前端框架Bootstrap(10.7国庆补写)
(10.7国庆补写)框架的官网地址:https://v3.bootcss.com/
主要学习Bootstrap框架提供的样式、组件、插件的使用。

首先下载到本地,在项目中导入使用:

下载的文件中包含:min.css的是压缩的版本,建议使用,容量小加载比较快,
可以把其他的删掉,或者在导入使用的时候注意路径别选错了。

有网路的情况下,也可以用在线导入使用,BootCDN

强调:
1.bootstrap动态效果是依赖于jQuery的 所以你应该先导入jQuery
2.使用前端框架 所有的样式 都仅仅只需要用户条件标签类属性即可操作
3.bootstrap会将一行均分成12份
row表示一行
col-xxx... 表示多份
4.使用栅格系统 你脑子里一定要做一个数学运算 12 +- X = X
5.一个row里面还可以无限的嵌套row
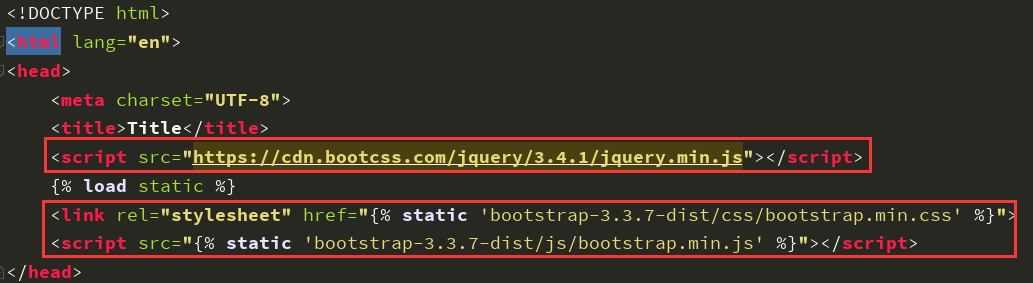
一般都是成对的固定的导入:

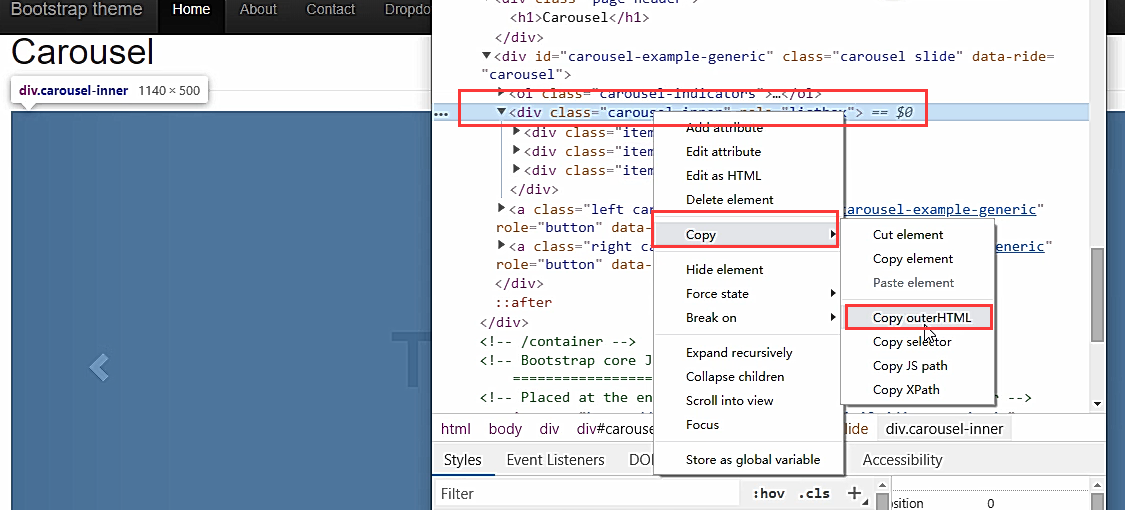
手动拷贝想要的样式的html部分代码

首先学习全局CSS样式
设置全局 CSS 样式;基本的 HTML 元素均可以通过 class 设置样式并得到增强效果;还有先进的栅格系统。
布局容器:
简单的理解就是,把拷贝过来的HTML框架代码复制过来,用class属性设置包裹起来,调节class实现调节样式的展示。
Bootstrap 需要为页面内容和栅格系统包裹一个 .container 容器。我们提供了两个作此用处的类。注意,由于 padding 等属性的原因,这两种 容器类不能互相嵌套。
.container 类用于固定宽度并支持响应式布局的容器。
<div class="container">
...
</div>
.container-fluid 类用于 100% 宽度,占据全部视口(viewport)的容器。
<div class="container-fluid">
...
</div>
简单的使用class来调节属性:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="sweetalert/dist/sweetalert.css">
<script src="sweetalert/dist/sweetalert.min.js"></script>
<style>
.c1 {
background-color: red;
height: 100px;
border: 3px solid green;
} @media screen and (max-width: 600px) {
.c1 {
background-color: blue;
height: 100px;
border: 3px solid green;
}
} span {
color: green;
}
</style>
</head>
<body>
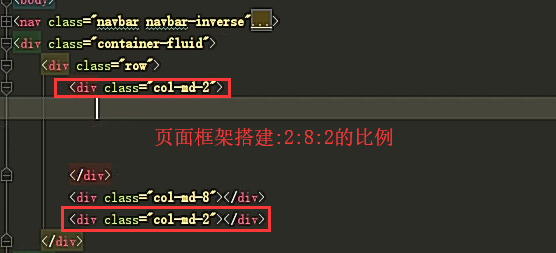
<div class="container ">
<div class="row">
<span class="glyphicon glyphicon-comment"></span>
栅格系统
Bootstrap 提供了一套响应式、移动设备优先的流式栅格系统,随着屏幕或视口(viewport)尺寸的增加,系统会自动分为最多12列。它包含了易于使用的预定义类,还有强大的mixin 用于生成更具语义的布局。
栅格系统用于通过一系列的行(row)与列(column)的组合来创建页面布局,你的内容就可以放入这些创建好的布局中
1、“行(row)”必须包含在 .container (固定宽度)或 .container-fluid (100% 宽度)中,以便为其赋予合适的排列(aligment)和内补(padding)。
2、类似 .row 和 .col-xs-4 这种预定义的类,可以用来快速创建栅格布局。Bootstrap 源码中定义的 mixin 也可以用来创建语义化的布局。
3、如果一“行(row)”中包含了的“列(column)”大于 12,多余的“列(column)”所在的元素将被作为一个整体另起一行排列。
bootstrap会将一行均分成12份

动态解析static文件路径

修改背景颜色

栅格参数

实例:流式布容器
将最外面的布局元素 .container 修改为 .container-fluid,就可以将固定宽度的栅格布局转换为 100% 宽度的布局。
起手使用框架时应该书写的:
<div class="container-fluid">
<div class="row">
...
</div>
</div>
排版
标题:
HTML 中的所有标题标签,<h1> 到 <h6> 均可使用。另外,还提供了 .h1 到 .h6 类,为的是给内联(inline)属性的文本赋予标题的样式。
<h1>h1. Bootstrap heading</h1>
<h2>h2. Bootstrap heading</h2>
<h3>h3. Bootstrap heading</h3>
<h4>h4. Bootstrap heading</h4>
<h5>h5. Bootstrap heading</h5>
<h6>h6. Bootstrap heading</h6>
字体着重
通过增加font-weight值强调一段文本
<strong>rendered as bold text</strong>
表格(重点)
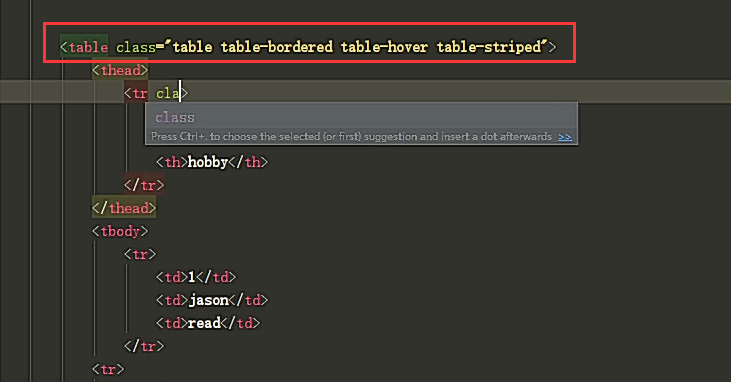
为任意 <table> 标签添加 .table 类可以为其赋予基本的样式 — 少量的内补(padding)和水平方向的分隔线。
<table class="table">
...
</table>
设置表格颜色

单行或单元格设置颜色:
<!-- On rows -->
<tr class="active">...</tr>
<tr class="success">...</tr>
<tr class="warning">...</tr>
<tr class="danger">...</tr>
<tr class="info">...</tr> <!-- On cells (`td` or `th`) -->
<tr>
<td class="active">...</td>
<td class="success">...</td>
<td class="warning">...</td>
<td class="danger">...</td>
<td class="info">...</td>
</tr>
在书写table表格的时候可以先把几个参数一起写了,一个列表基本的样式都应该含有这些属性。
table-bordered:带边框的表格样式
table-hover:鼠标悬停
table-striped:有条纹的
table-condensed 类可以让表格更加紧凑

表单(重点)
单独的表单控件会被自动赋予一些全局样式。所有设置了 .form-control 类的 <input>、
<textarea> 和 <select> 元素都将被默认设置宽度属性为 width: 100%;。
将 label 元素和前面提到的控件包裹在 .form-group 中可以获得最好的排列。
想让input框有样式,加入class=‘from-control’即可。

按钮
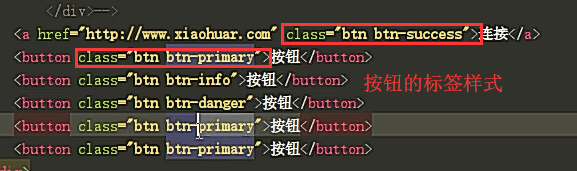
提交的按钮,跳转页面的按钮等,设置一些样式和属性。
可以作为按钮使用的标签或元素:
为 <a>、<button> 或 <input> 元素添加按钮类(button class)即可使用 Bootstrap 提供的样式。

例子:
<a class="btn btn-default" href="#" role="button">Link</a>
<button class="btn btn-default" type="submit">Button</button>
<input class="btn btn-default" type="button" value="Input">
<input class="btn btn-default" type="submit" value="Submit">
链接(<a>)元素
可以为基于 <a> 元素创建的按钮添加 .active 类。连接跳转
<a href="#" class="btn btn-primary btn-lg active" role="button">Primary link</a>
<a href="#" class="btn btn-default btn-lg active" role="button">Link</a>
图片样式调节
通过为 <img> 元素添加以下相应的类,可以让图片呈现不同的形状。
<img src="..." alt="..." class="img-rounded">
<img src="..." alt="..." class="img-circle">
<img src="..." alt="..." class="img-thumbnail">
情境文本颜色
通过颜色来展示意图,Bootstrap 提供了一组工具类。这些类可以应用于链接,
并且在鼠标经过时颜色可以还可以加深,就像默认的链接一样。
<p class="text-muted">...</p>
<p class="text-primary">...</p>
<p class="text-success">...</p>
<p class="text-info">...</p>
<p class="text-warning">...</p>
<p class="text-danger">...</p>
关闭按钮
通过使用一个象征关闭的图标,可以让模态框和警告框消失。
<button type="button" class="close" aria-label="Close"><span aria-hidden="true">×</span></button>
快速浮动
通过添加一个类,可以将任意元素向左或向右浮动。!important 被用来明确 CSS 样式的优先级。
这些类还可以作为 mixin(参见 less 文档) 使用。
<div class="pull-left">...</div>
<div class="pull-right">...</div>
清除浮动
通过为父元素添加 .clearfix 类可以很容易地清除浮动(float)。
这里所使用的是 Nicolas Gallagher 创造的 micro clearfix 方式。此类还可以作为 mixin 使用。
<!-- Usage as a class -->
<div class="clearfix">...</div>
让内容块居中
为任意元素设置 display: block 属性并通过 margin 属性让其中的内容居中。下面列出的类还可以作为 mixin 使用。
<div class="center-block">...</div>
// Class
.center-block {
display: block;
margin-left: auto;
margin-right: auto;
} // Usage as a mixin
.element {
.center-block();
}
在全局CSS样式中重点掌握以下几部分的使用

组件
无数可复用的组件,包括字体图标、下拉菜单、导航、警告框、弹出框等更多功能。
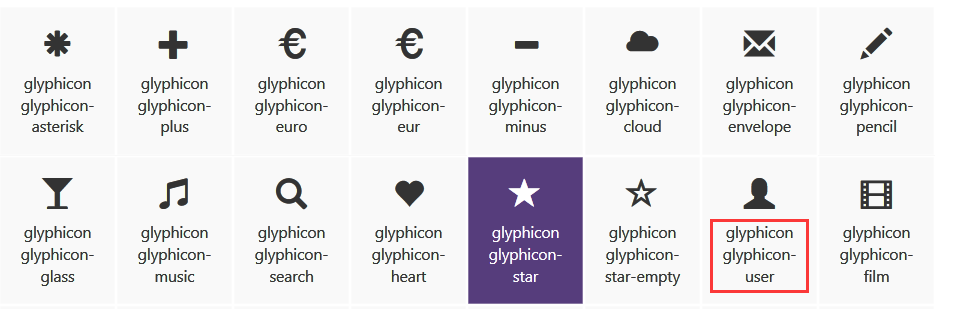
Glyphicons 字体图标

直接复制用<span>标签包裹起来

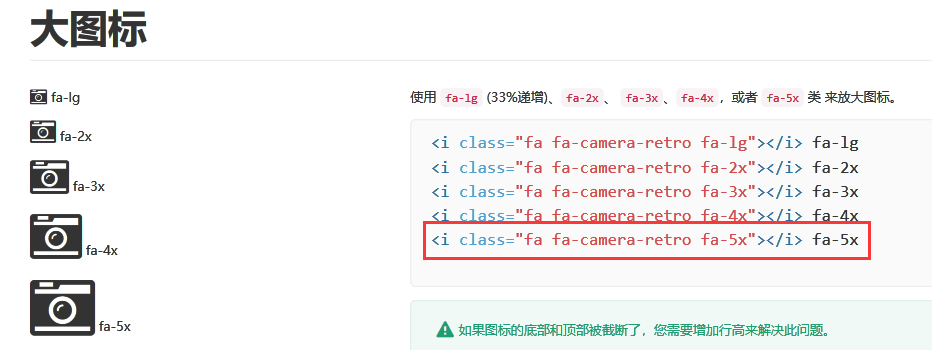
Font Awesome 专业提供图标样式的网站,样式比较全面多一点

和框架的使用时一样的,先下载本地或用CDN导入使用,复制代码写入,适当修改即可

导航条
<nav class="navbar navbar-default">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse" data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">Brand</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">Link <span class="sr-only">(current)</span></a></li>
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Link</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true" aria-expanded="false">Dropdown <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
表单
将表单放置于 .navbar-form 之内可以呈现很好的垂直对齐,并在较窄的视口(viewport)中呈现折叠状态。
使用对齐选项可以规定其在导航条上出现的位置。
<form class="navbar-form navbar-left" role="search">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
反色的导航条
通过添加 .navbar-inverse 类可以改变导航条的外观。

分页

<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
巨幕
这是一个轻量、灵活的组件,它能延伸至整个浏览器视口来展示网站上的关键内容。
<div class="jumbotron">
<h1>Hello, world!</h1>
<p>...</p>
<p><a class="btn btn-primary btn-lg" href="#" role="button">Learn more</a></p>
</div>
后续一些样式的详细的使用参考官方文档即可
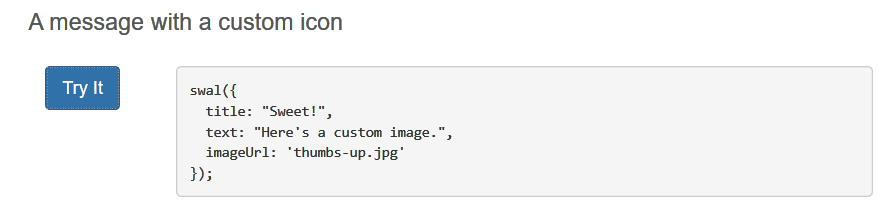
动态弹框的使用,官网Bootstrap SweetAlert

实例:

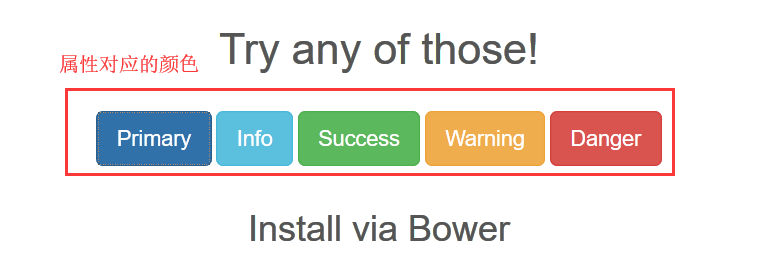
弹框演示的样式效果

Primary、info、Success、warning、Danger对应的颜色

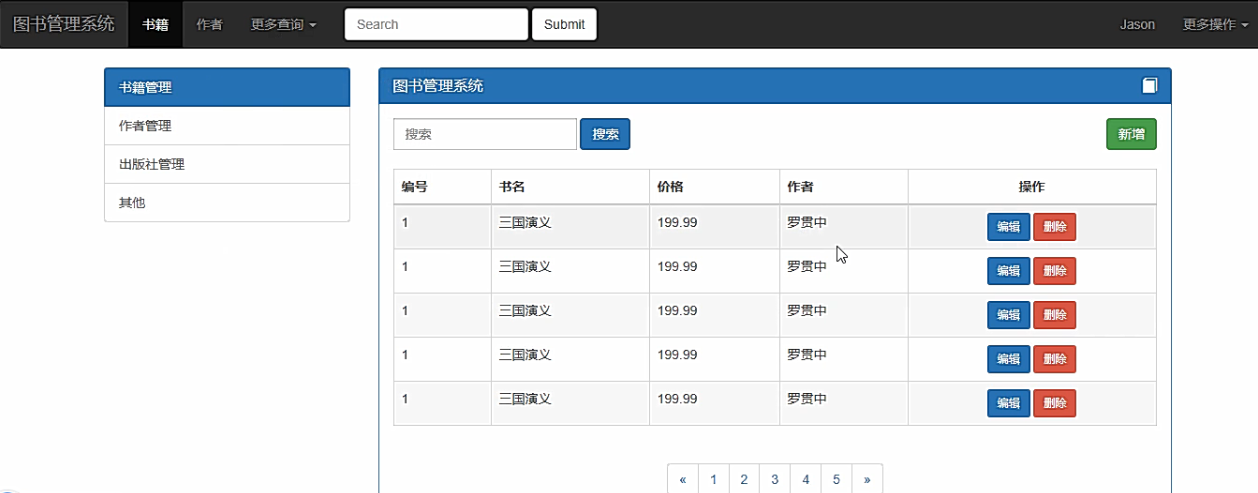
作业练习:
综合以上所学以及所涉及到的插件框架的使用,编写一个简易版本的图书管理系统。
复制Bootstrarp框架提供的导航条、表单、按钮等组件模板,进行适当的修改,添加样式调节使其达到更好的效果。

代码:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
<script src="https://cdn.bootcss.com/jquery/3.4.1/jquery.min.js"></script>
<link rel="stylesheet" href="bootstrap-3.3.7-dist/css/bootstrap.min.css">
<script src="bootstrap-3.3.7-dist/js/bootstrap.min.js"></script>
<link rel="stylesheet" href="fontawesome/css/font-awesome.min.css">
</head>
<body>
<nav class="navbar navbar-inverse">
<div class="container-fluid">
<!-- Brand and toggle get grouped for better mobile display -->
<div class="navbar-header">
<button type="button" class="navbar-toggle collapsed" data-toggle="collapse"
data-target="#bs-example-navbar-collapse-1" aria-expanded="false">
<span class="sr-only">Toggle navigation</span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
<span class="icon-bar"></span>
</button>
<a class="navbar-brand" href="#">图书管理系统</a>
</div> <!-- Collect the nav links, forms, and other content for toggling -->
<div class="collapse navbar-collapse" id="bs-example-navbar-collapse-1">
<ul class="nav navbar-nav">
<li class="active"><a href="#">书籍 <span class="sr-only">(current)</span></a></li>
<li><a href="#">作者</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多查询 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">Action</a></li>
<li><a href="#">Another action</a></li>
<li><a href="#">Something else here</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">Separated link</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">One more separated link</a></li>
</ul>
</li>
</ul>
<form class="navbar-form navbar-left">
<div class="form-group">
<input type="text" class="form-control" placeholder="Search">
</div>
<button type="submit" class="btn btn-default">Submit</button>
</form>
<ul class="nav navbar-nav navbar-right">
<li><a href="#">Jason</a></li>
<li class="dropdown">
<a href="#" class="dropdown-toggle" data-toggle="dropdown" role="button" aria-haspopup="true"
aria-expanded="false">更多操作 <span class="caret"></span></a>
<ul class="dropdown-menu">
<li><a href="#">修改密码</a></li>
<li><a href="#">修改头像</a></li>
<li><a href="#">后台管理</a></li>
<li role="separator" class="divider"></li>
<li><a href="#">注销</a></li>
</ul>
</li>
</ul>
</div><!-- /.navbar-collapse -->
</div><!-- /.container-fluid -->
</nav>
<div class="container">
<div class="row">
<div class="col-md-3">
<div class="list-group">
<a href="#" class="list-group-item active">
书籍管理
</a>
<a href="#" class="list-group-item">作者管理</a>
<a href="#" class="list-group-item">出版社管理</a>
<a href="#" class="list-group-item">其他</a>
</div> </div>
<div class="col-md-9">
<div class="panel panel-primary">
<div class="panel-heading">
<h3 class="panel-title">图书管理系统
<span class="glyphicon glyphicon-book pull-right"></span>
</h3>
</div>
<div class="panel-body">
<a href="" class="pull-right btn btn-success">新增</a>
<form class="form-inline">
<div class="form-group">
<div class="input-group"> <input type="text" class="form-control" id="exampleInputAmount" placeholder="搜索">
</div>
</div>
<button type="submit" class="btn btn-primary">搜索</button>
</form>
<br>
<table class="table table-striped table-hover table-bordered">
<thead>
<tr>
<th>编号</th>
<th>书名</th>
<th>价格</th>
<th>作者</th>
<th class="text-center">操作</th>
</tr>
</thead>
<tbody>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr>
<tr>
<td>1</td>
<td>三国演义</td>
<td>199.99</td>
<td>罗贯中</td>
<td class="text-center">
<a href="" class="btn btn-primary btn-sm">编辑</a>
<a href="" class="btn btn-danger btn-sm">删除</a>
</td>
</tr> </tbody>
</table> <div class="text-center">
<nav aria-label="Page navigation">
<ul class="pagination">
<li>
<a href="#" aria-label="Previous">
<span aria-hidden="true">«</span>
</a>
</li>
<li><a href="#">1</a></li>
<li><a href="#">2</a></li>
<li><a href="#">3</a></li>
<li><a href="#">4</a></li>
<li><a href="#">5</a></li>
<li>
<a href="#" aria-label="Next">
<span aria-hidden="true">»</span>
</a>
</li>
</ul>
</nav>
</div>
</div><!-- /input-group --> </div>
</div> </div> </div>
</div> </body>
</html>
搭建效果:

前端框架Bootstrap(10.7国庆补写)的更多相关文章
- 前端框架Bootstrap
前端框架Bootstrap http://www.bootcss.com/ Bootstrap 编码规范 http://codeguide.bootcss.com/
- 前端框架 bootstrap 的使用
内容概要 前端框架 bootstrap 简介 引入方式 布局容器 栅格系统 图标 内容详细 简介 网址:https://v3.bootcss.com/ 版本: 2.X 3.X 4.X 推荐使用3.X版 ...
- 简洁灵活的前端框架------BootStrap
前 言 Bootstrap,来自 Twitter,是目前很受欢迎的前端框架.Bootstrap 是基于 HTML.CSS.JAVASCRIPT 的,它简洁灵活,使得 Web 开发更加快捷.[1] ...
- 前端框架——Bootstrap
一.Bootstrap介绍 凡是使用过bootstrap的开发者,不外乎做这么两件事情:复制and粘贴. Bootstrap官方网址:http://www.bootcss.com Bootstrap, ...
- jQuery后续和 前端框架Bootstrap
目录 一.jQuery后续 1. 动画效果 (1)自定义点赞动画实例 2. jQuery的自带方法 (1)each (类似for循环) (2)data() (存放隐形的数据) 二.前端框架之Boots ...
- 前端框架——BootStrap学习
BootStrap简单总结下:1.栅格系统,能够很好的同时适应手机端和PC端(及传说中的响应式布局) 2.兼容性好 接下来是对BootStrap学习的一些基础案例总结和回顾: 首先引入:bootstr ...
- 前端框架bootstrap(响应式布局)入门
Bootstrap,是基于HTML,CSS.javascript的前端框架 该框架已经预定义了一套CSS样式和与样式相对应的js代码(对应的样式有对应的特效.) 开发人员只需要编写HTML结构,添加b ...
- 最受欢迎的前端框架 —— Bootstrap学习
Bootstrap是Twitter的Mark Otto和Jacob Thornton开发的,是目前最受欢迎的前端框架,它简单灵活,使得Web前端开发更加快捷方便. 首先,要基本掌握Bootstrap框 ...
- 关于前端框架BootStrap和JQueryUI(以及相应的优秀模板)
近期两个月因为须要升级公司产品的界面.所以不得不去学习了下原本并不熟悉的前端框架. 这里也是推荐两款BootStrap和JQueryUI. bootstrap使用起始非常easy,首先.须要得到所须要 ...
随机推荐
- Codeforces 446C 线段树 递推Fibonacci公式
聪哥推荐的题目 区间修改和区间查询,但是此题新颖之处就在于他的区间修改不是个定值,而是从L 到 R 分别加 F1.F2....Fr-l+1 (F为斐波那契数列) 想了一下之后,觉得用fib的前缀和来解 ...
- vmware桥接模式-无法内网通-克隆机要删除的文件-ssl
网卡太多自动模式有时候无法正常通信需要绑定外部网卡 rm /etc/udev/rules.d/-persistent-ipoib.rules vmware报错 Microsoft Runtime DL ...
- C++ 一般模板友元关系
//一般模板友元关系 #include "stdafx.h" #include <iostream> using namespace std; template< ...
- vue/cli创建项目过程
①vue create demo vue版本:3.9.3,node版本:12.8.0 ②Manually select features ③Bab ...
- java获取配置文件信息
两个类 package com.censoft.util; import java.util.Properties; import java.io.*; import java.util.ArrayL ...
- Ajax请求文件下载操作失败的原因和解决办法
使用Poi做excel表格导出功能,第一个想到的就是用Ajax来发送请求,但是Ajax和后台代码都执行了,就是无法下载文件. 前台代码 function exportExl(){ var form = ...
- goahead(web服务器)分析
一.参考网址 1.源码的github地址 二.网页是采用文件读写方式,还是转换为数组方式? 1)其通过宏定义“WEBS_PAGE_ROM”来区分,我是在websPageReadData()(page. ...
- CSS 之pseudo-classes 与pseudo-element的异同
从W3School找到相关资料如下: 伪类: 伪类存在的意义是为了通过选择器找到那些不存在与DOM树中的信息以及不能被常规CSS选择器获取到的信息. 伪类由一个冒号:开头,冒号后面是伪类的名称和包含在 ...
- eclipse使用jetty服务器
1.安装Eclipse Jetty插件: 2.下载jetty(9.4.6): 3.配置jetty运行设置: 右键项目 run configurations,选择jetty webapp,新建项目. c ...
- chrome安装switchyomega
由于在国外网站找不到下载链接,在国内招了个crx文件,以下为安装crx教程 首先修改后缀为zip,再解压, 得到以下文件 然后在chrome里找到扩展程序, 打开开发者模式,点击-加载已解压的扩展程序 ...
