salesforce 零基础学习(二十八)使用ajax方式实现联动
之前的一篇介绍过关于salesforce手动配置关联关系实现PickList的联动效果,但是现实的开发中,很多数据不是定死的,应该通过ajax来动态获取,本篇讲述通过JavaScript Remoting 方式实现联动效果。
一、JavaScript Remoting简单介绍

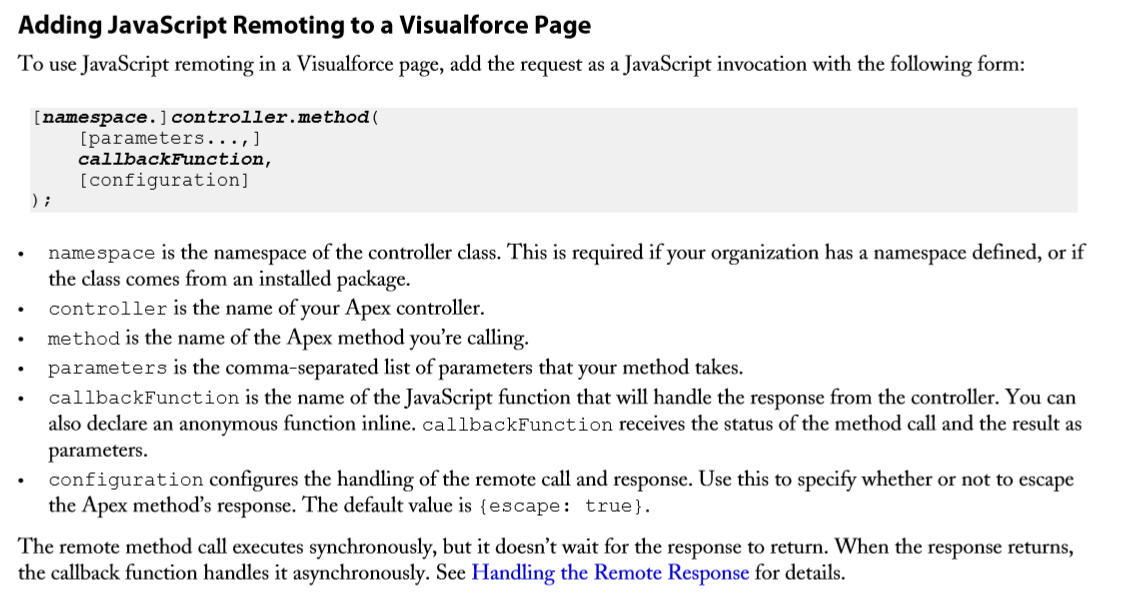
上图为PDF中基本介绍,在VF中调用格式如下:
Visualforce.remoting.Manager.invokeAction (
'{!$RemoteAction.MyController.myFunction}',
param1,param2,
function(result, event){
//TODO 处理返回结果
},
{escape: true}
);
其中需要在MyController的myFunction上通过@RemoteAction注解标识一下,即
public class MyController {
@RemoteAction
public returnType myFunction(param1,param2) {
//returnType为方法需要返回的类型
}
}
二.联动制作
1.省市关联表制作
省和市具有关联关系,不同的省对应着不同的城市。设计省市关联表:Province_City__c,主要字段包括Name(存储省或市名称),ID__c(编号),Parent_ID__c(此记录对应的父)以及Order_Number__c(此条记录的排序号)
并添加几条记录,记录如下所示:

2.ProvinceCityController的制作
此类中应该实现以下功能:
1.加载需要显示的省;
2.选中某个省后通过省得ID获取此省对应所有的市。
类的内容如下所示:
public with sharing class ProvinceCityController {
public List<SelectOption> provinceOptionList{get;set;}
public String provinceId{get;set;}
public static String cityId{get;set;}
public ProvinceCityController() {
List<Province_City__c> provinceList = [select Id,Name,ID__c from Province_City__c where Parent_Id__c = '0' order by Order_Number__c asc];
if(provinceList == null) {
provinceList = new List<Province_City__c>();
}
provinceOptionList = new List<SelectOption>();
for(Province_City__c province : provinceList) {
provinceOptionList.add(new SelectOption(province.ID__c,province.Name));
}
}
@RemoteAction
public static List<Province_City__c> getCityListByProvince(String provinceId) {
List<Province_City__c> cityList;
if(provinceId != null && provinceId.length() > 0) {
cityList = [select Id,Name,ID__c from Province_City__c where Parent_Id__c = :provinceId order by Order_Number__c asc];
}
if(cityList == null) {
cityId = null;
cityList = new List<Province_City__c>();
}
return cityList;
}
}
3.ProvinceCityPage页面制作
页面中包含两个下拉框,选择省以后才可以显示市,选择市以后弹出对话框显示市的ID__c
页面代码如下:
<apex:page controller="ProvinceCityController">
<apex:form id="form">
<apex:selectList value="{!provinceId}" id="province" multiselect="false" size="1" onchange="showCity();">
<apex:selectOption itemLabel="--None--" itemValue="--None--" rendered="{!if(provinceId==null,true,false)}" />
<apex:selectOptions value="{!provinceOptionList}">
</apex:selectOptions>
</apex:selectList> <apex:selectList value="{!cityId}" id="city" multiselect="false" size="1" onchange="showDetail();">
<apex:selectOption itemLabel="--None--" itemValue="--None--" rendered="{!if(cityId==null,true,false)}" />
</apex:selectList>
</apex:form> <script>
function showCity() {
var provinceId = document.getElementById("{!$Component.form.province}").value;
console.log(provinceId);
Visualforce.remoting.Manager.invokeAction (
'{!$RemoteAction.ProvinceCityController.getCityListByProvince}',
provinceId,
function(result, event){
//clear options
document.getElementById("{!$Component.form.city}").length = 0;
if (event.status) {
if(result != null && result.length > 0) {
for(var i=0;i<result.length;i++) {
var tempOption = new Option();
tempOption.value=result[i].ID__c;
tempOption.text = result[i].Name;
document.getElementById("{!$Component.form.city}").add(tempOption);
}
} else {
var tempOption = new Option();
tempOption.value= '--None--';
tempOption.text = '--None--';
document.getElementById("{!$Component.form.city}").add(tempOption);
}
}
},
{escape: true}
);
} function showDetail() {
var cityId = document.getElementById("{!$Component.form.city}").value;
alert(cityId);
}
</script>
</apex:page>
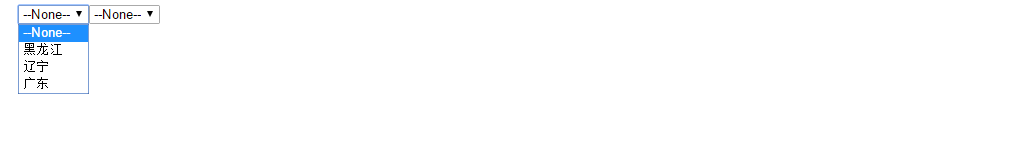
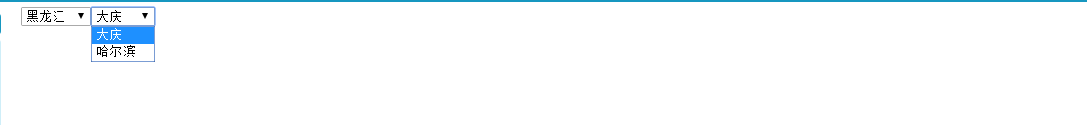
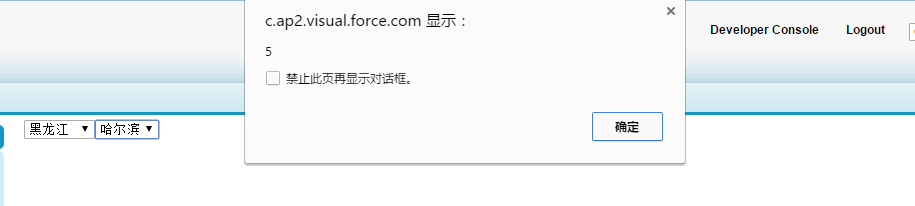
显示效果如下所示:

当选择黑龙江以后,右侧的市便会显示黑龙江省所包含的市。

当选中具体的市的item,会弹出此城市对应的ID__c。

总结:项目中实现关联主要用到的是js Remoting,只要掌握其基本写法,远程调用请求写法将会很简单方便,代码中只是实现基本功能,未作相关的check,有兴趣的朋友可以自己添加以及完善。
salesforce 零基础学习(二十八)使用ajax方式实现联动的更多相关文章
- salesforce 零基础学习(十八)WorkFlow介绍及用法
说起workflow大家肯定都不陌生,这里简单介绍一下salesforce中什么情况下使用workflow. 当你分配许多任务,定期发送电子邮件,记录修改时,可以通过自动配置workflow来完成以上 ...
- salesforce零基础学习(九十八)Salesforce Connect & External Object
本篇参考: https://trailhead.salesforce.com/en/content/learn/modules/lightning_connect https://help.sales ...
- salesforce 零基础学习(十九)Permission sets 讲解及设置
Permission sets以及Profile是常见的设置访问权限的方式. Profile规则为'who see what'.通过Profile可以将一类的用户设置相同的访问权限.对于有着相同Pro ...
- salesforce 零基础学习(十六)Validation Rules & Date/time
上一篇介绍的内容为Formula,其中的Date/time部分未指出,此篇主要介绍Date/time部分以及Validation rules. 本篇参考PDF: Date/time:https://r ...
- salesforce零基础学习(九十八)Type浅谈
在Salesforce的世界,凡事皆Metadata. 先通过一句经常使用的代码带入一下: Account accountItem = (Account)JSON.deserialize(accoun ...
- salesforce零基础学习(八十二)审批邮件获取最终审批人和审批意见
项目中,审批操作无处不在.配置审批流时,我们有时候会用到queue,related user设置当前步骤的审批人,审批人可以一个或者多个.当审批人有多个时,邮件中获取当前记录的审批人和审批意见就不能随 ...
- salesforce零基础学习(八十)使用autoComplete 输入内容自动联想结果以及去重实现
项目中,我们有时候会需要实现自动联想功能,比如我们想输入用户或者联系人名称,去联想出系统中有的相关的用户和联系人,当点击以后获取相关的邮箱或者其他信息等等.这种情况下可以使用jquery ui中的au ...
- salesforce零基础学习(八十九)使用 input type=file 以及RemoteAction方式上传附件
在classic环境中,salesforce提供了<apex:inputFile>标签用来实现附件的上传以及内容获取.salesforce 零基础学习(二十四)解析csv格式内容中有类似的 ...
- salesforce 零基础学习(五十二)Trigger使用篇(二)
第十七篇的Trigger用法为通过Handler方式实现Trigger的封装,此种好处是一个Handler对应一个sObject,使本该在Trigger中写的代码分到Handler中,代码更加清晰. ...
- salesforce 零基础学习(六十八)http callout test class写法
此篇可以参考: https://developer.salesforce.com/docs/atlas.en-us.apexcode.meta/apexcode/apex_classes_restfu ...
随机推荐
- 【洛谷P3143】Diamond Collector
算是一道dp 首先,排序好每一个架子上都是一段区间,然后只需要统计每个点向左向右最长延伸的区间. 所以我们预处理出每个点以左.以右最大能延伸的长度(最多能选几个差值不超过k的) 然后枚举每个点作为断点 ...
- ubuntu 14 中tomcat的开机启动设置
开机自启动,将要执行的语句写入/etc/rc.local. #!/bin/sh -e # # rc.local # # This script is executed at the end of ea ...
- step by step 之餐饮管理系统六(数据库访问模块)
距上次写的博客已经好几个月,一方面公司里面有很多的东西要学,平时的时候又要写代码,所以没有及时更新,不过现在还好,已经成型了,现在把之前的东西贴出来,先看一下现在做的几个界面吧.第一个界面是用颜色用区 ...
- JAVA单例的三种实现方式
1. public class MySingleton { private MySingleton() {} private MySingleton instance = new MySingleto ...
- 如何使用BHO定制你的Internet Explorer浏览器
原文出处:Browser Helper Objects: The Browser the Way You Want It一.简介 有时,你可能需要一个定制版本的浏览器.在这种情况下,你可以自由地把一些 ...
- firefox安装firebug\XPath Checker
XPath Checker安装,打开下面地址安装: https://addons.mozilla.org/en-US/firefox/addon/xpath-checker/ 安装XPath Chec ...
- 平滑处理Smooth之图像预处理算法-OpenCV应用学习笔记三
大清早的我们就来做一个简单有趣的图像处理算法实现,作为对图像处理算法学习的开端吧.之所以有趣就在于笔者把算法处理的各个方式的处理效果拿出来做了对比,给你看到原图和各种处理后的图像你是否能够知道那幅图对 ...
- JSON 序列化和反序列化——JavaScriptSerializer实现
一. JavaScriptSerializer 类由异步通信层内部使用,用于序列化和反序列化在浏览器和 Web 服务器之间传递的数据.您无法访问序列化程序的此实例.但是,此类公开了公共 API.因此, ...
- 小谈 - web模仿手机打电话与正则表达式
昨天遇到了一个很棘手的问题,就是手机端调用web端的页面,如果用编辑器插入的内容页面中有电话的的数据就要变一下格式,让手机端可以实现拨号的功能. 研究了半天就是没一点头绪,但是偶尔看到数据中每一个电话 ...
- 利用IIS应用请求转发ARR实现IIS和tomcat整合共用80端口
现在网上流传的实现iis和tomcat共享80端口的方法是基于isapi_redirect插件实现的, 我的实现方法不同, 原理相似,具有更好的优点. 先说下基于isapi_redirect缺点,ja ...
