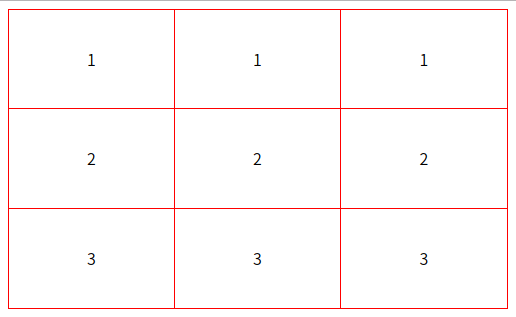
CSS - 表格细线边框
通过
- border-collapse: collapse
- cellpadding="0", cellspacing= "0"
实现
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Document</title>
<style>
table {
width: 500px;
height: 300px;
border: 1px solid red;
}
td {
border: 1px solid red;
text-align: center;
}
table, td {
border-collapse: collapse;
/* 合并相邻边框*/
}
</style>
</head>
<body>
<table cellpadding="0" cellspacing="0">
<tr>
<td>1</td>
<td>1</td>
<td>1</td>
</tr>
<tr>
<td>2</td>
<td>2</td>
<td>2</td>
</tr>
<tr>
<td>3</td>
<td>3</td>
<td>3</td>
</tr>
</table>
</body>
</html>

CSS - 表格细线边框的更多相关文章
- border-collapse实现表格细线边框
虽然在xhtml+css 时代 table的使用越来越少,但需要布局数据型元素,用table还是很不错的选择. 用table制作表格的时候美观也很重要,其中的边框.在HTML中,表格的默认样式大概是这 ...
- CSS表格均匀边框
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- 用css样式,为表格加入边框
Table 表格在没有添加 css 样式之前,是没有边框的.这样不便于我们后期合并单元格知识点的讲解,所以在这一节中我们为表格添加一些样式,为它添加边框. 在右侧代码编辑器中添加如下代码: <s ...
- 表格细边框的两种CSS实现方法
在网页制作中,细边框这个制作方法是必不可少的.这里介绍2种常见的表格细边框制作方法,均通过XHTML验证. <!DOCTYPE html PUBLIC "-//W3C//DTD XHT ...
- CSS 0.5px 细线边框的原理和实现方式
细线边框的具体实现方法有:伪元素缩放或渐变,box-shadow模拟,svg画线,border-image裁剪等.要实现小于1px的线条,有个先决条件:屏幕的分辨率要足够高,设备像素比要大于1,即cs ...
- 用CSS给表格加边框
很久之前,给表格加边框用的方法是给表格加上背景色,然后把cellspacing="1",再给td设置成另一种颜色,这样间接的加边框颜色. 一直没去细研究,今天发现了一种很简单的加边 ...
- CSS操作表格的边框和表格的属性示例代码
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/ ...
- CSS 3中细线边框如何实现?
在app应用开发中,我们常常都需要用到css3来设置应用的样式.由于app都是在移动设备上进行展示,所以边框描边的线一般都小于1px,而以往我们使用的都是1px及以上的.那么问题来了,对于小于1px的 ...
- 第 18 章 CSS 表格与列表
学习要点: 1.表格样式 2.列表样式 3.其他功能 主讲教师:李炎恢 本章主要探讨 HTML5 中 CSS 表格和列表,通过表格和列表的样式设置,让表格和列表显示更加多元化. 一.表格样式 表格有五 ...
随机推荐
- 安装VMware Tools和设置屏幕
在虚拟机窗口的虚拟机-安装VMware Tools,点击安装,直到安装完成,出现以下界面 在主文件夹中新建VM文件夹,将VMware Tools中的VMwareTools-10.0.10-430167 ...
- 基于icmp的tracert路由追踪程序
https://blog.csdn.net/u013271921/article/details/45488173 #include<winsock2.h> //#include<i ...
- Lindström–Gessel–Viennot lemma定理 行列式板子
https://blog.csdn.net/qq_37025443/article/details/86537261 博客 下面是wiki上的讲解,建议耐心地看一遍...虽然看了可能还是不懂 http ...
- JAXB--obj2xml&xml2obj
参考: https://www.cnblogs.com/mumuxinfei/p/8948299.html 去掉 xsi:type="echoBody" xmlns:xsi=&q ...
- mybatis--多对多关联
mybatis3.0 添加了association和collection标签专门用于对多个相关实体类数据进行级联查询,但仍不支持多个相关实体类数据的级联保存和级联删除操作.因此在进行实体类多对多映射表 ...
- redis位图命令
概述 redis 的位图就是01的数据格式,redis 主要做有写入,读取和统计.位图相关的命令 : 其中set和get就是 read 和writer , bitcount 统计相关,bitop 是对 ...
- C#中发ref和out
ref--Reference 引用 out--Output 输出 相同点: 代入参数时,前面必须加上ref out 关键字 都能在方法内对外部的变量的值进行更改 不同点: ref代入的参数必须 ...
- 隐藏pyqt中调用matplotlib图片中的工具栏
方法: # pyqtgraph使用matplotlib import pyqtgraph.widgets.MatplotlibWidget as mw a_plt = mw.MatplotlibWid ...
- iOS多线程编程的知识梳理
多线程编程也称之为并发编程,由于其作用大,有比较多的理论知识,因此在面试中也是受到面试官的青睐.在日常项目开发中,至少网络请求上是需要使用到多线程知识的,虽然使用第三方的框架比如AFNetworkin ...
- Plastic Sprayers Manufacturer -Plastic Spray Bottle Product Features, Nozzle Properties
Nowadays, plastic spray bottles are widely used in the plastic packaging industry. What are the char ...
