Web Essentials之Bundling

本篇目录
介绍
这篇要讲的是Bundling,我看很多人把它翻译为捆绑,如果你喜欢你也可以这么理解,我是不太习惯,我还是喜欢它为bundling,或者bundle。
Bundling允许我们组合和压缩相同类型的文件来提升网站的性能。
啥是bundle?
Web Essentials的bundle文件是用于组合和压缩相同类型的一组文件的一个食谱,它可以限制浏览器将要下载的数据量。
Web Essentials提供了两种bundling类型:
- .bundle:用于CSS和JS文件
对于CSS,会输出一个XML类型的bundle食谱文件,一个目标CSS文件和一个源代码的压缩版本(前提是在该食谱文件中打开了minify选项)。 - .sprite:用于图片文件(png,jpg和gif)。
它生成了一个sprite(很多人翻译为精灵)图片,对于background属性中的所有坐标都具有样例代码的CSS,具有保持相同background属性的混淆的LESS和SASS文件和一个自定义的映射文件(json)。
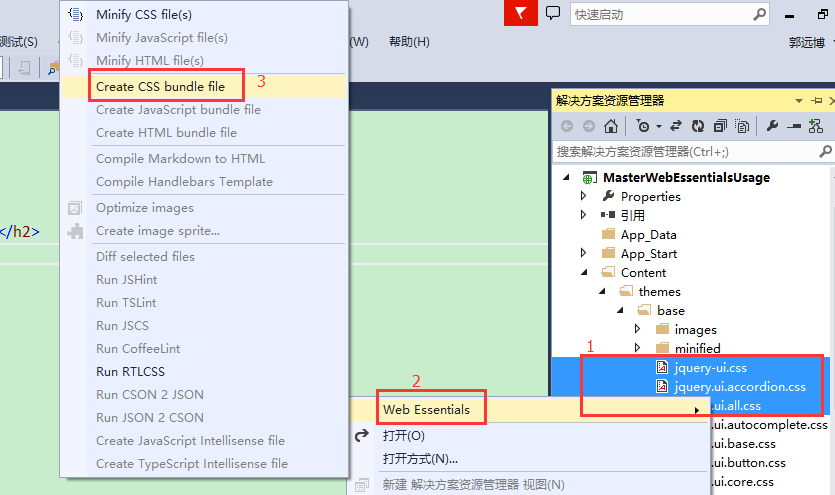
如何制造一个bundle呢?
创建一个bundle的步骤和所有类型文件的步骤是相同的:
- 在解决方案浏览器上,选择你想bundle在一起的文件。
- 在web Essentials的上下文菜单中,选择
Create image sprite...或者Create CSS/JS bundle file,取决于你的上下文。 - 为该bundle文件起一个名字。

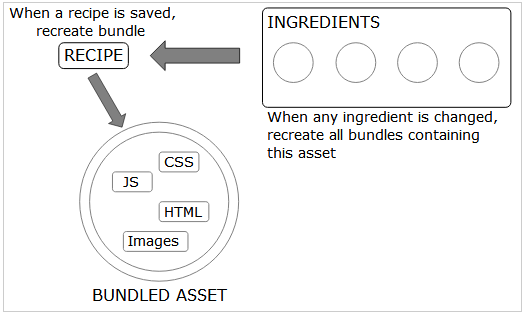
它如何工作?
基本上,有两种方法来更新bundled的资产(就是放在bundle中的资源文件):
- 更改原料,比如.js,css或者图片。
- 更新bundle的菜谱文件。

样例文件
我刚才已经创建了一个bundle文件,名字为是默认的MyBundle。我将刚才生成的XML文件内容放在下面。可以看到,生成的XML文件已经自己注释好了,只不过是英文的注释。
<?xml version="1.0" encoding="utf-8"?>
<bundle xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://vswebessentials.com/schemas/v1/bundle.xsd">
<settings>
<!--Determines if the bundle file should be automatically optimized after creation/update.-->
<minify>true</minify>
<!--Determine whether to generate/re-generate this bundle on building the solution.-->
<runOnBuild>false</runOnBuild>
<!--Use absolute path in the generated CSS files. By default, the URLs are relative to generated bundled CSS file.-->
<adjustRelativePaths>true</adjustRelativePaths>
<!--Specifies a custom subfolder to save files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectory />
</settings>
<!--The order of the <file> elements determines the order of the files in the bundle.-->
<files>
<file>/Content/themes/base/jquery-ui.css</file>
<file>/Content/themes/base/jquery.ui.accordion.css</file>
<file>/Content/themes/base/jquery.ui.all.css</file>
</files>
</bundle>
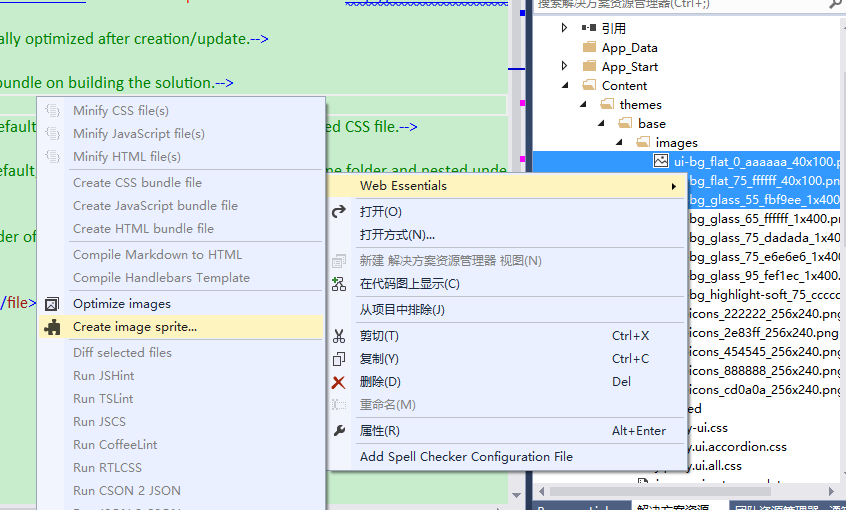
下面我在创建一个sprite文件:

对应的XML类型的sprite文件内容如下:
<?xml version="1.0" encoding="utf-8"?>
<sprite xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:noNamespaceSchemaLocation="http://vswebessentials.com/schemas/v1/sprite.xsd">
<settings>
<!--Determines if the sprite image should be automatically optimized after creation/update.-->
<optimize>true</optimize>
<!--Determines the orientation of images to form this sprite. The value must be vertical or horizontal.-->
<orientation>vertical</orientation>
<!--The margin (in pixel) around and between the constituent images.-->
<margin>1</margin>
<!--File extension of sprite image.-->
<outputType>png</outputType>
<!--Determine whether to generate/re-generate this sprite on building the solution.-->
<runOnBuild>false</runOnBuild>
<!--Use full path to generate unique class or mixin name in CSS, LESS and SASS files. Consider disabling this if you want class names to be filename only.-->
<fullPathForIdentifierName>true</fullPathForIdentifierName>
<!--Use absolute path in the generated CSS-like files. By default, the URLs are relative to sprite image file (and the location of CSS, LESS and SCSS).-->
<useAbsoluteUrl>false</useAbsoluteUrl>
<!--Specifies a custom subfolder to save files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectory />
<!--Specifies a custom subfolder to save CSS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForCss />
<!--Specifies a custom subfolder to save LESS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForLess />
<!--Specifies a custom subfolder to save SCSS files to. By default, compiled output will be placed in the same folder and nested under the original file.-->
<outputDirectoryForScss />
</settings>
<!--The order of the <file> elements determines the order of the images in the sprite.-->
<files>
<file>/Content/themes/base/images/ui-bg_flat_0_aaaaaa_40x100.png</file>
<file>/Content/themes/base/images/ui-bg_flat_75_ffffff_40x100.png</file>
<file>/Content/themes/base/images/ui-bg_glass_55_fbf9ee_1x400.png</file>
</files>
</sprite>
已知行为
通用
当为一个目录生成一个bundle时,文件的列表来自文件系统,而不是该VS项目。因此,如果该目录包含的文件没有包括在项目中,它们也会包括在sprite中。为了阻止这种情况,必须手动选择所有的文件而不是该目录。
Web Essentials之Bundling的更多相关文章
- 让人一用钟情的VS插件系列之一——Web Essentials(Web开发必备利器)
返回VS插件总目录 本篇目录 初识Web Essentials 看国外大牛如何评价Web Essentials Web Essentials下载与安装 Web Essentials涉及到了哪些内容 初 ...
- Web Essentials之Markdown和自定义编辑器(Web Essentials完结)
返回Web Essentials功能目录 本篇目录 功能 自定义编辑器 开源项目都会在项目的根目录放一个Readme.md文件来告诉读者一些重要的说明,那么就可以在VS中直接编辑Markdown文件. ...
- Web Essentials之HTML和CSS操作技巧
返回Web Essentials功能目录 一些Javascript功能也可以用于TypeScript. 本篇目录 功能 ZenCoding LESS 功能 最小化HTML文件 选中要最小化的.html ...
- Web Essentials之JavaScript,TypeScript和CoffeeScript
返回Web Essentials功能目录 一些Javascript功能也可以用于TypeScript. 本篇目录 功能 智能提示 TypeScript CoffeeScript 功能 JSHint J ...
- Web Essentials之样式表StyleSheets
返回Web Essentials功能目录 本篇目录 智能感知 视觉提示 验证 Web标准 转换器 Web Essentials中大多数的CSS功能也适用于LESS. 智能感知 生成供应商特定的属性 如 ...
- Web Essentials之Browser Link
返回Web Essentials功能目录 本篇目录 功能 当Browser Link运行时,会有一个菜单注入到你的网站上,Web Essentials可以使用该菜单上所有可用的一套Browser Li ...
- Web Essentials之通用功能
返回Web Essentials功能目录 本篇目录 功能 快捷方式 WEIgnore 功能 通用功能应用于很多方面. 设置 所有的设置都可以在VS选择工具 -> 选项 -> Web Ess ...
- 最锋利的Visual Studio Web开发工具扩展:Web Essentials详解(转)
Web Essentials是目前为止见过的最好用的VS扩展工具了,具体功能请待我一一道来. 首先,从Extension Manager里安装:最新版本是19号发布的2.5版 然后重启你的VS开发环境 ...
- 最锋利的Visual Studio Web开发工具扩展:Web Essentials详解
原文:最锋利的Visual Studio Web开发工具扩展:Web Essentials详解 Web Essentials是目前为止见过的最好用的VS扩展工具了,具体功能请待我一一道来. 首先,从E ...
随机推荐
- 用Action的属性接受参数
版本, @Override是Java5的元数据,自动加上去的一个标志,告诉你说下面这个方法是从父类/接口 继承过来的,需要你重写一次,这样就可以方便你阅读,也不怕会忘记@Override是伪代码,表示 ...
- VBA操作单元格
行或列的Group化 ws.Rows("row1:row2").group row1:Group化的开始行 row2:Group化的结束行 ws.Co ...
- Android Studio使用JNI和NDK进行开发
想要学习一下在Android Studio中进行JNI的开发,文章挺多的,但是几乎没有一个完整的说明的,中间总是有一两步漏掉.分享技术就应该完整的让读者学会,藏着掖着不是君子所为.对于那些故意含糊过去 ...
- rest-assured : Restful API 测试利器 - 真正的黑盒单元测试(跟Spring-Boot更配哦,更新至spring-boot1.4.1)
{ "Author":"tomcat and jerry", "URL" :"http://www.cnblogs.com/tom ...
- HttpWebResponse远程服务器返回错误: (500) 内部服务器错误。
现象 我们编码实现请求一个页面时,请求的代码类似如下代码: HttpWebRequest req = (HttpWebRequest)WebRequest.Create(strUrl); req.Us ...
- 数据库(SQL SERVER)常用知识点
1,连接数据库字符串 Data Source=192.168.1.249;Initial Catalog=bbx_uf_jiekou;User ID=sa;Password=123 Data Sour ...
- Android studio 分析内存泄漏
以前用eclipse的时候,我们采用的是DDMS和MAT,不仅使用步骤复杂繁琐,而且要手动排查内存泄漏的位置,操作起来比较麻烦.后来随着Android studio的潮流,我也抛弃了eclipse加入 ...
- oracle方案是什么?
某用户拥有的所有的数据库对象的逻辑集合,就叫方案:方案在名称上和用户名是相同的. 比如有一个Oracle"用户"叫scott,那么一般称Scott用户所拥有的所有数据库对象的集合叫 ...
- bash: warning: setlocale: LC_ALL: cannot change locale (en_US.UTF-8)
bash: warning: setlocale: LC_ALL: cannot change locale (en_US.UTF-8) Q: hubery@roaster:~$ locale loc ...
- Python 10 —— 杂
Python 10 —— 杂 科学计算 NumPy:数组,数组函数,傅里叶变换 SciPy:依赖于NumPy,提供更多工具,比如绘图 绘图 Matplitlib:依赖于NumPy和Tkinter
