基于环信SDK的IM即时通讯填坑之路(vue)
公司最近使用第三方环信SDK的进行通信聊天,基本已完成。记录下填坑之路
1、可以通过以下方式引用 WebSDK
1.安装
npm install easemob-websdk --save
2. 先 require ,再访问 Web IM 。
require('easemob-websdk');
注:该方式只引用了 Web SDK ,仍需在项目里配置 WebIMConfig 文件内的参数,用于实例化 websdk。
配置在 webim.config.js 文件内进行以下配置:
xmppURL: 'im-api.easemob.com', // xmpp Server地址,对于在console.easemob.com创建的appKey,固定为该值 apiURL: 'http://a1.easemob.com', // rest Server地址,对于在console.easemob.com创建的appkey,固定为该值 appkey: 'easemob-demo#chatdemoui', // App key https : false, // 是否使用https isHttpDNS: true, //防止DNS劫持从服务端获取XMPPUrl、restUrl isMultiLoginSessions: false, // 是否开启多页面同步收消息,注意,需要先联系商务开通此功能 isAutoLogin: true, // 自动出席,(如设置为false,则表示离线,无法收消息,需要在登录成功后手动调用conn.setPresence()才可以收消息) isDebug: false, // 打开调试,会自动打印log,在控制台的console中查看log autoReconnectNumMax: 2, // 断线重连最大次数 autoReconnectInterval: 2, // 断线重连时间间隔 heartBeatWait: 4500, // 使用webrtc(视频聊天)时发送心跳包的时间间隔,单位ms delivery: true, // 是否发送已读回执
2、组件中使用(群聊)
这里以群聊为例子
注册
regeister(id,name) {
var options = {
username: id,//用户名
password: md5(id),//密码
nickname: name,//昵称
appKey: WebIM.config.appkey,//appkey
success: e => {
console.log('注册成功', e);
if (e) {
localStorage.setItem("liveUser", id);//注册成功将id保存
this.login()//去登录
}
},
error: e => {
console.log("注册异常",e);
if(e.type == 17){//如果已注册 则登录
console.log("注册异常去登陆",e);
localStorage.setItem("liveUser", id);
this.login();
}
},
apiUrl: WebIM.config.apiURL
};
WebIM.conn.registerUser(options);
},
1、这里如果注册异常的type==17则代表已注册,那就直接去登录
2、这里id是依据是否在应用内已登录(自己应用,非环信),
如果是未登录(游客状态)则随机一个
Math.ceil(Math.random() * 100000);
如果登录,则用登录后返回的user_id
登录
//环信登录
login() {
var userName = localStorage.getItem("liveUser");
var options = {
apiUrl: WebIM.config.apiURL,
user: userName,
pwd: md5(userName),
appKey: WebIM.config.appkey,
success: e => {
console.log('登录成功', e);
if (e) {
this.addGroup()
}
},
fail: e => {
console.error('登录失败', e);
}
};
WebIM.conn.open(options);
},
登录成功后就可以加入群组
加入群组
//加入群组
addGroup() {
var options = {
groupId: "xxxx", // 群组ID
success: function (resp) {
console.log("Response: ", resp);
},
error: function (e) {
console.error("加入群聊异常", e, JSON.parse(e.data));
if (e.type == 17) {
console.error("您已经在这个群组里了");
}
}
};
WebIM.conn.joinGroup(options);
},
这里群id是你购买环信后创建应用分配的群id
加群成功,就可以获取群历史消息了
获取历史消息
getMessList() {
var options = {
queue: "xxxx",//群组id
isGroup: true,//是否是群聊
count: 20,//返回多少条
success: data => {
this.$store.dispatch('receive_livemsglist',data)//这里把消息加到vuex中存储
this.messList = this.$store.state.liveMsgList
console.log("获取历史消息", data)
},
fail: e => {
console.log("获取群聊异常", e)
}
};
WebIM.conn.fetchHistoryMessages(options);
},
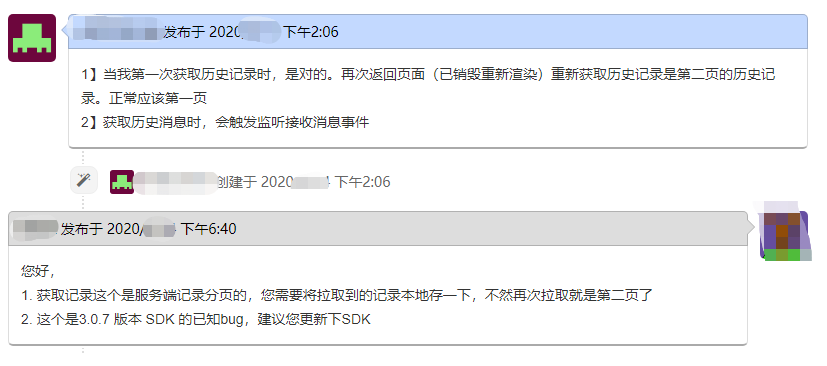
1、不能依据页码获取数据
这里环信有个bug(也不能说bug,一个不足吧),就是获取历史消息竟然不是依据页码去拉取,也就是我拉取哪一页就获取哪一页。没办法,环信没有提供这个参数。
给环信提供了工单,他那边反馈

解决
先说下,上面这个问题,就是用本地vuex存储了.
vuex的state中
export default {
liveMsgList:[],//消息记录
}
mutations.js中
//消息记录
[RECEIVE_LIVEMSGLIST](state,{liveMsgList}){
if(state.liveMsgList.length){
state.liveMsgList.unshift(...liveMsgList)
}else{
state.liveMsgList = liveMsgList
}
},
actions.js中
receive_livemsglist({commit},liveMsgList){
commit(RECEIVE_LIVEMSGLIST,{liveMsgList})
},
2、获取历史消息时,会触发监听接收消息事件
解决
这个是3.0.7 版本 SDK 的已知bug,建议您更新下SDK
监听消息
//环信接收消息
_IMListen() {
WebIM.conn.listen({
onOpened: () => { //连接成功回调
console.log("连接成功!")
},
//文本消息
onTextMessage: text => {
console.log("接收到了文本消息", text);
if (!text.error && text.type != "chat") {
this.messList.push(text);
}
},
//连接关闭回调
onClosed: function ( message ) {
console.log("连接关闭!",message)
},
//收到表情消息
onEmojiMessage: emj => {
console.log("接收到了表情消息", emj)
if (!emj.error && emj.type != "chat") {
this.messList.push(emj);
}
},
//cmd消息
onCmdMessage: ( message ) => {
console.log(message,"cmd")
},
//收到自定义消息
onCustomMessage: ( message ) => {
console.log(message,"Custom")
},
onError: e => {
console.log("接收消息错误", JSON.stringify(e));
},
onRecallMessage:(e)=>{
console.log("消息撤回",e)
},
});
},
发送消息
sendMess() {
var id = WebIM.conn.getUniqueId(); // 生成本地消息id
var msg = new WebIM.message("txt", id); // 创建文本消息
var option = {
msg: this.message, // 消息内容
to: "xxx", // 接收消息对象(聊天室id)
roomType: false, // 群聊类型,true时为聊天室,false时为群组
ext: {}, // 扩展消息
success: (id, serverMsgId) => {
console.log("发送消息成功",serverMsgId)
},
fail: e => {
console.error("发送消息异常", e)
}
};
msg.set(option);
msg.setGroup("groupchat"); // 群聊类型
WebIM.conn.send(msg.body);
}
},
大致流程就这样,不懂的可以评论能解决就会回答。

基于环信SDK的IM即时通讯填坑之路(vue)的更多相关文章
- 基于环信的仿QQ即时通讯的简单实现
代码地址如下:http://www.demodashi.com/demo/11645.html 我的博客地址 之前一直想实现聊天的功能,但是感觉有点困难,今天看了环信的API,就利用下午的时间动手试了 ...
- 环信SDK集成
利用环信SDK可以实现即时通讯,但在集成的过程中碰到了不少的坑. 注意 选择项目路径,这里以最新版环信demo为例 注意:环信的ChatDemoUI这个demo里边因为研发的同事为了照顾老版本的And ...
- mui初级入门教程(五)— 聊聊即时通讯(IM),基于环信 web im SDK
文章来源:小青年原创发布时间:2016-06-15关键词:mui,环信 web im,html5+,im,页面传值,缓存转载需标注本文原始地址: http://zhaomenghuan.github. ...
- android-使用环信SDK开发即时通信功能及源代码下载
近期项目中集成即时聊天功能.挑来拣去,终于选择环信SDK来进行开发,选择环信的主要原因是接口方便.简洁.说明文档清楚易懂.文档有android.ios.和后台server端.还是非常全的. 环信官网: ...
- 李洪强iOS开发之-环信02.2_环信官网下载环信 SDK
李洪强iOS开发之-环信02.2_环信官网下载环信 SDK 移动客服即时通讯云 iOS SDK 当前版本:V3.1.4 2016-07-08 [ 版本历史 ] | 开发指南 | 知识库 | Demo源 ...
- 集成IOS 环信SDK
集成IOS SDK 在您阅读此文档时,我们假定您已经具备了基础的 iOS 应用开发经验,并能够理解相关基础概念. 下载SDK 通过Cocoapods下载地址 不包含实时语音版本SDK(EaseMobC ...
- 环信SDK与Apple Watch的结合(2)
这一篇主要是介绍怎么拖apple watch上的相关页面,附源码EMWatchOCDemo. 需要在工程中的“EMWatchOCDemo WatchKit App”中进行操作,该文件夹的结构如图 Wa ...
- 环信SDK与Apple Watch的结合(1)
该系列是记录在apple watch上开发IM,用到了最近挺流行的环信IM SDK. 一.先来一段网上随处可查到的信息: 1.两种分辨率 1.65寸 312*390 1.5寸 272*340 2.开发 ...
- 李洪强iOS开发本人集成环信的经验总结_01环信SDK的导入
李洪强iOS开发本人集成环信的经验总结_01环信SDK的导入 01 - 直接在项目中导入SDK和一些静态库 这个时候,没有错误的编译没有错误的话,就说明SDK已经配置成功 还有一种方法是用cocoap ...
随机推荐
- 5. history
https://developer.mozilla.org/zh-CN/docs/Web/API/History_API Browser History APIs
- Linux常见提权
常见的linux提权 内核漏洞提权 查看发行版 cat /etc/issue cat /etc/*-release 查看内核版本 uname -a 查看已经安装的程序 dpkg -l rpm -qa ...
- python之excel表操作
python对excel表操作主要用到三个库,xlrd,xlwt,xlutils,分别用于excel表读,写,修改操作,以下将一个简单介绍 一.生成excel表:xlwt类 新建excel表,并写入数 ...
- MySQL笔记总结-TCL语言
TCL语言 事务 一.含义 事务控制语言 Transaction Control Language 事务:一条或多条sql语句组成一个执行单位,一组sql语句要么都执行要么都不执行 二.特点(ACID ...
- 关于MySQL数据库存储过程的感想
以下只是学习路上的浅薄感想,如理解有所偏差,还请有识之士指正! 一.存储过程意义理解 关于存储过程,我的理解是对数据库语言进行编程调用,就像Java代码类编程写一个具有某种特定功能的方法去进行调用一样 ...
- 10w+QPS 的 Redis 真的只是因为单线程和内存?360° 深入底层设计为你揭开 Redis 神秘面纱!
原文链接:10w+QPS 的 Redis 真的只是因为单线程和内存?360° 深入底层设计为你揭开 Redis 神秘面纱! 你以为 Redis 这么快仅仅因为单线程和基于内存? 那么你想得太少了,我个 ...
- apache虚拟主机配置-域名/IP和端口两种配置
由于百度上有非常详细的资料,我这里就转载而已:https://jingyan.baidu.com/article/4f7d5712d48a191a201927e0.html
- php://input和parse_str()使用
php://input可以读取没有处理过的POST数据,总结起来就是, 在用$_POST获取不到由APP或者一些接口的回调数据时,就用php://input试试 实例 index.php <fo ...
- mac OS 搭建PHP项目开发环境
系统 macOS Mojave 版本10.14.6 mac OS 自带Apache和PHP 非常便利 sudo apachectl -v //查看apache版本 php -v //查看php版本 启 ...
- inotifywait实现文件监控
应用场景文件监控可以配合rsync实现文件自动同步,例如监听某个目录,当文件变化时,使用rsync命令将变化的文件同步.(可用于代码自动发布) 安装noitify下载地址:http://github. ...
