYPENAME错误 5.qVariantVa ...
- PyQt5复杂控件(树控件、选项卡控件(滚动条控件、多文档控件、停靠控件)
1.树控件的基本使用方法QTreeWidget'''QTreeWidget树控件的使用方法添加图标,添加表格,添加复选框等'''from PyQt5.QtWidgets import *from Py ...
- JS组件系列——Bootstrap 树控件使用经验分享
前言:很多时候我们在项目中需要用到树,有些树仅仅是展示层级关系,有些树是为了展示和编辑层级关系,还有些树是为了选中项然后其他地方调用选中项.不管怎么样,树控件都是很多项目里面不可或缺的组件之一.今天, ...
随机推荐
- 如何用最简单的方法将PCweb改成适合各种设备的web
使web页面自适应设备大小 1)用一个<div>包围<body>的内容 2)该div属性的宽度设为100% (宽度设为100%后,页面会随着设备窗口大小自动改变) 3)高度 ...
- SDK Manager.exe闪退
运行tools文件下android.bat. 修改tools文件下android.bat文件,再运行SDK Manager.exe
- python httprequest, locust
r = self.client.get("/orders", headers = {"Cookie": self.get_user_cookie(user[0] ...
- C#多线程环境下调用 HttpWebRequest 并发连接限制
C#多线程环境下调用 HttpWebRequest 并发连接限制 .net 的 HttpWebRequest 或者 WebClient 在多线程情况下存在并发连接限制,这个限制在桌面操作系统如 win ...
- SQLite XXTea加密学习
这几天优化数据库读写,移植了xxtea加密到最新的数据库sqlite 3.12.2里,一些好文章放在这里.移植后,数据库读写性能异常优秀! 这几天又发现,数据库还是发生了无法写入情况,数据库崩溃掉了. ...
- phpexcel 导出 科学计数问题
今天在用php做excel导出的时候遇到了一个小问题,如图 单元格默认格式为常规格式,当数值过长时就会变成科学计数. 解决方法: 如果输出的excel的$data数据是手动添加的,那就在对应值得后面添 ...
- jquery中css获取颜色属性
Jquery获取颜色的方法为: var color = $(元素).css("color"); alert(color); 可以看到color如这样的格式; 但是; 因为rgb(0 ...
- C# 文件操作笔记
C#中的文件操作 文件操作中的常见类: 静态类 File类:提供很多静态方法,用于移动.复制和删除文件. Directory类:用于移动.复制和删除目录. Path类:用于处理与路径相关的操作. 实例 ...
- Android JavaMail
一.简介 JavaMail API提供了一种与平台无关和协议独立的框架来构建邮件和消息应用程序. JavaMail API提供了一组抽象类定义构成一个邮件系统的对象.它是阅读,撰写和发送电子信息的可选 ...
- delphi 环境问题
这个编译时的警告该如何理解?[Warning] Unit 'Unit101' implicitly imported into package 'Package202'------解决方案------ ...
