三、ReactJS、jsx、 Component 特性
reactjs特性:
- 基于组件(Component)化思考
- 用 JSX 进行声明式(Declarative)UI 设计
- 使用 Virtual DOM
- Component PropType 错误校对机制
- Component 就像个状态机(State Machine),而且也有生命周期(Life Cycle)
- 一律重绘(Always Redraw)和单向数据流(Unidirectional Data Flow)
- 在 JavaScript 里写 CSS:Inline Style
1.基于组件(Component)化思考

【组成】React 的最基本的单元为组件(Component),每个组件也可以包含一个以上的子组件,并依照需求组装成一个组合式的(Composable)组件
【组件特性】:封装(encapsulation)、关注点分离 (Separation of Concerns)、复用 (Reuse) 、组合 (Compose) 等
如:<TodoApp> 组件可以包含 <TodoHeader /> 、 <TodoList /> 子组件:
<div>
<TodoHeader />
<TodoList />
</div>
<TodoList /> 组件内部:
<div>
<ul>
<li>写程式码</li>
<li>哄妹子</li>
<li>买书</li>
</ul>
</div>
组件化和模版式
【组件化】一直是网页前端开发的万金油,许多开发者最希望的就是可以最大化重复使用(reuse)过去所写的程式码,不要重复造轮(DRY)。在 React 中组件是一切的基础,让开发应用程式就好像在堆积木一样。
对于过去习惯【模版式Template)开发的前端工程师来说,短时间要转换成组件化思考模式并不容易,尤其过去我们往往习惯于将 HTML、CSS 和 JavaScript 分离,现在却要把它们都封装在一起。
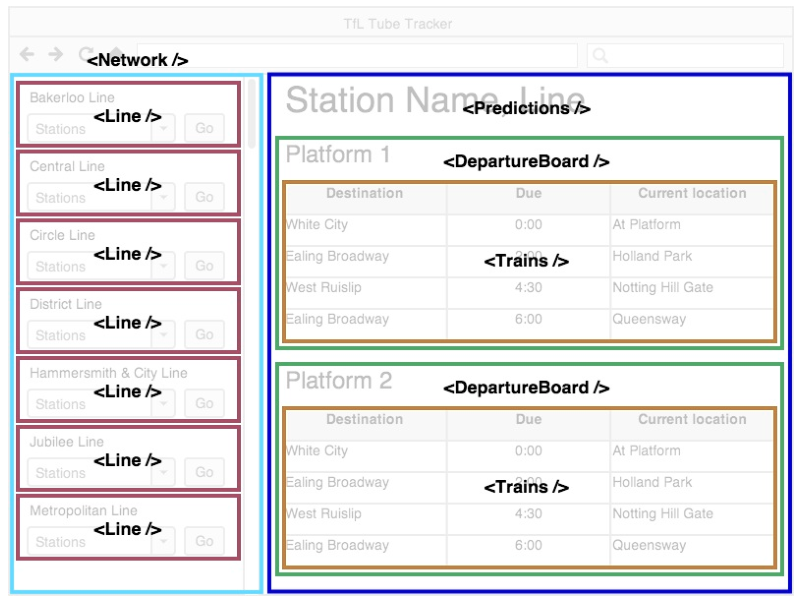
一个比较好的方式就是训练自己看到不同的网页或应用程式时,强迫自己将看到的页面切成一个个组件。相信过了一段时间后,天眼开了,就比较容易【习惯组件化的思考方式】。
1.1.React Component 撰写的主要两种方式
a.使用 ES6 的 Class
(可以进行比较复杂的操作和组件生命周期的控制,相对于stateless components 耗费资源)
// 注意组件开头第一个字母都要大写
class MyComponent extends React.Component {
// render 是 Class based 组件唯一必须的方法(method)
render() {
return (
<div>Hello, World!</div>
);
}
}
// 将 <MyComponent /> 组件插入 id 为 app 的 DOM 元素中
ReactDOM.render(<MyComponent/>, document.getElementById('ap
p'));
b.使用 Funtional Component 写法
(单纯地 render UI 的 stateless components,没有内部状态、没有实作物件和 ref,没有生命周期函数。若非需要控制生命周期的话建议多使用 stateless components 获得比较好的性能)
// 使用 arror function 来设计 Funtional Component 让 UI 设计更单纯(f(D) =>UI),减少副作用(side effect)
>>>>>>> kdchang/master
const MyComponent = () => (
<div>Hello, World!</div>
);
// 将 <MyComponent /> 组件插入 id 为 app 的 DOM 元素中
ReactDOM.render(<MyComponent/>, document.getElementById('app'));
2.用 JSX 进行声明式(Declarative)UI 设计
React 在设计上的思路认为使用【 Component】 比起【模板(Template)】和【显示逻辑(Display Logic)】更能实现【关注点分离】的概念,
而搭配 JSX 可以实现【声明式Declarative】(注重 what to),而【非命令式 Imperative】(注重 how to)的程式撰写方式
像下述的声明式(Declarative)UI 设计就比单纯用(Template)式的方式更易懂:
// 使用声明式(Declarative)UI 设计很容易可看出此组件的功能
<MailForm /> // <MailForm /> 内部长相
<form>
<input type="text" name="email">
<button type="submit"></button>
</form>
3.使用 Virtual DOM
在传统 Web 中一般是使用 jQuery 进行 DOM 的直接操作。然而更改 DOM 往往是Web 性能的瓶颈,因此在 React 世界设计有 Virtual DOM 的机制,让 App 和DOM 之间用 Virtual DOM 进行沟通。
当更改 DOM 时,会通过 React 自身的 diff演算法去计算出最小更新,进而去最小化更新真实的 DOM。
4.Component PropType错误校对机制
在 React 设计时除了提供 props 预设值设定(Default Prop Values)外,也提供了Prop 的验证(Validation)机制,让整个 Component 设计更加稳健:
// 注意组件开头第一个字母都要大写
class MyComponent extends React.Component {
// render 是 Class based 组件唯一必须的方法(method)
render() {
return (
<div>Hello, World!</div>
);
}
}
// PropTypes 验证,若传入的 props type 不符合将会显示错误
MyComponent.propTypes = {
todo: React.PropTypes.object,
name: React.PropTypes.string,
}
// Prop 预设值,若对应 props 没传入值将会使用 default 值
MyComponent.defaultProps = {
todo: {},
name: '',
}
5.Component 就像个状态机(State Machine),而且也有生命周期(Life Cycle)
Component 就像个状态机(State Machine),根据不同的 state(通过setState() 修改)和 props(由父元素传入),Component 会出现对应的显示结果。而人有生老病死,组件也有生命周期。通过操作生命周期处理函数,可以在对应的时间点进行 Component 需要的处理,关于更详细的组件生命周期介绍我们会再下一个章节进行更一步说明。
6.一律重绘(Always Redraw)和单向数据流(Unidirectional Data Flow)
在 React 世界中,props 和 state 是影响 React Component 长相的重要要素。其中props 都是由父元素所传进来,不能更改,若要更改 props 则必须由父元素进行更改。而 state 则是根据使用者互动而产生的不同状态,主要是通过 setState() 方法进行修改。当 React 发现 props 或是 state 更新时,就会重绘整个 UI。当然你也可以使用 forceUpdate() 去强迫重绘 Component。而 React 通过整合 Flux 或 Flux-like(例如:Redux)可以更具体实现单向数据流(Unidirectional Data Flow),让数据流的管理更为清晰。
7.在 JavaScript 里写 CSS:Inline Style
const divStyle = {
color: 'red',
backgroundImage: 'url(' + imgUrl + ')',
};
ReactDOM.render(<div style={divStyle}>Hello World!</div>, docume
nt.getElementById('app'));
三、ReactJS、jsx、 Component 特性的更多相关文章
- React文档翻译系列(三)JSX简介
# React文档翻译系列(三)JSX简介 先来看一下下面的变量声明: ``` const element = Hello world! ``` 这种有趣的标签语法既不是字符串也不是HTML. 这种形 ...
- 三、jsx简化教程
1)使用 JSX 的好处 1.提供更加语意化且易懂的标签 与html对比 <!--HTML写法--> <form class="messageBox"> & ...
- 2017年学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- C# 8.0的三个令人兴奋的新特性
C# 语言是在2000发布的,至今已正式发布了7个版本,每个版本都包含了许多令人兴奋的新特性和功能更新.同时,C# 每个版本的发布都与同时期的 Visual Studio 以及 .NET 运行时版本高 ...
- java基础(三)-----java的三大特性之多态
面向对象编程有三大特性:封装.继承.多态. 封装隐藏了类的内部实现机制,可以在不影响使用的情况下改变类的内部结构,同时也保护了数据.对外界而已它的内部细节是隐藏的,暴露给外界的只是它的访问方法. 继承 ...
- 三、java三大特性--多态
面向对象编程有三大特性:封装.继承.多态. 封装隐藏了类的内部实现机制,可以在不影响使用的情况下改变类的内部结构,同时也保护了数据.对外界而已它的内部细节是隐藏的,暴露给外界的只是它的访问方法. 继承 ...
- 【译】2017年要学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- 2017年要学习的三个CSS新特性
这是翻译的一篇文章,原文是:3 New CSS Features to Learn in 2017,翻译的不是很好,如有疑问欢迎指出. 新的一年,我们有一系列新的东西要学习.尽管CSS有很多新的特性, ...
- Ch03 React/JSX/Component 簡介
Facebook 本身有提供 Test Utilities,但由于不够好用,所以目前主流开发社群比较倾向使用 Airbnb 团队开发的 enzyme,其可以与市面上常见的测试工具(Mocha.Karm ...
随机推荐
- python字符串和数值操作函数大全(非常全)
字符串和数值型数字的操作大全 1.反斜杠\的使用规则:一般使用表示续行的操作,可以其他符号相结合组成其他的一些使用符号,转义字符\‘的使用会识别引号,使得字符串中的引号和外面本来的啊引号相区分. (1 ...
- vue dialog每次打开会展示上一次数据(转载)
原文地址: (https://www.jianshu.com/p/82b6681d0768) 在dialog外套一层div,div中以v-if来控制组件el-dialog的出现与否,每次弹出el-di ...
- Spark教程——(5)PySpark入门
启动PySpark: [root@node1 ~]# pyspark Python 2.7.5 (default, Nov 6 2016, 00:28:07) [GCC 4.8.5 20150623 ...
- 前端学习笔记系列一:4 vue中@click.native
.native - listen for a native event on the root element of component. 作用:[给组件绑定原生事件] 例子:如果使用router-l ...
- redis集群JedisCluster连接关闭问题
JedisCluster连接关闭问题 set方法为例 //伪代码 JedisCluster jedisCluster = new JedisCluster(); jedisCluster.set(&q ...
- poj 3617 Best Cow Line 贪心模拟
Best Cow Line Time Limit: 1000MS Memory Limit: 65536K Total Submissions: 42701 Accepted: 10911 D ...
- zabbix监控memcached服务
zabbix监控memcached服务 作者:尹正杰 版权声明:原创作品,谢绝转载!否则将追究法律责任. 一.安装并配置memcached服务 1>.使用yum方式安装memcached [ro ...
- P1092 最好吃的月饼
1092 最好吃的月饼 (20分) 月饼是久负盛名的中国传统糕点之一,自唐朝以来,已经发展出几百品种. 若想评比出一种“最好吃”的月饼,那势必在吃货界引发一场腥风血雨…… 在这里我们用数字说话,给 ...
- 51nod 1380:夹克老爷的逢三抽一
1380 夹克老爷的逢三抽一 基准时间限制:1 秒 空间限制:131072 KB 分值: 320 难度:7级算法题 收藏 取消关注 又到了诺德县的百姓孝敬夹克大老爷的日子,带着数量不等的铜板的村民 ...
- HiBench成长笔记——(3) HiBench测试Spark
很多内容之前的博客已经提过,这里不再赘述,详细内容参照本系列前面的博客:https://www.cnblogs.com/ratels/p/10970905.html 创建并修改配置文件conf/spa ...
