GPU硬件加速相关
从android3.0开始,2D渲染开始支持硬件加速,即在view的Canvas上的绘图操作可以用GPU来加速。
硬件加速会使app消耗更多的内存。
如果配置文件中,Target API level >=14 硬件加速是默认开启的。
如果应用只是使用了标准的 view 和 drawable ,那么对app开启全局的硬件加速不会有什么问题。 但由于硬件加速并非支持所有的2d绘图操作,所以对使用了自定义的view和drawable,可能会产生不利的影响。比如view不见了,异常,或者渲染不正确等。要在实际的设备上测试。
可在这几个级别控制是否支持硬件加速:
Application
Activity
Window
View
1. 在Applciation级别控制硬件加速:
<application android:hardwareAccelerated="true" ...>
2. Activity级别 对单个的Activity控制是否启用硬件加速:
下面的例子在整个应用中启用了硬加速但对某个activity禁止了硬加速:
<application android:hardwareAccelerated="true">
<activity ... />
<activity android:hardwareAccelerated="false" />
</application>
3. Window级别(Added in API level 11) (现在对window级别只能开启不能禁用硬件加速)
getWindow().setFlags(
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED,
WindowManager.LayoutParams.FLAG_HARDWARE_ACCELERATED);
4. View级别 可以在View级别禁用硬件加速。(注:当前不能在View级别启用硬加速.)
myView.setLayerType(View.LAYER_TYPE_SOFTWARE, null); (Added in API level 11)
或者使用android:layerType="software"来关闭硬件加速:
<LinearLayout xmlns:android="http://schemas.android.com/apk/res/android"
android:layout_width="fill_parent"
android:layout_height="fill_parent"
android:orientation="vertical"
android:paddingLeft="2dp"
android:layerType="software"
android:paddingRight="2dp" >
1)LAYER_TYPE_NONE: The view is rendered normally and is not backed by an off-screen buffer. This is the default behavior.
2)LAYER_TYPE_HARDWARE: The view is rendered in hardware into a hardware texture if the application is hardware accelerated. If the application is not hardware accelerated, this layer type behaves the same as LAYER_TYPE_SOFTWARE.
3)LAYER_TYPE_SOFTWARE: The view is rendered in software into a bitmap. The type of layer you use depends on your goal: Performance: Use a hardware layer type to render a view into a hardware texture. Once a view is rendered into a layer, its drawing code does not have to be executed until the view calls invalidate(). Some animations, such as alpha animations, can then be applied directly onto the layer, which is very efficient for the GPU to do.
Visual effects: Use a hardware or software layer type and a Paint to apply special visual treatments to a view. For instance, you can draw a view in black and white using a ColorMatrixColorFilter.
Compatibility: Use a software layer type to force a view to be rendered in software. If a view that is hardware accelerated (for instance, if your whole application is hardware acclerated), is having rendering problems, this is an easy way to work around limitations of the hardware rendering pipeline.
如何判断一个View是否启用了硬件加速
View.isHardwareAccelerated() returns true if the View is attached to a hardware accelerated window. Canvas.isHardwareAccelerated() returns true if the Canvas is hardware accelerated
如果必须在你的绘制代码中做这个判断,应使用Canvas.isHardwareAccelerated() 而不是View.isHardwareAccelerated(). 因为当一个view附加到一个硬加速的window上,它仍可以使用非硬件速的Canvas进行绘制操作.比如当为了高速缓存而把一个view画到一个bitmap中.
硬件加速可以提高View的动画效率,避免在动画的过程中,不停的重绘自己。 View只有在手动调用invalidate(),或者调用了改变属性的方法,而这个方法又导致了invalidate()的调用时,才会重绘。
http://developer.android.com/guide/topics/graphics/hardware-accel.html#
http://blog.csdn.net/lovehankuo/article/details/9714927
http://blog.csdn.net/internetman/article/details/7098363
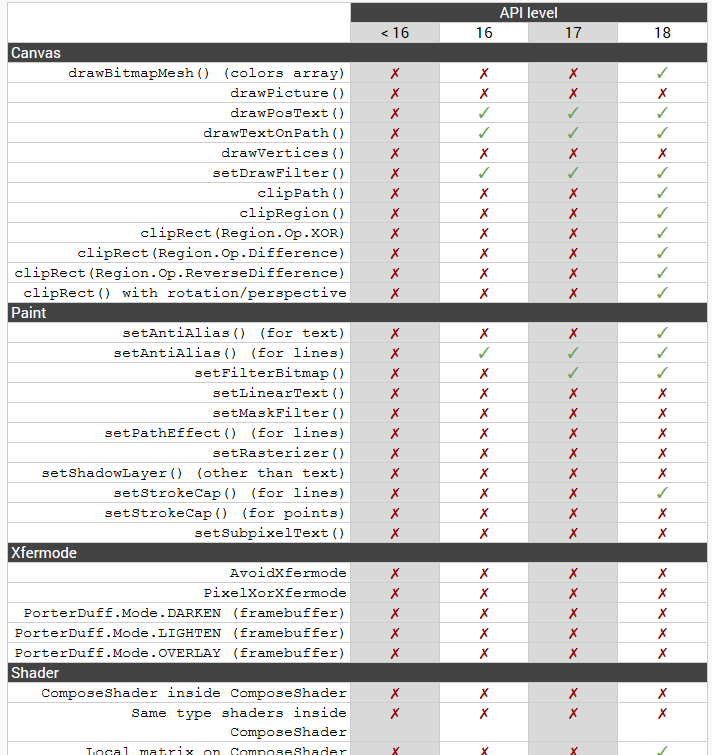
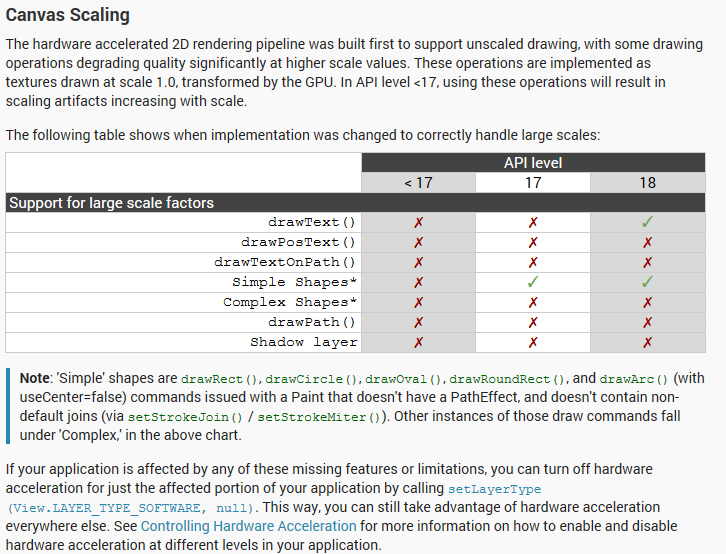
并非所有的2D绘图操作都支持硬件加速:


1.名词解释
GPU:Graphic Processing Unit (图形处理器)
OpenGL:Open Graphic Library 定义了一个跨编程语言、跨平台的编程接口的规格,不同厂商会有不同的实现方法,它主要用于三维图象(二维的亦可)绘制。
SurfaceFlinger:Android中负责Surface之间叠加、混合操作的动态库
Skia:Android中的2D图形库
libagl:Android中通过软件方法实现的一套OpenGL动态库
libhgl:为区别libagl,自定义的一种叫法。特指GPU厂商提供的硬件实现的OpenGL
composition:特指SurfaceFlinger对各个Surface之间的叠加、混合操作
render:特指使用OpenGL动态库进行3D渲染
copybit:Android使用2D引擎来加速图形操作(主要是Surface之间的composition操作)的一种技术,对应着一个或几个动态库。
pmem:Android特有驱动,从linux内核中reserve物理连续内存,可以为2d、3d引擎、vpu等设备分配物理连续内存。
GPU硬件加速相关的更多相关文章
- 使用CSS3开启GPU硬件加速提升网站动画渲染性能
遇到的问题: 网站本身设计初衷就没有打算支持IE8及以下版本浏览器,并不是因为代码兼容性问题,而是真的不想迁就那些懒得更新自己操作系统和浏览器的用户,毕竟是我自己的网站,所以我说了算!哈哈~ 没有了低 ...
- [IE9] GPU硬件加速
IE9 的一个重大改进就是使用了GPU硬件加速来渲染网页. 那么GPU硬件加速到底能够带来多大的性能提升? 你可以在IE的测试案例网站(http://ie.microsoft.com/testdr ...
- GPU硬件加速原理 /转
现代浏览器大都可以利用GPU来加速页面渲染.每个人都痴迷于60桢每秒的顺滑动画.在GPU的众多特性之中,它可以存储一定数量的纹理(一个矩形的像素点集合)并且高效地操作这些纹理(比如进行特定的移动.缩放 ...
- GPU硬件加速
现代浏览器大都可以利用GPU来加速页面渲染.每个人都痴迷于60桢每秒的顺滑动画.在GPU的众多特性之中,它可以存储一定数量的纹理(一个矩形的像素点集合)并且高效地操作这些纹理(比如进行特定的移动.缩放 ...
- Android 显示系统:飞思卡尔平台图形界面与GPU硬件加速
图形是Android平台中的一个大主题,包含java/jni图形框架和2d/3d图形引擎(skia.OpenGL-ES.renderscript). 本文档描述了飞思卡尔设备上的一般Android图形 ...
- CSS3 GPU硬件加速
1.代码(未添加GPU加速代码) <!DOCTYPE html> <html lang="zh-CN"> <head> <meta cha ...
- javascript 手势(swipeLeft,swipeRight)滑动中使用css3动画卡顿,开启硬件加速
今天,在做一个移动端项目,遇到了css3动画卡顿的现象. 例图: 在手势滑动中(swipeLeft,swipeRight)遇到了动画卡顿的现象,最后使用了css3动画-webkit-transform ...
- 【ARM-Linux开发】【CUDA开发】【视频开发】关于Linux下利用GPU对视频进行硬件加速转码的方案
最近一直在研究Linux下利用GPU进行硬件加速转码的方案,折腾了很久,至今没有找到比较理想的硬加速转码方案.似乎网上讨论这一方案的文章也特别少,这个过程中也进行了各种尝试,遇到很多具体问题,以下便对 ...
- ffmpeg实现dxva2硬件加速
这几天在做dxva2硬件加速,找不到什么资料,翻译了一下微软的两篇相关文档.这是第二篇,记录用ffmpeg实现dxva2. 第一篇翻译的Direct3D device manager,链接:http: ...
随机推荐
- 当想mysql某插入有某字段设置了unique且和之前相同时,会报错,并停止运行
- GUI
容器:1.JWindow 2.JFrame 3.JDialogo 4.JApplet 边界布局管理: 布局方式:把整个容器划分为五个部分:东西南北中,南北要贯通,中间最大(不仅是范围,权利也最大), ...
- a* products
Experience of black-box testing on set-top-boxes/IP-connected devices, games consoles and tablets ht ...
- 纠结attr(),prop()
刚刚看博客无意中看到attr()和prop()的区别,回头就去翻了一下手册,感觉手册上写的过于简单,不能很清晰的分辨出两者的区别,两者的参数用法都是高度相似. attr():设置或返回被选元素的属性值 ...
- ubuntu 安装Django MySQL
1.安装步骤 我到公司的第一件事就是安装ubuntu系统,虽然我以前没有接触过ubuntu系统不过在网上找了一下资料感觉和安装其它系统也差不多(注:我是安装带图形界面的那个版本),还是比较轻松的搞定了 ...
- 数据库和3G的结合使用
// // 设备数据管理类 #import <Foundation/Foundation.h> #import "DeviceInfo.h" @interface D ...
- cs231n笔记:线性分类器
cs231n线性分类器学习笔记,非完全翻译,根据自己的学习情况总结出的内容: 线性分类 本节介绍线性分类器,该方法可以自然延伸到神经网络和卷积神经网络中,这类方法主要有两部分组成,一个是评分函数(sc ...
- GIT 使用文档
GIT 使用文档 git clone http://wanghaiyang:Z123456w@192.168.1.118/wanghaiyang/hdtas.git git add . //添加当前文 ...
- Android之QQ新用户注册界面1
还没到睡觉时间所以再加了一个界面... 问题: 1.下拉列表(因为还没看到这里...) 2.标题栏显示问题 3.按钮的 Enable 设置 .......... 以下是代码: 布局 fragment_ ...
- WebForm aspx页面传值---7种方式
1.get方式 发送页 <form id="form1" runat="server"> <div> <a h ...
