难道只有我一个人想吐槽npm这种包管理方式么
实在忍不住吐槽
说实话有强迫症的我忍了很久了,实在是忍不住写篇文章来吐槽一下。
标题可能说的有点大了,我要吐槽的是:我可能只需要某一个小小的功能模块A,结果模块A依赖B-F这5个模块,然后B又依赖这10个模块,C又依赖那20个模块...一环套一环下来最后需要下载数不清的模块,虽然下载神马的都是全自动的,但是这样真的好么?
下面从几个方面来吐槽,有不爽的尽管来骂。
文件(夹)的个数
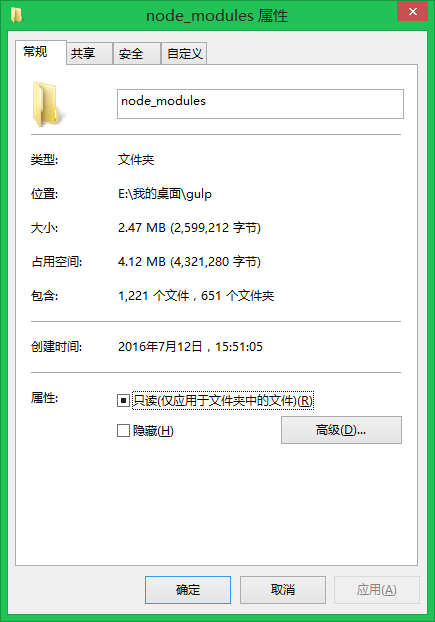
就以下载gulp为例,一个npm install gulp命令下来,一共下载了1221个文件,651个文件夹,占用空间4.12MB。

直接用到的模块就多达137个.
复制不方便
稍微多引用几个module,然后node_modules文件夹大的吓死人,文件个数多的吓死人,众所周知,很多时候文件个数多的文件夹甚至可能比文件体积大的文件夹复制更慢,且不说复制慢,就连删除都慢。
有的人可能会说,有了强大的 npm install 还需要复制干嘛,我想说的是,我自己一个小项目为什么要那么依赖于网络?哪天断网了呢?假如没有淘宝等国内npm镜像呢?每次换个地方都要从老外的服务器下载那么多文件,说得不好听点,哪天 npmjs.com 挂了呢?
文件路径太深导致的问题
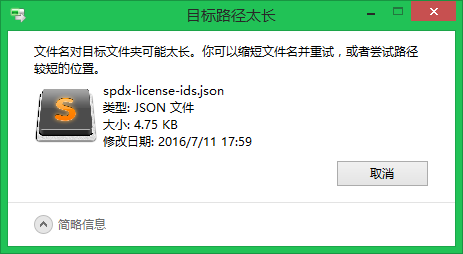
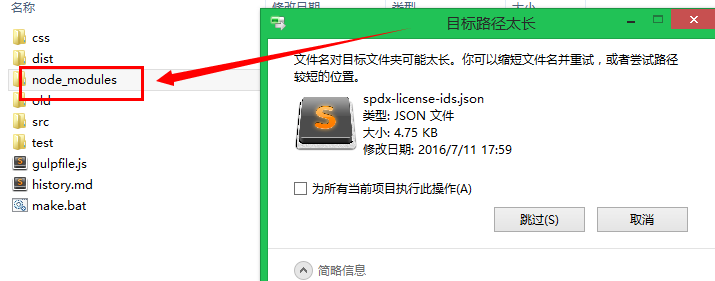
还是以gulp安装为例,我复制吧,结果复制不了:

我打开某一个很深的文件吧,结果打不开:

你打不开是吧,那我把你剪切到其它文件夹,结果剪切也剪不了:

复制剪切打开都没用,那我直接把你删除了吧,结果删除都删除不了:

真是醉了,我说我把路径复制出来看一下到底有多么深,结果复制出来这个样子:
F:\WORKSP~1\OTT-EP~1\WEBCON~1\RESOUR~1\js_dev\NODE_M~1\NPMINS~1\gulp\39E757~1.1\gulp\NODE_M~1\GULP-U~1\NODE_M~1\DATEFO~1\NODE_M~1\meow\NODE_M~1\READ-P~1\NODE_M~1\read-pkg\NODE_M~1\NORMAL~1\NODE_M~1\VALIDA~1\NODE_M~1\SPDX-C~1\node_modules\spdx-license-ids
以上还只是一个gulp的例子,估计其它比这个深得深的module不计其数。
过于依赖第三方module
阿猫阿狗的小功能都去引用一个第三方模块,很多时候一个模块就几行代码,结果我引用你,你引用他,他又引用他,一旦人家这个模块出了问题你就惨了。
举个例子:
一个叫
isArray的软件包一天的下载量有88万,2016年2月有1800万次下载量,它本身就一行代码。NPM生态系统中的许多开发者看起来宁愿复用其他人写好的代码而不是自己写。这种做法存在严重的安全隐患,因为一个被广泛使用的软件包存在bug,你的代码也会受到影响,而你却无法自己去修正
代码质量参差不齐
谁敢说发到npm上面去的module都是代码质量很高的?不信你随便到node_modules文件夹下去打开几个js看看,好多代码连最基本的代码风格都恶心的要屎。
最想吐槽的npm install
看似很方便,各大网站上总是喜欢在最显眼的地方写上一行看似方便到爆的命令npm install xxx,好像在标榜:看,我们的东西多么方便啊,一行命令就搞定一切了!其实呢,简单的背后暗藏了一大堆的坑,稍微复杂一点的框架(或者叫功能)总有那么多需要你去定制化的东西,然后接下来还是需要你去了解他们大量的配置参数。

结语
npm这种代码复用的思想是很好的,但是发展到今天我觉得已经变质了,它的本质是为了极大的促进代码复用,减少重复开发,但是它带来的问题比这个方便更严重,反正,我是已经无力吐槽了。
难道只有我一个人想吐槽npm这种包管理方式么的更多相关文章
- 前端工程化 - 剖析npm的包管理机制
转自https://juejin.im/post/5df789066fb9a0161f30580c 现如今,前端开发的同学已经离不开 npm 这个包管理工具,其优秀的包版本管理机制承载了整个繁荣发展的 ...
- nodejs Yarn替代npm的包管理——快速、安全、可靠性高的依赖管理
Yarn能帮你解决的五件事 转自: http://www.qingpingshan.com/jb/javascript/185590.html 长话短说(TL;DR):在 JavaScript 领域有 ...
- 关于 npm 包管理器最常用的内容都在这儿了
Nodejs的诞生,给前端开发世界带来了翻天覆地的变化. 前端工程化,各种工具,以及向后端的能力扩展. 车子离不开轮子,node(前后端)开发离不开npm这个包管理工具,在这总结下常用配套工具: np ...
- NodeJS包管理工具——npm入门
如今每个语言体系中都有一个包管理工具,PHP的Composer,Ruby的gem,Python的pip,Java的Maven……当然还有Node.js的npm.有的人会奇怪为何要引入又一个新东西来让我 ...
- Node.js_简介及其 npm 包管理器基本使用_npm_cnpm_yarn_cyarn
Node.js 既是语言也是平台,跳过了 Apache.Nginx 等 HTTP 服务器,直接面向前端开发 JavaScript 是由 ECMAScript.文档对象模型(DOM)和浏览器对象模型(B ...
- MacOS安装react。问题 -- npm全局包的权限问题
网上的教程有好多,在这里不一一列举,我只介绍我今天安装成功的步骤 首先,在安装react之前要先配置好node 1.安装node 在这里下载node的安装包https://nodejs.org/en/ ...
- npm包管理工具在一般项目中的应用方法
最近自己在有时间,在通学一些知识点,记录一下,以便以后使用方面 当我们在做项目的时候,如果需要到包管理工具,那么我们一定会经历以下流程: 1.首先在官网下载node.js,然后默认安装到C盘 检查是否 ...
- nodeJS---模块与npm包管理工具
nodeJS---模块与npm包管理工具 一:从模块外部访问另一个模块内的成员; 假如我现在还在D盘中的node文件夹内中的app.js代码改成如下: var msg = 'hello'; var f ...
- NPM 与前端包管理
我们很清楚,前端资源及其依赖管理一直是 npm 的重度使用场景,同时这也一直是 Node.js 普及的重要推动力.但这类应用场景到底有多重度?这是一个很难回答的问题.这份 “npm 最常下载的包的清单 ...
随机推荐
- exec、source以及bash的区别(zz)
在bash shell中,source.exec以及sh都可以用来执行shell script,但是它们的差别在哪里呢? sh:父进程会fork一个子进程,shell script在子进程中执行 so ...
- Git 教程
Git 教程 新建 模板 小书匠 欢迎使用 小书匠(xiaoshujiang)编辑器,您可以通过设置里的修改模板来改变新建文章的内容. Git使用 Git - 关于版本控制 TortoiseGit日常 ...
- linux下的触控板手势xSwipe and tag
这个最初是采用的touchegg.开始没有效果,后来网上发现是因为需要禁用系统的2指3指操作参考 http://askubuntu.com/questions/266057/cant-get-touc ...
- kernel 对浮点的支持
http://blog.chinaunix.net/uid-22545494-id-316735.html 作者: Sam(甄峰) sam_code@hotmail.com 一:早期ARM上的浮点模 ...
- 优质IT资源分享社区www.itziyuan.top
你好,我是“优质IT资源分享社区(www.itziyuan.top)”的建设者,同时也是一名普通的IT的热爱者. 首先,我介绍一下网站所收录的教程分类: 基础编程语言: C,C++,C#,Java ...
- [转]MySQL批量更新死锁案例分析
文章出处:http://blog.csdn.net/aesop_wubo/article/details/8286215 问题描述 在做项目的过程中,由于写SQL太过随意,一不小心就抛了一个死锁异常, ...
- redis sentinel基本命令与参数
1.redis基本命令1)获取sentinel的状态(1)info查看sentinel的状态(2)sentinel masters 获取sentinel中监控的所有master的节点(3)sentin ...
- 通过统计用户DNS解析记录,实现监控用户上网行为
上次通过扫描抓包分析TTL的方式检测公司网络开放的端口,发现没有开放53端口(DNS),也就是在公司内部的主机只能用服务器自动分配的DNS,并且发现这是台内部服务器.今天发现bing上不去,检测后发现 ...
- [转]Redis之七种武器
长生剑.孔雀翎.碧玉刀.多情环.离别钩.霸王枪.拳头是古龙笔下的七种武器,而本文打算将Redis的几种使用方式 Strings.Hashs.Lists.Sets.Sorted Sets.Pub/Sub ...
- (01背包变形) Cow Exhibition (poj 2184)
http://poj.org/problem?id=2184 Description "Fat and docile, big and dumb, they look so stupid ...
