Android开发--页面切换
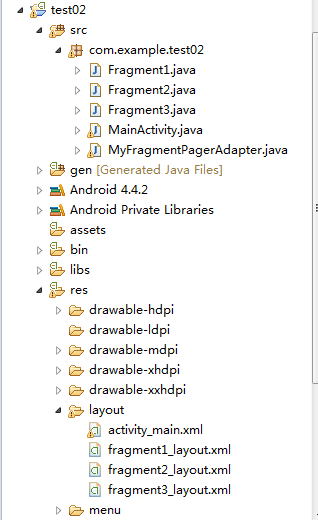
1、创建android项目、项目文档如下

2、activity_main布局,Androidv4包里自带的,既然是自带的那么直接拿来用就可以了,当然前提是你得工程里有v4包
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
xmlns:tools="http://schemas.android.com/tools"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:orientation="vertical"
tools:context="com.example.test02.MainActivity" > <LinearLayout
android:layout_width="match_parent"
android:layout_height="30dp"
android:background="@android:color/holo_orange_dark"
android:orientation="horizontal" > <TextView
android:id="@+id/tv1"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_weight="1"
android:gravity="center"
android:text="链接1"
android:textColor="@android:color/white"
android:textSize="18sp" /> <TextView
android:id="@+id/tv2"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_weight="1"
android:gravity="center"
android:text="链接2"
android:textColor="@android:color/secondary_text_dark"
android:textSize="18sp" /> <TextView
android:id="@+id/tv3"
android:layout_width="wrap_content"
android:layout_height="30dp"
android:layout_weight="1"
android:gravity="center"
android:text="链接3"
android:textColor="@android:color/secondary_text_dark"
android:textSize="18sp" />
</LinearLayout> <android.support.v4.view.ViewPager
android:id="@+id/vp"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:flipInterval="30"
android:persistentDrawingCache="animation" /> </LinearLayout>
fragment1_layout布局,fragment2_layout,fragment3_layout布局一样,只是背景颜色不同
<?xml version="1.0" encoding="utf-8"?>
<RelativeLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="match_parent"
android:layout_height="match_parent"
android:background="@android:color/holo_blue_bright"
> <TextView
android:id="@+id/textView1"
android:layout_width="wrap_content"
android:layout_height="wrap_content"
android:textSize="50sp"
android:text="page1" /> </RelativeLayout>
3、辅助类、MyFragmentPagerAdapter
package com.example.test02; import java.util.List; import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentManager;
import android.support.v4.app.FragmentPagerAdapter; public class MyFragmentPagerAdapter extends FragmentPagerAdapter { private FragmentManager fragmentManager;
private List<Fragment> fragmentList; public MyFragmentPagerAdapter(FragmentManager fragmentManager,List<Fragment> fragmentList) {
super(fragmentManager);
this.fragmentManager = fragmentManager;
this.fragmentList = fragmentList;
} @Override
public Fragment getItem(int arg0) {
// TODO Auto-generated method stub
return fragmentList.get(arg0);
} @Override
public int getCount() {
// TODO Auto-generated method stub
return fragmentList.size();
} }
fragment1_layout类,fragment2_layout类、fragment3_layout类差不多,只是调用布局不同
package com.example.test02; import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.view.LayoutInflater;
import android.view.View;
import android.view.ViewGroup; public class Fragment1 extends Fragment{
@Override
public View onCreateView(LayoutInflater inflater, ViewGroup container,
Bundle savedInstanceState) {
//调用布局
View view = inflater.inflate(R.layout.fragment1_layout, container,false);
return view;
} }
MainActivity类
package com.example.test02; import java.util.ArrayList;
import java.util.List; import android.graphics.BitmapFactory;
import android.graphics.Matrix;
import android.os.Bundle;
import android.support.v4.app.Fragment;
import android.support.v4.app.FragmentActivity;
import android.support.v4.app.FragmentManager;
import android.support.v4.view.ViewPager;
import android.support.v4.view.ViewPager.OnPageChangeListener;
import android.util.DisplayMetrics;
import android.util.Log;
import android.view.Menu;
import android.view.MenuItem;
import android.view.View;
import android.view.View.OnClickListener;
import android.view.animation.Animation;
import android.view.animation.TranslateAnimation;
import android.widget.ImageView;
import android.widget.TextView;
import android.widget.Toast; public class MainActivity extends FragmentActivity { private ViewPager viewPager;
private List<Fragment> fragmentList;
private TextView view1, view2, view3;
private ImageView iv;
private int currIndex;// 当前页卡编号
private int bmpW;// 横线图片宽度
private int offset;// 图片移动的偏移量 @Override
protected void onCreate(Bundle savedInstanceState) {
super.onCreate(savedInstanceState);
setContentView(R.layout.activity_main); /*
* 初始化图片
*/
iv = (ImageView) findViewById(R.id.cursor);
// 获取横线图片宽度
bmpW = BitmapFactory.decodeResource(getResources(), R.drawable.a1)
.getWidth();
// 获取屏幕分辨率
DisplayMetrics dm = new DisplayMetrics();
// 把屏幕尺寸信息赋值给DisplayMetrics dm,注意不是set
getWindowManager().getDefaultDisplay().getMetrics(dm);
// 屏幕宽度
int screenW = dm.widthPixels;
// 计算偏移量
offset = (screenW / 3 - bmpW) / 2;
// imgageview设置平移,使下划线平移到初始位置(平移一个offset)
Matrix matrix = new Matrix();
matrix.postTranslate(offset, 0);
Log.i("平移", "" + offset);
//iv.setImageMatrix(matrix); Animation animation_init = new TranslateAnimation(0,offset, 0, 0);// 平移动画
animation_init.setFillAfter(true);// 动画终止时停留在最后一帧,不然会回到没有执行前的状态
animation_init.setDuration(200);// 动画持续时间0.2秒
iv.startAnimation(animation_init);// 是用ImageView来显示动画的 /*
* 初始化ViewPager
*/
viewPager = (ViewPager) findViewById(R.id.vp);
fragmentList = new ArrayList<Fragment>();
// Fragment btFragment= new ButtonFragment();
Fragment fragment1 = new Fragment1();
Fragment fragment2 = new Fragment2();
Fragment fragment3 = new Fragment3();
fragmentList.add(fragment1);
fragmentList.add(fragment2);
fragmentList.add(fragment3); FragmentManager fragmentManager = getSupportFragmentManager();
MyFragmentPagerAdapter pagerAdapter = new MyFragmentPagerAdapter(
fragmentManager, fragmentList);
viewPager.setAdapter(pagerAdapter);
viewPager.setCurrentItem(0);// 设置当前显示标签页为第一页 viewPager.setOnPageChangeListener(new OnPageChangeListener() { private int one = offset * 2 + bmpW;// 两个相邻页面的偏移量 @Override
public void onPageSelected(int arg0) { Animation animation = new TranslateAnimation(currIndex * one+offset,
arg0 * one+offset, 0, 0);// 平移动画
currIndex = arg0;
animation.setFillAfter(true);// 动画终止时停留在最后一帧,不然会回到没有执行前的状态
animation.setDuration(200);// 动画持续时间0.2秒
iv.startAnimation(animation);// 是用ImageView来显示动画的
int i = currIndex + 1;
//Toast.makeText(MainActivity.this, "您选择了第"+i+"个页卡", 100).show(); } @Override
public void onPageScrolled(int arg0, float arg1, int arg2) {
// TODO Auto-generated method stub } @Override
public void onPageScrollStateChanged(int arg0) {
// TODO Auto-generated method stub }
}); /*
* 初始化链接
*/
view1 = (TextView) findViewById(R.id.tv1);
view2 = (TextView) findViewById(R.id.tv2);
view3 = (TextView) findViewById(R.id.tv3); view1.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
viewPager.setCurrentItem(0);
}
});
view2.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
viewPager.setCurrentItem(1);
}
});
view3.setOnClickListener(new OnClickListener() { @Override
public void onClick(View v) {
viewPager.setCurrentItem(2);
}
}); } }
效果图:

页面之间可以切换
Android开发--页面切换的更多相关文章
- Android - 开发页面需了解的dip,sp,px知识,以及它们的转换
工作中,时常会有任务要求开发新页面,这时一般的流程是产品经理确定要开发的页面和功能,然后设计师提供设计稿,之后由我们开发人员完成开发工作. 通常,设计师提供的设计稿尺寸标注会很详细,例如涉及到字时,字 ...
- Android开发之切换activity动画overridePendingTransition
原文地址:http://blog.sina.com.cn/s/blog_706c449f01011s3v.html overridePendingTransition 在startActivity() ...
- Android开发-页面布局
首页布局 首页是ListView的布局 这个还需要制作ListView组件和适配器来显示数据. 关于页面 关于页面显示的是软件的基本信息和软件制作者的信息 这个就是采用基本的页面布局就行.
- Android开发-页面绘制
今天主要绘制了记账页面 记账页面用到的布局是TableLayout加Viewpager联动的方式,通过设置一个标题头可以实现页面的左右滑动,viewpager中添加两个fragment. 需要制作两个 ...
- Android开发之ViewPager实现多页面切换及动画效果(仿Android的Launcher效果)
Android开发中经常会有引导页或者切换页面等效果,本文采用ViewPager结合动画效果来实现仿Launcher以及页面切换的效果.源码地址在文章最后给出下载. 效果图如下: 1.Vi ...
- .Net程序猿玩转Android开发---(3)登陆页面布局
这一节我们来看看登陆页面如何布局.对于刚接触到Android开发的童鞋来说.Android的布局感觉比較棘手.须要结合各种属性进行设置,接下来我们由点入面来 了解安卓中页面如何布局,登陆页面非常eas ...
- Visual Studio跨平台开发实战(5) - Xamarin Android多页面应用程式开发
原文 Visual Studio跨平台开发实战(5) - Xamarin Android多页面应用程式开发 前言 大部份的Android 都具有实体或虚拟的Back键. 因此在处理多页面应用程式时 ...
- Android中使用ViewPager实现屏幕页面切换和页面切换效果
之前关于如何实现屏幕页面切换,写过一篇博文<Android中使用ViewFlipper实现屏幕切换>,相比ViewFlipper,ViewPager更适用复杂的视图切换,而且Viewpag ...
- Android成长日记-使用PagerAdapter实现页面切换
Tip:此方式可以实现页面切换 1. 创建view1.xml,view2.xml,view3.xml,main.xml 在main.xml中创建 <android.support.v4.view ...
随机推荐
- grunt压缩js文件
grunt是node中很好的管理项目的工具,利用它可以实现对整个项目的管理,避免很多重复性的工作如合并.压缩,检查语法等. 使用grunt首先要安装node环境,nodejs官网http://node ...
- Getting Real 开发宝典
此书是管理者.程序员或设计师必学的宝典.它以更小的规模,更快的速度,更高的质量来完成软件开发,使产品更简单.粗暴(精致). 近百条精炼总结,不要奢望一次全部记住或理解,只要能理解或做到 ...
- xmind8
win10企业版安装 xmind.zip,打开应用程序报下面的错 解决办法是 先备份xmind8下的XMind.ini文件 Open up Xmind.ini and replace "Ap ...
- VPS/服务器优化网络、加速方法总结与参考
在国外的服务器上因为受各种因素影响,即使国外的服务器都是百兆共享或者G口到国内下载速度都不是很让人满意,大部分人购买国外服务器是用作存储下载或者扶墙,速度慢的所以话影响我们的使用体验.所以就搞出了很多 ...
- Window memcache 使用
一.memcache配置 1. 下载memcache 32位系统 1.2.5版本:http://static.runoob.com/download/memcached-1.2.5-win32-bin ...
- javaweb页面上展示动态图片
HTML <img alt="点击设定" name="CONSTRUCTIONPLANHIS_IMAGE_curr_img_0" src="vi ...
- Spring事务管理(转)
Spring是SSH中的管理员,负责管理其它框架,协调各个部分的工作.今天一起学习一下Spring的事务管理.Spring的事务管理分为声明式跟编程式.声明式就是在Spring的配置文件中进行相关配置 ...
- AWS CloudFormation Template
{ "AWSTemplateFormatVersion" : "2010-09-09", "Parameters" : { "Ba ...
- ListView addHeaderView 对 position 的影响
1. 在 public View getView(int position, View convertView, ViewGroup parent) 中position 和 是否有headerView ...
- 真机调试时遇到“Could not launch *** process launch failed: Security”的解决办法
半年没写ios程序了,打算重新将这块技术捡回来.谁知道写的第一个测试程序在真机上就跑出来因为安全问题不能加载的情况. ios的版本是9.2的.看提示信息是app的启动被ios的安全机制阻挡了. 在手机 ...
