手把手写一个html_json信息源
html_json用于从网页里提取json数据。
这里用新浪读书的书讯举个例子,手把手写一个html_json信息源。
打开新浪读书的首页,可以看到页面下方有最新、书讯、童书、小说等几个Tab,这里我们提取书讯的内容。

查看页面的源码,找不到书讯的内容。
这是因为网站使用了json技术:额外加载了json对象、并通过javascript把json的内容显示在页面上。
那么,怎么找到json在哪儿呢?
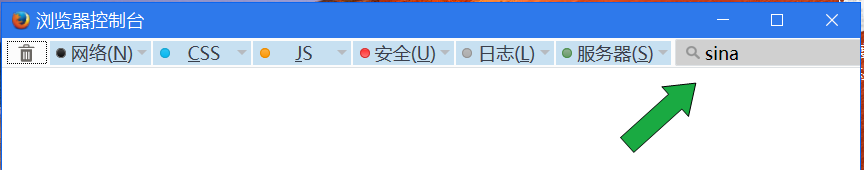
我用的是Firefox浏览器,按Ctrl+Shift+J调出“浏览器控制台”。别的浏览器也有类似的调试工具。
为了过滤掉无关的信息,在右上角的过滤里填上“sina”,这样没出现sina的内容会被过滤掉。

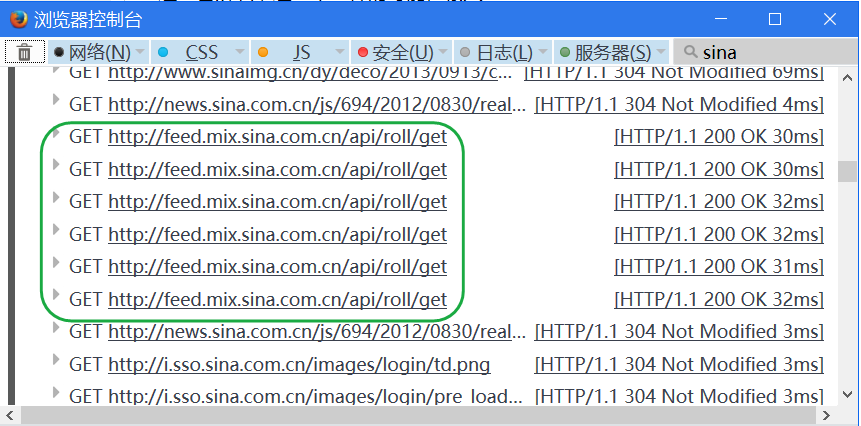
然后刷新新浪读书的首页,可以看到加载了大量文件,有图片、有.css、有.js、有.html,我们要找的json就在其中。
经过一番辨认,这6个文件的可能性很大,数量正好对应网页上的6个Tab:

我们来进行确认。右键点击第2个,把链接复制出来,是这个链接:
http://feed.mix.sina.com.cn/api/roll/get?callback=jsonp1474707033326&pageid=8&lid=156&num=20&page=1
打开这个链接,可以看到,这是一条很简单的javascript语句,但其中嵌入了一个很大的json对象。
try{jsonp1474707033326({"result":{"status":{"code":0,"msg":"succ"},"timestamp":"Sat Sep 24 16:58:35 +0800 2016","top":[],"pdps":[],"cre":[],"total":415,"end":1472633552,"start":1474555033,"lid":156,"rtime":1474707515
...省略中间的部分...
"comment_reply":"1","comment_show":"1","comment_total":"2","praise":"0","dispraise":"0"}]}});}catch(e){};
把最前面的try{jsonp1474707033326(和最后面的);}catch(e){};去掉,剩下的中间部分就是一个json字符串了。
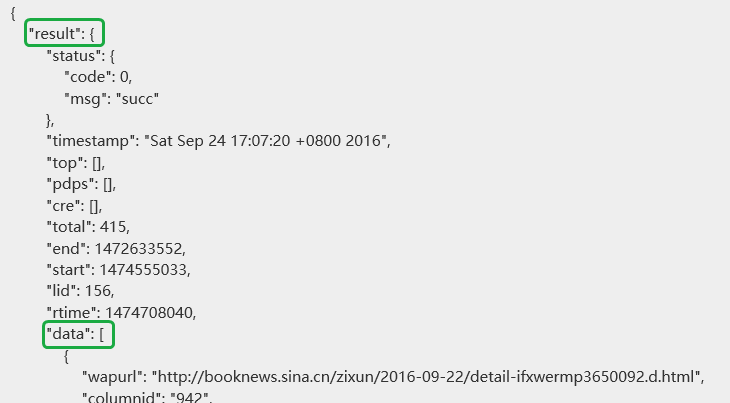
复制这个json字符串,把它粘贴到http://www.bejson.com/网站,对其进行格式化,可以清晰地查看它的结构,并且确认这就是我们要找的书讯的内容。
result.data是一个列表,列表的每个元素就是一条书讯的数据。

下面是result.data里的一条数据(为了版面简洁,去掉了一部分内容),用蓝色标记出我们感兴趣的内容,分别是:
title,标题
url,网址
ctime,发布时间
summary,摘要;intro,介绍。
有的数据summary为空,但intro不为空,这是网站的设计,所幸把这两个都提取出来。
{"intime": "1474557864",
"categoryid": "1",
"intro": "“软萌”肥猫“霸占”世界名画, 还用“傲娇”猫语解读艺术发展? 一本《肥猫艺术课》带你徜徉世界艺术画廊, 告诉你“有猫的名画,才是真迹”。",
"mediaid": "0",
"ctime": "1474555033",
"author": "",
"stitle": "《肥猫艺术课》",
"images": [
{
"u": "http://www.sinaimg.cn/book/2016/0922/U21P112DT20160922223234.jpg",
"w": 450,
"h": 476,
"t": "《肥猫艺术课》 [俄]斯韦特拉娜簠靟坟娃 袁天添 北京联合出版公司"
},
{
"u": "http://www.sinaimg.cn/book/2016/0922/U21P112DT20160922223418.jpg",
"w": 500,
"h": 363,
"t": "米开朗基罗,《创造肥猫亚当》"
}
],
"keywords": "肥猫,名画,艺术",
"title": "软萌肥猫“霸占”世界名画开讲《肥猫艺术课》",
"summary": "本书是一本趣味讲解艺术史的知识性读物。本书运用生动活泼、幽默有趣的文字,向大众普及了跨时代的艺术发展简史。作者精心选取了不同时代、不同国籍艺术家的百余幅名画,运用简单的介绍性话语,介绍了这些名画的时代背景和馆藏地点,是一本简单的“名画艺术史”讲解书。",
"productid": "0",
"url": "http://book.sina.com.cn/news/b/2016-09-22/2237819373.shtml",
},
已经明白了,于是写这样一个信息源(.xml文件),内用绿色注释说明几个要点:
<source>
<name>新浪书讯</name>
<comment>新浪图书,书讯。</comment>
<link>http://book.sina.com.cn/</link> <worker>html_json</worker>
<data>
<url> http://feed.mix.sina.com.cn/api/roll/get?callback=jsonp1436772833418&pageid=8&lid=156&num=20</url> <!-- 要把网址里出现的&转义成& -->
<re flags='DOTALL'> <!-- 用正则表达式去掉首、尾的javascript语句,提取json字符串到1号捕获组 -->
<![CDATA[
^try\{\w+\(
(.*)
\);\}catch\(e\)\{\};$
]]>
</re> <block>
<block_path>'result', 'data'</block_path> <!-- block_path是抵达数据列表的路径。如果路径中有列表,可以使用不加引号的数字作为列表索引 -->
<title>'title'</title> <!-- 以下分别提取各项数据 -->
<url>'url'</url>
<summary>'summary'</summary>
<temp>'intro'</temp>
<pub_date>'ctime'</pub_date>
</block>
</data> <callback> <!-- 后处理代码:把unix时间戳转换成时间字符串;当summary为空时使用intro作为摘要 -->
<![CDATA[
info.pub_date = unixtime(info.pub_date)
info.summary = info.summary or info.temp
info.temp = 0
]]>
</callback>
</source>
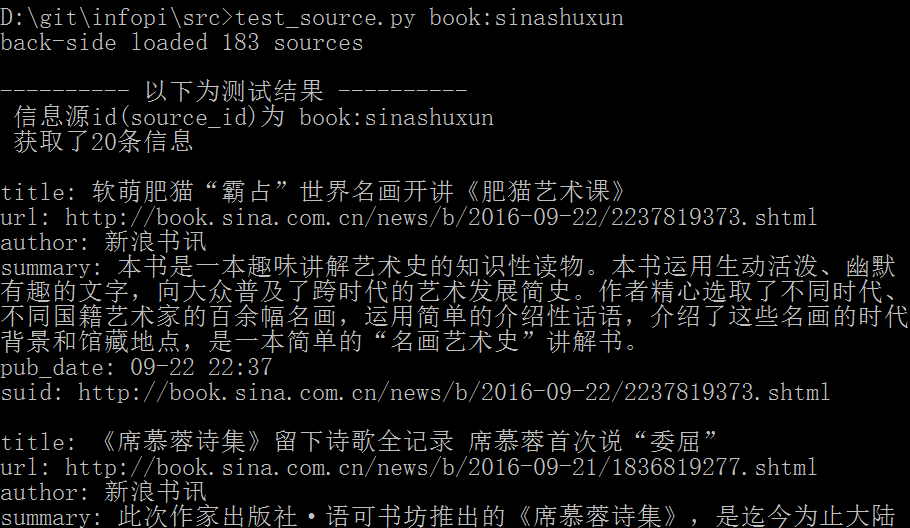
测试一下,成功:

手把手写一个html_json信息源的更多相关文章
- 手把手写一个基于Spring Boot框架下的参数校验组件(JSR-303)
前言 之前参与的新开放平台研发的过程中,由于不同的接口需要对不同的入参进行校验,这就涉及到通用参数的校验封装,如果不进行封装,那么写出来的校验代码将会风格不统一.校验工具类不一致.维护风险高等其它因素 ...
- 只有20行Javascript代码!手把手教你写一个页面模板引擎
http://www.toobug.net/article/how_to_design_front_end_template_engine.html http://barretlee.com/webs ...
- 手把手教你从零写一个简单的 VUE
本系列是一个教程,下面贴下目录~1.手把手教你从零写一个简单的 VUE2.手把手教你从零写一个简单的 VUE--模板篇 今天给大家带来的是实现一个简单的类似 VUE 一样的前端框架,VUE 框架现在应 ...
- 手把手教你从零写一个简单的 VUE--模板篇
教程目录1.手把手教你从零写一个简单的 VUE2.手把手教你从零写一个简单的 VUE--模板篇 Hello,我又回来了,上一次的文章教会了大家如何书写一个简单 VUE,里面实现了VUE 的数据驱动视图 ...
- 手把手用Monkey写一个压测脚本
版权声明: 本账号发布文章均来自公众号,承香墨影(cxmyDev),版权归承香墨影所有. 允许有条件转载,转载请附带底部二维码. 一.为什么需要一个测试脚本? 昨天讲解了Android Monkey命 ...
- 手把手教你写一个java的orm(五)
生成sql:where 上一篇里我们实现了生成insert的sql,下面要开始实现update,delete,select的sql语句了.但是这些语句有一个比较麻烦的地方是:它们一般后面都会有wher ...
- 手把手教你写一个java的orm(一)
写之前的说明 其实吧. 这个东西已经写好了,地址在:https://github.com/hjx601496320/JdbcPlus 这系列文章算是我写的过程的总结吧.(恩系列,说明我可能会写好久,╮ ...
- 手把手教你写一个RPC
1.1 RPC 是什么 定义:RPC(Remote Procedure Call Protocol)--远程过程调用协议 ,RPC协议假定某些传输协议的存在,如TCP或UDP,为通信程序之间携带信息数 ...
- 手把手带你写一个minishell
先解释一下Shell : Shell是一个功能为命令行解释器的应用程序,连接了用户和Linux内核,让我们能高效和安全地使用Linux内核. 要写一个minishell,我们要先理解它的过程: 读取输 ...
随机推荐
- 开始JavaScript
将脚本放在那里? 将本可以放在HTML页面上的两个位置:<head>和</head>标签之间(称为头脚本,header script),或者<body>和</ ...
- sigaction和sigqueue
sigaction函数相对于siganl函数控制信号的发送要更加精确一些,其函数原型为: int sigaction(int signum, const struct sigaction *act, ...
- .NET网页打印以及使用打印需要注意的事项(可能会引起VS崩溃的现象、打印预览后关闭功能不管用)
这两天进行给网页添加打印.打印预览.页面设置的功能.遇到了以下几个问题 [1]在网上查找了一些打印方法,一开始还可以用,后来不知道动到了哪里,点击vs中拆分或者切换到另一个设计和源代码显示方式,就会引 ...
- how-to-add-global-asp-net-web-api-filters
要实现给mvc 和api 接口全局添加日志统计,web api添加的方式有些不同 FilterConfig.cs 页面 public class FilterConfig { public stati ...
- iOS学习之MVC,MVVM,MVP模式优缺点
为什么要关注架构设计? 因为假如你不关心架构,那么总有一天,需要在同一个庞大的类中调试若干复杂的事情,你会发现在这样的条件下,根本不可能在这个类中快速的找到以及有效的修改任何bug.当然,把这样的一个 ...
- ubuntu 解决中文zip乱码问题
用到的工具是The Unarchiver项目提供的lsar/unar工具.The Unarchiver项目主页:http://code.google.com/p/theunarchiver/ 安装(1 ...
- NPOI 单元格(cell) 格式参数
NPOI 单元格(cell) 将格式设为文本 在网上找了很久,都没有关于如何设置的信息,没办法查了下NPOI的源码终于找到了方法.这里共享下,就是“@”参数 ICellStyle cellStyle ...
- MVC SSO登陆 的麻烦事~
前段时间用MVC + Redis 做session搞了个简单的单点登录Web站.真是日了狗的问题多. 今天正好睡不着,做个备忘笔记>_< 实现方法很简单,无非就是从重载个Controlle ...
- 深入理解JavaScript系列:试着谈谈闭包
闭包可能是JavaScript里最被人神乎其神的一个概念,世间万物皆凡夫俗子,你觉着他神奇是因为你根本没有了解,所有的事物当你了解透彻后就不会有这种不明觉厉的错觉了.哈哈哈,上来又是一顿哲学普及. 下 ...
- Where与Having的区别
地球人都知道,Where关键字的作用是过滤,选取符合条件的记录,而Having关键字的作用则是,为聚合结果指定条件.但是,在某些条件下,使用这两者可以得到一样的结果. 比如以下的例子: ) FROM ...
