Professional.WebGL.Programming-Chapter 2(高级WebGL编程——第二章)
(目前发现一些文章被盗用的情况,我们将在每篇文章前面添加原文地址,本文源地址:http://www.cnblogs.com/idealer3d/p/3508251.html)
这一章主要通过创建一个三角形的例子说明WebGL基本的用法,以下是书中例子的效果图:

创建一个基本的WebGL应用需要以下的步骤:
1.Write some basic HTML code that includes a <canvas> tag. The <canvas> tag provides the drawing area for WebGL.
Then you need to write some JavaScript code to create a reference to your canvas so you can create a WebGLRenderingContext.
2.Write the source code for your vertex shader and your fragment shader.
3.Write source code that uses the WebGL API to create a shader object for both the vertex shader and the fragment shader.
You need to load the source code into the shader objects and compile the shader objects.
4.Create a program object and attach the compiled shader objects to this program object.
After this, you can link the program object and then tell WebGL that you want to use this program object for rendering.
5.Set up the WebGL buffer objects and load the vertex data for your geometry (in this case, the triangle) into the buffer.
6.Tell WebGL which buffer you want to connect to which attribute in the shader, and then, finally, draw your geometry (the triangle).
以上是书中的原话,就不翻译了。
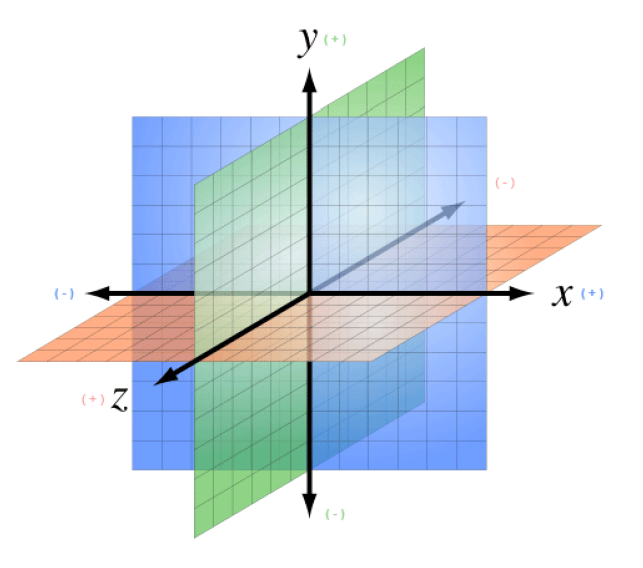
首先我们应该先明白在WebGL中是如何定义三维坐标系的,如下图:

X轴:水平从左向右;Y轴:垂直从下到上;Z轴:垂直于屏幕从里向外
OK,那么我们设想一下,如果设置一个三维物体的Z轴坐标为0,这样三维物体就可以理解成平面物体,然后我们按照之前说的创建一个基本的WebGL应用的步骤分析原书中的代码。
1、我们要创建一个基本的html页面,然后在body中加入canvas标签,然后我们需要写一行JS代码获得对canvas标签的引用,为了得到这个canvas的标签,我们给标签加个id属性,按照第一步描述的我们可以得到以下代码:
<html>
<head>
<script type="text/javascript">
var canvas = document.getElementById("myGLCanvas");
</script>
</head>
<body>
<canvas id="myGLCanvas"></canvas>
</body>
</html>
之后要创建一个WebGLRenderingContext,通过canvas的getContext()方法获得一个绘图区域,getContext()方法需要接收一个参数,目前可选择的值为2d、webgl、experimental-webgl,当参数为2d时返回一个CanvasRenderingContext2D对象,后两者则返回WebGLRenderingContext对象,不过需要浏览器的支持,否则返回null值。因为我们要分别取尝试webgl和experimental-webgl值,使用数组来存放这两个值,然后进行遍历,得到以下代码:
var names = ["webgl", "experimental-webgl"];
var context = null;
for (var i=0; i < names.length; i++) {
try {
context = canvas.getContext(names[i]);
} catch(e) {}
if (context) {
break;
}
}
2、3、4、我们要写vertex shader和fragment shader。这一块暂时比较难理解,我们先pass,后面再慢慢阐述。照抄书上的代码:
var vertexShaderSource =
"attribute vec3 aVertexPosition; \n" +
"void main() { \n" +
" gl_Position = vec4(aVertexPosition, 1.0); \n" +
"} \n"; var fragmentShaderSource =
"precision mediump float; \n"+
"void main() { \n"+
" gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); \n"+
"} \n"; var vertexShader = loadShader(gl.VERTEX_SHADER, vertexShaderSource);
var fragmentShader = loadShader(gl.FRAGMENT_SHADER, fragmentShaderSource); shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram); if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert("Failed to setup shaders");
} gl.useProgram(shaderProgram); shaderProgram.vertexPositionAttribute =
gl.getAttribLocation(shaderProgram, "aVertexPosition");
var shader = gl.createShader(type);
gl.shaderSource(shader, shaderSource);
gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert("Error compiling shader" + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
5、创建一个WebGL缓冲对象,把几何图形的顶点数据放到缓冲对象中。(IE11对WebGLRenderingContext提供的API函数http://msdn.microsoft.com/en-us/library/ie/dn302362(v=vs.85).aspx)。
vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
var triangleVertices = [
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(triangleVertices),
gl.STATIC_DRAW);
vertexBuffer.itemSize = 3;
vertexBuffer.numberOfItems = 3;
下面附上完整代码
<!DOCTYPE HTML>
<html lang="en">
<head>
<title>Listing 2-1, A First WebGL Example</title>
<meta charset="utf-8">
<script type="text/javascript">
var gl;
var canvas;
var shaderProgram;
var vertexBuffer; function createGLContext(canvas) {
var names = ["webgl", "experimental-webgl"];
var context = null;
for (var i=0; i < names.length; i++) {
try {
context = canvas.getContext(names[i]);
} catch(e) {}
if (context) {
break;
}
}
if (context) {
context.viewportWidth = canvas.width;
context.viewportHeight = canvas.height;
} else {
alert("Failed to create WebGL context!");
}
return context;
} function loadShader(type, shaderSource) {
var shader = gl.createShader(type);
gl.shaderSource(shader, shaderSource);
gl.compileShader(shader); if (!gl.getShaderParameter(shader, gl.COMPILE_STATUS)) {
alert("Error compiling shader" + gl.getShaderInfoLog(shader));
gl.deleteShader(shader);
return null;
}
return shader;
} function setupShaders() {
var vertexShaderSource =
"attribute vec3 aVertexPosition; \n" +
"void main() { \n" +
" gl_Position = vec4(aVertexPosition, 1.0); \n" +
"} \n"; var fragmentShaderSource =
"precision mediump float; \n"+
"void main() { \n"+
" gl_FragColor = vec4(1.0, 1.0, 1.0, 1.0); \n"+
"} \n"; var vertexShader = loadShader(gl.VERTEX_SHADER, vertexShaderSource);
var fragmentShader = loadShader(gl.FRAGMENT_SHADER, fragmentShaderSource); shaderProgram = gl.createProgram();
gl.attachShader(shaderProgram, vertexShader);
gl.attachShader(shaderProgram, fragmentShader);
gl.linkProgram(shaderProgram); if (!gl.getProgramParameter(shaderProgram, gl.LINK_STATUS)) {
alert("Failed to setup shaders");
} gl.useProgram(shaderProgram); shaderProgram.vertexPositionAttribute =
gl.getAttribLocation(shaderProgram, "aVertexPosition");
} function setupBuffers() {
vertexBuffer = gl.createBuffer();
gl.bindBuffer(gl.ARRAY_BUFFER, vertexBuffer);
var triangleVertices = [
0.0, 0.5, 0.0,
-0.5, -0.5, 0.0,
0.5, -0.5, 0.0
];
gl.bufferData(gl.ARRAY_BUFFER, new Float32Array(triangleVertices),
gl.STATIC_DRAW);
vertexBuffer.itemSize = 3;
vertexBuffer.numberOfItems = 3;
} function draw() {
gl.viewport(0, 0, gl.viewportWidth, gl.viewportHeight);
gl.clear(gl.COLOR_BUFFER_BIT); gl.vertexAttribPointer(shaderProgram.vertexPositionAttribute,
vertexBuffer.itemSize, gl.FLOAT, false, 0, 0); gl.enableVertexAttribArray(shaderProgram.vertexPositionAttribute); gl.drawArrays(gl.TRIANGLES, 0, vertexBuffer.numberOfItems);
}
function startup() {
canvas = document.getElementById("myGLCanvas");
gl = createGLContext(canvas);
setupShaders();
setupBuffers();
gl.clearColor(0.0, 0.0, 0.0, 1.0);
draw();
}
</script> </head> <body onload="startup();">
<canvas id="myGLCanvas" width="500" height="500"></canvas>
</body> </html>
我们知道几乎所有语言的都是以Hello World入门的,虽然WebGL不然一门语言,但作为一直新事物,以上就相当于WebGL的Hello World。
Professional.WebGL.Programming-Chapter 2(高级WebGL编程——第二章)的更多相关文章
- Java 高级应用编程 第二章 集合
一.Java 中的集合类 1.集合概述 Java中集合类是用来存放对象的 集合相当于一个容器,里面包容着一组对象 —— 容器类 其中的每个对象作为集合的一个元素出现 Java API提供的集合类位于j ...
- 《JavaScript高级程序设计》——第二章在HTML使用JavaScript
这章讲的是JavaScript在HTML中的使用,也就是<script>元素的属性.书中详细讲了async.defer.src和type四个<script>的属性. 下面是对第 ...
- [转]Windows Shell 编程 第二章 【来源:http://blog.csdn.net/wangqiulin123456/article/details/7987893】
第二章Shell的结构 “Shell 编程”的大伞之下有大量的API函数和COM接口.这个种类繁多的‘命令’集允许你用不同的方法对Windows Shell进行编程.函数和接口并不是两种提供相同功能 ...
- Java 高级应用编程 第一章 工具类
一.Java API Java API简介 1.API (Application Programming Interface) 应用程序接口 2.Java中的API,就是JDK提供的各种功能的Java ...
- 【读书笔记】C#高级编程 第二章 核心C#
(一)第一个C#程序 创建一个控制台应用程序,然后输入代码,输入完毕后点击F5 Console.WriteLine();这条语句的意思:把括号内的内容输出到界面上: Console.ReadKey() ...
- Java面向对象编程 第二章 第一个Java应用
2.1创建Java源文件 Java应用由一个或多个扩展名为".java"的文件构成,这些文件被称为Java源文件,从编译的角度,则被称为编译单元. 本章包含两个Java源文件:Do ...
- windows核心编程---第二章 字符和字符串处理
使用vc编程时项目-->属性-->常规栏下我们可以设置项目字符集合,它可以是ANSI(多字节)字符集,也可以是unicode字符集.一般情况下说Unicode都是指UTF-16.也 ...
- C++ 编程第二章小结
switch()用法的注意事项 1:switch语句中的表达式只能是整形数据,字符型数据和枚举型数据,case后面的产量表达式的类型必须与switch括号后面的类型相匹配 2:各个case(包括def ...
- Windows核心编程第二章,字符串的表示以及宽窄字符的转换
目录 Windows核心编程,字符串的表示以及宽窄字符的转换 1.字符集 1.1.双字节字符集DBCS 1.2 Unicode字符集 1.3 UTF-8编码 1.4 UTF - 32编码. 1.5 U ...
随机推荐
- sql数据库获取表名称和表列名
select * from sysobjects where xtype='u' SELECT COLUMN_NAME,DATA_TYPE FROM INFORMATION_SCHEMA.column ...
- C#微信公众号接口开发,灵活利用网页授权、带参数二维码、模板消息,提升用户体验之完成用户绑定个人微信及验证码获取
一.前言 当下微信公众号几乎已经是每个公司必备的,但是大部分微信公众账号用户体验都欠佳,特别是涉及到用户绑定等,需要用户进行复杂的操作才可以和网站绑定,或者很多公司直接不绑定,而是每次都让用户填写账号 ...
- [Matlab] 如何在矩阵中查找特定的字符串
题目 A = {'abcd','efgh','ijkl'; 'bd3','skge','zxe2'}:怎样查找A中字符串的是否含有字符串"bd3",如有返回字符串所在的行号和列号. ...
- CSS入门
CSS,层叠样式表,是对web页面显示效果进行控制的一套标准.当页面的内容受多种样式控制,将会按照一定的顺序处理.CSS的作用:(1)将网页的内容结构和格式控制分开.(2)可以精确控制页面的所有元素. ...
- Ajax实现原理
Ajax的工作 Ajax直觉认识:我们发送一个请求,但是这个请求比较特殊它是异步的,也就是说客户端是不会感觉到的.在发送这个请求的时候我们绑定了一个事件,这个事件会监控我们发送请求的状态,并且每次状态 ...
- moffiestyle
听说 moffie是 带着胭脂粉气息的男人 为什么用这个名字 因为 我觉得 男生 最美 在 浓妆妖艳的时候 据说 南北朝 是 流行 男人化妆的 ...
- php导入excel
使用phpexcelreader这个类文件来导入excel具体步骤: 先下载文件,然后引入phpexcelreader:下载地址:http://www.waaqi.com/wp-content/upl ...
- sh back mongo
!/bin/shBACK_DB=ALLOUT_DIR=/home/jianyeruan/app/mongo #临时备份目录TAR_DIR=/home/jianyeruan/app/mongotar # ...
- convertdate
sample date 2015-09-10 00:00:00 2015-09-09 00:00:00.000 expect iso date, add time zone 2015-09-10T00 ...
- JavaScript Cookies
JavaScript Cookies 当 web 服务器向浏览器发送 web 页面时,在连接关闭后,服务端不会记录用户的信息.Cookies 的作用就是用于存储 web 页面的用户信息. Cookie ...
