关于css中hover下拉框的一个bug
写hover下拉框的时候会遇到一个奇怪的bug,就是下拉框下来的时候会被所在位置的div遮挡,哪怕下拉框使用的absolute,也会被遮挡。
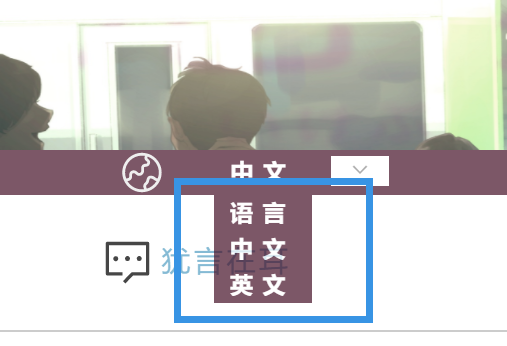
如图:
这个语言选择的下拉框会被下面的div挡住(截图是已经修复后的)。
无论是设置下拉框的z-index还是改父元素的position都无法解决。最后的解决方案是把div的z-index设置为负数。
注意,有可能div的z-index改为负数后会潜到页面的背后,导致div的内容完全被body遮挡。我建议如果遇到这种情况可以把html和body元素的z-index设为一个较小的负数如-999,这样可以保证div不会被body遮挡。
还有一种情况是div的z-index设为负数后里面的内容就无法点击了,这个问题的解决方案也可以用刚才设置父元素(如html和body)的z-index为较小值来解决。
把遮挡的div的z-index设为负数后,下拉框就不会被遮挡了。
关于css中hover下拉框的一个bug的更多相关文章
- 选择屏幕中的下拉框和dialog中下拉框设计
REPORT YTEST014. PARAMETERS: auart LIKE vapma-auart AS LISTBOX VISIBLE LENGTH 6. AT SELECTION-SC ...
- ASP.NET MVC中的cshtml页面中的下拉框的使用
ASP.NET MVC中的cshtml页面中的下拉框的使用 用上@Html.DropDownList 先记下来..以做备忘...
- 经典的 div + css 鼠标 hover 下拉菜单
经典的 div + css 鼠标 hover 下拉菜单 效果图: 源码: <html> <head> <meta charset="utf-8"> ...
- 商品类型的下拉框绑定一个事件,通过ajax获取属性
html代码这么写 <!-- 商品属性 --> <table cellspacing="1" cellpadding="3" width=&q ...
- 用css写出下拉框(代码转自wq群)
做网易云音乐首页时遇到的问题,鼠标指在右上角头像时出现下拉框. <style>/* css*/ #body{ float: left; } #xialakuang{ background- ...
- firefox浏览器中 bootstrap 静态弹出框中select下拉框不能弹出(解决方案)
问题出现场景1: 在firefox浏览器中在bootstrap弹出的modal静态框中再次弹出一个静态框时 select下拉框不能弹出选项 解决方案:去掉最外层静态框的 tabindex=" ...
- css之实现下拉框自上而下展开动画效果&&自下而上收起动画效果
HTML代码: <div className={CX('font-size-selector-sub-list', { show: shouldSubListShow === true, hid ...
- Excel中添加下拉框
数据->数据验证->数据验证 设置—>允许下拉框中选择序列,来源中写下拉选项,每个选项之间用逗号隔开
- 在angular中实现下拉框的两种方式 ng-repeat和 ng-option
1. ng-repeat实现下拉框: select下拉框里option组装成下拉框,这里利用ng-repeat指令来创建 实现源码 <!DOCTYPE html> <html&g ...
随机推荐
- POJ - 1742 Coins(dp---多重背包)
题意:给定n种硬币的价值和数量,问能组成1~m中多少种面值. 分析: 1.dp[j]表示当前用了前i种硬币的情况下,可以组成面值j. 2.eg: 3 10 1 3 4 2 3 1 (1)使用第1种硬币 ...
- torch文档学习笔记
下面为官方文档学习笔记 http://pytorch.org/docs/0.3.0/index.html 1.torch.Tensor from __future__ import print_ ...
- jQuery.ajax提交JSON数据
$.ajax({ type: 'POST', url: "URL", contentType:'application/json', //需要加contentType crossD ...
- Charles下载与破解方法
文章参考:charles4.2下载与破解方法以及配置https 1.Charles官网下载 地址:https://www.charlesproxy.com/latest-release/downloa ...
- 7. react 基础 - React Developer Tools 的安装 及 使用
1. 安装 react 开发调试工具 React Developer Tools 打开 chrome 浏览器访问 chrome://extensions/ 点击右上角的 拓展程序 -> 打开 c ...
- Maven--mirror 和 repository
参考:http://blog.csdn.net/isea533/article/details/22437511 http://www.cnblogs.com/xdouby/p/6502925.h ...
- opencv进行视频播放每帧处理,读取视频失败
cv::VideoCapture capture(filename); if (!capture.isOpened()) { cout << "open video error& ...
- LinuxC++开发记录(g++)
g++使用 1. 编译过程 预处理(-E) 编译(-S) 汇编(-c) 链接 1.1 预处理(-E) 为了直观的了解预处理,理解预处理做了哪些工作,不说那么多,直接上代码,创建main.h与main. ...
- c语言的各种技巧
一.参考网址 1.参考网址1:C 语言的奇技淫巧 二.
- 手把手教你入门Yii2框架-1
前言概述: 我是一名PHP开发工程师,最拿手的是版本2.0的Yii框架,在培训班里老师没教我Yii框架,只是由于我弟弟(同行)擅长Yii框架,所以我用得最多的就是Yii2.0,后台我学了ThinkPH ...
