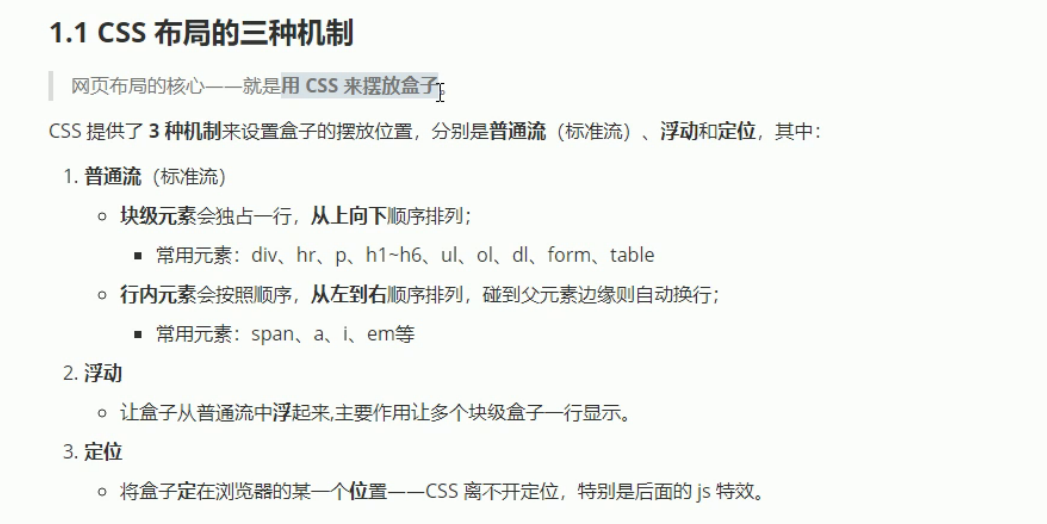
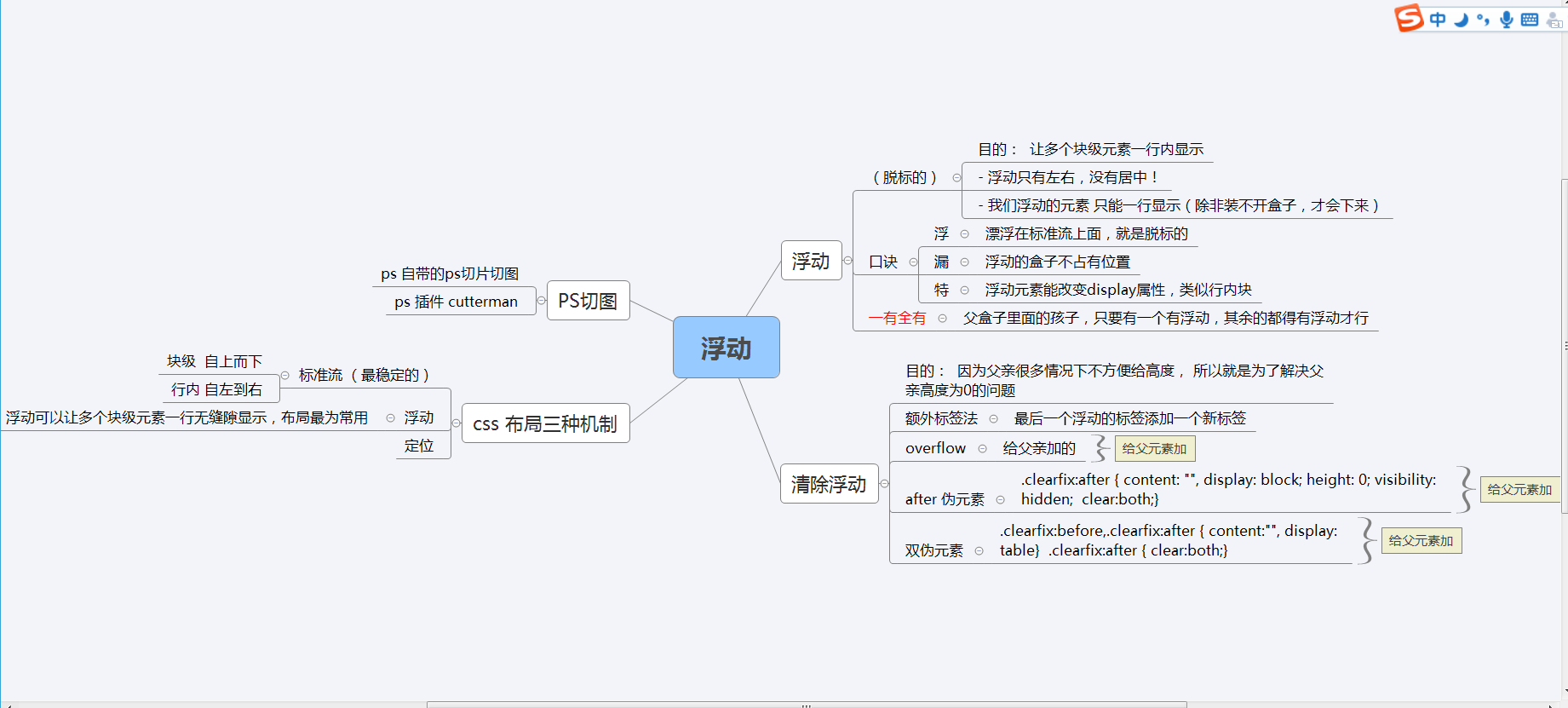
CSS布局的三种机制


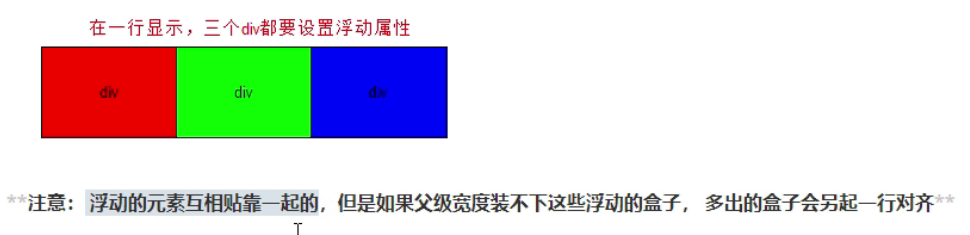
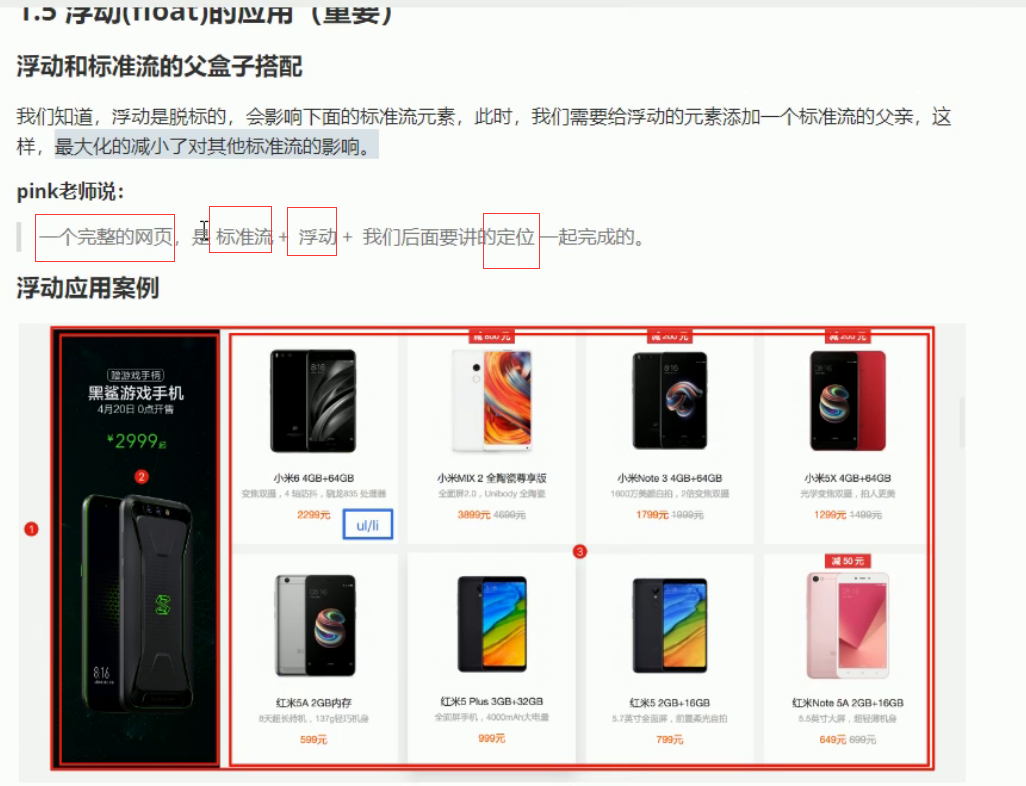
浮动元素之间没有缝隙,这和行内块还是不一样的,有点区别的!





2) 浮动元素与兄弟盒子之间的关系






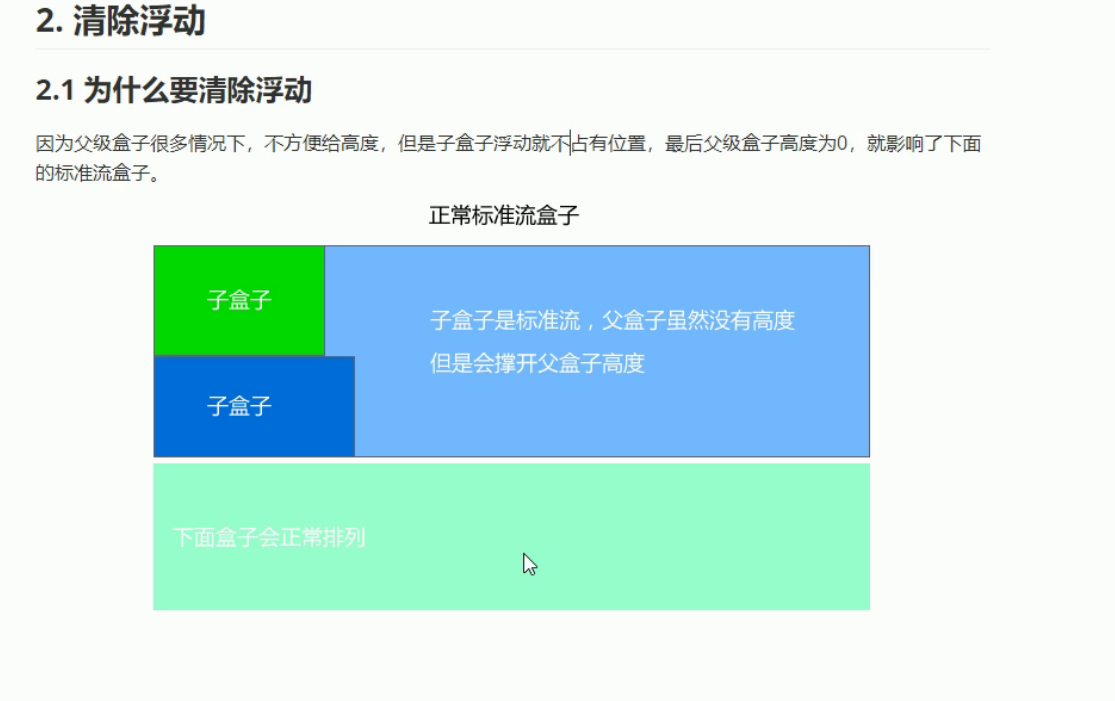
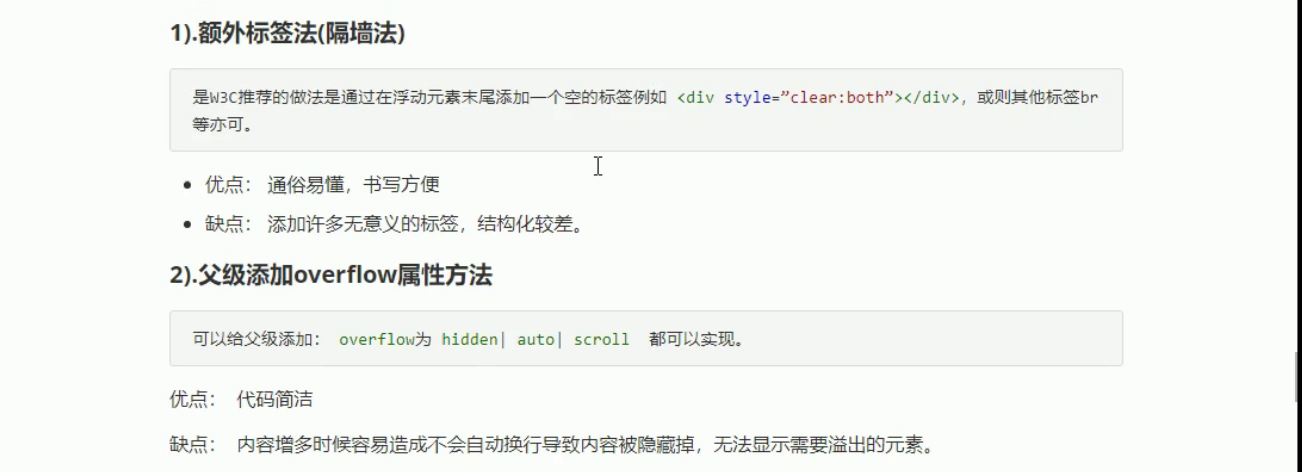
注意:解决浮动的四种办法,后三种都是针对浮动元素的父元素的。






CSS布局的三种机制的更多相关文章
- CSS定位的三种机制:普通流、绝对定位和浮动
1.普通流: position : static – 元素框正常生成.即上述不对元素进行任何样式设置的默认形态. position : relative (此时设置top, right, bottom ...
- CSS中的三种基本的定位机制(普通流、定位、浮动)
一.普通流 普通流中元素框的位置由元素在XHTML中的位置决定.块级元素从上到下依次排列,框之间的垂直距离由框的垂直margin计算得到.行内元素在一行中水平布置. 普通流就是html文档中的元素如块 ...
- css中的三种基本定位机制
css中的三种基本定位机制 a.普通文档流 b.定位:相对定位 绝对定位 固定定位 c.浮动 1.普通流中,元素位置由文档顺序和元素性质决定,块级元素从上到下依次排列,框之间的垂直距离由框的垂直mar ...
- 前端js,css文件合并三种方式,bat命令
前端js,css文件合并三种方式,bat命令 前端js文件该如何合并三个方式如下:1. 一个大文件,所有js合并成一个大文件,所有页面都引用它.2. 各个页面大文件,各自页面合并生成自己所需js的大文 ...
- python 中增加css样式的三种方式
增加css样式的三种方式: <!DOCTYPE html> <html lang="en"> <head> <meta charset=& ...
- CSS中的三种基本的定位机制
CSS 定位机制 CSS 有三种基本的定位机制:普通流.浮动和绝对定位. 一.普通流 除非专门指定,否则所有框都在普通流中定位.普通流中元素框的位置由元素在(X)HTML中的位置决定.块级元素从上到下 ...
- CSS格式与布局中三种位置的理解与应用
第一种位置关系:position:fixed 锁定位置(相对于整个浏览器的位置),常用在各大网站的右下角或其它位置的小广告. 如果需要调整锁定位置,需要使用如下方式:<div style=&q ...
- 《转载》CSS中的三种样式来源:创作人员、读者和用户代理
CSS中的样式一共有三种来源:创作人员.读者和用户代理,来源的不同会影响到样式的层叠方式,很多第一次学习CSS的朋友,对这三种来源可能会存在一些困惑,下面我写一下自己的理解,若有错误的地方还请指正. ...
- 你不知道的css高级应用三种方法——实现多行省略
前言 这是个老掉牙的需求啦,不过仍然有很多人在网上找解决方案,特别是搜索结果排名靠前的那些,都是些只会介绍兼容性不好的使用-webkit-line-clamp的方案. 如果你看到这篇文章,可能代表你正 ...
随机推荐
- Spring - Spring Boot - Actuator Web 访问开启
1. 概述 打开 Spring Boot Actuator 的 Web 访问 2. 场景 之前看 Spring 的时候, 曾经想了解当时的配置 后来发现, 确实有这么个工具 刚开始发现, 除了 act ...
- 04hive查询
详细文档查看:https://cwiki.apache.org/confluence/display/Hive/LanguageManual+Select 一. 基本查询(SELECT …FROM) ...
- 【网搜】禁止 number 输入非数字(Android仍有问题)
目的:使用 number 表单,让其只可输入数字. 问题:ios 可正常限制,Android 仍可输入 [ e | . | - | + ] 这4个字符.猜测这4个字符在数值中为科学记数.小数 ...
- Windows 下 Hbuilder 真机调试(Android,iphone)
概述:主要讲讲自己在使用 HBuilder 真机调试功能时遇到的问题,以及如何解决.Android 相对没有遇到什么大问题,在电脑安装如360手机助手就可以正常使用了,主要问题是在 iphone 上( ...
- Mybatis 元素类型为 "resultMap" 的内容必须匹配 "(constructor?,id*,result*,association*,collection*,discriminat
<resultMap id="BaseResultMap" type="com.youotech.tl_cons_credit_rating.entity.TL_C ...
- ajax中 踩过的坑
直接上图: 以前一直对 dataType 这个参数 模棱两可,只知道一般写的是 json 正解:这个dateType 指的是 ajax 返回数据的格式.比如:你想返回一个“success& ...
- ajax请求ashx跨域问题解决办法
ajax请求ashx跨域问题解决办法 https://blog.csdn.net/windowsliusheng/article/details/51583566 翻译windowsliusheng ...
- HDU 1016 素数环(dfs + 回溯)
嗯... 题目链接:http://acm.hdu.edu.cn/showproblem.php?pid=1016 一道很典型的dfs+回溯: 根据题意首先进行初始化,即第一个位置为1,然后进行dfs, ...
- 将训练好的Tensorflow模型部署到web应用中
做一个简易web使用Flask是最好的选择,不仅上手快,使用也很便利.Django很强大也很好用,但一次就会创建一个项目的所需的文件,我觉得对于测试一个模型在web端有没有效果没必要用它. flask ...
- placeholder样式
.mdwh_txtmod_tp_inpshad input::-webkit-input-placeholder { /* WebKit browsers */ color: #cccccc; } . ...
