ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组
1.引子
Json是跨语言数据交流的中间语言,它以键/值对的方式表示数据,这种简单明了的数据类型能被大部分编程语言理解。它也因此是前后端数据交流的主要方式和基础。
2.前端往后台传输json数据
第一步,先应该定义一个JSON对象或JSON数组。json对象是“var jsonObj={“name1”:“value1” , “name2”:“value2” , “name3”:“value3”,…};”的格式定义,而json数组则是以中括号"[ ]"包裹多个json对象的格式定义,如 " var jsonArray= [ {‘name1’:‘value1’, ‘name2’:‘value2’ , …} ,{ ‘_name1’ : ‘_value1’ , ‘_name2’ : ‘_value2’, … } , … ] " 。
<script type="text/javascript">
<!--定义JSON数组-->
var jsonArr = [ {
"empNo" : "1242",
"deptName" : "销售部",
"password" : "24284",
"hobbys" : "跳舞 上网",
"empName" : "小五",
"sex" : "男",
"infor" : "好学生"
}, {
"empNo" : "1254",
"deptName" : "技术部",
"password" : "24224",
"hobbys" : "跳舞 唱歌",
"empName" : "小明",
"sex" : "女",
"infor" : "一个漂亮的女孩"
} ]; </script>
第二步定义ajax方法。ajax方法中的data参数要注意写法,不能直接以键值对的方法设置,要用大括号{}包裹起来的键/值对方式定义,并且用JSON.stringify()方法将json对象转为字符串形式。如果不使用"JSON.stringify()"方法,后台的java代码将不能获得json对象。
<a href="javascript:sendJson()">发送Json数据</a> <script type="text/javascript">
<!--发送json数据到servlet处理 -->
function sendJson() {
$.ajax({
type : "POST",
url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getJsonObj",
data : {
'jsonObj' : JSON.stringify(jsonArr) //将原始json对象转为String
},
success : function(msg, status) {
alert("请求提交后得到了成功的响应");
}
});
}
</script>
servlet类中定义的方法,用阿里巴巴的fastjson工具包中JSONArray.parseArray(String text, Class clazz)方法,将键值对方式排列的字符串形式的json数组解析为java数组对象。
public void getJsonObj(HttpServletRequest request, HttpServletResponse response)
{
String empStr = request.getParameter("jsonObj");
System.out.println("empjson字符串" + empStr);
List< Employee> emps = JSONArray.parseArray(empStr,Employee.class);
System.out.println("json传到后台的Employee数据:" );
for(Employee emp: emps){
System.out.println(emp); }
}
控制台输出
3.后台往前端传输json数据
第一步,先在servlet中定义方法,用阿里巴巴的fastjson工具包中JSONArray.toJSON(Object javaObject).toString() 将java对象转化为json数据形式的字符串。将此字符串用PrintWriter的print()方法发送到前端
public void getEmpList(HttpServletRequest request, HttpServletResponse response)
{
List<Employee> empList = generateEmployeeList();
for(Employee emp: empList){
System.out.println(emp);
}
try
{
//转为json数据形式的字符串
response.getWriter().print(JSONArray.toJSON(empList).toString());
}
catch (IOException e)
{
e.printStackTrace();
}
}
第二步,用ajax方法请求后台的servlet的相应方法。在设置ajax的可选参数"dataType"应当设置为"json",这样显式地声明返回数据类型是json格式,可以直接用其下标取出其中的元素。如果省略此参数,“dataType"默认是"text”,则需要先用函数 eval("("+data+")")将其转化为json格式,然后再循环遍历json数组其中的元素 。
<script type="text/javascript">
<!-- ajax显示全部 方法-->
function ajaxQueryAll() {
$.ajax({
type : "POST",
url : "http://localhost:8080/jspdemo/servlet/EmployeeServlet?action=getEmpList",
/* dataType参数若没写,需要先用函数"var $result=eval('('+data+')');"转化为json格式 ,
再遍历 $result中的元素 */
dataType : "json",
success : function(data) {
var $tbody = $("#table-main");
var $data = $(data);
/* 以下标遍历 */
/* for (var i = 0; i < data.length; i++) {
$tbody.append("<tr >");
$tbody.append("<td>" + data[i].empNo + "</td>");
$tbody.append("<td>" + data[i].empName + "</td>");
$tbody.append("<td>" + data[i].sex + "</td>");
$tbody.append("<td>" + data[i].deptName + "</td>");
$tbody.append("<td>" + data[i].hobbys + "</td>");
$tbody.append("<td>" + data[i].infor + "</td>");
$tbody.append("</tr >");
}
*/
/*forEach循环遍历 */
$data.each(
function() {
$tbody.append("<tr >");
$tbody.append("<td>" + this.empNo + "</td>");
$tbody.append("<td>" + this.empName + "</td>");
$tbody.append("<td>" + this.sex + "</td>");
$tbody.append("<td>" + this.deptName + "</td>");
$tbody.append("<td>" + this.hobbys + "</td>");
$tbody.append("<td>" + this.infor + "</td>");
$tbody.append("</tr >");
}
);
}
});
}
</script> <input type="button" onClick="ajaxQueryAll()" value="ajax查询所有" />
<table width="400px" align="center" border="1px"
style="background-color:orange;">
<thead>
<tr>
<th>员工编号</th>
<th>姓名</th>
<th>性别</th>
<th>部门</th>
<th>爱好</th>
<th>附加信息</th>
</tr>
</thead>
<tbody id="table-main">
</tbody>
</table>
控制台输出
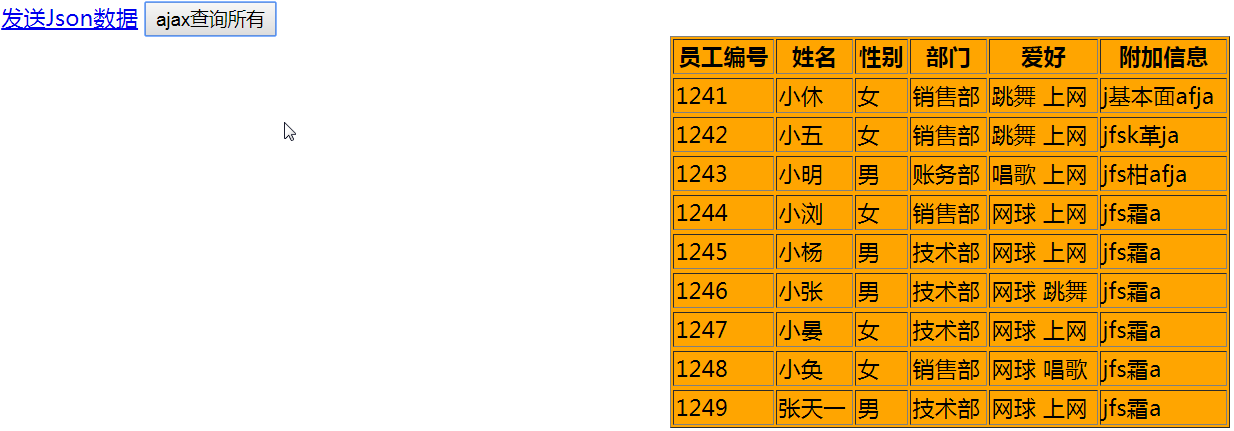
前端页面显示

ajax使用json数组------前端往后台发送json数组及后台往前端发送json数组的更多相关文章
- ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架。
ExtJS是一种主要用于创建前端用户界面,是一个基本与后台技术无关的前端ajax框架.
- Postman发送请求,及后台接收
一.前言 在使用postman工具测试api接口的时候,如何使用 json 字符串传值呢,而不是使用 x-www-form-urlencoded 类型,毕竟通过 key-value 传值是有局限性的. ...
- 构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码]
原文:构建ASP.NET MVC4+EF5+EasyUI+Unity2.x注入的后台管理系统(2)-easyui构建前端页面框架[附源码] 开始,我们有了一系列的解决方案,我们将动手搭建新系统吧. 用 ...
- 向.net后端发送请求获取数据,在前端动态填充表格
实现效果 实现步骤 通过Ajax请求的方式 1.在前端定义Table 2.通过Ajax向.net后端发送数据请求 3.在.net后端定义方法供前端调用,并返回所需的数据 4.通过构造字符串的方式,将后 ...
- 怎么使用 JavaScript 将网站后台的数据变化实时更新到前端
实时这个工作现在大体有两种方法一.前端不断地向后台轮询请求数据查询的接口(不管你是用AJAX还是什么)然后将返回的数据重绘在页面上,这以前端页面为主动的方式.二.如果浏览器支持Websocket 那么 ...
- 【前台 ajax】前台ajax请求,地址正确,但是报错不进入后台
前台ajax请求,地址正确,但是报错不进入后台 出现上述问题,可能的情况是 1.ajax用的post,而后台限定用get,或者所有的post请求都被拦截,所以不能正常进入并且报错403 @Reques ...
- 当页面是动态时 如果后台存储id可以通过查询后台方式获取对象;当后台没有存储时候 只有通过前端标记了 例如标记数量为10 我们根据传递过来的10循环取值
当页面是动态时 如果后台存储id可以通过查询后台方式获取对象;当后台没有存储时候 只有通过前端标记了 例如标记数量为10 我们根据传递过来的10循环取值
- php json josn_decode()返回的是对像,如何把对像转成数组
php json josn_decode()返回的是对像,如何把对像转成数组 a.php传值页面,使用 json_encode($array)对数组进行加密码. b.php页面在接收a.php传过来的 ...
- [SoapUI] 通过SoapUI发送POST请求,请求的body是JSON格式的数据
通过SoapUI发送POST请求,请求的body是JSON格式的数据: data={"currentDate":"2015-06-19","reset ...
- 【JSON 注解】JSON循环引用2----JSON注解@JsonIgnoreProperties+JAVA关键字transient+后台对象与JSON数据的格式互相转化
接着来说这个JSON循环引用的问题: 关于JSON格式的转化,其实关键就是这几个依赖: <!-- json --> <!-- 1号 --> <dependency> ...
随机推荐
- 【学习Koa】原生koa2 静态资源服务器例子
实现思路 首先读取当前路径下所有的文件和文件夹 当去点击某个列表项时判断其实文件还是文件夹,文件的话直接读取,文件夹则再次利用上一个步骤读取并展示 文件结构 代码 index.js 入口文件 cons ...
- python 对axis的理解
首先请看一下官方帮助的解释: 轴用来为超过一维的数组定义的属性,二维数据拥有两个轴:第0轴沿着行的垂直往下,第1轴沿着列的方向水平延伸. 注意看,官方对于0和1的解释是轴,也就是坐标轴.而坐标轴是有 ...
- svg教程
实例 <html> <body> <h1>My first SVG</h1> <svg style="border: 1px solid ...
- [Python函数]encode,decode
前言: 我们知道,计算机是以二进制为单位的,也就是说计算机只识别0和1,也就是我们平时在电脑上看到的文字,只有先变成0和1,计算机才会识别它的意思.这种数据和二进制的转换规则就是编码.计算机的发展中, ...
- Day 10:浅谈正则表达式
正则表达式 以检验扣扣号是否合法为例引入正则表达式 要求:校验QQ号,要求:必须是5~15位数字,0不能开头. 1.没有正则表达式 public class Demo1 { public static ...
- ping内网服务器
cat ping.sh#!/bin/baship="192.168.1."lastip=(200201202210211212220221222) #ip列表 可以继续添加 ps ...
- Q4:Median of Two Sorted Arrays
4. Median of Two Sorted Arrays 官方的链接:4. Median of Two Sorted Arrays Description : There are two sort ...
- DRF项目之JWT认证方式的简介及使用
什么是JWT Json web token (JWT), 是为了在网络应用环境间传递声明而执行的一种基于JSON的开放标准((RFC 7519).该token被设计为紧凑且安全的,特别适用于分布式站点 ...
- UML-GRASP后4种模式
1.多态 1).什么是多态 问题:if-else耦合度过高 解决: 方法1:接口 方法2:超类里需多态的方法前加上{abstract} 2).相关模式 防止异变 大量GoF,如适配器(Adapter) ...
- 洛谷 P1113 杂务(vector)
题目传送门 解题思路: 本题说有些杂务是有前提条件的,而有一个特性就是某个杂务的前提一定在这个杂务前面输入,那么,这个题就瞬间沦为了黄题.对于那些有前提条件的杂务,我们只需要找它的前提条件中最晚完成的 ...
