js读写Cookie问题(Cookie存储时长、Cookie存储域)汇总


function setCookie(name,value,domain,path,day){
var cookie =name+'='+encodeURIComponent(value); //设置Cookie的名称和Cookie的值,Cookie名称为必填项。
cookie+=';max-age='+(day*60*60*24); //设置Cookie的过期事件,默认为Session
}



function getCookie(name){
document.cookie='cookie_name=cookie_value5;path=/;'+'max-age=Session;'
document.cookie='cookie_name=cookie_value4;path=/;domain='+'www.site.net;max-age=Session;'
document.cookie='cookie_name=cookie_value3;path=/;domain='+'.site.net;max-age=Session;'
document.cookie='cookie_name=cookie_value2;path=/xxxx;domain='+'.site.net;max-age=222222;'
执行读Cookie的方法时,getCookie('cookie_name'),是把document.cookie中出现的第一个,Cookie名称为cookie_name的值读取出来(如果全部执行上述代码,getCookie('cookie_name')的返回值为cookie_value5)。
在执行document.cookie(写Cookie)时,是一个累加的过程。
document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie;
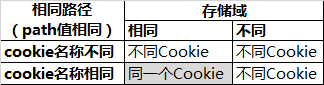
注:如果在写一个,同路径(path相同),且同域(domain值相同),Cookie名称相同(如Cookie名称为 C1),(除了Cookie值和存储时长外)全部相同的,浏览器处理逻辑为。
1)删除原来的Cookie(名称为相同Cookie名称的C1的Cookie);
2)执行document.cookie = 原来的Cookie(document.cookie)+ 现在需要写入的Cookie(名称为C1的Cookie);
JS删除Cookie的原理
正是因为Cookie处理逻辑(在执行document.cookie(写Cookie),是一个累加的过程,见上面描述),所以js才可以实现对未过期的Cookie进行删除操作。
删除Cookie有两种办法:
1,把它的值设置为空;
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),同时长/不同时长(max-age/expires值相同/不同),但值为空(value为空)的Cookie;
2,把这个Cookie的过期时间设置为已经过去的一个时间点,例如,昨天,去年。
写一个同名(name值相同),同域(domain值相同),同路径(path值相同),值为空/不为空(value为空/不为空)的Cookie,但时长为过去时间/值为下一毫秒就过期(max-age/expires的值为上一分钟,去年,昨天等值,或者为max-age=1毫秒等);
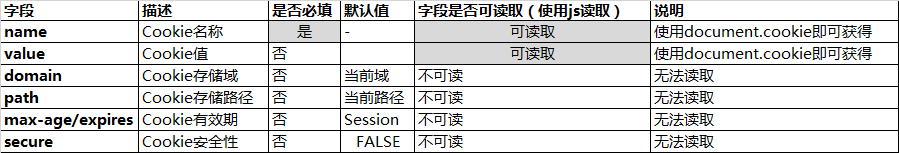
1、js无法读取Cookie的domain属性;
2、Cookie的Secure属性,如果设置了,则只有在HTTPS的协议下,才能传递值,HTTP协议下读不到该值。
3、在写Cookie时,如果设置了path路径不是/,而是固定的一个路径,那么只有在该路径下的页面中执行读取Cookie,才可以读取数据。
4、想要读取父域中Cookie的值,需要将这个Cookie的域写为(.site.com),如果写为(site.com)则只有http://site.com中才可以读取到值。http://www.site.com可以读取(.site.com)以及(www.site.com)、(.www.site.com)域中cookie的值。

注:Cookie存储在.site.com site.com中是两种概念,所有存储域是以 . (英文点) 开始的,标示是开放域,存储在这样域下的Cookie,是可以在当前域下的所有子域,孙域,都可以读取,非开放域(不是以英文点开始的存储域),只能在当前域中读取到。同级域无法共通(也就是在s1.site.com网页,无法读取到.www.site.com存储的Cookie)
js读写Cookie问题(Cookie存储时长、Cookie存储域)汇总的更多相关文章
- JS的video获取时长,出现问题汇总
<video id="my_video_1" controls="controls" style=" width: 700px; height: ...
- js 获取上传视频的时长、大小、后缀名
参考资料:获取时长 var fileName = $("#sectionfileUpload").val(); //C:\fakepath\3.jpeg var exts = fi ...
- js估算一篇文章的阅读时长
每天早上上班在地铁里我都有看技术类文章以及实时新闻的习惯,偶尔会看到有些文章的开始部分会提醒我们这篇文章大概的阅读时长,我就在想这是怎么实现的,具体到前端开发中,又是如何实现的.今天在浏览Segmen ...
- JS读写cookie以及中文乱码解决
本文地址:http://www.cnblogs.com/PiaoMiaoGongZi/p/4092489.html 转载请注明. Js获取所有的cookie信息: var cookiename = d ...
- JS读写Cookie(设置、读取、删除)
JS读写Cookie(设置.读取.删除) Cookie是客户端存放数据的一种方式,可用来做状态保持. 1.设置Cookie: a.无过期时间:(若不设置过期时间,默认为会话级Cookie,浏览器关闭就 ...
- JS读写浏览器cookie及读取页面参数
JS读写浏览器cookie及读取页面参数 var zbrowser = { //设置浏览器cookie,exdays是cookie有效时间 setCookie: function (c_name, v ...
- 两种方法使用js读写cookie实现一个底部广告浮层效果
下面一个案例实现了js实现一个页面浮层并且使用两种方法使用js读写cookie:来实现用户关闭广告的显示状态: 读者可以将下面代码复制到一个html文件试试效果:html的pre标签未两种js实现的方 ...
- 通过js来设置cookie和读取cookie,实现登陆时记住密码的功能
function setCookie(){ //设置cookie var loginCode = $("#login_code").val(); //获取用户名信息 var pwd ...
- 深入了解浏览器存储:对比Cookie、LocalStorage、sessionStorage与IndexedDB
摘要: 对比Cookie.LocalStorage.sessionStorage与IndexedDB 作者:浪里行舟 Fundebug经授权转载,版权归原作者所有. 前言 随着移动网络的发展与演化,我 ...
随机推荐
- 使用WebClient 或者 HttpWebRequest均报:"The Remote name can't be solved"
错误原因: 未配置代理服务器设置的问题, 需要在配置节做如下操作. ============================================ 文章编号: 318140 - 查看本文应用 ...
- Java继承,多态,组合应用
继承: 面向对象的三大特征之一: 是类和类之间的一种拓展关系,是一种从一般到特殊的关系; 格式: sub extends Super, 我们把sub称为子类或者拓展类, 把supe ...
- 转载:Solr的自动完成实现方式(第二部分:Suggester方式)
转自:http://www.cnblogs.com/ibook360/archive/2011/11/30/2269077.html 在Solr的自动完成/自动补充实现介绍(第一部分) 中我介绍了怎么 ...
- frame busting
[frame busting] 参考:http://book.51cto.com/art/201204/330076.htm
- [Docker] docker 基础学习笔记3(共6篇)
首先我们安装好了ssh server之后, 我们需要将这个容器commit,然后启动这个被commit的image. 启动方式: docker run -d -p 2222:22 /usr/sbin/ ...
- 【Android端 APP 启动时长获取】启动时长获取方案及具体实施
一.什么是启动时长? 1.启动时长一般包括三种场景,分别是:新装包的首次启动时长,冷启动时长.热启动时长 冷启动 和 热启动 : (1)冷启动:当启动应用时,后台没有该程序的进程,此时启动的话系统会分 ...
- Mediator(中介者)-对象行为型模式
1.意图 用一个中介对象来封装一系列的对象交互.中介者使各个对象不需要显示地相互引用,从而使其耦合松散,而且可以独立地改变它们之间的交互. 2.动机 通过将集体行为封装在一个单独的中介者对象中,中介者 ...
- hdu 1026(Ignatius and the Princess I)BFS
Ignatius and the Princess I Time Limit: 2000/1000 MS (Java/Others) Memory Limit: 65536/32768 K (J ...
- System.load(PWConnector.dll)加载异常 Can't find dependent libraries
System.load(PWConnector.dll)加载异常 Can't find dependent libraries 错误信息:D:\PWAdapter\PWConnector.dll: C ...
- hashMap的数据结构
HashMap底层实现还是数组,只是数组的每一项都是一条链.
