初学微信小程序——配置问题(2)
六、生命周期函数:
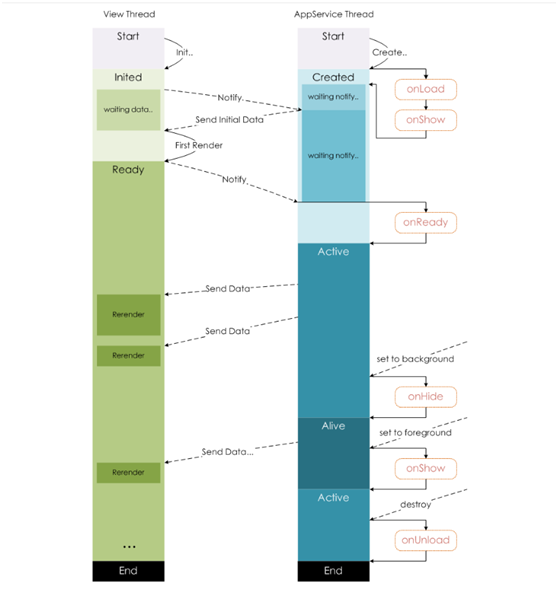
在微信公众平台指南中搜索生命周期,找到页面生命周期


比如,我打开cate.js并编写,代码如下:
**
* 生命周期函数--监听页面加载
*/
onLoad: function (options) {
console.log('onload');
},
/**
* 生命周期函数--监听页面显示
*/
onShow: function () {
console.log('onshow');
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady: function () {
console.log('onready');
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh: function () {
console.log('下拉执行了');
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide: function () {
console.log('onhide');
},
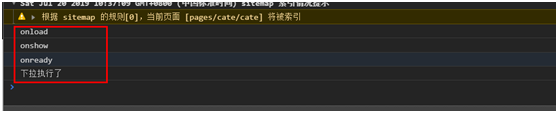
调试结果如下:

七、数据绑定及同步异步操作:
同步操作:不需要实时反馈到页面,不会反映到页面
异步操作:需要实时反馈到页面,会反映到页面
步骤:
1.在app.json中,将“pages/cate/cate”放在首行,如图:

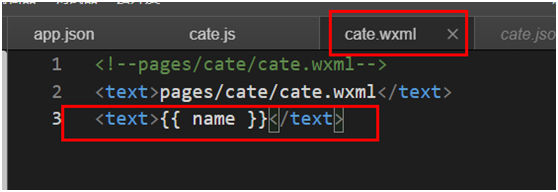
2.在cate.js文件添加:
<text>{{ name }}</text>
如图:

3.在cate.js中的data中添加元素:name,如图:

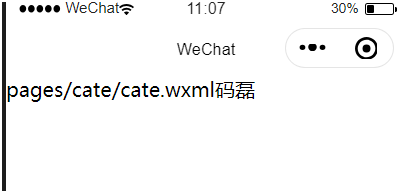
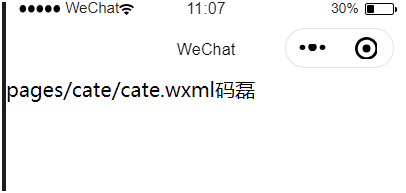
4.刷新页面,效果如图:

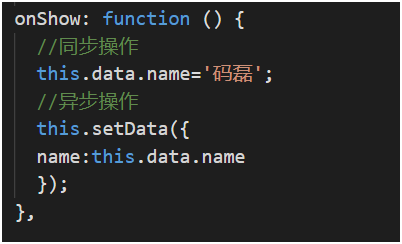
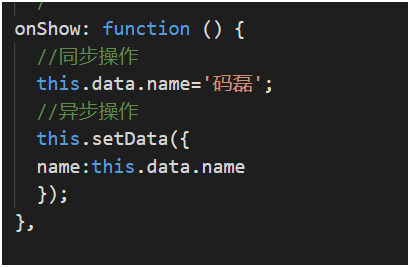
5.在onShow函数中添加指向:
如图:

另:执行顺序:先获取数据data,再执行生命周期函数onShow
同步操作:

所执行结果如下:

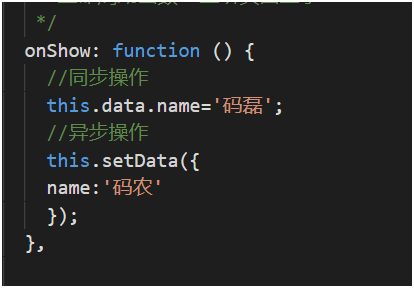
异步操作:

所执行结果如下:

八、WXML:for循环列表渲染

应用:
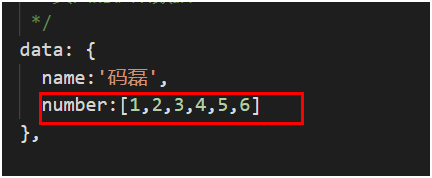
在cate.js中编写:

在cate.wxml中编写:

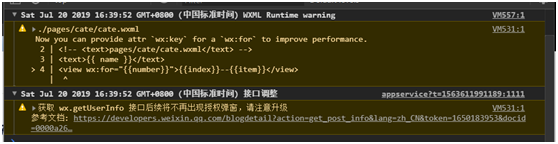
报错:

解决办法:添加———wx:key=" "
原因:提高执行效率!

报错消失:

模拟页面展示:

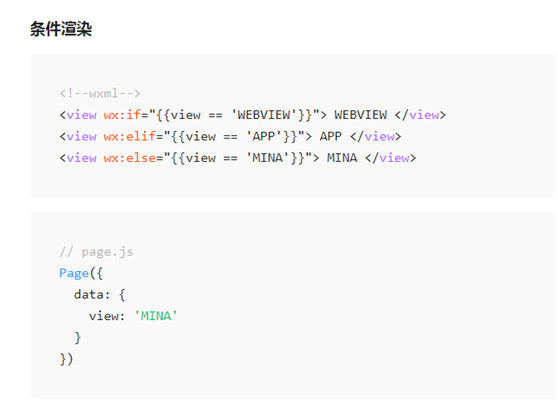
九、WXML:if条件判断

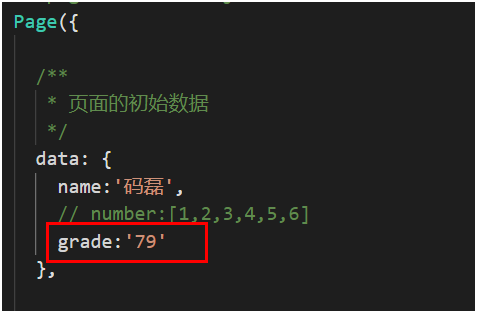
在cate.js中添加:

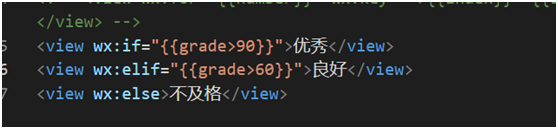
cate.wxml添加代码:

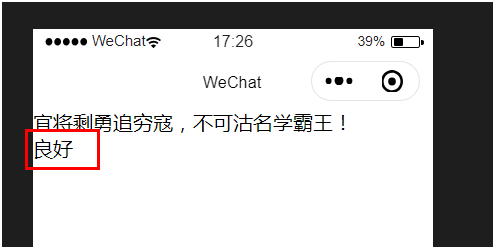
模拟页面显示:

另外,在表示范围时,不可连续,比如90>grade>60,就是错误的。
十:WXML:模板(难点)
使用模板原因:有很多代码重复,使用模板提高效率,避免代码重复!(仅限当前文件内)
只有调用才会被展示,并可重复调用。

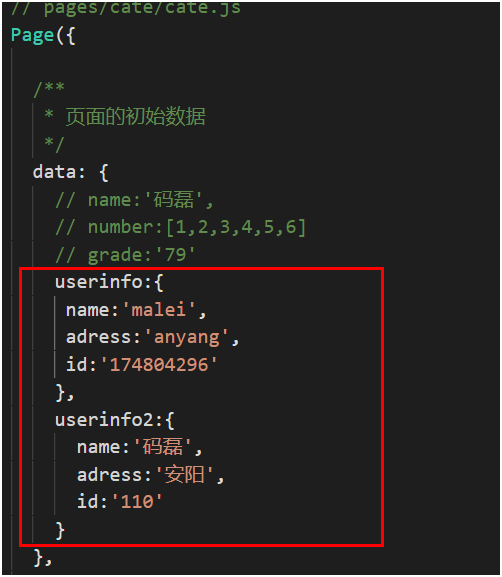
1.在cate.js文件中编写代码:
其中,我设置了2个属性userinfo,userinfo2,里面分别有相同的元素和对应不同的值。

2.在cate.wxml文件中编写代码:

其中,该段代码为模板:
<template name="userinfo">
<view>
<view>姓名:{{name}}</view>
<view>地址:{{adress}}</view>
<view>学号:{{id}}</view>
</view>
</template>
该段代码为调用模板:
<template is="userinfo" data="{{...userinfo}}"></template>
<template is="userinfo" data="{{...userinfo2}}"></template>
模拟页面展示为:

初学微信小程序——配置问题(2)的更多相关文章
- 初学微信小程序——配置问题(1)
一.注册: 微信小程序账号注册:登录https://mp.weixin.qq.com 点击“立即注册”->”小程序” 注册完成后,下载微信小程序开发者工具: 依次点击:“首页”->“文档 ...
- 初学微信小程序
最近微信推出了微信小程序,为此我学了几天,基本了解了组件及简单语法,但是今天我自己想要独立写一个demo时,忽然发现难道我的不是微信小程序的语法(我以前是iOS 开发,不用css),而是css样式的设 ...
- 初学微信小程序 TodoList
微信小程序的学习 微信小程序的开始尝试 TodoList 微信开发者工具生成 目录如下: . |-- app.js |-- app.json |-- app.wxss |-- pages | |-- ...
- 小程序——微信小程序初学踩过的坑
微信小程序初学踩过的坑 一.前言 最近因为某些需要和个人兴趣打算开发一下微信小程序,经过在官方网站上的基本了解,我大体知道了微信小程序开发的大致过程,其实最本质的就是MVVM,借用了很多模式上 ...
- 《微信小程序七日谈》- 第四天:页面路径最多五层?导航可以这么玩
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 微信小 ...
- 《微信小程序七日谈》- 第二天:你可能要抛弃原来的响应式开发思维
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 上篇文 ...
- 《微信小程序七日谈》- 第一天:人生若只如初见
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩 微信小 ...
- 《微信小程序七日谈》- 第五天:你可能要在登录功能上花费大力气
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
- 《微信小程序七日谈》- 第六天:小程序devtool隐藏的秘密
<微信小程序七日谈>系列文章: 第一天:人生若只如初见: 第二天:你可能要抛弃原来的响应式开发思维: 第三天:玩转Page组件的生命周期: 第四天:页面路径最多五层?导航可以这么玩: 第五 ...
随机推荐
- BFS(广度优先搜索遍历保存全局状态,华容道翻版做法)--08--DFS--蓝桥杯青蛙跳杯子
题目描述 X星球的流行宠物是青蛙,一般有两种颜色:白色和黑色. X星球的居民喜欢把它们放在一排茶杯里,这样可以观察它们跳来跳去. 如下图,有一排杯子,左边的一个是空着的,右边的杯子,每个里边有一只青蛙 ...
- 从 0 到 1:Apache APISIX 的 Apache 之路
2019 年 12 月 14 日,又拍云联合 Apache APISIX 社区举办 API 网关与高性能服务最佳实践丨Open Talk 广州站活动,本次活动,邀请了来自Apache APISIX.又 ...
- 理解Linux内核注释
内核是Linux的心脏,它是在引导时装入的程序,用来提供用户层程序和硬件之间的接口,执行发生在多任务系统中的实际任务转换,处理读写磁盘的需求,处理网络接口,以及管理内存.一般情况下,自动安装的内核无需 ...
- ES6-const定义常量
在es5中我们一般将变量名大写来表明这是一个常量,但其实它是可以修改的. 在es6中可以用const来定义常量,它定义的常量不能修改. const NAME = 'tom'; NAME ...
- 吴裕雄 python 神经网络——TensorFlow 花瓣分类与迁移学习(3)
import glob import os.path import numpy as np import tensorflow as tf from tensorflow.python.platfor ...
- java怎么调用子类中父类被覆盖的方法
public class b { { void show() { System.out.println("b"); } } public class c extends b { v ...
- Shell函数!
1.作用:将命令序列按格式写在一起,可方便重复使用命令序列2.Shell 函数定义格式:[ function ] 函数名(){命令序列[ return x ]}3.调用函数的方法:函数名 [ 参数 1 ...
- CentOS上安装elasticsearch
1.安装docker yum install docker 2.启动docker systemctl start docker 查看docker版本: docker -v 之后只要启动机器就会自动开启 ...
- SpringBoot实现restuful风格的CRUD
restuful风格: 百度百科: RESTFUL是一种网络应用程序的设计风格和开发方式,基于HTTP,可以使用XML格式定义或JSON格式定义.RESTFUL适用于移动互联网厂商作为业务使能接口的场 ...
- 关于window.location.href页面跳转的坑
"window.location.href"."location.href"是本页面跳转 "parent.location.href"是上一 ...
