CSS:谈谈栅格布局
检验前端的一个基本功就是考查他的布局。很久之前圣杯布局风靡一时,这里就由圣杯布局开始,到最流行的bootstrap栅格布局。
圣杯布局
圣杯布局是一种三列布局,两边定宽,中间自适应:
* {
box-sizing: border-box;
}
html, body{
width: 100%;
height: 100%;
margin: 0;
}
.container{
width:100%;
}
.container:after{
display: table;
content:".";
clear:both;
}
.container .cl{
float:left;
border: 1px solid red;
height: 200px;
}
.main{
width:100%;
padding 0 290px 0 320px;
background-color: blue;
}
.sub{
width: 320px;
margin-left:-100%;
background-color: white;
}
.extra{
width: 290px;
margin-left:-290px;
background-color: yellow;
}
CSS
<body>
<div class="container">
<div class="cl main">
</div>
<div class="cl sub"></div>
<div class="cl extra"></div>
</div>
</body>
HTML

圣杯布局的原理就是当子元素处于浮动状态时,设置负margin,子元素会叠盖到兄弟元素之上。
那么能否用现在想要将其中蓝色区域再次划分成三个区域,相信有很多种办法。但能否通过嵌套的方式实现呢?我们可以试一下:
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html;charset=utf-8"/>
<meta http-equiv="window-target" content="_top">
<title>Writing to Same Doc</title>
<style type="text/css">
* {
box-sizing: border-box;
}
html, body{
width: 100%;
height: 100%;
margin: 0;
}
.container{
width:100%;
}
.container:after{
display: table;
content:".";
clear:both;
} .container .cl{
float:left;
border: 1px solid red;
height: 200px;
} .main{
width:100%;
padding: 0 290px 0 320px;
background-color: blue;
}
.sub{
width: 320px;
margin-left:-100%;
background-color: white;
}
.extra{
width: 290px;
margin-left:-290px;
background-color: yellow;
}
</style>
</head>
<body>
<div class="container">
<div class="cl main">
<div class="container">
<div class="cl main"></div>
<div class="cl sub"></div>
<div class="cl extra"></div>
</div>
</div>
<div class="cl sub"></div>
<div class="cl extra"></div>
</div> </body>
</html>
HTML

可以看到蓝色区域已被划分成三个区域。这个过程是不是很像bootstrap中的栅格嵌套?诚然,利用圣杯布局我们可以实现一套简单的栅格系统,详情请看这篇文章:
双飞翼布局介绍-始于淘宝UED 里面介绍的双飞翼布局实际上就是圣杯布局的变体。但栅格布局就是简单的嵌套出来的吗,很明显答案是否定的。栅格设计系统(又称网格设计系统、标准尺寸系统、程序版面设计、瑞士平面设计风格、国际主义平面设计风格),是一种平面设计的方法与风格。运用固定的格子设计版面布局,其风格工整简洁,已成为今日出版物设计的主流风格之一。那么如何来设计栅格系统呢?我们往下看
栅格系统的原理

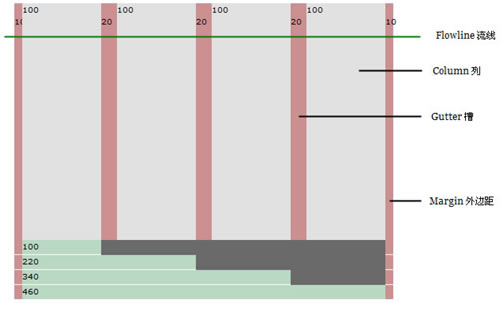
假设:Flowline的宽度为W,column的宽度为c,Gutter的宽度为g,Margin的宽度为m,栅格列数为N
W = c*N + g*(N-1) + 2m;g的宽度通常为m的两倍,所以:
W = (c+g) * N;把c+g记为C,得:
W = C * N;
大部分的栅格系统都是此公式的变体。
Bootstrap的栅格系统
下面我们将一起来看一下常见的栅格布局的设计和bootstrap中的设计实现。BootStrap中合理的使用栅格布局,必须将列放入row中,而row必须放入container中。container类在布局中主要有两个作用:
- 在不同的宽度区间内(响应式断点)提供宽度限制。当宽度变化时,采用不同的宽度。
- 提供一个padding,阻止内部内容触碰到浏览器边界。
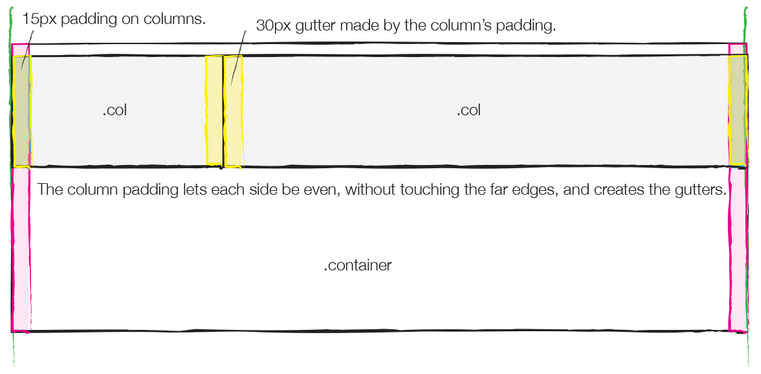
Bootstrap中使用padding代替上文中的margin。大小为15px,如下图所示,粉红色为padding大小。

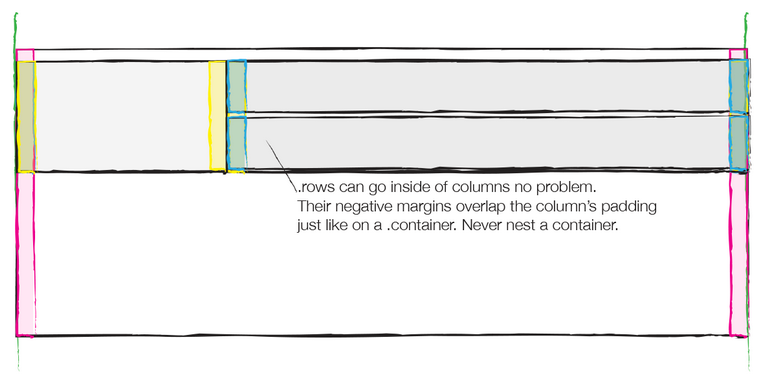
Row是column的容器,每个row中的column之和必须为12,不过我们可以通过嵌套的方式扩展。Row的左右margin都为-15px,用来抵消container中的padding,如下图蓝色部分所示:

row的这种设计主要为了方便嵌套,后文中会提到。
Colomn是栅格系统的主角,每个column左右padding都为15px,上文中row的负margin抵消了container的padding,所以为每个column设置padding就是为了防止内容直接触碰边界,同时不同的column之间拥有30px的卡槽(Gutter)。如下图黄色部分所示:

现在想想上文中提到的公式:W = C * N;
上文提到row的负margin设计主要为了嵌套,如果要在column中嵌套column首先要把被嵌套的column放到row中,把row放到作为容器的column中,而不需要在放置一个container。如下图中蓝色所示,是放入column中的row的负margin区域。

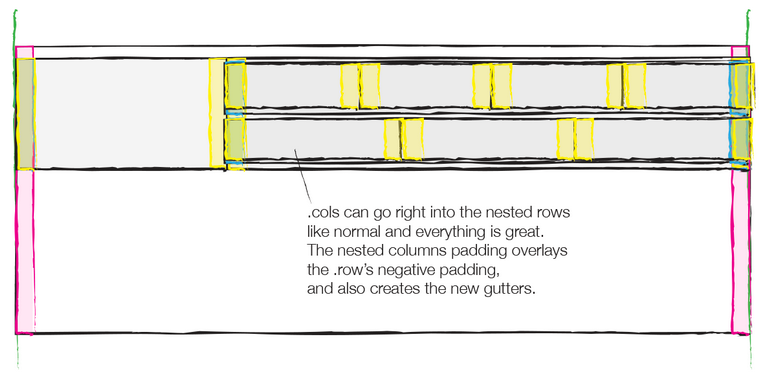
现在将被嵌套的column放入row中,如下图所示,上层column便是起到了container的作用。

如此我们便看到了Bootstrap栅格系统的精妙所在。
参考文章:
The Subtle Magic Behind Why the Bootstrap 3 Grid Works
CSS:谈谈栅格布局的更多相关文章
- CSS实现栅格布局
CSS实现栅格布局 设置容器container: .grid-container { width: 100%; max-width: 1200px; } 清除浮动: .row:before, .row ...
- 浅谈css的栅格布局
栅格布局想必大家都很了解,我们做页面开发的时候,往往对页面板式的要求很高,如何对各个区域的内容排版,并使之对齐是我们的一大难题.而栅格系统就是我们排版的利器,他支持自动对齐.自动计算边距.流式布局等优 ...
- CSS栅格布局
CSS栅格布局 认识栅格布局 CSS的栅格布局也被称为网格布局(Grid Layout),它是一种新兴的布局方式. 栅格布局是一个二维系统,这意味着它可以同时处理列和行,与弹性布局相似,栅格系统也是由 ...
- CSS 栅格布局
bootstrap3.0教程之栅格系统原理(布局) http://www.jb51.net/css/152846.html [div+css]栅格化布局样式备用坑 http://www.0773lin ...
- 你不知道的css各类布局(二)之流体布局、液体布局、栅格布局
流体布局 什么是流 在谈论流体布局之前我们需要知道一件事情就是何为“流”,所谓“流”就是“文档流”,是css中的一种基本定位和布局 概念 流体布局(Liquid/Fluid Layout)指的是利用元 ...
- 你不需要基于 CSS Grid 的栅格布局系统
在过去的几个星期里,我开始看到基于 CSS Grid 的布局框架和栅格系统的出现.我们惊讶它为什么出现的这么晚.但除了使用 CSS Grid 栅格化布局,我至今还没有看到任何框架能提供其他有价值的东西 ...
- Bootstrap 框架 栅格布局系统设计原理
如果你是初次接触Bootstrap,你一定会为它的栅格布局感到敬佩.事实上,这个布局系统提供了一套响应式的布局解决方案. 既然这么好用,那他是如何用CSS来实现的呢? 我特意去Bootstrap官方下 ...
- 【响应式】foundation栅格布局的“尝鲜”与“填坑”
提到响应式,就不得不提两个响应式框架--bootstrap和foundation.在标题上我已经说明白啦,今天给大家介绍的是foundation框架. 何为"尝鲜"?就是带大伙 ...
- grid栅格布局
前面的话 Grid布局方式借鉴了平面装帧设计中的格线系统,将格线运用在屏幕上,而不再是单一的静态页面,可以称之为真正的栅格.本文将详细介绍grid布局 引入 对于Web开发者来说,网页布局一直是个比较 ...
随机推荐
- jQuery动画特效笔记
show().hide().fadeIn().fadeOut().slideDown.slideUp.slideToggle()都接受可选的时长和回调参数(选项对象参数). toggle(durati ...
- 学霸网站---Alpha+版本测试报告
说明:由于老师前几天要求交测试报告,本测试报告只针对当时完成的功能进行测试,并不是几天之后要发布的BETA版本,不会有很多差别,但是BETA版本会包含对其中BUG的修复. 学霸网站测试报告 一.引言 ...
- HotApp
1.注册接口地址:https://wxapi.hotapp.cn/api/searchkey 2.编缉小程序,获取App Key 3.下载SDK 4.下载的hotapp.js按在utils目录下,在a ...
- Httpoxy远程代理感染漏洞 [转]
Httpoxy是一个最新曝出的一个CGI程序漏洞,它主要可能威胁到运行在CGI上的PHP,Go,Python和其他代码程序语言. 0×01 什么是httpoxy? 具体来说, httpoxy是一组影 ...
- 急!JDBC问题,发生通信错误。错误位置:Reply.fill()。消息:数据不足。 ERRORCODE=-4499, SQLSTATE=08001
代码如下:Class.forName("com.ibm.db2.jcc.DB2Driver");Connection conn = DriverManager.getConnect ...
- ATL 获取flash信息
// This goes past the ATL includes #import "C:/WINDOWS/system32/Macromed/Flash/Flash9e.ocx" ...
- 转载:java 中对类中的属性使用set/get方法的意义和用法
经常看到有朋友提到类似:对类中的属性使用set/get方法的作用?理论的回答当然是封闭性之类的,但是这样对我们有什么作用呢?为什么要这样设计?我直接使用属性名来访问不是更直接,代码更简洁明了吗?下面我 ...
- Spark如何使用Akka实现进程、节点通信的简明介绍
<深入理解Spark:核心思想与源码分析>一书前言的内容请看链接<深入理解SPARK:核心思想与源码分析>一书正式出版上市 <深入理解Spark:核心思想与源码分析> ...
- Ajax Step By Step1
Ajax 最关键的地方,就是实现异步请求.接受响应及执行回调. jQuery 对 Ajax 做了大量的封装,不需要去考虑浏览器兼容性, 对于封装的方式,jQuery 采用了三层封装:最底层的封装方法为 ...
- jquery选择器总结 转自(永远的麦子)
jQuery选择器总结 阅读目录 1, 基本选择器? 2, 层次选择器? 3, 过滤选择器? 4, 表单选择器? jQuery选择器共有四大类,分别为基本选择器,层次选择器,过滤选择器和表单选择器.下 ...
