Web前端性能
6.1前端性能示例
性能测试工具:
Apache Benchmark(ab)得到的响应时间仅为从请求发出开始到接收到HTML的最后一个字节所消耗的全部时间。ab命令行如下:
ab -c 【并发用户数】 -n 【发出请求数量】 【被测试页面的URL】
FireBug:
DOMContentLoaded事件:当初始的 HTML 文档被完全加载和解析完成之后,DOMContentLoaded 事件被触发,而无需等待样式表、图像和子框架的完成加载。
onload事件:在页面和图片加载完成后加载。
对Web应用前端性能的研究不是为了准确地得到一个响应时间数据,实际上,Web性能一部分取决于Web服务器和应用服务器(建立连接/下载资源文件),另一部分取决于浏览器的实际机制/Web页面上的JS文件执行等。取决于web服务和应用服务器的响应时间与服务器的负载和压力相关;而取决于浏览器实现机制与JS文件执行所需要的时间则几乎与服务器负载和压力无关。对于后者的研究正是本章所探讨的内容要逃的目的不是得到这部分响应时间的准确数据,而是拖动更好的web应用的前端性能,减少总响应时间。
6.2HTTP概要
HTTP用于传输WWW方式的数据,该协议采用了请求/响应模型。HTTP协议本身是一种非面向连接的协议,每个HTTP请求之间都是独立的。
6.2.1HTTP协议结构
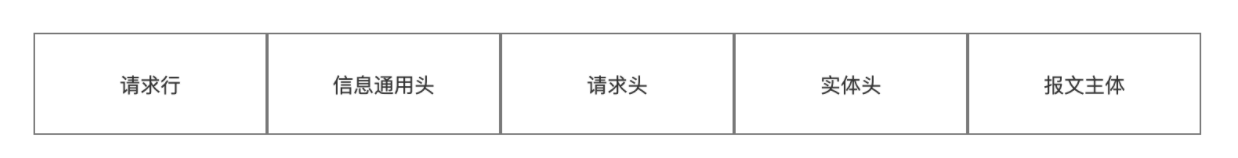
1.请求报文格式
请求报文格式如下:

请求行为的格式:
Method 【分隔符】Request -URI 【分隔符】HTTP-VersionCRLF
http报文主体包含了HTTP请求的内容。对于GET等方法来说,报文主体为空;对于POST方法来说,报文主体则包含需要发送给服务器的数据。
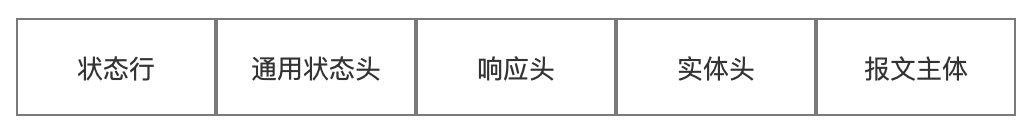
2.响应报文的格式
响应报文的格式如下:

响应报文状态码:
1XX:信息响应类,表示接受到请求并且继续处理。
2XX:处理成功响应类,表示动作被成功接收、理解和接受。
3XX:重定向响应,表示完成指定的动作,必须接受进一步处理。
4XX:客户端错误,表示客户请求包含语法错误或不能正确执行。
5XX:服务端错误,表示服务器不能正确执行一个正确的请求。
响应头则给出了服务器本身的一些信息,返回HTML或其他数据内容包含在报文主体中。
6.2.3与前端性能相关的头信息
1.Accept-Encoding
Accept-Encoding是浏览器发出的请求头中包含的头信息域之一,用于告诉服务器所接受的页面文件的编辑方式,如Accept-Encoding:gzip,deflate就是告诉服务器,浏览器能够接受不压缩和使用gzip两种方式的页面内容。页面压缩和不压缩到底能够带来多大的性能差距?压缩能够大大提高浏览器性能。
⚠️:目前主流浏览器都是支持对页面的gzip压缩方式的,因此在服务端需要确保返回的页面在这种情况下已经进行gzip压缩。
2.Connection
HTTP协议是一种非面向连接的、无状态的协议。当Connection的值设定为keep-alive时,浏览器与服务器之间约定使用持久连接。
3.Expires
HTTP响应数据头中包含一个Expires域,该域的值用于指示返回数据到期时间。⚠️浏览器缓存机制:Expires头给出的信息就是依据:当当前时间小于Expires指定的时间时,浏览器从缓存中直接获取相应的资源文件或HTML文档;而当当前时间大于Expires指定时间时,浏览器向服务器发送请求获取该资源。
6.3浏览器打开URL的方式
6.3.1连接到URL所在服务器
用户在地址栏中输入一个URL,并单击GO按钮要求浏览器打开该URL后,浏览器做的第一件事是寻找该URL所在的服务器。通过向DNS服务器查询,浏览器可以获得该URL所在网站的IP地址。然后浏览器向该地址发起连接请求,建立到服务器的连接。
6.3.2获取页面对应的HTML文档
当连接建立后,浏览器向服务器发送HTTP请求,请求URL对应的HTML文档。不管请求的URL是一个静态的HTML文件,还是动态脚本(ASPX、PHP或JSP),服务器返回该浏览器的一定是一个HTML文档。该HTML文档就是浏览器需要呈现的页面。
6.3.3解析文档并获取所需要的资源
浏览器在获取HTML文档后会对文档进行解析,目的是知道该页面需要哪些资源以及生成DOM树。当DOM树生成后,DOMContentLoaded事件触发。
并非所有元素都可以被并行下载。一般情况下,页面包含两类需要被执行的JS脚本,一类是直接用<script>标签标示的内嵌JS语句;另一类是引用的外部JS文件。
6.3.4页面上的JS文件与CSS文件
对于浏览器而言,在处理页面上的JS文件合格JS代码时,只需要保证一下两点:
(1)所有JS代码按照其在HTML文档中出现的顺序执行,这样可以保证JS文件之间存在的依赖关系在执行时不会被破坏。
(2)JS文件在执行时,其依赖的DOM树已经建立好。
6.3.5onload事件
当HTML文档解析完成,生成DOM树,所有页面需要的资源文件都已经成功下载和执行(对于JS文件)后,浏览器会发出onload事件并回调HTML文档中的onload函数。
6.4提高前端性能的方法
提升前端的性能,有两大思路:
(1)减少页面加载所需要的时间
(2)提升用户观感,让用户觉得页面更快
6.4.1减少网络时间
1.使用DNS缓存技术
2.减少需要传输文件的尺寸
3.加快文件传输速度
6.4.2减少发送的请求数量
1.利用浏览器缓存
➢保证服务端返回资源的响应头带Expires信息,是的资源可以被缓存。
➢用引用方式使用样式表和JS脚本。如果使用内嵌的样式表和JS脚本,每次HTML文档的变化都会导致样式表和JS脚本需要重新加载,无法充分利用缓存。当然,在没有缓存或样式表与JS脚本需要重新加载,用引用方式使用样式表和JS脚本反而会导致更多的HTTP请求。
➢使用更多的URI可以被浏览器缓存。许多网站使用脚本生成需要返回的图片或JS资源文件,而该脚本所在的URI又附带一些经常变换的参数,这导致这些内容无法被缓存(缓存要求URI严格一致)。
2.使用合并的图片文件
6.4.3提高浏览器下载的并发度
1.JS文件放在HTML文档的后面
2.使用多个域名
6.4.4让页面尽早开始显示
(1)将样式表的引用放在HTML的头部(如放在<head>标签中)
(2)将样式表的引用放在HTML文档的最后。
Web前端性能的更多相关文章
- 如何合理优化WEB前端 高效提升WEB前端性能
对前端开发工程师来说,前端性能优化的重要性是不言而喻的,最为大家所知的是YSLOW的23条优化规则,在我的理解中,性能优化不纯粹是指用户访问网站的速度,也包括开发的效率,这里我总结下我理解中的WEB前 ...
- web前端性能优化指南(转)
web前端性能优化指南 概述 1. PC优化手段在Mobile侧同样适用2. 在Mobile侧我们提出三秒种渲染完成首屏指标3. 基于第二点,首屏加载3秒完成或使用Loading4. 基于联通3G网络 ...
- Web前端性能优化教程09:图像和Cookie优化
本文是Web前端性能优化系列文章中的第九篇,主要讲述内容:图像和Cookie优化.完整教程可查看: 一. 图像优化 图像基础知识 gif: 适用于动画效果,例如提示的滚动条图案 jpg: 是一种使用 ...
- Web前端性能优化教程06:减少DNS查找、避免重定向
本文是Web前端性能优化系列文章中的第六篇,主要讲述内容:减少DNS查找.避免重定向.完整教程可查看: 一.减少DNS查找 基础知识 DNS(Domain Name System): 负责将域名UR ...
- Web前端性能优化教程08:配置ETag
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:配置ETag.完整教程可查看:Web前端性能优化 什么是ETag? 实体标签(EntityTag)是唯一标识了一个组件的一个特定版本的字符串, ...
- Web前端性能优化教程05:网站样式和脚本
本文是Web前端性能优化系列文章中的第五篇,主要讲述内容:网站样式和脚本代码的放置位置.使用外部javascript和css.完整教程可查看:Web前端性能优化 一.将样式表放在顶部 可视性回馈的重要 ...
- Web前端性能优化教程03:添加Expires头
本文是Web前端性能优化系列文章中的第三篇,主要讲述添内容:加Expires头.完整教程可查看:Web前端性能优化 什么是Expires头? Expires存储的是一个用来控制缓存失效的日期.当浏览器 ...
- Web前端性能优化教程04:压缩组件
本文是Web前端性能优化系列文章中的第四篇,主要讲述内容:压缩组件.完整教程可查看:Web前端性能优化 基础知识 gzip编码:gzip是GUNzip的缩写,是使用无损压缩算法的一种,最早是用于Uni ...
- Web前端性能优化教程07:精简JS 移除重复脚本
本文是Web前端性能优化系列文章中的第七篇,主要讲述内容:精简Javascript代码,以及移出重复脚本.完整教程可查看: 一.精简javascript 基础知识 精简:从javascript代码中 ...
- web前端性能概述
1.认识前端性能 不管你的网站设计的有多好,后端有多好,对于用户来说全部都是无感知的,用户只关心页面打开的速度,而前端性能表现很大程度上影响着用户的这种感知. 改善前端的性能对用户感知的整体性能提升有 ...
随机推荐
- dockerfile保留字指令
FROM 基础镜像,当前新镜像是基于哪个镜像的 MAINTAINER 镜像维护者的姓名和邮箱地址 RUN 容器构建时运行的命令 EXPOSE 当前容器对外暴露的端口 WORKDIR 指定在创建容器后, ...
- 洛谷P4071-[SDOI2016]排列计数 题解
SDOI2016-排列计数 发现很多题解都没有讲清楚这道题为什么要用逆元.递推公式怎么来的. 我,风雨兼程三十载,只为写出一篇好题解. 还是我来造福大家一下吧. 题目大意: 一个长度为 n 且 1~n ...
- shift+回车,换行。断点。
在Idea中,shift+回车可以在一行的任意一地方换行. 断点的小知识. debug启动程序后左下角会出现断点的功能选项. 一个竖列 一个横行,没有请求时是灰的. 这里主要讲竖列. 这个是沉默全部断 ...
- java图片上传,通过MultipartFile方式,如果后台获取null检查是否缺少步骤
本方法基于springMvc 1.首先需要在webap下创建images 2.在springmvc.xml上引入 <bean id="multipartResolver" c ...
- Django专题-auto模块
Django自带的用户认证 我们在开发一个网站的时候,无可避免的需要设计实现网站的用户系统.此时我们需要实现包括用户注册.用户登录.用户认证.注销.修改密码等功能,这还真是个麻烦的事情呢. Djang ...
- 01.Java安装及环境变量的设置
1.下载 https://www.oracle.com/technetwork/java/javase/downloads/jdk8-downloads-2133151.html 2.mac上安装及配 ...
- C++类的访问控制关键字
public:修饰的成员变量和函数,可以在类的内部和类的外部被访问. private:修饰的成员变量和函数,只能在类的内部被访问,不能在类的外部被访问. protected:修饰的成员变量和函数,只能 ...
- Rnotebook中用python画图
如果notebook需要转化为pdf, 能想到办法是保存图片文件,嵌入mardown语法中. 但是如果在html中显示, 可以考虑下面思虑, 比较取巧. ``` {python, engine.pat ...
- PANIC: ANDROID_SDK_HOME is defined but could not find Nexus_5_API_23.ini file in $ANDROID_SDK_HOME\
运行模拟器总是出现这个错误 后来把系统环境变量中的ANDROID_SDK_HOME 删掉就好了 我去,好神奇的操作
- [原]C++新标准之std::chrono::time_point
原 总结 STL 标准库 chrono time_point ratio 概览 类定义 总结 思考 拓展 system_clock steady_clock high_resolution_cloc ...
