vue项目中使用bpmn-流程图xml文件中节点属性转json结构
内容概述
本系列“vue项目中使用bpmn-xxxx”分为七篇,均为自己使用过程中用到的实例,手工原创,目前陆续更新中。主要包括vue项目中bpmn使用实例、应用技巧、基本知识点总结和需要注意事项,具有一定的参考价值,需要的朋友可以参考一下。如果转载或通过爬虫直接爬的,格式特别丑,请来原创看:我是作者原文
前情提要
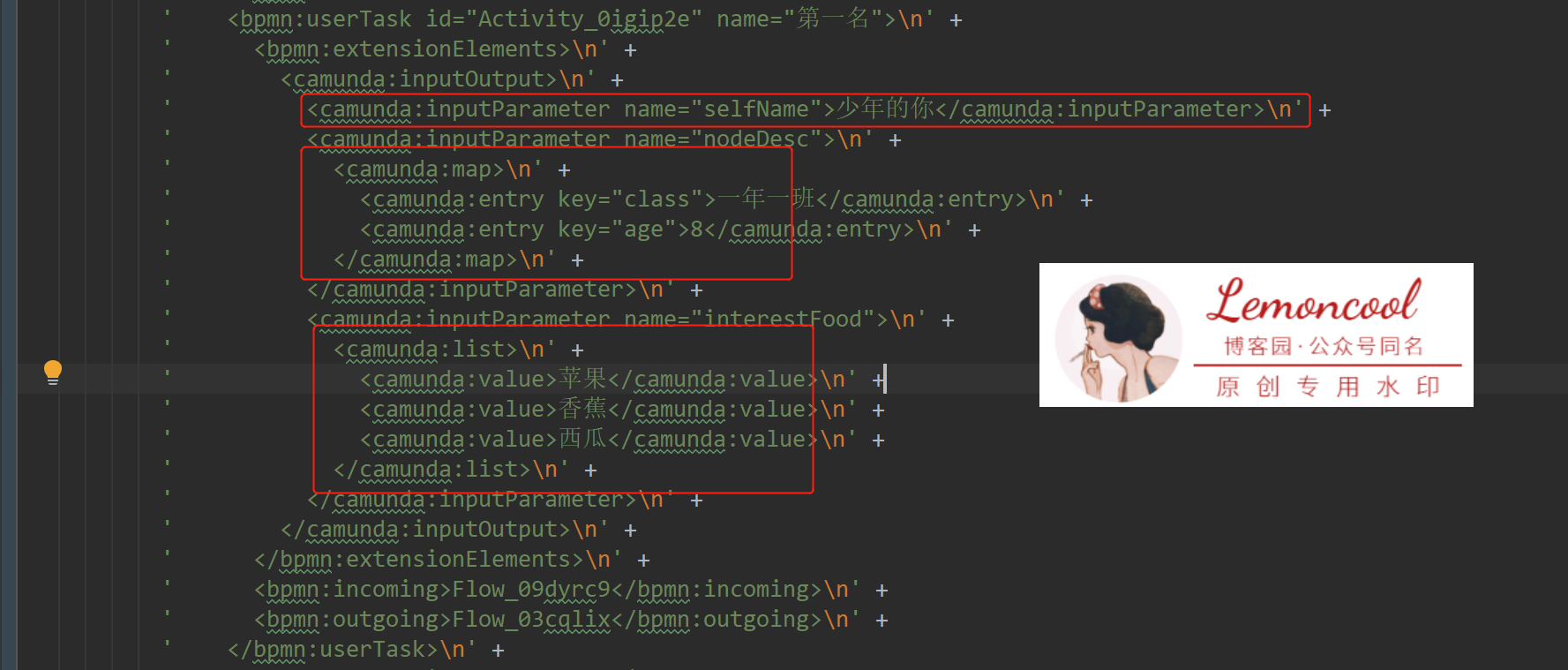
前面我们讨论了bpmn流程图的基本绘制、添加节点颜色等,本次我们来说,如何把xml文件中各种标签包裹的节点属性,转成前端常用的json格式,方便回显在页面。首先,我们通过一张图看一下流程图xml文件中,节点的属性有哪几种格式。

思路分析
可以看到,节点的属性被包含在<bpmn:extensionElements>下的<camunda:inputOutput>标签下,下一层的每个 <camunda:inputParameter>都是一个属性,属性共分为三总格式
- <camunda:inputParameter>标签下没有子元素
它的属性“name”便是节点的属性名,标签中值“少年的你”便是节点属性值。所以我们得到的第一个属性为“selfName:少年的你“ - <camunda:inputParameter>下有子元素
2.1 子元素为<camunda:map>,map在后端语言里相当于前端的对象(object),对,没有错,这个<camunda:map>标签表示的就是对象。它的下一级标签<camunda:entry>表示对象下的各个键值对。key是键名,标签值是属性值。所以,根据<camunda:map>标签,我们得到节点的第二个属性:nodeDesc: { class: '一年一班',age: '8'},看来这个节点是个刚上一年级的8岁小朋友。
2.2 子元素为<camunda:list>,根据2.1的判断,聪明的你可能猜到了,list表示的是数组。数组没有键值对,所以它下面的<camunda:value>表示数组的其中一 项。所以,我们得到节点的第三个属性:interestFood: ['苹果', '香蕉', '西瓜']。所以,根据这一段xml,我们希望的是,能把它解析成一段前端js读懂的json数据,例如:
- <camunda:inputParameter>标签下没有子元素
form:{
selfName:少年的你,
nodeDesc: {
class: '一年一班',
age: '8'
},
interestFood: ['苹果', '香蕉', '西瓜']
}
有了这段json,我们就可以将节点属性以想要的形式,展示在流程图的外面了。那么,开动吧~~~
代码实现
注意,虽然流程图文件是一段xml文件,但是我们不采用直接读xml文件的方式去解析,因为bpmn的element下,为我们提供了“businessObject“,这是个万能的小可爱,它里面包含节点的所有信息。那么怎样拿到节点实例element呢,在第二篇中,我们讲到拿到节点实例有两种方式,1是点击事件获取,2是根据id。此时我们采取第一种,即当点击每个节点时,我们可以拿到e,e.element.businessObject 就是我们想要。
addEventBusListener() {
let eventBus = this.bpmnModeler.get('eventBus');
// 注册节点事件,eventTypes中可以写多个事件
let eventTypes = ['element.click'];
eventTypes.forEach((eventType) => {
eventBus.on(eventType, (e) => {
let {element} = e;
if (!element.parent) return;
if (!e || element.type === 'bpmn:Process') {
return false;
} else {
if (eventType === 'element.click') {
let businessObject = element.businessObject || element;
// 此时的businessObject 是我们想要的万能的小可爱
this.splitBusiness2Json(businessObject);
}
}
});
});
}
拿到businessObject,接下来我们要去拆分它,将属性转成json。根据上面的分析,我们已经知道了属性的三种形式,那么直接上代码吧,splitBusiness2Json是主要方法:
splitBusiness2Json(businessObject) {
let formData = {};
let params = this.getExtensionElement(businessObject, 'camunda:InputOutput');
if (params && params.inputParameters) {
params.inputParameters.forEach((item) => {
let definition = item.definition;
if (definition) {
if (definition.$type === 'camunda:List') {
let arr = [];
definition.items.forEach((itemsItem) => {
arr.push(itemsItem.value);
});
formData[item.name] = arr;
} else if (definition.$type === 'camunda:Map') {
let obj = {};
if (definition.entries) {
definition.entries.forEach((entriesItem) => {
obj[entriesItem.key] = entriesItem.value;
});
formData[item.name] = obj;
}
}
} else {
formData[item.name] = item.value;
}
});
}
this.form = formData;
console.log('this.form', this.form);
}
getExtensionElement:获取extensionElement下所有的属性
getExtensionElement(element, type) {
if (!element.extensionElements) {
return;
}
return element.extensionElements.values.filter((extensionElement) => {
return extensionElement.$instanceOf(type);
})[0];
}
成果验证
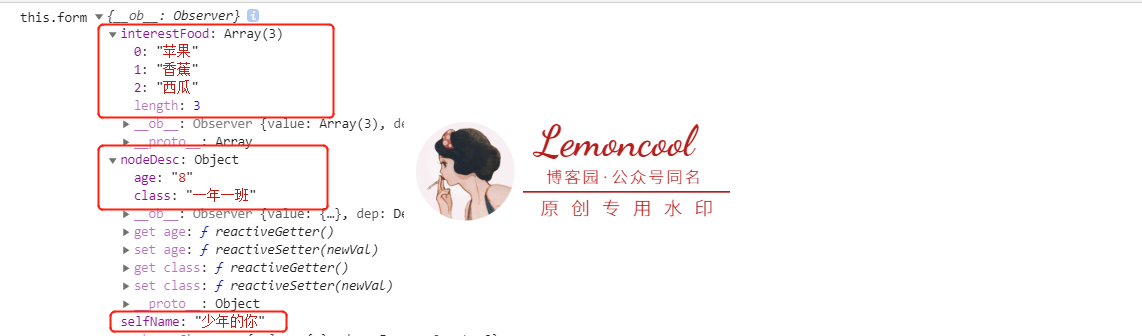
此时,我打印一下this.form,格式如下:

bingo~格式和我们开篇时分析的完全相同,说明我们的函数成功了。此时可以把属性显示在需要的地方了。

我猜,此时你肯定有一个想法,既然属性可以转成json展示, 那如果在上图的表单里对属性进行修改,可以将修改得值写回到xml中,保存到后端吗?当然可以,下一篇,我们来说json转换为流程图xml。
进行到现在,我们已经实现了将xml中的属性转化为json了,完整代码是个文件夹,不知道怎样传到博客里。所以,想要获取完整代码的小伙伴, 可以公众号联系我,扫下面二维码或公众号搜“Lemoncool”,即可获取~
可爱的你可能还需要
vue项目中使用bpmn-流程图xml文件中节点属性转json结构的更多相关文章
- C#程序中:如何删除xml文件中的节点、元素。
C#中动态的清理xml文件中的垃圾信息是程序员必会的哦.这就像数据库一样,不会清理数据怎么可以呢?其实xml文件就可以用作一个小的数据库,存储一些简单的信息.所以,用C#程序实现xml文件的增.删.改 ...
- C#程序中:如何向xml文件中插入节点(数据)
向xml文件中动态的添加节点(数据)是一件很爽的事,可以给你的程序带来很多的方便,比如在web中,如果你的Flash用到了xml文件,这个方法可以让你在后台就轻轻松松的更新你的Flash内容哦!一起研 ...
- 关于Android中res目录strings.xml文件中的转义字符之笔录
res目录strings.xml文件中的转义字符: ------------------> 代表着一个汉字的位置: ---- ...
- C#程序中:如何修改xml文件中的节点(数据)
要想在web等程序中实现动态的数据内容给新(如网页中的Flash),不会更新xml文件中的节点(数据)是远远不够的,今天在这里说一个简单的xml文件的更新,方法比较基础,很适合初学者看的,保证一看就懂 ...
- SSM框架中写sql在xml文件中
第一种(用Mapper.xml映射文件中定义了操作数据库sql) 注意点: 1.#{}与${} #{}表示一个占位符,使用占位符可以防止sql注入, ${}通过${}可以将parameterType传 ...
- C#程序中:如何向xml文件中写入数据和读取数据
xml文件作为外部信息存储文件使用简单,方便,其结构和表格略有相似,下面简单的说一下xml文件内容的读取 …… using System.Xml;using System.IO;namespace W ...
- 【Mybatis】 Mybatis在xml文件中处理大于号小于号的方法【问题】
处理大于小于号的方法: https://www.cnblogs.com/winner-0715/p/6132755.html 第一种方法:用转义字符把">"和"&l ...
- WEB项目web.xml文件中classpath: 跟classpath*:使用的区别
引用一篇很不错的文章:http://blog.csdn.net/wxwzy738/article/details/16983935 首先 classpath是指 WEB-INF文件夹下的classes ...
- java中采用dom4j解析xml文件
一.前言 在最近的开发中用到了dom4j来解析xml文件,以前听说过来解析xml文件的几种标准方式:但是从来的没有应用过来,所以可以在google中搜索dmo4j解析xml文件的方式,学习一下dom4 ...
随机推荐
- 前端学习笔记-H5
H5常用标签及其属性: <a>标签做超链接: <p>段落标签,自带段间距和换行样式: <div>块标签,表示一块内容,没有具体语意,区别与p标签,块与块间没有间距: ...
- 详解 NIO流
在观看本篇博文前,建议先观看本人博文 -- <详解 IO流> NIO流: 首先,本人来介绍下什么是NIO流: 概述: Java NIO ( New IO )是从 Java 1.4 版本开始 ...
- 详解JS闭包概念
闭包理解 1. 如何产生闭包? *当一个嵌套的内部(子)函数引用了嵌套的外部(父)函数的变量(函数)时,产生闭包 2. 闭包到底是什么? * 使用Chrome调试查看 * 理解一 ...
- SUCTF 2019 Upload labs 2 踩坑记录
SUCTF 2019 Upload labs 2 踩坑记录 题目地址 : https://github.com/team-su/SUCTF-2019/tree/master/Web/Upload La ...
- Java 学习线路图
学习是一个循序渐进的过程,是一件非常难得坚持的事情.如果真的想学Java,一定要下定决心! 这里我分享给你的Java学习线路图,希望对你有帮助,以下为2020年更新版本,黑马君在2020年更新了Jav ...
- json格式的相互转化
直接上代码: header("Content-type: text/html; charset=utf-8"); $arr = array(); $arr = [ ', ', ' ...
- tp5--开启与关闭调试模式
https://www.cnblogs.com/finalanddistance/p/8906000.html TP5 显示错误信息 在TP5中,我们运行的代码有错误无法执行时,只显示页面错误,而 ...
- 20199310《Linux内核原理与分析》第十五周作业 Linux安全实验
1 补充知识 缓冲区溢出是指程序试图向缓冲区写入超出预分配固定长度数据的情况.这一漏洞可以被恶意用户利用来改变程序的流控制,甚至执行代码的任意片段.这一漏洞的出现是由于数据缓冲器和返回地址的暂时关闭, ...
- 2019-2020-1 20199325《Linux内核原理与分析》第八周作业
Linux内核如何装载和启动一个可执行程序 1.理解编译链接的过程和ELF可执行文件格式,详细内容参考本周第一节: 2.编程使用exec*库函数加载一个可执行文件,动态链接分为可执行程序装载时动态链 ...
- Codeforces Round #632 (Div. 2) 题解
空山新雨后,天气晚来秋. 明月松间照,清泉石上流. 竹喧归浣女,莲动下渔舟. 随意春芳歇,王孙自可留.--王维 A. Little Artem 网址:https://codeforces.com/co ...
