从输入URL到页面展示
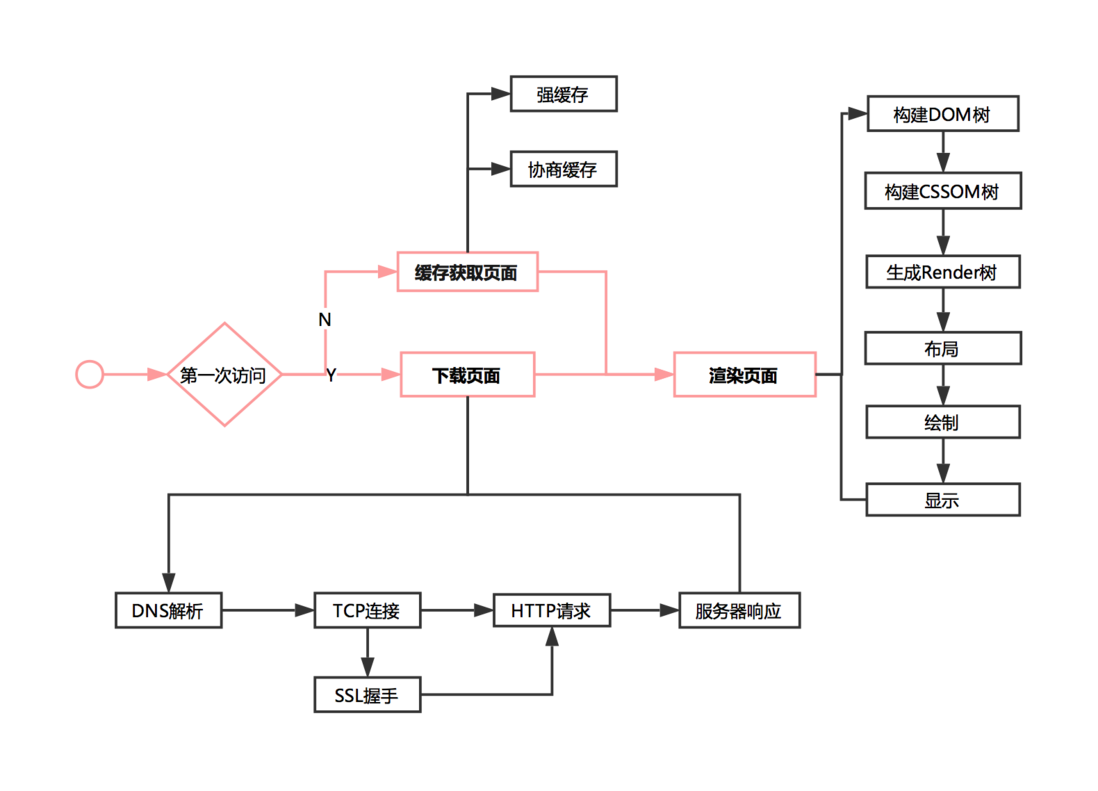
当我们输入 URL 并按回车后,浏览器会对 URL 进行检查,首先判断URL格式,比如是ftp http ed2k等等,我们这里假设这个URL是http://hellocassie.cn,那么浏览器会对这个 URL 进行安全检查,然后浏览器内核会先查看缓存,再决定是发起请求,下载页面,还是从缓存获取页面,如果是第一次访问,这时候还没有缓存,所以会去向服务器发起一个网络请求。
下载页面
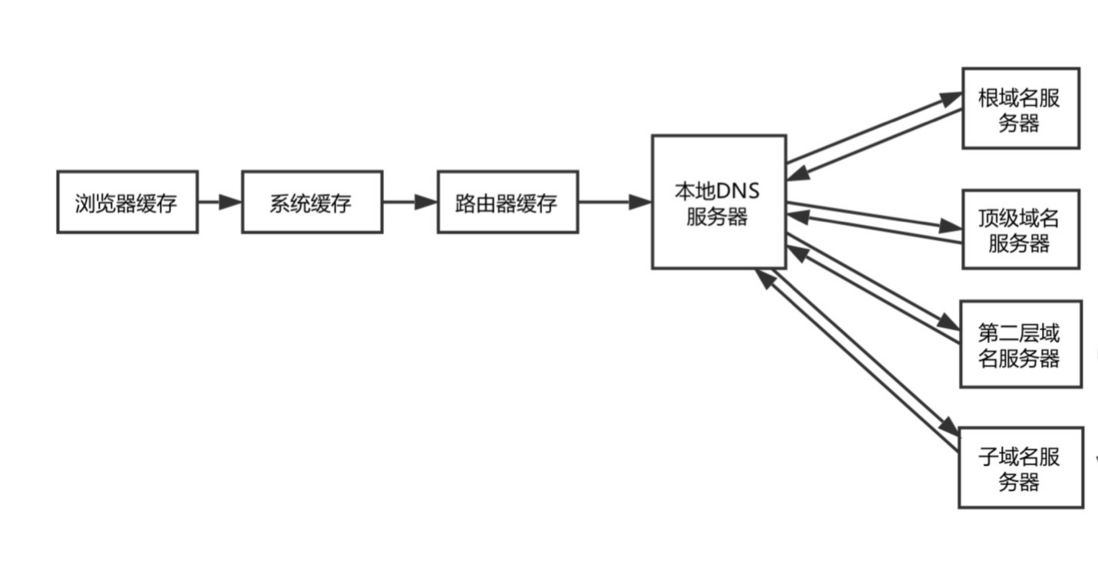
首先我们要确定服务器的网络地址,才能把请求发给它,所以要把这个URL转换成对应的IP地址,浏览器会依次从浏览器缓存,系统缓存,路由器缓存,本地DNS服务器进行一个递归查询,如果本地DNS服务器也没有对应的IP地址的记录,这时候它会把请求发至13台根域名服务器,根域名服务器收到请求后会判断这个域名是谁来授权管理,然后返回一个负责该顶级域名服务器的一个IP。本地DNS服务器收到IP信息后,再去联系顶级域名服务器。顶级域名服务器收到请求后,如果自己无法解析,再返回下一级域名服务器的IP,进行这样一个迭代查询之后,一直到子域名服务器。
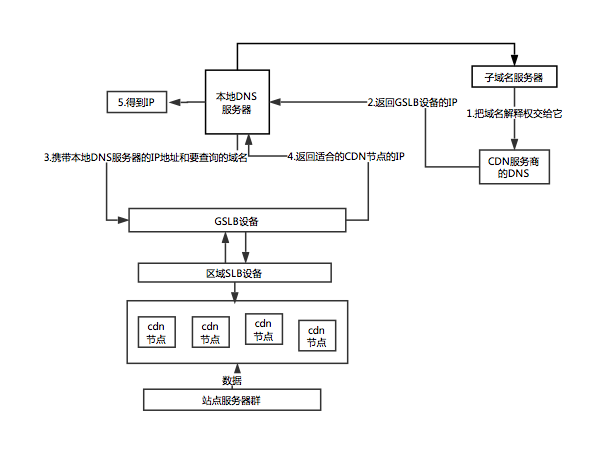
这个时候有两种情况,第一种是子域名服务器返回了这个URL对应的IP地址,第二种情况是经过了CDN调度,如果目标网站使用了CDN服务,则需要在CDN服务商的平台设置相应的CNAME记录,这个记录是CDN服务厂商的一个DNS服务器的域名,子域名服务器会返回这个CNAME记录,本地DNS服务器得到这个记录后,会向CDN服务厂商的DNS服务器查询,然后CDN服务厂商的DNS服务器返回CDN服务厂商的一台GSLB设备(全局负载均衡设备)的IP,本地DNS服务器携带自身的IP地址和要查询的域名向GSLB设备发起请求,GSLB设备根据IP,以及要查询的域名,选择一台用户所属区域的区域负载均衡设备,区域负载均衡设备根据一定的算法和策略,会向GSLB设备返回一个最适合的CDN节点的IP地址,比如说返回一个距离用户最近的CDN节点,因为CDN服务器缓存了网站的源服务器的数据,而且会像源服务器一样,响应用户的请求. 而且它离用户更近,所以能获得更快的响应速度。最后本地DNS服务器拿到这个CDN节点的IP地址。
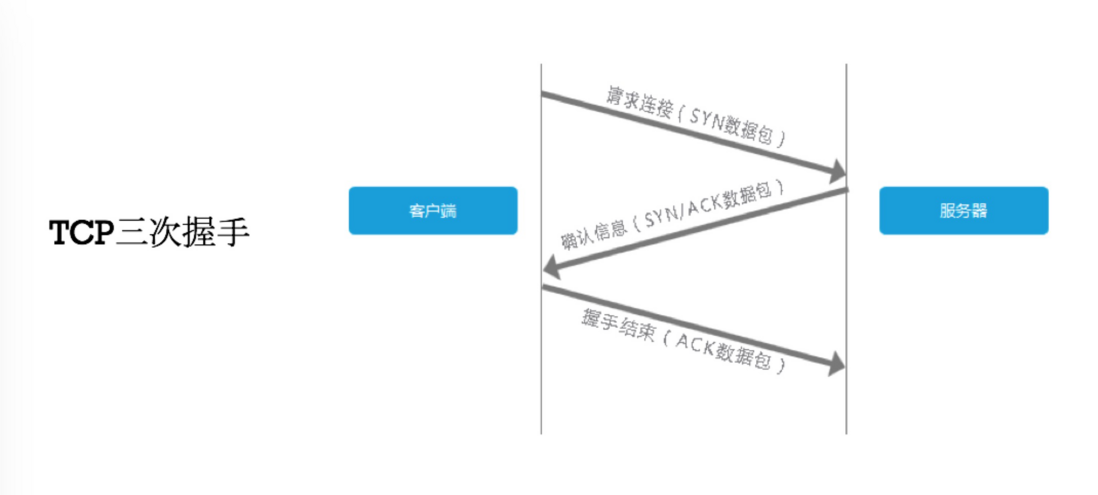
得到IP后,会建立TCP连接,如果是https开头的URL,还会建立SSL连接,进行一个请求证书,生成对话密钥的过程。
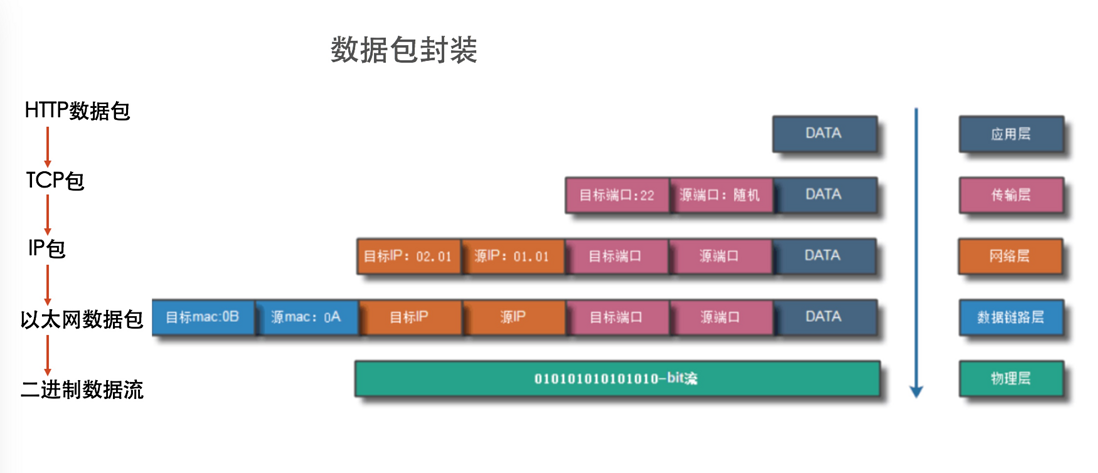
然后开始进行HTTP请求,浏览器会先生成一个HTTP数据包,包含这次请求的信息,主要是请求方法、请求的说明和请求附带的数据,这个HTTP数据包经过传输层,头部加入双方的端口信息,被封装成一个TCP数据包,然后经过网络层,头部加入双方的IP地址信息,被封装成一个IP数据包,然后经过数据链路层,头部设置双方的MAC地址,封装成以太网数据包,最后变成二进制数据,传送到服务器。
然后服务器作出响应,返回一个HTTP报文给浏览器,这个HTTP报文包含了状态行,消息报头,消息正文(就是HTML)。
缓存获取页面
然后我们再看第二种情况,如果本地有缓存,浏览器会先判断缓存是否过期,通过Expires和Cache-Control字段来判断是否命中强制缓存,Expires是服务器返回该请求结果缓存的到期时间,Cache-Control的max-age会返回一个相对时间,因为无法确定客户端的时间是否与服务端的时间同步,所以同时存在时,Cache-Control的优先级更高。
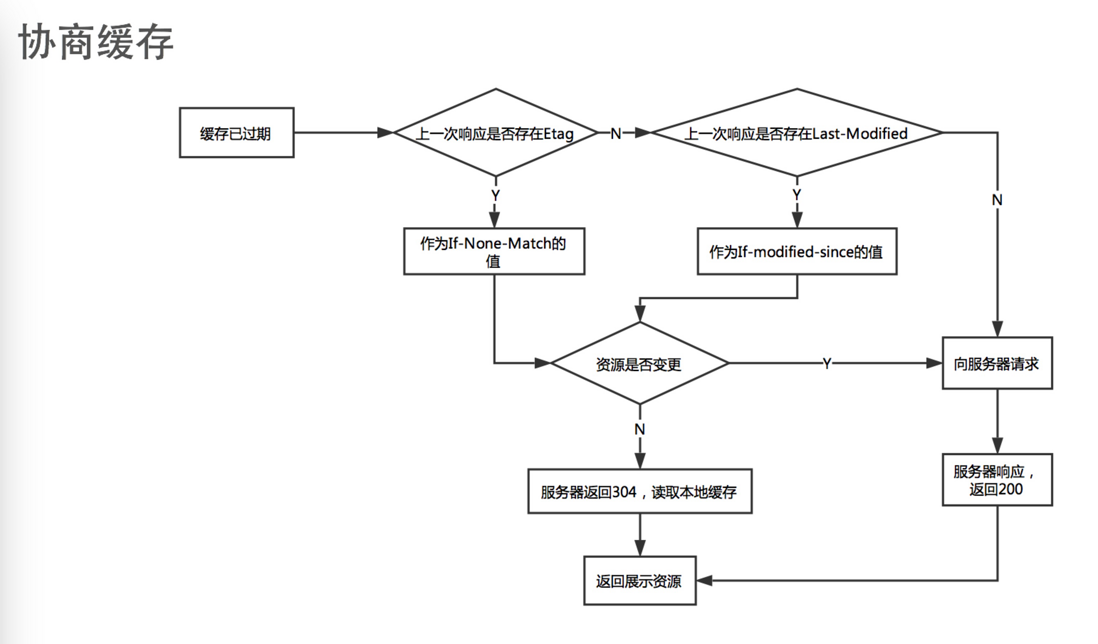
如果强制缓存失效,进行协商缓存过程,浏览器携带缓存标识向服务器发起请求,由服务器根据缓存标识决定是否使用本地缓存。
渲染页面
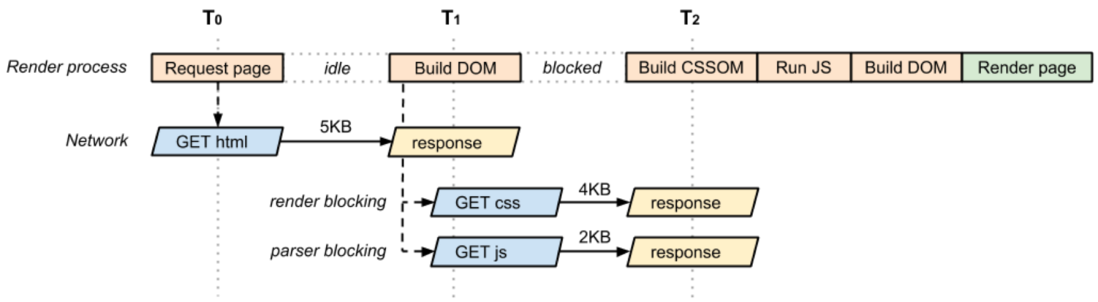
在解析HTML的过程中,开始构建DOM树,当遇到外链资源比如CSS/JS,浏览器会并行下载 CSS 和 JavaScript,
CSS下载时异步,不会阻塞浏览器构建DOM树,但是会阻塞渲染,
JS会阻塞HTML的解析,需等待脚本下载完成并执行后才会继续解析HTML,
而且因为 JS 可能会查询 CSSOM,所以必须在下载 CSS 文件之前将其阻止,然后才能执行 JavaScript。
img图片类资源会异步下载,不会阻塞解析,下载完毕后直接用图片替换原有src的地方。
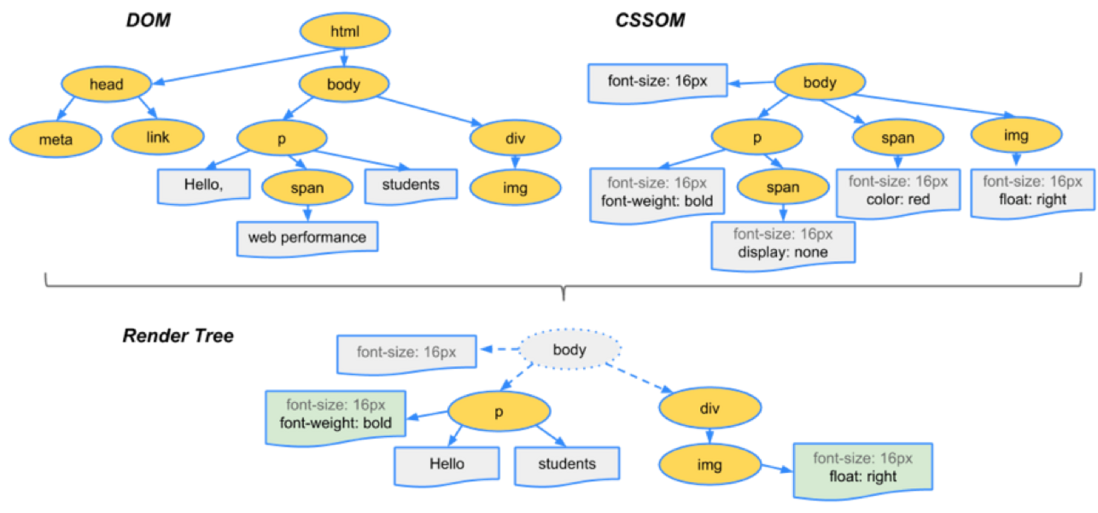
然后合并DOM树和CSSOM树,生成render树,从 DOM 树的根节点开始遍历每个可见节点,忽略脚本标记、元标记、display: none的节点,对于每个可见节点,为其找到适配的 CSSOM 规则并应用它们。
然后开始布局,从渲染树的根节点开始进行遍历,计算每个节点在网页的确切位置和大小。
布局完成后,将渲染树转换成屏幕上的像素,显示页面。
从输入URL到页面展示的更多相关文章
- 【原】老生常谈-从输入url到页面展示到底发生了什么
刚开始写这篇文章还是挺纠结的,因为网上搜索“从输入url到页面展示到底发生了什么”,你可以搜到一大堆的资料.而且面试这道题基本是必考题,二月份面试的时候,虽然知道这个过程发生了什么,不过当面试官一步步 ...
- 【转】老生常谈-从输入url到页面展示到底发生了什么
今天看到了一篇很详细地解释了从输入url到页面展示过程的文章,好文章不能错过,所以转到自己这里来了. 原文地址:老生常谈-从输入url到页面展示到底发生了什么 以下为原文: 刚开始写这篇文章还是挺纠结 ...
- (转)老生常谈-从输入url到页面展示到底发生了什么
刚开始写这篇文章还是挺纠结的,因为网上搜索"从输入url到页面展示到底发生了什么",你可以搜到一大堆的资料.而且面试这道题基本是必考题,二月份面试的时候,虽然知道这个过程发生了什么 ...
- 转载--从输入URL到页面展示到底发生了什么
最近我也在看http协议, tcp相关知识, 在吃饭时无意看到来一篇文章讲解“从输入URL到页面展示到底发生了什么”, 细细看完, 很值得回味, 所以转载, 以供日后在温习. (PS, 作者这篇文章发 ...
- 《浏览器工作原理与实践》<04>从输入URL到页面展示,这中间发生了什么?
“在浏览器里,从输入 URL 到页面展示,这中间发生了什么? ”这是一道经典的面试题,能比较全面地考察应聘者知识的掌握程度,其中涉及到了网络.操作系统.Web 等一系列的知识. 在面试应聘者时也必问这 ...
- 从输入 URL 到页面展示,到底发生了什么
从输入 URL 到页面展示,到底发生了什么 1.输入URL 当我们开始在浏览器中输入网址的时候,浏览器其实就已经在智能的匹配可能得 url 了,他会从历史记录,书签等地方,找到已经输入的字符串可能对应 ...
- 从输入 URL 到页面展示,这中间发生了什么?
当面试官问到,请你说说看"从输入 URL 到页面展示,这中间发生了什么?" 以前的我是这样回答的: 用户输入URL后,向服务器端发起请求.如果顺利,得到网络响应之后,浏览器对资源进 ...
- 从输入URL到页面展示,这中间都发生了什么?
前言 在浏览器里,从用户输入URL到页面展示,这中间都发生了什么?这是一道非常经典的面试题.这里边涉及很多知识点,比如:网络协议.页面渲染.操作系统等.所以这是很好很全面的考察一个前端的知识.下面我将 ...
- 浏览器从输入url 到页面展示完成响应过程
用户从输入 url 到浏览器响应,呈现给用户的具体过程 1.用户在输入栏输入地址 (1) 如果有 beforeunload 事件会先执行判断继续还是跳出操作 (2) 浏览器进程识别是 地址还是关键字检 ...
随机推荐
- 十、linux-mysql下的mysql数据库增量恢复
1.全量备份 全量数据就是数据库中所有的数据,全量备份就是把数据库中所有的数据进行备份. 备份所有库: mysqldump -uroot -ppoldboy -S /data/3306/mysql.s ...
- 34)PHP,PHP从数据库读取数据并在html中显示
首先是我的数据库截图: 然后展示我的php文件: b.php文件: <?php $link= mysqli_connect('localhost','root','root'); // mysq ...
- VMware 三种网络配置解释
https://blog.csdn.net/noob_f/article/details/51099040 ifconfig -a 网卡名称
- day35-子进程的开启
#1.异步非阻塞: import os from multiprocessing import Process def func(): print('子进程:',os.getpid()) if __n ...
- spring-mvc基于xml的配置
配置web.xml <!--配置spring-MVC拦截--> <servlet> <servlet-name>DispatcherServlet</serv ...
- shiro遇到的坑-重写sessionManager遇到的坑
最近公司开发一个微信小程序项目加shiro的项目.因为微信小程序是不使用cookie,使用的是 storage .那么我们就不能使用传统的方式来保持登录状态了. 1.首先和网上的一样,先重写一个Ses ...
- OpenCV 特征点检测
#include <stdio.h> #include <iostream> #include "opencv2/core/core.hpp" #inclu ...
- 使用yum仅下载不安装
安装工具 yum install yum-utils yum install yum-plugin-downloadonly yum install yumdownloadonlyyum instal ...
- MOOC(8)- 在excel中定义用例是否运行
除了在配置文件中定义运行哪几条用例,还可以直接在excel中定义好是否运行用例,这样比起配置文件更加直观 在运行用例的时候判断一下是否运行这个字段即可
- php单例模式的常见应用场景
单例模式(Singleton)也叫单态模式,是设计模式中最为简单的一种模式,甚至有些模式大师都不称其为模式,称其为一种实现技巧,因为设计模式讲究对象之间的关系的抽象,而单例模式只有自己一个对象,也因此 ...