MathJax的基本使用
MathJax是一个开放源代码的JavaScript显示引擎,适用于所有现代浏览器中的LaTeX、MathML和AsciMath表示法。
MathJax官网为 https://www.mathjax.org 其开源文档地址为 https://github.com/mathjax
Mathjax使用基于网络字体来生成高质量的排版,这种排版可以达到完全分辨率,数学是基于文本的,而不是基于图像的,因此它可以用于搜索引擎,
体验他的功能请看下面的公式:
\( f(a) = \frac{1}{2\pi i} \oint\frac{f(z)}{z-a}dz \)
(1)引入Mathjax
因为MathJax是基于网络字体生成公式,其内带字体比较大,所以,通常推荐使用CDN网络分发进行加载。国外用户基本上使用Jsdelivr
<script id="MathJax-script" async src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-mml-chtml.js"></script>
如果是国内用户推荐使用Bootcdn
<script id="MathJax-script" async src="https://cdn.bootcss.com/mathjax/3.0.5/es5/tex-mml-chtml.js"></script>
如果你想从本地加载,开源下载一个Release版本。
https://github.com/mathjax/MathJax/archive/master.zip
如果你想本地调试器源代码,可以下载Source Code
https://github.com/mathjax/MathJax-src/archive/master.zip
在上面代码里,script里使用了async用于异步加载。id默认为MathJax-script。
(2)加载Mathjax不同的模块
Mathjax 3.0版本和2.0版本差距非常大,3.0版本开始采用模块化开发,在2.0版本里你需要加载所有的JS,但是在3.0版本里,你可以按需加载。
3.0里包含了一些核心组件组件,这些组件是Mathjax运行所必须的,除此以外,你可以按需加载你所需要的模块,
例如如果你是制作数学公式可以只加载数学模块, 你是制作文本排版的可以只加载排版模块。
基本上Mathjax默认包含了8个加载模块。
tex-chtml
tex-chtml-full
tex-svg
tex-svg-full
tex-mml-chtml
tex-mml-svg
mml-chtml
mml-svg
它们都至少包括一个输入input处理器、一个输出output处理器、MathJaxTex所需要的字体、上下文菜单和启动模块。
tex-chtml 会加载 ams, newcommand, require, autoload, configMacros, 和 noundefined。这意味着大部分情况下能满足你基本需求。你也可以使用 require 自己加载更多模块。
tex-chtml-full 会包含tex-chtml的内容,同时还包括input/tex-full 等但是不包含 physics和 colorV2
tex-svg mathjax默认以字体输出公式,如果你需要是svg输出公式,请使用svg包。
tex-svg-full:包含全部以svg输出格式。
tex-mml-chtml(常用):包含了对MathML 语言的支持,显示时以字体方式显示。
tex-mml-svg:包含了对MathML 语言的支持,显示时以svg方式显示。
mml-chtml 不包含Tex,支持MathML,以文字显示。
mml-svg:不包含Tex,以SVG方式显示。
(3)输入组件
目前MathJax支持三种输入组件:
input/tex
input/mathml
input/asciimath
tex:支持tex和Latex输入
mathml:支持math ml输入。
asciimath:支持 asciimath 输入
(4)理解输入和输出
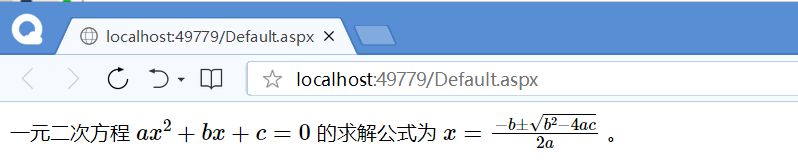
现在,引入mathjax,然后写一段HTML代码

打开浏览器看到效果如下

如何理解输出是文本还是SVG?
从用户的角度看,基本上一样的,但是在浏览器渲染方面则采用不同的渲染模式。
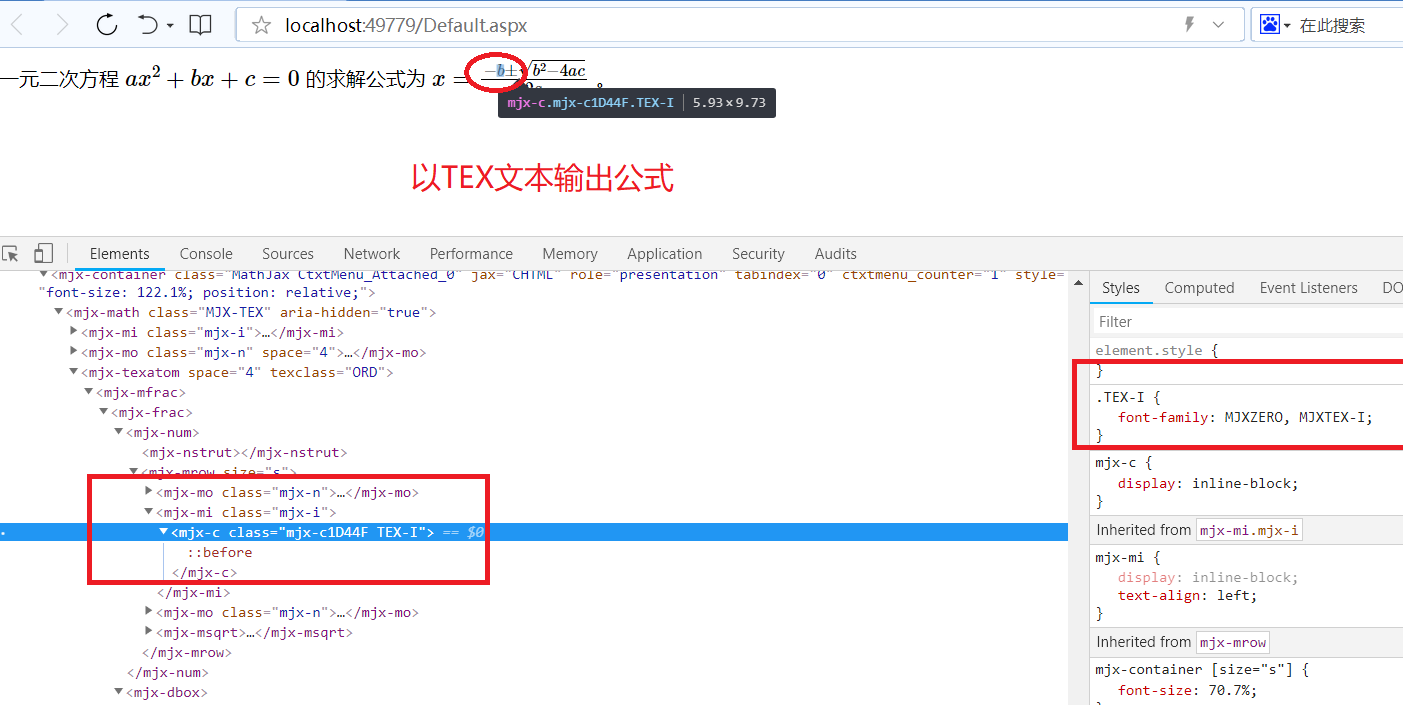
下图显示以文本输出数学公式,此时,Mathjax自定义了很多HTML5的自定义标签 如 <mjx-mo>, <mjx-num>,。
在HTML5里出了我们常用的 div, span, a, h1 等标签外,还允许开发人员自定义浏览器标签,但是自定义标签按照约定必须以“-”分割,例如,你也可以自定义标签:<abc-xx></abc-xx>,但是不推荐用 <abcxx></abcxx>,这主要是为了方便浏览器解析,防止和现有的标签冲突等。
Mathjax通过自定义标签,然后给标签设置class属性,利用字体显示字符,所以你看到“b”不是字母“b”,而是一个矢量图形。

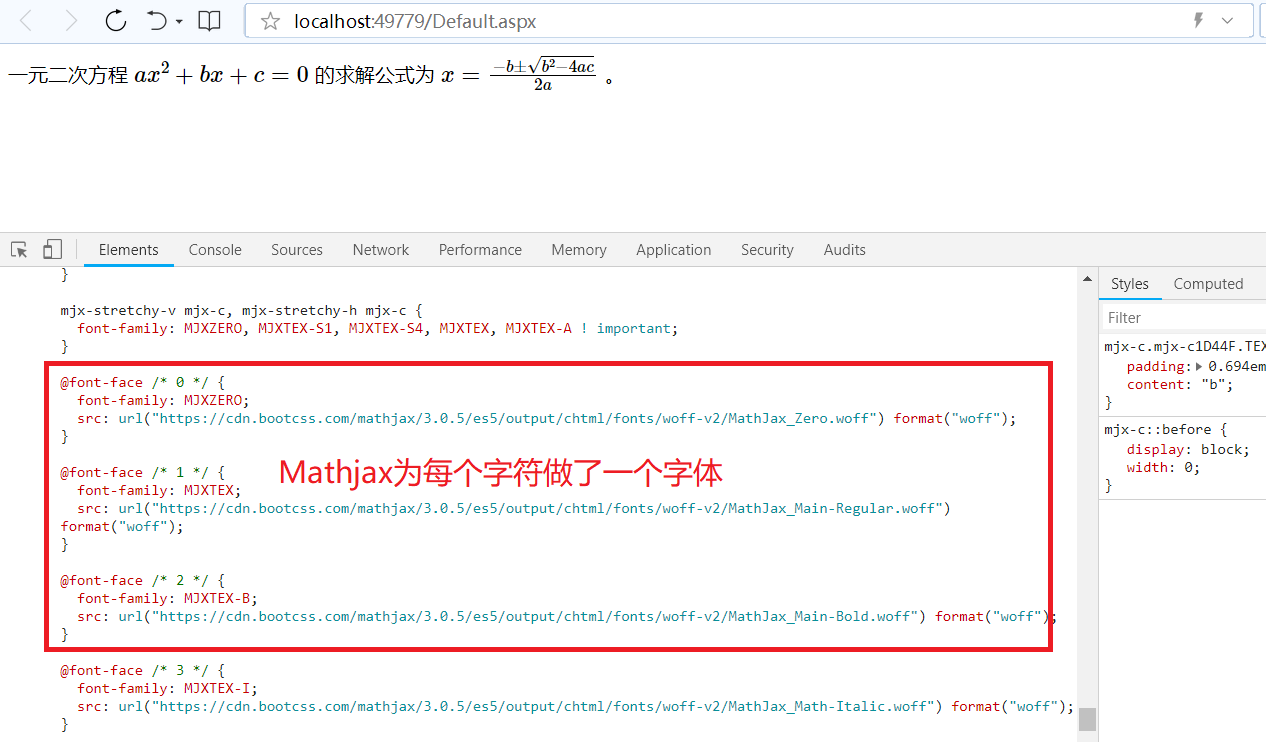
Mathjax为每个字符制作了一个字体,这样利用字体显示公式,字体美观,即使再放大也不失真。

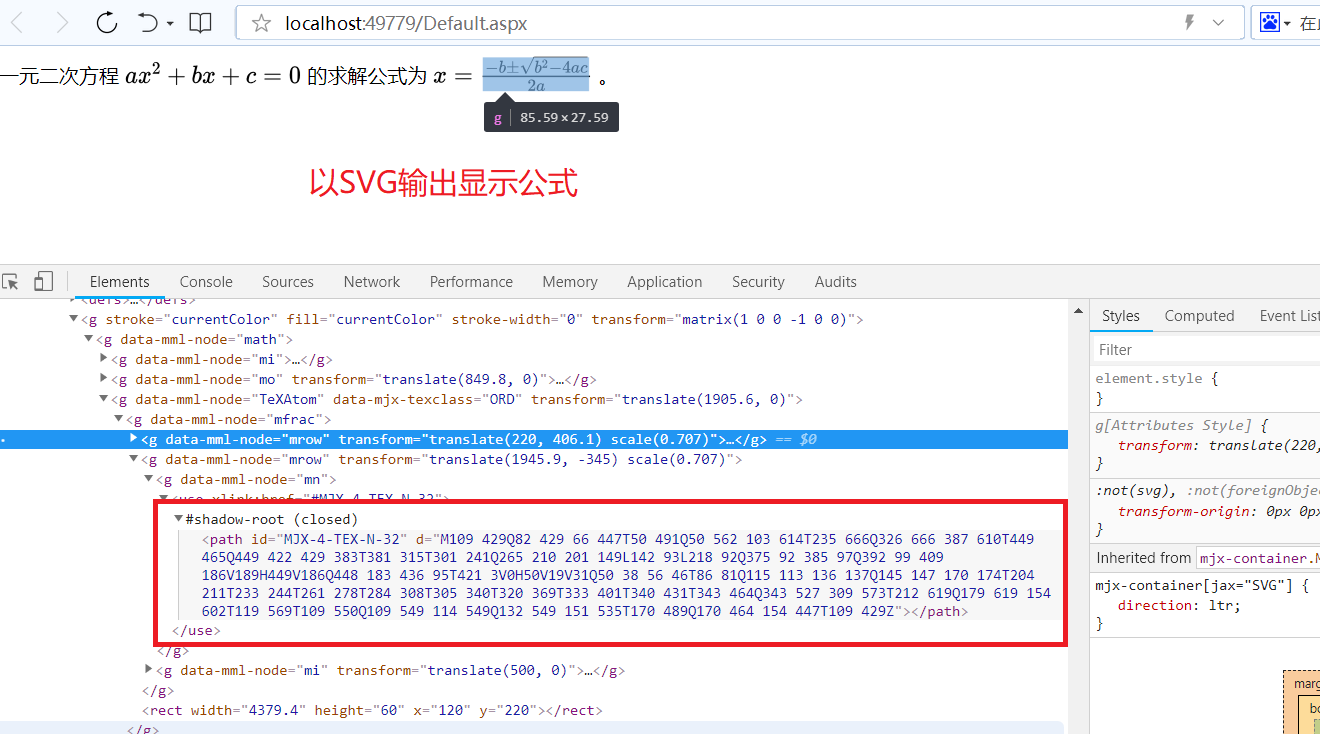
在公式上,选择SVG输出。

则系统用svg显示公式。此时,如果查看浏览器的HTML代码,则如下图SVG方式。

(5)配置Mathjax
默认情况下,MathJax 使用 \( 和 \) 作为行内公式的开始和结束(类似 span)。 使用 \[ 和 \] 作为段落的开始和结束(类似 div)
但是,你也可以自定义配置,如下使用 $和$作为公式的开始和结束。
但是,不推荐使用$是因为,$是美元符号,这会导致 “这个苹果$5元,那个苹果$6元”,结果系统把$之间的内容当成了公式了。
请注意:和其它系统不同,对于Mathjax的配置,是直接定义一个MathJax对象,然后设置其属性。
<script>
MathJax = {
tex: {
inlineMath: [['$', '$'], ['\\(', '\\)']]
}
};
</script>
<script id="MathJax-script" async
src="https://cdn.jsdelivr.net/npm/mathjax@3/es5/tex-chtml.js">
</script>
(6)一些重要配置
MathJax提供了非常强大的配置参数。下面是一些配置。
MathJax = {
options: {
skipHtmlTags: [ // HTML tags that won't be searched for math
'script', 'noscript', 'style', 'textarea', 'pre',
'code', 'annotation', 'annotation-xml'
],
includeHtmlTags: { // HTML tags that can appear within math
br: '\n', wbr: '', '#comment': ''
},
ignoreHtmlClass: 'tex2jax_ignore', // class that marks tags not to search
processHtmlClass: 'tex2jax_process', // class that marks tags that should be searched
compileError: function (doc, math, err) {doc.compileError(math, err)},
typesetError: function (doc, math, err) {doc.typesetError(math, err)},
renderActions: {...}
}
};
skipHtmlTags配置可以让Mathjax忽略一些标签,例如当你用 <code> 包含一些公式时,可能希望MaxJax不把其中的公式进行解析。
includeHtmlTags 可以配置在数学公式里可以出现哪些标签,例如公式里出现 n可用于换行等。
ignoreHtmlClass:可以设置忽略一些class
processHtmlClass:可以设置处理class。
我们提供了一个demo。 http://demo.dotnetcms.org/math/
在这个demo里,插入数学公式时使用了如下配置:
let className = 'math-tex';
MathJax = {
options: {
processHtmlClass: className,
ignoreHtmlClass: '.*'
}
};
也就是只处理 class为 math-tex 的标签。
MathJax的基本使用的更多相关文章
- Linux 中优秀的文本化编辑思想大碰撞(Markdown、LaTeX、MathJax)
这样一个标题可能不太准确,因为确实无法准确地解释什么叫"文本化编辑思想".其实我这篇随笔主要是想探讨 Markdown.LaTeX.MathJax,有兴趣的朋友可以继续往下看,同时 ...
- MathML + MathJax在网页中插入公式
http://www.mathjax.org/download/ http://www.w3.org/Math/Software/mathml_software_cat_editors.html ht ...
- 【其它】 MathJax - 网页中显示数学公式的终极武器
最近在学习一些数学课程.但时间一长,发现很多东西又都忘了.而且过程中的很多心得没有留下记录,觉得挺可惜的.所以决定开个博客来记录一些东西,也希望能同数学爱好者们一起学习. 但写数学博客首先得解决显示数 ...
- 在博客中使用MathJax写数学公式
前言 总结一些在博客园使用MathJax写数学公式的经验. 博客园 设置使用数学公式 进入你的博客:管理 > 选项 里面有个启用数学公式支持,选上后保存. 这时,你就可以在你的博客里写数学公式了 ...
- 很赞的MathJax
一直想在网页上放进LaTeX布局,但由于是要发布在SAE上,因此有很多的限制. 然后在这儿发现了这个好东东,MathJax,非常方便,JS直接可以外链. 通过它,我编辑了这个页面,看起来很不错哦.
- 博客中最快捷的公式显示方式:Mathjax + Lyx
经常为在博客园中显示公式而烦恼的同志们看过来!! 什么是mathjax? 答:就是在web中显示公式用的,基于JavaScript写的,关键是开源,网址http://www.mathjax.org/, ...
- MarkdownPad 使用 MathJax
一直想要在MarkdownPad中支持数学公式,终于找到了一个方法: 在MarkdownPad中,点击"Tools > Options > Advanced > HTML ...
- hexo博客MathJax公式渲染问题
这个问题自己很早以前便碰到了,用MathJax语法写的一些公式,在本地Markdown编译器上渲染是没问题的,可是部署到hexo博客中就出现问题了,之前我是使用图片代替公式应付过去了,今天从网上找了一 ...
- MathJax使用指南
MathJax使用指南 SublimePrettyJson Github CSDN-Markdown语法集锦 LaTex 简明教程 在Markdown中输入数学公式(MathJax) MathJax ...
- Linux 桌面玩家指南:12. 优秀的文本化编辑思想大碰撞(Markdown、LaTeX、MathJax)
特别说明:要在我的随笔后写评论的小伙伴们请注意了,我的博客开启了 MathJax 数学公式支持,MathJax 使用$标记数学公式的开始和结束.如果某条评论中出现了两个$,MathJax 会将两个$之 ...
随机推荐
- JavaSE知识概述集
一.HelloWord(文档启动Java) /* 使用命令行的方式执行的时候,cmd的默认编码格式是GBK 因此在输入中文的时候需要设置文件的编码格式位ANSI,不会出现乱码错误 注意: 0.先用ja ...
- 深度学习归一化:BN、GN与FRN
在深度学习中,使用归一化层成为了很多网络的标配.最近,研究了不同的归一化层,如BN,GN和FRN.接下来,介绍一下这三种归一化算法. BN层 BN层是由谷歌提出的,其相关论文为<Batch No ...
- Java8函数式编程以及Lambda表达式
第一章 认识Java8以及函数式编程 尽管距离Java8发布已经过去7.8年的时间,但时至今日仍然有许多公司.项目停留在Java7甚至更早的版本.即使已经开始使用Java8的项目,大多数程序员也仍然采 ...
- 物联网时代-新基建-ThingsBoard调试环境搭建
前言 2020开年之际,科比不幸离世.疫情当道.经济受到了严重的损失.人们都不幸的感慨: 2020年真是太不真实的一年,可以重新来过就好了!国家和政府出台了拯救经济和加速建设的利好消息.3月份最热的词 ...
- MySQL:GROUP_CONCAT函数的使用
原文链接 GROUP_CONCAT功能 将某个字段的值拼接成字符串. 举例使用 先看一下原始数据表 执行下面sql语句 SELECT `cid`,GROUP_CONCAT(mid) AS `mids` ...
- Cisco 模拟配置
本次模拟:采用Cisco Packet Tracer 软件,进行cisco网络设备的模拟.可以实现CLI界面命令配置,同实际交换机一样. 1.同一VLAN 可以互相访问,不同VLAN 不能访问 PC0 ...
- Django之CBV装饰器,跨站请求伪造,auth认证
CBV加装饰器 基于session实现登录 def login(request): if request.method == 'POST': username = request.POST.get(' ...
- cmdb客户端采集数据的完善
file文件自己去拷贝(这里不提供) custom_settings.py import os BASEDIR = os.path.dirname(os.path.dirname(os.path.ab ...
- Hive架构原理
什么是Hive Hive是由Facebook开源用于解决海量结构化日志的数据统计:Hive是基于Hadoop的一个数据仓库工具,可以将结构化的数据文件映射 成一张表,并提供类SQL查询功能,底层计算引 ...
- Azure Web: 数据库的创建与数据监控
介绍主题:Azure 大家都知道Azure云现在由于中国国策不一样,会有中国版Azure云和国际版Azure. 但是我们今天基于这个国际版的讲,因为我这个博客会比较international一点.(- ...
