react使用Echarts绘制高亮可点击选中的省市地图
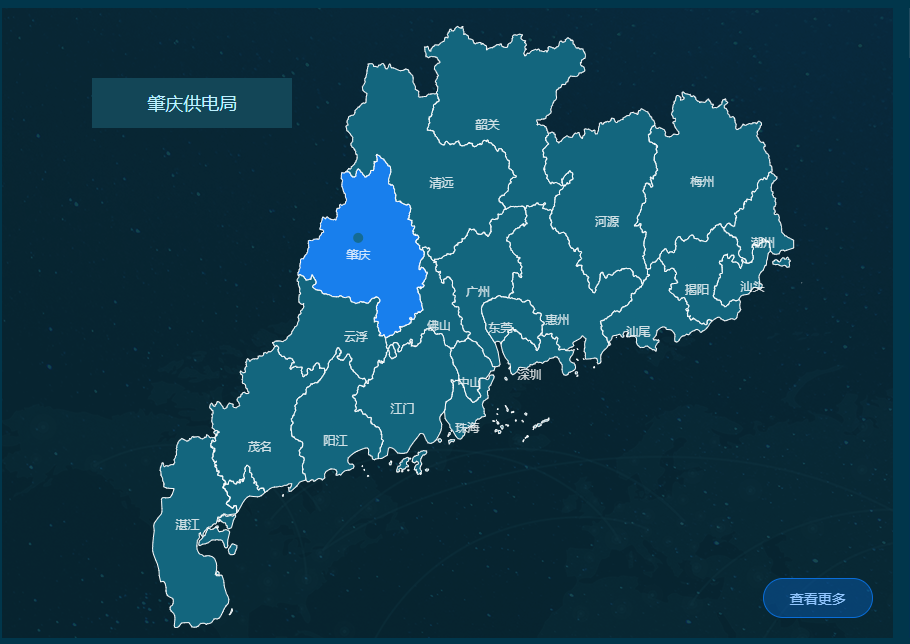
最近做项目遇到一个需求,需要显示广东省各个地级市的地图,并且鼠标移入高亮显示,鼠标点击可以选中某个地级市。在网上查阅了大量资料之后,最后选择了使用echarts实现该需求。在此记录一下,希望可以帮到有需求的小伙伴。本人初次使用,有不足之处希望大家可以指出,先看看效果图:

该需求主要有以下几个关键点:
首先我们需要初始化一个地图坐标系,可以在网上下载一个地图的json文件。
- import GDJson from '../../../../statics/cdn/guangdong.json';
- echarts.registerMap('GD', GDJson);
然后就是通过配置option绘制出具体的地图,此处我是通过绘制一个散点图,实现的各个地级市名字的显示,需要知道各个市的经纬度,这个可以在网上查到。然后通过dataRange设置了不同的value值所显示的颜色。具体配置如下所示:
- var provienceData = [
- { name: '广州', type: 'areaCenterCity', value: 0, departId: '001021' },
- { name: '深圳', type: 'areaCenterCity', value: 0, departId: '001020' },
- { name: '佛山', type: 'areaCenterCity', value: 0, departId: '001004' },
- { name: '东莞', type: 'areaCenterCity', value: 0, departId: '001008' },
- { name: '中山', type: 'areaCenterCity', value: 0, departId: '001019' },
- { name: '珠海', type: 'areaCenterCity', value: 0, departId: '001011' },
- { name: '江门', type: 'areaCenterCity', value: 0, departId: '001015' },
- { name: '肇庆', type: 'areaCenterCity', value: 0, departId: '001005' },
- { name: '惠州', type: 'areaCenterCity', value: 0, departId: '001010' },
- { name: '汕头', type: 'areaCenterCity', value: 0, departId: '001007' },
- { name: '潮州', type: 'areaCenterCity', value: 0, departId: '001009' },
- { name: '揭阳', type: 'areaCenterCity', value: 0, departId: '001006' },
- { name: '汕尾', type: 'areaCenterCity', value: 0, departId: '001001' },
- { name: '湛江', type: 'areaCenterCity', value: 0, departId: '001018' },
- { name: '茂名', type: 'areaCenterCity', value: 0, departId: '001003' },
- { name: '阳江', type: 'areaCenterCity', value: 0, departId: '001016' },
- { name: '韶关', type: 'areaCenterCity', value: 0, departId: '001013' },
- { name: '清远', type: 'areaCenterCity', value: 0, departId: '001017' },
- { name: '云浮', type: 'areaCenterCity', value: 0, departId: '001002' },
- { name: '梅州', type: 'areaCenterCity', value: 0, departId: '001014' },
- { name: '河源', type: 'areaCenterCity', value: 0, departId: '001012' },
- ];
- let option = {
- dataRange: {
- show: false,
- x: 'left',
- y: 'bottom',
- splitList: [
- { start: 0, end: 0, color: '#13667e' },//当值为5时,区域背景
- { start: 5, end: 5, color: '#187fed' },//当值为5时,区域背景
- ],
- },
- geo: {
- map: 'GD',
- roam: false,
- zoom: 0.94,
- tooltip: {
- show: false, //不显示提示标签
- },
- center: [113.122717, 22.900762],
- label: {
- normal: {
- show: false,//显示省份标签
- textStyle: { color: "#333333" }//省份标签字体颜色
- },
- emphasis: {//对应的鼠标悬浮效果
- show: false,
- textStyle: { color: "#333333" }
- }
- },
- itemStyle: {
- normal: {
- borderWidth: 1,//区域边框宽度
- borderColor: '#ffffff',//区域边框颜色
- areaColor: "#fff",//区域颜色
- label: { show: false }
- },
- emphasis: {
- areaColor: "#187fed",
- }
- },
- },
- series: [
- {
- type: 'scatter', //'line'(折线图) | 'bar'(柱状图) | 'scatter'(散点图) | 'k'(K线图)
- //'pie'(饼图) | 'radar'(雷达图) | 'chord'(和弦图) | 'force'(力导向布局图) | 'map'(地图)
- coordinateSystem: 'geo',
- data: this.convertData(provienceData),
- symbolSize: 10,
- symbolRotate: 40,
- geoIndex: 0,
- label: {
- normal: {
- formatter: '{b}',
- position: 'bottom',
- show: true,
- color: '#fff',
- },
- emphasis: {
- show: false
- }
- },
- tooltip: {
- show: false, //不显示提示标签
- formatter: '{c}', //提示标签格式
- backgroundColor: "#fff",//提示标签背景颜色
- borderColor: '#ccc',
- borderWidth: 5,
- textStyle: { color: "#ccc" } //提示标签字体颜色
- },
- itemStyle: {
- normal: {
- color: '#fff'
- }
- }
- },
- {
- type: 'map',
- mapType: 'GD',
- geoIndex: 0,
- roam: false,
- zoom: 0.94,
- center: [113.122717, 22.900762],
- tooltip: {
- show: false, //不显示提示标签
- },
- label: {
- normal: {
- show: false //显示省份标签
- },
- emphasis: {
- show: false,
- }
- },
- itemStyle: {
- //正常样式
- normal: {
- borderWidth: 1, //区域边框宽度
- borderColor: '#ffffff', //区域边框颜色
- areaColor: "#187fed",
- },
- //鼠标事件区块样式
- emphasis: {
- areaColor: "#187fed",
- }
- },
- data: provienceData
- }
- ],
- }
- myChart.setOption(option);
- convertData(data) {
- const geoCoordMap = {
- '广州': [113.480637, 23.325178],
- '深圳': [114.085947, 22.597],
- '佛山': [113.022717, 23.028762],
- '东莞': [113.746262, 23.006237],
- '中山': [113.382391, 22.521113],
- '珠海': [113.353986, 22.124979],
- '江门': [112.594942, 22.290431],
- '肇庆': [112.072529, 23.651546],
- '惠州': [114.412599, 23.079404],
- '汕头': [116.708463, 23.37102],
- '潮州': [116.832301, 23.761701],
- '揭阳': [116.055733, 23.343778],
- '汕尾': [115.364238, 22.974485],
- '湛江': [110.064977, 21.274898],
- '茂名': [110.919229, 21.959751],
- '阳江': [111.805107, 22.009222],
- '韶关': [113.591544, 24.801322],
- '清远': [113.051227, 24.285022],
- '云浮': [112.044439, 22.929801],
- '梅州': [116.117582, 24.299112],
- '河源': [114.997802, 23.946266],
- }
- var res = [];
- for (var i = 0; i < data.length; i++) {
- var geoCoord = geoCoordMap[data[i].name];
- if (geoCoord) {
- res.push({
- name: data[i].name,
- value: geoCoord.concat(data[i].value),
- area: data[i].area,
- type: data[i].type,
- });
- }
- }
- return res;
- }
最后则是为地图添加点击事件,点击某个区域的时候,更改某个区域的value值,进而改变其颜色
- myChart.on('click', function (params) {
- for (let i = 0; i < provienceData.length; i++) {
- provienceData[i].value = 0
- if (params.name === provienceData[i].name && _this.state.departName !== params.data.name) {
- provienceData[i].value = 5
- }
- }
- myChart.setOption(option);
- });
最后来一波总体代码
- import React from 'react'
- import echarts from 'echarts';
- import GDJson from '../../../../statics/cdn/guangdong.json';
- componentDidMount() {
- this.initalECharts()
- }
- // 初始化地图
- initalECharts() {
- if(!document.getElementById('map')){
- return
- }
- let _this = this
- var provienceData = [
- { name: '广州', type: 'areaCenterCity', value: 0, departId: '001021' },
- { name: '深圳', type: 'areaCenterCity', value: 0, departId: '001020' },
- { name: '佛山', type: 'areaCenterCity', value: 0, departId: '001004' },
- { name: '东莞', type: 'areaCenterCity', value: 0, departId: '001008' },
- { name: '中山', type: 'areaCenterCity', value: 0, departId: '001019' },
- { name: '珠海', type: 'areaCenterCity', value: 0, departId: '001011' },
- { name: '江门', type: 'areaCenterCity', value: 0, departId: '001015' },
- { name: '肇庆', type: 'areaCenterCity', value: 0, departId: '001005' },
- { name: '惠州', type: 'areaCenterCity', value: 0, departId: '001010' },
- { name: '汕头', type: 'areaCenterCity', value: 0, departId: '001007' },
- { name: '潮州', type: 'areaCenterCity', value: 0, departId: '001009' },
- { name: '揭阳', type: 'areaCenterCity', value: 0, departId: '001006' },
- { name: '汕尾', type: 'areaCenterCity', value: 0, departId: '001001' },
- { name: '湛江', type: 'areaCenterCity', value: 0, departId: '001018' },
- { name: '茂名', type: 'areaCenterCity', value: 0, departId: '001003' },
- { name: '阳江', type: 'areaCenterCity', value: 0, departId: '001016' },
- { name: '韶关', type: 'areaCenterCity', value: 0, departId: '001013' },
- { name: '清远', type: 'areaCenterCity', value: 0, departId: '001017' },
- { name: '云浮', type: 'areaCenterCity', value: 0, departId: '001002' },
- { name: '梅州', type: 'areaCenterCity', value: 0, departId: '001014' },
- { name: '河源', type: 'areaCenterCity', value: 0, departId: '001012' },
- ];
- echarts.registerMap('GD', GDJson);
- //初始化ECharts实例
- const myChart = echarts.init(document.getElementById('map'));
- let option = {
- dataRange: {
- show: false,
- x: 'left',
- y: 'bottom',
- splitList: [
- { start: 0, end: 0, color: '#13667e' },//当值为5时,区域背景
- { start: 5, end: 5, color: '#187fed' },//当值为5时,区域背景
- ],
- },
- geo: {
- map: 'GD',
- roam: false,
- zoom: 0.94,
- tooltip: {
- show: false, //不显示提示标签
- },
- center: [113.122717, 22.900762],
- label: {
- normal: {
- show: false,//显示省份标签
- textStyle: { color: "#333333" }//省份标签字体颜色
- },
- emphasis: {//对应的鼠标悬浮效果
- show: false,
- textStyle: { color: "#333333" }
- }
- },
- itemStyle: {
- normal: {
- borderWidth: 1,//区域边框宽度
- borderColor: '#ffffff',//区域边框颜色
- areaColor: "#fff",//区域颜色
- label: { show: false }
- },
- emphasis: {
- areaColor: "#187fed",
- }
- },
- },
- series: [
- {
- type: 'scatter', //'line'(折线图) | 'bar'(柱状图) | 'scatter'(散点图) | 'k'(K线图)
- //'pie'(饼图) | 'radar'(雷达图) | 'chord'(和弦图) | 'force'(力导向布局图) | 'map'(地图)
- coordinateSystem: 'geo',
- data: this.convertData(provienceData),
- symbolSize: 10,
- symbolRotate: 40,
- geoIndex: 0,
- label: {
- normal: {
- formatter: '{b}',
- position: 'bottom',
- show: true,
- color: '#fff',
- },
- emphasis: {
- show: false
- }
- },
- tooltip: {
- show: false, //不显示提示标签
- formatter: '{c}', //提示标签格式
- backgroundColor: "#fff",//提示标签背景颜色
- borderColor: '#ccc',
- borderWidth: 5,
- textStyle: { color: "#ccc" } //提示标签字体颜色
- },
- itemStyle: {
- normal: {
- color: '#fff'
- }
- }
- },
- {
- type: 'map',
- mapType: 'GD',
- geoIndex: 0,
- roam: false,
- zoom: 0.94,
- center: [113.122717, 22.900762],
- tooltip: {
- show: false, //不显示提示标签
- },
- label: {
- normal: {
- show: false //显示省份标签
- },
- emphasis: {
- show: false,
- }
- },
- itemStyle: {
- //正常样式
- normal: {
- borderWidth: 1, //区域边框宽度
- borderColor: '#ffffff', //区域边框颜色
- areaColor: "#187fed",
- },
- //鼠标事件区块样式
- emphasis: {
- areaColor: "#187fed",
- }
- },
- data: provienceData
- }
- ],
- }
- myChart.setOption(option);
- myChart.on('click', function (params) {
- for (let i = 0; i < provienceData.length; i++) {
- provienceData[i].value = 0
- if (params.name === provienceData[i].name && _this.state.departName !== params.data.name) {
- provienceData[i].value = 5
- }
- }
- if (_this.state.departName !== params.data.name) {
- _this.setState({ departName: params.data.name, departId: params.data.departId }, () => {
- _this.getData()
- })
- } else {
- _this.setState({ departName: '', departId: '' }, () => {
- _this.getData()
- })
- }
- myChart.setOption(option);
- });
- window.addEventListener('resize', () => {
- if (myChart && myChart.resize) {
- myChart.resize();
- }
- });
- }
- // 添加地图每个市的坐标
- convertData(data) {
- const geoCoordMap = {
- '广州': [113.480637, 23.325178],
- '深圳': [114.085947, 22.597],
- '佛山': [113.022717, 23.028762],
- '东莞': [113.746262, 23.006237],
- '中山': [113.382391, 22.521113],
- '珠海': [113.353986, 22.124979],
- '江门': [112.594942, 22.290431],
- '肇庆': [112.072529, 23.651546],
- '惠州': [114.412599, 23.079404],
- '汕头': [116.708463, 23.37102],
- '潮州': [116.832301, 23.761701],
- '揭阳': [116.055733, 23.343778],
- '汕尾': [115.364238, 22.974485],
- '湛江': [110.064977, 21.274898],
- '茂名': [110.919229, 21.959751],
- '阳江': [111.805107, 22.009222],
- '韶关': [113.591544, 24.801322],
- '清远': [113.051227, 24.285022],
- '云浮': [112.044439, 22.929801],
- '梅州': [116.117582, 24.299112],
- '河源': [114.997802, 23.946266],
- }
- var res = [];
- for (var i = 0; i < data.length; i++) {
- var geoCoord = geoCoordMap[data[i].name];
- if (geoCoord) {
- res.push({
- name: data[i].name,
- value: geoCoord.concat(data[i].value),
- area: data[i].area,
- type: data[i].type,
- });
- }
- }
- return res;
- }
- render(){
- return(<div className={styles.map} id="map"></div>)
}
react使用Echarts绘制高亮可点击选中的省市地图的更多相关文章
- react使用echarts
1.安装echarts: npm install echarts --save 2.制作线性图组件,只引入echart必要的js内容 /** * Created by yongyuehuang on ...
- React+Echarts简单的封装套路
今天我们来介绍一下React中,对Echarts的一个简单的封装. 首先在我们的React项目中,想使用Echart包,首先需要先安装它,安装代码如下,任选一个就可以 cnpm install ech ...
- react的echarts BizCharts
react BizCharts react的饼图,折线图 点击进入官网 -> https://bizcharts.net/products/bizCharts/demo 如果你在这遇到了问题,欢 ...
- react之echarts数据更新
react之echarts数据更新 在使用setState更新数据时,如果要将图标更新,需要做一些简单的封装,代码如下: import React, { Component } from 'react ...
- 使用echarts绘制漂亮的渐变键盘仪表盘
echarts官方示例和默认样式都比较难看,经过一顿捣鼓实现比较漂亮的渐变仪表盘. 第一步:设置轴线 将图表轴线.label.分割线.隐藏,只保留刻度,然后修改刻度样式达到最终效果.不过要注意的是ax ...
- webpack+react实现echarts可视化配置
先上效果 开发环境要求 需要事先安装node及npm 前期准备 1.创建文件夹react-echarts-editor2.在项目根目录(以下称根目录)下创建src目录3.在项目根目录下创建dist目录 ...
- 使用echarts绘制条形图和扇形图
使用echarts绘制条形图和扇形图 简单举例说明下echarts如何绘制条形图和扇形图 代码示例 <!doctype html> <html lang="en" ...
- Echarts如何添加鼠标点击事件?防止重复触发点击事件
Echarts如何添加鼠标点击事件? 1.通常我们只使用了以下代码,通过配置项和数据显示图表. var myChart = echarts.init(document.getElementById(' ...
- echarts —— 绘制横向柱状图(圆角、无坐标轴)
UI给了设计图,看了一眼觉得简单,不就是无序列表布局嘛(ul,li),后来才知道那是echarts图,好吧,样式如下: 代码如下:(渐变色没做) <!DOCTYPE html> <h ...
随机推荐
- 移动端布局的一些设置(在viewport里设置使页面显示相同宽度,显示相同像素大小)
viewport(视口) 具体数值(不设置时默认为980 ,部分安卓手机不支持设置成具体数值) width=device-width 和设备宽度保持一致 user-scalable=no 是否允许用户 ...
- 复习MintUI
一.表单----复选框列表 1.<mt-checklist title="标题" options="['a','b','c']" #选项列表 v-mode ...
- Django之请求生命周期
settings.py中间件执行 自定义中间件的配置: (1)任意新建一个py文件,导入模块from django.utils.deprecation import MiddlewareMixin ( ...
- strom_hdfs与Sequence详解
这片博客主要是讲解storm-hdfs,Squence及它们的trident方法使用,不多说上代码: pom.xml <dependency> <groupId>org.apa ...
- Thinkphp5 post提交模糊查询带分页如何保留参数
最近做了一个分页的模糊查询post请求,发现查出来的分页点击下一页导致所有的搜索条件被重置,分页效果就失效了. 以下是网上部分解决办法: 控制器代码 public function index($na ...
- Android | 超简单集成HMS ML Kit实现最大脸微笑抓拍
前言 如果大家对HMS ML Kit 人脸检测功能有所了解,相信已经动手调用我们提供的接口编写自己的APP啦.目前就有小伙伴在调用接口的过程中反馈,不太清楚HMS ML Kit 文档中的MLMax ...
- 是时候扔掉cmder, 换上Windows Terminal
作为一个Windows的长期用户,一直没有给款好用的终端,知道遇到了 cmder,它拯救一个习惯用Windows敲shell命令的人. 不用跟我安利macOS真香!公司上班一直用macOS,一方面确实 ...
- nginx 搭建图片服务器(windows 下,linux 下原理应该一样)
作者的心声:很多知道的.用过的东西,不写下来,下次还要百度查询,浪费时间和精力,故本次写下学习笔记,方便下次查阅. 题外话:如有读者通过我这篇博客解决了工作上的难题,可以给个评论,让我一起分享你的喜悦 ...
- Asp.Net Mvc基于Fleck开发的多人网页版即时聊天室
一.项目的核心说明 1.Fleck这个是实现websocket一个比较简单第三方组件,它不需要安装额外的容器.本身也就几个接口可供调用. 2.项目是基于.net framework 4.7.2 ,在v ...
- 面试题:我们重写一个对象的时候为什么要同时重写hashcode()和equals()方法
个人博客网:https://wushaopei.github.io/ (你想要这里多有) 在创建的类不重写hashCode()和equals() 方法时,默认使用 java 提供的 java.l ...
