实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
系列文章
实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI
实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
接上一篇系列文章,在本文中,将在WebStorm中继续开发,实现页面的功能。这需要一个页面一个页面的开发,来完成功能。本文将侧重把所有页面的UI都实现出来,先把前端的工作都完成了,然后再去链接后端的 RESTful Service。
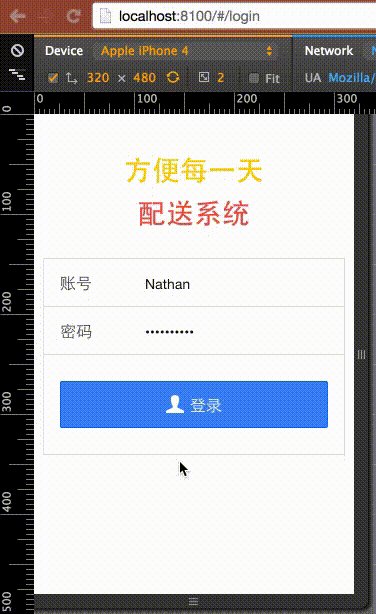
登陆页面
给页面添加 login.html 添加页面Html代码。
<ion-view title="用户登录">
<ion-content class="padding">
<div class="login-title">
<h2 class="energized">方便每一天</h2>
<h2 class="assertive">配送系统</h2>
</div>
<div>
<form novalidate="novalidate" on-valid-submit="doLogin()">
<label class="item item-input validated">
<span class="input-label" for="account">账号</span>
<input id="account" type="text" ng-model="user.name" placeholder="账号" required="required" name="account" />
<i class="icon ion-alert-circled error"></i>
</label>
<label class="item item-input validated">
<span class="input-label" for="password">密码</span>
<input id="password" type="password" ng-model="user.password" placeholder="********" required="required" name="password" />
<i class="icon ion-alert-circled error"></i>
</label>
<label class="item">
<button type="submit" class="button button-block button-positive icon ion-person icon-text">登录</button>
</label>
</form>
</div>
</ion-content>
</ion-view>
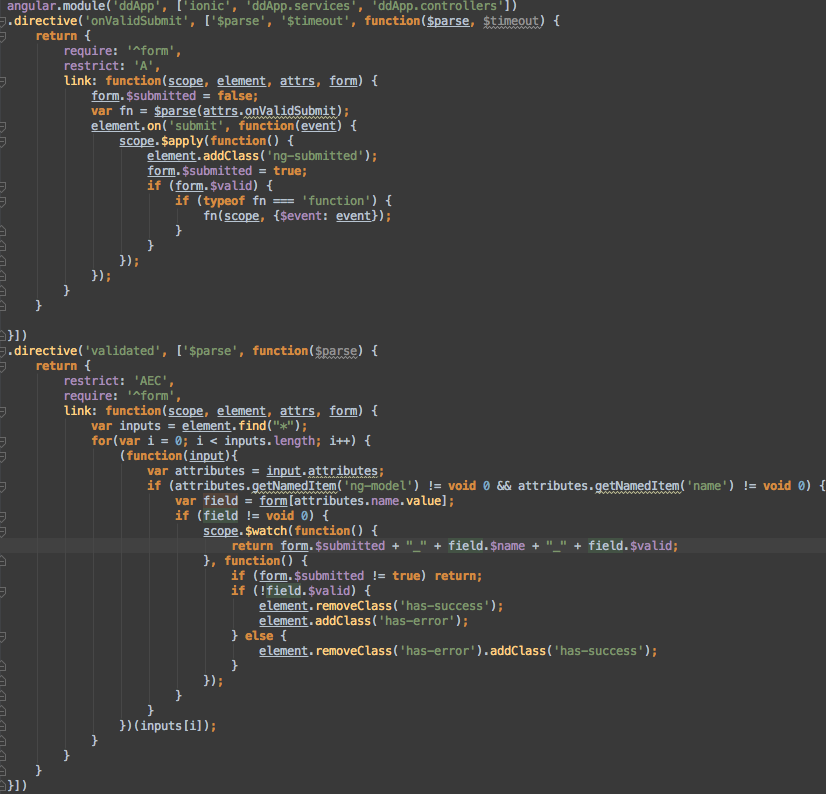
为了实现,输入框的验证功能,需要给AngularJS加入两个自定义的标签: on-valid-submit, validated 由于这是一个全局的验证功能就把它添加到app.js ddApp module下,如果只针对某个页面,可以只添加到这个页面的 controller 下。
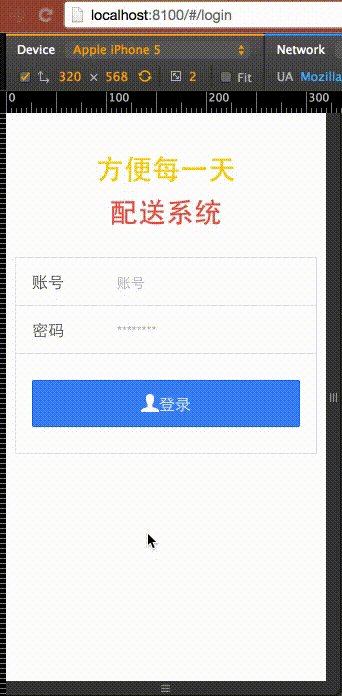
到这里登陆页面的UI就完成了。
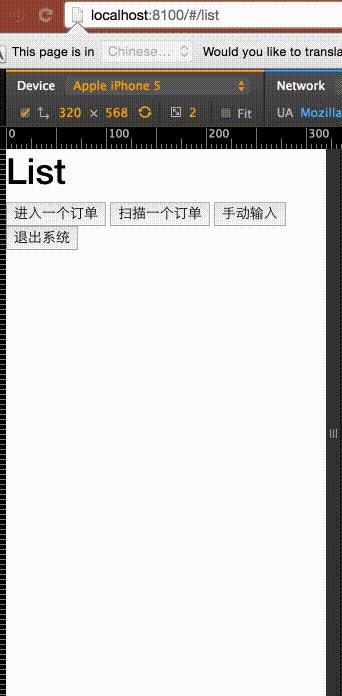
列表页面
首先构建派送列表页的Html内容:
<ion-view view-title="{{now | date:yyyy年M月d日}}">
<ion-nav-bar class="bar bar-balanced" align-title="center">
<ion-nav-buttons side="left">
<li class="button icon icon-left ion-chevron-left" ng-click="doLogout()">退出</li>
</ion-nav-buttons>
</ion-nav-bar>
<ion-content class="list order-list">
<ion-item class="item order-item" ng-repeat="order in orders">
<img class="order-img" ng-src="{{order.qrSrc}}" ng-click="goDetail(order.id)" />
<div class="order-text">
<h2 ng-click="goDetail(order.id)">{{order.code}}</h2>
<h3>{{order.pickTime}}</h3>
</div>
<div class="order-check" ng-click="goDetail(order.id)">
<a class="button icon-right ion-chevron-right button-clear button-assertive"></a>
</div>
</ion-item >
</ion-content>
<div class="bar bar-footer bar-positive">
<div class="button-bar">
<li class="button icon ion-ios-keypad icon-text" ng-click="goManual()">手动输入</li>
<li class="button icon ion-qr-scanner icon-text" ng-click="goScan()">扫描二维码</li>
</div>
</div>
</ion-view>
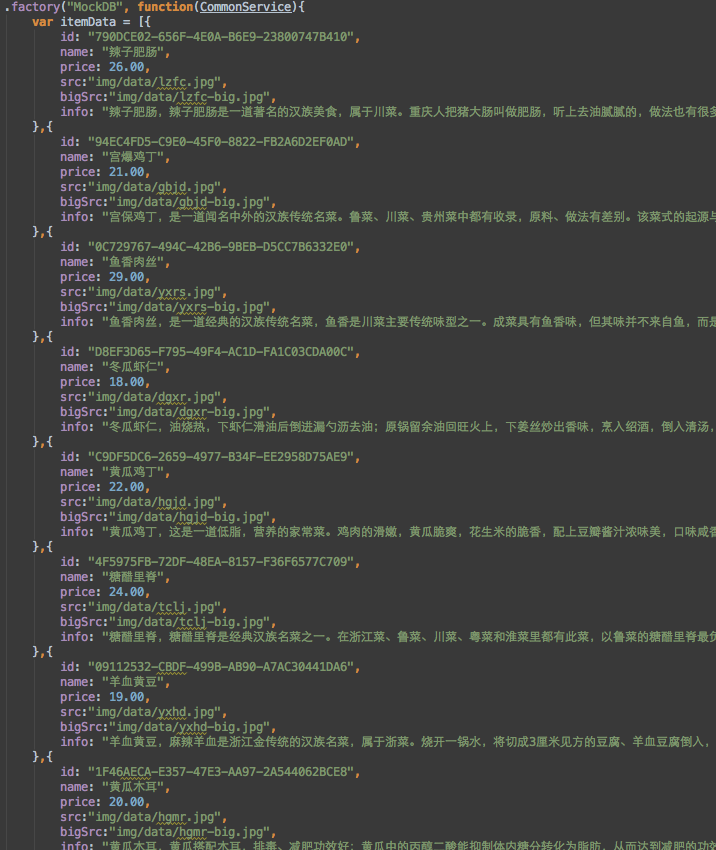
为了展示数据,这里在Service里做了一个MockDB使用这个MockDB为App提供数据,这样当请求使用后端数据的时候,只要后端的RESTful Service 也返回同样规格的数据就可以了。
这里代码比较多,具体代码在 services.js 中。
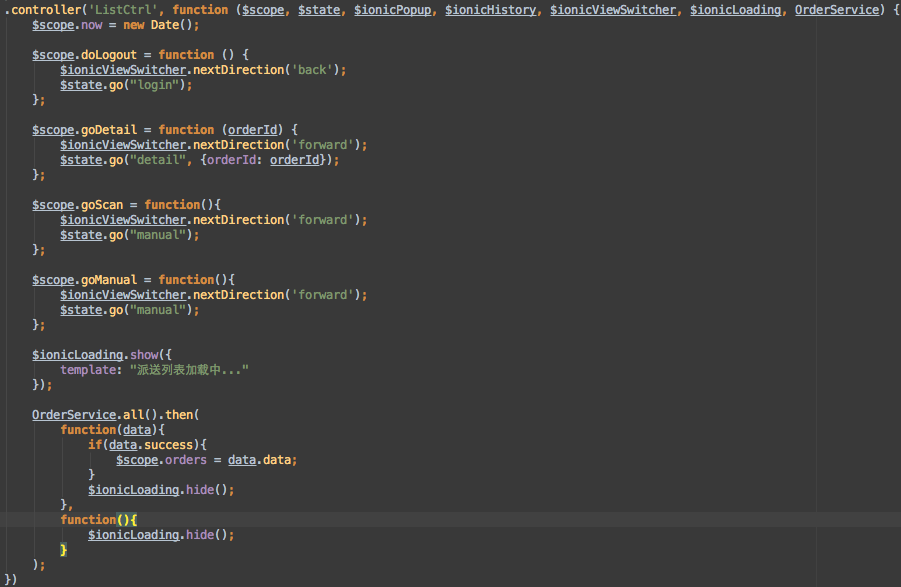
接下来处理 派送列表 的 controller 把页面动作交互和数据连上:
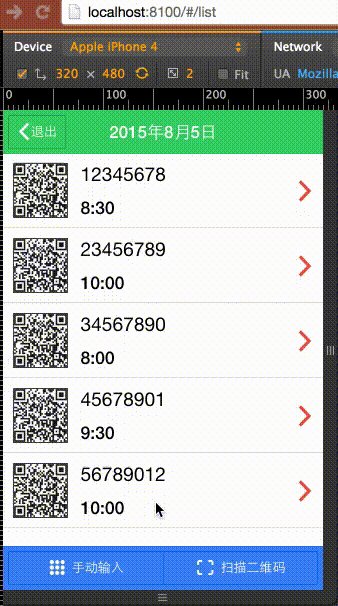
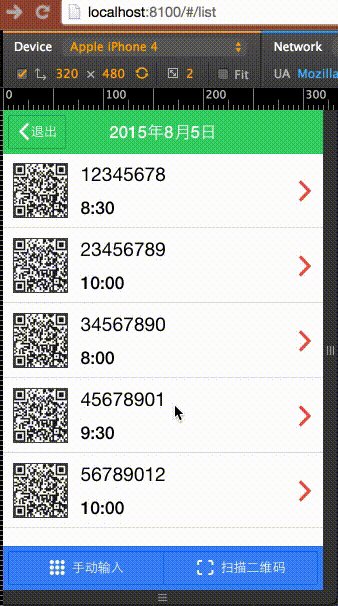
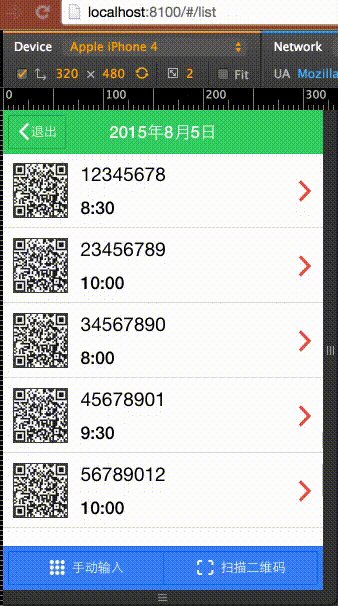
到这里派送列表页,就处理完了:
详细页面
添加 详细页面 html 代码:
<ion-view view-title="{{now | date:yyyy年M月d日}}">
<ion-nav-bar class="bar bar-balanced" align-title="center">
<ion-nav-buttons side="left">
<li class="button icon icon-left ion-chevron-left" ng-click="doLogout()">退出</li>
</ion-nav-buttons>
</ion-nav-bar>
<ion-content class="list order-list">
<ion-item class="item order-item" ng-repeat="order in orders" ng-click="goDetail(order.id)">
<img class="order-img" ng-src="{{order.qrSrc}}" ng-click="goDetail(order.id)" />
<div class="order-text">
<h2 ng-click="goDetail(order.id)">{{order.code}}</h2>
<h3>{{order.pickTime}}</h3>
</div>
<div class="order-check">
<a class="button icon-right ion-chevron-right button-clear button-assertive"></a>
</div>
</ion-item >
</ion-content>
<div class="bar bar-footer bar-positive">
<div class="button-bar">
<li class="button icon ion-ios-keypad icon-text" ng-click="goManual()">手动输入</li>
<li class="button icon ion-qr-scanner icon-text" ng-click="goScan()">扫描二维码</li>
</div>
</div>
</ion-view>
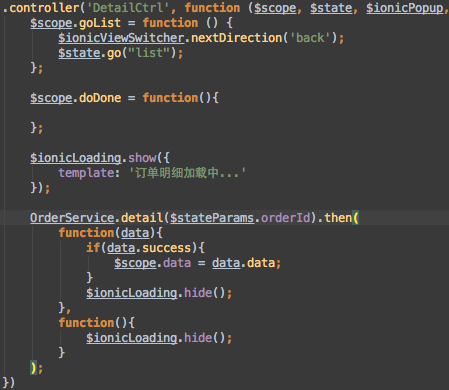
添加页面 controller :
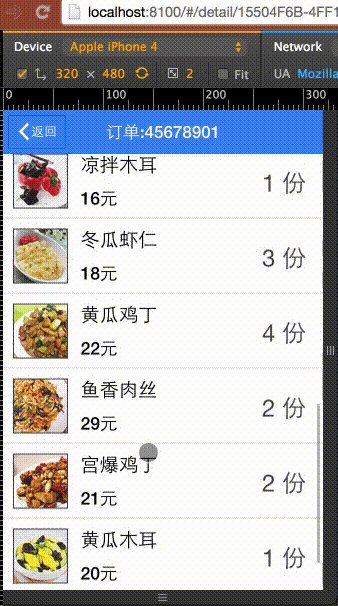
到这一步 详细页面完成了:
接下来就是手动输入页面,和扫描页面,这两个页面比较简单,类似于前面的页面,写好页面Html,配置好 controller 的内容,就可以了。
到这里所有页面的 UI 都完成了。 你可以到 https://github.com/zhangsichu/DeliveryApp/releases/tag/AllPageUI 下载这个阶段的代码。
也可以使用 git checkout AllPageUI 取得
| git checkout AllPageUI |
原文链接:http://zhangsichu.com/blogview.asp?Content_Id=158
实战使用Axure设计App,使用WebStorm开发(4) – 实现页面UI的更多相关文章
- 实战使用Axure设计App,使用WebStorm开发(5) – 实现页面功能
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(3) – 构建页面架构
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(6) – 迈向后端
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求
系列文章 实战使用Axure设计App,使用WebStorm开发(1) – 用Axure描述需求 实战使用Axure设计App,使用WebStorm开发(2) – 创建 Ionic 项目 实战使 ...
- Java生鲜电商平台-App系统架构开发与设计
Java生鲜电商平台-App系统架构开发与设计 说明:阅读此文,你可以学习到以下的技术分享 1.Java生鲜电商平台-App架构设计经验谈:接口的设计2.Java生鲜电商平台-App架构设计经验谈:技 ...
- 简单5步说清App软件在线开发、App制作多少钱?
开发制作一款App,所有人都会首先关心开发一款App多少钱这个问题.从网上的信息来看,花费个几十万是很正常的事情,甚至有人说要花上百万才能制作出一款App.那么App软件的开发制作到底和什么有关?怎么 ...
- BI之SSAS完整实战教程7 -- 设计维度、细化维度中 :浏览维度,细化维度
上篇文章我们已经将Dim Geography维度设计好. 若要查看维度的成员, AS需要接收该维度的详细信息(包括已创建的特性.成员属性以及多级层次结构), 通过XMLA与AS的实例进行通信. 今天我 ...
- BI之SSAS完整实战教程6 -- 设计维度、细化维度上:创建维度定义特性关系
前面我们使用过数据源向导.数据源视图向导.Cube向导来创建相应的对象. 本篇我们将学习使用维度向导来创建维度. 通过前面几个向导的学习,我们归纳一下共同点,主要分成两步 1. 使用某种对象类型的向导 ...
随机推荐
- 【转】js判断手机访问网页
原理:原理有两个,第一:通过游览器(browser)判断是否是手机:第二:通过访问终端判断是否是手机(userAgent):但是通常考虑到兼容性,需要这两种原理同时使用:具体的实现如下: JS实现: ...
- UWP的拖拽功能
简单的拖拽实现: <Grid x:Name="G1" AllowDrop="True" DragEnter="G1_DragEnter" ...
- 1214 - Large Division -- LightOj(大数取余)
http://lightoj.com/volume_showproblem.php?problem=1214 这就是一道简单的大数取余. 还想还用到了同余定理: 所谓的同余,顾名思义,就是许多的数被一 ...
- parseInt 和parseFloat 区别
parseInt();返回整数, 有第二个参数,第二个参数是多少进制 parseFloat(); 可返回浮点数:没有第二个参数,默认10进制
- luogu p2330[SCOI05] 繁忙的都市——瓶颈生成树
P2330 05四川 繁忙的都市 题目描述 城市C是一个非常繁忙的大都市,城市中的道路十分的拥挤,于是市长决定对其中的道路进行改造.城市C的道路是这样分布的:城市中有n个交叉路口,有些交叉路口之间有道 ...
- JavaScript-location:封装当前窗口正在打开的url的对象
location:封装当前窗口正在打开的url的对象 href:完整的url protocol:协议 host:主机名+端口 hostname:主机名 port:端口 pathname:路径 hash ...
- JavaScript-BOM-history:保存当前窗口打开后成功访问过的url历史记录栈
history:保存当前窗口打开后成功访问过的url历史记录栈history.go(n):前进n步前进一步:history.go(1);后退一步:history.go(-1);刷新:history.g ...
- 将你的代码上传 Bintray 仓库(转)
转自:http://www.cnblogs.com/cpacm/p/5548241.html 在 Android Studio 中,我们通常可以利用 gradle 来导入别人写的第三方库,通常可以简单 ...
- 可维护的javascript
理论上我只能把序看完....... 第一章:基本的格式化 1.1:JSLint,JSHint查找代码中潜在的错误. 1.2:缩进:空格(2,4,8没有兼容性)和tab(不同的编辑器展现不一样),在编辑 ...
- 最喜欢的算法(们) - Levenshtein distance
String Matching: Levenshtein distance Purpose: to use as little effort to convert one string into th ...
