前端学习 之 JavaScript基础
一. JavaScript简介
1. JavaScript的历史背景介绍
1994年,网景公司(Netscape)发布了Navigator浏览器0.9版。这是历史上第一个比较成熟的网络浏览器,轰动一时。但是,这个版本的浏览器只能用来浏览,不具备与访问者互动的能力。比如,如果网页上有一栏"用户名"要求填写,浏览器就无法判断访问者是否真的填写了,只有让服务器端判断。如果没有填写,服务器端就返回错误,要求用户重新填写,这太浪费时间和服务器资源了。
因此,网景公司急需一种网页脚本语言,使得浏览器可以与网页互动。工程师Brendan Eich负责开发这种新语言。他觉得,没必要设计得很复杂,这种语言只要能够完成一些简单操作就够了,比如判断用户有没有填写表单。
1994年正是面向对象编程(object-oriented programming)最兴盛的时期,C++是当时最流行的语言,而Java语言的1.0版即将于第二年推出,Sun公司正在大肆造势。
Brendan Eich无疑受到了影响,Javascript里面所有的数据类型都是对象(object),这一点与Java非常相似。但是,他随即就遇到了一个难题,到底要不要设计"继承"机制呢?
如果真的是一种简易的脚本语言,其实不需要有"继承"机制。但是,Javascript里面都是对象,必须有一种机制,将所有对象联系起来。所以,Brendan Eich最后还是设计了"继承"。
但是,他不打算引入"类"(class)的概念,因为一旦有了"类",Javascript就是一种完整的面向对象编程语言了,这好像有点太正式了,而且增加了初学者的入门难度。
2.ECMAScript和JavaScript的关系
1996年11月,JavaScript的创造者--Netscape公司,决定将JavaScript提交给国际标准化组织ECMA,希望这门语言能够成为国际标准。次年,ECMA发布262号标准文件(ECMA-262)的第一版,规定了浏览器脚本语言的标准,并将这种语言称为ECMAScript,这个版本就是1.0版。
该标准一开始就是针对JavaScript语言制定的,但是没有称其为JavaScript,有两个方面的原因。一是商标,JavaScript本身已被Netscape注册为商标。二是想体现这门语言的制定者是ECMA,而不是Netscape,这样有利于保证这门语言的开发性和中立性。
因此ECMAScript和JavaScript的关系是,前者是后者的规格,后者是前者的一种实现。
3.ECMAScript的历史
(1)ECMAScript简介
ECMAScript是一种由Ecma国际(前身为欧洲计算机制造商协会,英文名称是European Computer Manufacturers Association)通过ECMA-262标准化的脚本程序设计语言。这种语言在万维网上应用广泛,它往往被称为JavaScript或JScript,但实际上后两者是ECMA-262标准的实现和扩展。
(2)ECMAScript历史发展
1998年6月,ECMAScript 2.0版发布。
1999年12月,ECMAScript 3.0版发布,成为JavaScript的通行标准,得到了广泛支持。
2007年10月,ECMAScript 4.0版草案发布,对3.0版做了大幅升级,预计次年8月发布正式版本。草案发布后,由于4.0版的目标过于激进,各方对于是否通过这个标准,发生了严重分歧。以Yahoo、Microsoft、Google为首的大公司,反对JavaScript的大幅升级,主张小幅改动;以JavaScript创造者Brendan Eich为首的Mozilla公司,则坚持当前的草案。
2008年7月,由于对于下一个版本应该包括哪些功能,各方分歧太大,争论过于激进,ECMA开会决定,中止ECMAScript 4.0的开发,将其中涉及现有功能改善的一小部分,发布为ECMAScript 3.1,而将其他激进的设想扩大范围,放入以后的版本,由于会议的气氛,该版本的项目代号起名为Harmony(和谐)。会后不久,ECMAScript 3.1就改名为ECMAScript 5。
2009年12月,ECMAScript 5.0版正式发布。Harmony项目则一分为二,一些较为可行的设想定名为JavaScript.next继续开发,后来演变成ECMAScript 6;一些不是很成熟的设想,则被视为JavaScript.next.next,在更远的将来再考虑推出。
2011年6月,ECMAscript 5.1版发布,并且成为ISO国际标准(ISO/IEC 16262:2011)。
2013年3月,ECMAScript 6草案冻结,不再添加新功能。新的功能设想将被放到ECMAScript 7。
2013年12月,ECMAScript 6草案发布。然后是12个月的讨论期,听取各方反馈。
2015年6月17日,ECMAScript 6发布正式版本,即ECMAScript 2015。
ECMA的第39号技术专家委员会(Technical Committee 39,简称TC39)负责制订ECMAScript标准,成员包括Microsoft、Mozilla、Google等大公司。TC39的总体考虑是,ES5与ES3基本保持兼容,较大的语法修正和新功能加入,将由JavaScript.next完成。
注:ES6就是指ECMAScript 6。
尽管 ECMAScript 是一个重要的标准,但它并不是 JavaScript 唯一的部分,当然,也不是唯一被标准化的部分。实际上,一个完整的 JavaScript 实现是由以下 3 个不同部分组成的:
核心(ECMAScript)
文档对象模型(DOM) Document object model (整合js,css,html)
浏览器对象模型(BOM) Broswer object model(整合js和浏览器)
简单地说,ECMAScript 描述了JavaScript语言本身的相关内容。
4.JavaScript特性与优点
JavaScript 是脚本语言
JavaScript 是一种轻量级的编程语言。
JavaScript 是可插入 HTML 页面的编程代码。
JavaScript 插入 HTML 页面后,可由所有的现代浏览器执行。
JavaScript 很容易学习。
5. JavaScript的组成
JavaScript基础分为三个部分:
ECMAScript:JavaScript的语法标准。包括变量、表达式、运算符、函数、if语句、for语句等。
DOM:操作网页上的元素的API。比如让盒子移动、变色、轮播图等。
BOM:操作浏览器部分功能的API。比如让浏览器自动滚动。
二. 初识JavaScript代码
1.JavaScript引入方式
(1)Script标签内写代码
在head标签里面可以写,在body标签里面也可以写,到head标签里面和放到body标签里面是有区别的
<script>
// 在这里写你的JS代码
//console.log('骑士计划!') #f12建打开浏览器的调试窗口,然后在console这个调试台就能看到这个内容了
</script>
(2)引入额外的JS文件
以下是将这一行放在html文件的head部分。对于下面的语句现在type="text/javascript"这个类型也可以去除不写。
<script type="text/javascript" src="myscript.js"></script>
2. JavaScript的语法规则
(1)语法规则
1.JavaScript的变量名可以使用_,数字,字母,$组成,不能以数字开头。
2.声明变量使用 var 变量名; 的格式来进行声明
所有的符号,都是英语的。比如括号、引号、分号。
(2)注释(注释是代码之母)
// 这是单行注释
/*
这是
多行注释
*/
(3)结束符
JavaScript中的语句要以分号(;)为结束符。也就是说和缩进没关系了
3.JavaScript在网页中输出信息的写法
(4)弹出警告框:alert语句
语法:alert("");
<script type="text/javascript">
alert("这是一个警告弹出框")
</script>
运行结果:

(2)控制台输出:console.log("")
console.log("") 表示在控制台中输出。console表示“控制台”,log表示“输出”。
控制台在Chrome浏览器的F12中。控制台是工程师、程序员调试程序的地方。程序员经常使用这条语句输出一些东西,来测试程序是否正确。
例:
<script>
console.log("这个控制台输出");
</script>
运行结果为:

在浏览器的Console里面输出代码中输出的语句内容。
4.用户输入语句
prompt() 就是专门用来弹出能够让用户输入的对话框。
代码如下:
<script type="text/javascript">
var a = prompt("今日天气如何?");
console.log(a);
</script>
上方代码中,用户输入的内容,将被传递到变量 a 里面。
效果如下:
首先弹框让其输入内容:

然后再console中输出相应的输入内容:

prompt()语句中,用户不管输入什么内容,都是字符串。
alert和prompt的区别:
alert("这个内容会弹框"); //直接使用,不需要变量
var a = prompt("请输入内容"); // 必须用一个变量,来接收用户输入的值
5.直接量:数字和字符串
“直接量”即常量,也称为“字面量”。看见什么,它就是什么。
简单的直接量有2种:数字、字符串。
(1)数值的直接量的表达非常简单,写上去就行了,不需要任何的符号。例如:
alert(886); //886是数字,所以不需要加引号。
(2)字符串也很简单,但一定要加上引号。可以是单词、句子等。例如:
alert("Hello");
alert("Hello world");
ES6新增const用来声明常量。一旦声明,其值就不能改变。这个东西就是为了定义一个固定的常量,供大家使用,这个常量不会改变。
const PI = 3.1415;
PI // 3.1415
PI = 3
// TypeError: "PI" is read-only,如果将其改变会出错
6.变量的定义和赋值
定义变量:var就是一个关键字,用来定义变量。所谓关键字,就是有特殊功能的小词语。关键字后面一定要有空格隔开。
变量的赋值:等号表示赋值,将等号右边的值,赋给左边的变量。
变量名:我们可以给变量任意的取名字。
PS:在JavaScript中,永远都是用var来定义变量,这和C、Java等语言不同
变量要先定义,才能使用。比如,我们不设置变量,直接输出:
<script type="text/javascript">
console.log(a);
</script>
会报错:

正确写法:
var a; // 定义
a = 100; //赋值
console.log(a); //输出100

也可以这样写:
var a = 100; //定义,并且赋值100
console.log(a); //输出100
ES6新增了let命令,用于声明变量。其用法类似于var,但是所声明的变量只在let命令所在的代码块内有效。例如:for循环的计数器就很适合使用let命令。
如:
for (let i=0;i<arr.length;i++){...}
7. 变量的命名规范
变量名有命名规范:只能由英语字母、数字、下划线、$(美元符)构成,且不能以数字开头,并且不能是JavaScript保留字。
下列的单词,叫做保留字,就是说不允许当做变量名,类似于python中的关键字:
abstract
booleanbytechar
class
const
debuggerdouble
enum
export
extends
finalfloat
goto
implements
importint
interfacelong
native
package
private
protected
publicshort
static
super
synchronized
throws
transient
volatile
大写字母是可以使用的,并且大小写敏感。也就是说A和a是两个变量。
var A = 250; //变量1
var a = 888; //变量2
三.JavaScript数据类型
数据类型包括:基本数据类型和引用数据类型
基本数据类型指的是简单的数据段,引用数据类型指的是有多个值构成的对象。
当我们把变量赋值给一个变量时,解析器首先要确认的就是这个值是基本类型值还是引用类型值。
1.基本数据类型
在讲数据类型之前,我们要学习一个函数 typeof 表示“获取变量的类型”,语法为:
typeof 变量名称
(1)number数值类型
例:
var a = 123;
//typeof 检查当前变量是什么数据类型
console.log(typeof a)
还有一种NaN,表示不是一个数字(Not a Number),也就是说是一个值,但不是数字。
在JavaScript中,只要是数,就是数值型(number)的。无论整浮、浮点数(即小数)、无论大小、无论正负,都是number类型的。
(2) string字符串类型
var a = "abcde";
var b = "路飞";
var c = "123123";
var d = "哈哈哈哈哈";
var e = ""; //空字符串
console.log("检测是string类型")
console.log("a:"+typeof a);
console.log("b:"+typeof b);
console.log("c:"+typeof c);
console.log("d:"+typeof d);
console.log("e:"+typeof e);
(3) boolean布尔类型
console.log("检测是bloolean类型:")
var b1 = false;
console.log("b1:"+typeof b1)
var b2= true;
console.log("b2:"+typeof b2)
在JavaScript中,false类型只有6种:
1.undefined
2.‘ ’ //空字符串
3.null
4.false
5.NaN //值NaN是一个数值,表示一个不能产生正常结果的运算结果,它不能等任何值,包括它自己
6.数字0 或0.0
(4) null空对象类型
console.log("检测是null空对象类型")
var c1 = null;//空对象 object
console.log("c1:"+c1)
(5)undefined未定义类型
console.log("检测是undefined未定义类型")
var d1;
//表示变量未定义
console.log("d1:"+typeof d1)
2. 引用数据类型
Function
Object
Array
String
Date
后面文档将详细介绍。
四.运算符
1. 赋值运算符
以var x = 12,y=5为例:
|
运算符 |
例子 |
等同于 |
结果 |
|
= |
x=y |
5 |
|
|
+= |
x+=y |
x=x+y |
x=17 |
|
-= |
x-=y |
x=x-y |
x=7 |
|
*= |
x*=y |
x=x*y |
x=60 |
|
/= |
x/=y |
x=x/y |
x=2 |
|
%= |
x%=y |
x=x%y |
x=2 |
最后两个是一个是除等于,一个是取余(模)等于的意思。
2.算术运算符
以var a = 5,b=2为例:
|
运算符 |
描述 |
例子 |
运算结果 |
|
= |
加法 |
var c=a+b |
c=7 |
|
- |
减法 |
var c=a-b |
c=3 |
|
* |
乘法 |
var c=a*b |
c=10 |
|
/ |
除法 |
var c=a/b |
c=2.5 |
|
% |
取余 |
x=x%y |
c=1 |
|
++ |
自增 |
var x=a++ |
x=5,a=6 |
|
var x=++a |
x=6,a=6 |
||
|
-- |
自减法 |
var x=a-- |
x=5,a=4 |
|
var x=--a |
x=4,a=4 |
注意:
当运算符++在后面时,先赋值,后自增。
当运算符++在前面时,先自增,后赋值。
3.比较运算符
以var x = 5为例:
|
运算符 |
描述 |
例子 |
运算结果 |
|
== |
等于 |
x==8,x==5 |
false,true |
|
=== |
等同于(值和类型均相等) |
x===5,x===‘5’ |
true,false |
|
!= |
不等于 |
x!=8 |
true |
|
!== |
不等同与(值和类型有一个不同于就false) |
x!==5,x!==‘5’ |
false,true |
|
> |
大于 |
x>8 |
false |
|
< |
小于 |
x<8 |
true |
|
>= |
大于等于 |
x>=8 |
false |
|
<= |
小于等于 |
x<=8 |
true |
4.特殊的字符串拼接和加减
(1)字符串拼接
例1:
var firstName = '小';
var lastName = '姐姐';
var name = '伊拉克';
var am = '美军';
// 字符串拼接
var tempStr = "2003年3月20日," + name + "战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后," + am + "又一次取得的大规模压倒性军事胜利。"
console.log(tempStr);
var fullName = firstName + " " + lastName;
console.log(fullName);
运行结果为:

例2:
// 不能对字符串进行+运算 只能拼接
var a1 = '1';
var a2 = '2';
console.log(a1+a2) //输出字符串相加的内容
console.log(typeof(a1+a2)) //输出字符串相加的类型
运行结果为:

(2)字符串加Number
例1:
var a1 = 1;
var a2 = '2';
console.log(a1+a2) //输出字符串相加的内容
console.log(typeof(a1+a2)) //输出字符串相加的类型

(3)字符串相乘除
var b1 = 'one';
var b2 = 'two';
// NaN ==== not a number 是number类型
console.log(b1*b2) // NaN
console.log(b1/b2) // NaN
console.log(typeof(b1*b2)) // number
console.log(typeof(b1/b2)) // number
运行结果:

注意:虽然两个字符串相加减得到的结果是NaN,但是也是属于Number类型的数据。
五.数据类型的强制转换
1. 将数值类型转换为字符串类型
number -----> string
(1)隐式转换
例1:
var n1 = 123;
var n2 = '456';
var n3 = n1+n2;
// 隐式转换为字符串
console.log(typeof n3);
(2)强制类型转换
例2:
var n1 = 123;
// 强制类型转换String(),toString()
var str1 = String(n1);
console.log(typeof str1);
var num = 234;
console.log(num.toString())
2.将字符串类型转换成数值类型
string -----> number
例3:
var strNum = "123.45dfsdfsd";
var num = Number(strNum);
console.log(num); // NaN
console.log(typeof num); // number
// parseInt()可以解析一个字符串 并且返回一个整数
console.log(parseInt(strNum); // 123
console.log(typeof(parseInt(strNum))); // number
// parseFloat()可以解析一个字符串 并且返回一个浮点数
console.log(parseFloat(strNum); // 123.45
console.log(typeof(parseFloat(strNum))); // number
3.任何数据类型都可以转为布尔类型
* -----> boolean
例4:
var num1 = 123;
var num2 = 0;
var num3 = -123;
var a1 = NaN;
var a2;
var a3 = null;
// 数字非零即为真。
console.log(Boolean(num1); // true
console.log(Boolean(num2); // false
console.log(Boolean(num3); //true
console.log(Boolean(a1); // false
console.log(Boolean(a2); // false
console.log(Boolean(a3); // false
六.流程控制
1.if控制语句
if语句表示,如果括号里面的条件成立那么运行紧接着的后面的大括号{}里面的代码,
出现的if多分支语句,满足哪个分支条件就运行哪个分支后{}的代码,多分支语句之间的条件不能冲突,即条件只能满足其中一个。
(1)if(判断条件){代码1,2...}
例1:
var age = 18;
if (age >= 18){
console.log("恭喜你,可以去网吧玩游戏了!");
}
(2)if(判断条件){代码1,2...}else{代码1,2...}
例2:
var age = 17;
if (age >= 18){
console.log("恭喜你,可以网吧玩游戏了!");
}else{
console.log("好好上学吧!");
}
(3)if(条件1){代码1,2...}else if(条件1,2){代码1,2...}else(条件3){代码1,2...}
例3:
var age = 5;
if (age >= 18){
console.log("恭喜你,可以去网吧玩游戏了!");
}else if(age<6){
console.log("好好玩耍吧!");
}else{
console.log("好好上学吧!");
}
if (true) {
//满足条件执行
}else if(true){
//满足条件执行
}else if(true){
//满足条件执行
}else{
//满足条件执行
}
else if的分支可以为很多个。
2.逻辑运算符(与或非)
与:&&
或:||
非:!
例:
var sex = "女";
var age = 22;
var hobby = "吹管乐";
var flag = false; // 是否有男朋友
if (age >= 18 && sex == "女") {
console.log("妙龄少女");
}
if (age >= 18 || hobby == "吹管乐") {
console.log("凑合吧");
}
if (!flag){
console.log("这是机会。");
}
3.switch语句
例:
var age = 25;
switch (age) {
//case表示一个条件 满足这个条件就会走进来 遇到break跳出。如果某个条件中不写 break,那么直到该程序遇到下一个break停止
case 18:
console.log("已经成年了,需要独立了。");
break;
case 60:
console.log("需要回家养老了!");
break;
case 25:
console.log("奋斗的年龄!");
break;
default:
console.log("这个不好说");
break;
}
4. while循环
循环三步走:
1.初始化循环变量
2.判断循环条件
3.更新循环变量
while(条件){
//运行相关代码
//改变循环原来的量,如果不改变会死循环
//
}
例1:
var i = 1; //初始化循环变量
while(i<=9){ //判断循环条件
console.log(i);
i++; //更新循环条件 等同于i=i+1
}

例2:(死循环例子)
var i = 1; //初始化循环变量
while(i != 0){ //判断循环条件
console.log(i);
i++; //更新循环条件 等同于i=i+1
}
例2出现死循环,短时间会出现内存占用100%现象。
5.do{...}while(条件)
例:
//不管有没有满足while中的条件do里面的代码都会走一次
var i = 3;//初始化循环变量
do{
console.log(i)
i++;//更新循环条件
}while (i<10) //判断循环条件
6.for循环
(1)单个for循环
例1:打印1到10
for(var i = 1;i<=10;i++){
console.log(i)
}
例2:打印1--100的偶数。
// 打印1--100的偶数。
for(var i = 1;i<=100;i++){
if(i%2==0){
//是偶数
console.log(i)
}
}
(2)双层for循环
例:
for (var i = 1; i <= 5; i++) { // 行数
for (var j = 0; j < 6; j++) {// 每行的列数
document.write('*')
}
document.write('<br>')
}
运行效果:

七.常用内置对象
JavaScript 中的所有事物都是对象:字符串、数值、数组、函数...此外,JavaScript 允许自定义对象。
JavaScript 提供多个内置对象,比如 Number、String、Date、Array 等等,通过new实例化的对象都是object类型(var s = new String('hello'),var n = new Number(12)等),数组不需要new生命,类型就是object类型。
对象只是带有属性和方法的特殊数据类型。
1. 数组Array
数组对象的作用是:使用单独的变量名来存储一系列的值。类似于Python中的列表。
(1)数组的创建方式
a.字面量方式创建(推荐大家使用这种方式,简单粗暴)
var arr = ["alex", "egon", "yuan"];
b.使用new关键词
使用构造函数(需要自己了解)的方式创建 使用new关键词对构造函数进行创建对象
var arr = new Array();
(2)数组的赋值
通过下标进行一一赋值
例:
var arr = [];
//通过下标进行一一赋值
arr[0] = 123;
arr[1] = '哈哈哈';
arr[2] = '嘿嘿嘿'
(3)数组的常用方法

a.数组的合并 concat()
例:
var north = ['北京','山东','天津'];
var south = ['东莞','深圳','上海'];
var newCity = north.concat(south);
console.log(newCity) //输出结果: ["北京", "山东", "天津", "东莞", "深圳", "上海"]
b. join()
将数组中的元素使用指定的字符串连接起来,它会形成一个新的字符串
例:
var score = [98,78,76,100,0];
var str = score.join('|');
console.log(str);// 输出结果:98|78|76|100|0
c.将数组转换成字符串 toString()
例:
var score = [98,78,76,100,0];
//toString() 直接转换为字符串 每个元素之间使用逗号隔开
var str = score.toString();
console.log(str);//98,78,76,100,0
d.slice切割
slice(start,end); 返回数组的一段,左闭右开
例:
var arr = ['张三','李四','王五','赵六'];
var newArr = arr.slice(1,3);
console.log(newArr);//结果为:["李四", "王五"]
e. pop 元素
pop数组的最后一个元素并返回删除的元素
例:
var arr = ['张三', '李四', '王五', '赵六'];
var item = arr.pop();
console.log(arr);//["张三", "李四","王五"]
console.log(item);//赵六
f.push添加元素
push() 向数组末尾添加一个元素或多个元素,并返回新的长度
例1:添加一个元素
var arr = ['张三', '李四', '王五', '赵六'];
var newLength = arr.push('铁蛋');//可以添加多个,以逗号隔开
console.log(newLength);//5
console.log(arr); //结果为:["张三", "李四", "王五", "赵六", "铁蛋"]
例2:添加两个元素
var arr = ['张三', '李四', '王五', '赵六'];
var newLength = arr.push('铁蛋','铁锤');//可以添加多个,以逗号隔开
console.log(newLength);//6
console.log(arr); //结果为:["张三", "李四", "王五", "赵六", "铁蛋", "铁锤"]
g.reverse() 翻转数组
reverse() 使得数组的元素顺序倒过来排序。
例:
var arr = ['张三', '李四', '王五', '赵六'];
//反转数组
arr.reverse();
console.log(arr); //结果为: ["赵六", "王五", "李四", "张三"]
h.sort对数组排序
sort对数组中的元素进行排序,排序的规则是首字符按照ASSCII码来排序优先,如果第一个字符相同将比较第二个字符,依次类推。
例:
var names = ["one", "two", "three", "five"];
names.sort();
console.log(names); //结果为:["five", "one", "three", "two"]
i.判断是否为数组isArray()
布尔类型值 = Array.isArray(被检测的值);
j.shift()
shift()删除数组第一个元素并返回该元素
例:
var names = ["zero", "one", "two", "three"];
var a = names.shift();
console.log(a); // zero
console.log(names); // 数组剩余: ["one", "two", "three"]
k.unshift()
unshift() 向数组的开头添加一个或更多元素,并返回新的长度
例:
var names = ["zero", "one", "two", "three"];
var newLength = names.unshift('four');//可以添加多个,以逗号隔开
console.log(newLength);//5
console.log(names); // ["four", "zero", "one", "two", "three"]
2.字段串String
字符串方法有:

(1)chartAt() 返回指定索引的位置的字符
例:
var str = 'zero';
var charset = str.charAt(2); //索引的位置是从0开始
console.log(charset);//输出结果为:r
(2)concat 返回字符串值,表示两个或多个字符串的拼接
例:
var str1 = 'ze';
var str2 = 'ro';
console.log(str1.concat(str2));//输出结果为:zero
st1的值和str2的值进行拼接
(3)replace(a,b)
将字符串a替换成字符串b
例:
var a = '1234567755';
var newStr = a.replace("23456","****");
console.log(newStr);//1****7755
例题将23456的值替换成****,也可以替换成其他的字符串
(4)indexof()
indexof()查找字符的下标,如果找到返回字符串的下标,找不到则返回-1 。跟seach()方法用法一样。
例:
var str = 'zero';
console.log(str.indexOf('e'));// 找到了e返回:1
console.log(str.indexOf('p'));//没有找到p返回:-1
(5)slice(start,end)
slice(start,end) 提取一个字符串的一部分,并返回一新的字符串。左闭右开 分割字符串
例:
var str = 'study javascript';
console.log(str.slice(3,10)); //结果输出: dy java
(6)split()
split('a',1)以字符串a分割字符串,并返回新的数组。如果第二个参数没写,表示返回整个数组,如果定义了个数,返回新数组(数组里的元素个数就是定义的个数)。
例:
var str = '今天适合学习JavaScript';
console.log(str.split('a')); // ["今天适合学习J", "v", "Script"]
console.log(str.split('a', 1)); // ["今天适合学习J"]
(7)substr(start,length)
substr(start,length) 返回一个字符串中从指定位置开始到指定字符数的字符。
例:
var str = '今天适合学习JavaScript';
console.log(str.substr(0,4));// 结果为:今天适合
(8) toLowerCase()转小写
例:
var str = 'JavaScript';
console.log(str.toLowerCase()); //输出结果:javascript
(9)toUpperCase()转大写
例:
var str = 'JavaScript';
console.log(str.toUpperCase()); //输出结果为:JAVASCRIPT
(10)trim() 去除字符串两边的空白
例:
var str = ' JavaScript ';
console.log(str); //去除之前打印
console.log(str.trim()); //去除之后打印
运行的的结果如图:

特别:
// 四舍五入
var num = 132.62522;
var newNum1 = num.toFixed();
console.log(newNum1); //133
var newNum2 = num.toFixed(2);
console.log(newNum2); //132.63
3.Date日期对象
创建日期对象只有构造函数一种方式,使用new关键字
//创建了一个date对象
var myDate = new Date();
关于时间对象的语法请见下图:

//创建日期对象
var myDate=new Date();
console.log(myDate.getDate()); //输出月份的第几天
console.log(myDate.toLocaleString()); //输出包括年月日的时间
4.Math内置对象
常用内置对象有如下表:
|
方法 |
含义 |
|
Math.floor() |
向下取整,称为“地板函数” |
|
Math.ceil() |
向上取整,称为“天花板函数” |
|
Math.max(a,b) |
求a和b的最大值 |
|
Math.min(a,b) |
求a和b的最小值 |
|
Math.random() |
随机数,默认产生0-1之间的随机数 |
(1)Math.ceil() 向上取整,'天花板函数'
例:
var x = 1.234;
//天花板函数 表示大于等于 x,并且与它最接近的整数是2
var a = Math.ceil(x);
console.log(a);//2
(2)Math.floor 向下取整,'地板函数'
例:
var x = 1.234;
// 小于等于 x,并且与它最接近的整数 1,也称为去尾
var b = Math.floor(x);
console.log(b);//1
(3)求两个数的最大值和最小值
例:
//求 两个数的最大值 最小值
console.log(Math.max(2,5));//5
console.log(Math.min(2,5));//2
(4)随机数 Math.random()
请记住公式:min - max之间的随机数: min+Math.random()*(max-min)
例1:
var ran = Math.random();
console.log(ran);[0,1]之间的随机小数
例2:
如果让你取100-200之间的随机数,怎么做?
var res = 100+Math.random()*(200-100)
console.log(res);
5.JSON对象
(1)JSON的作用
JSON 是用于存储和传输数据的格式。
JSON 通常用于服务端向网页传递数据 。
JSON 使用 JavaScript 语法,但是 JSON 格式仅仅是一个文本。
文本可以被任何编程语言读取及作为数据格式传递。
(2)什么是JSON
JSON 英文全称 JavaScript Object Notation
JSON 是一种轻量级的数据交换格式。
JSON是独立的语言 *
JSON 易于理解。
(3)JSON 实例及JSON 字符串与 JavaScript 对象相互转换
例:
var str1 = '{"name": "hsz", "age": 24}';
var obj1 = {"name": "hsz", "age": 24};
// JSON字符串转换成对象
var obj = JSON.parse(str1);
console.log(obj); //{name: "hsz", age: 24}
// 对象转换成JSON字符串
var str = JSON.stringify(obj1);
console.log(str); //{"name":"hsz","age":24}
(4)JSON 格式化后为 JavaScript 对象
JSON 格式在语法上与创建 JavaScript 对象代码是相同的。
由于它们很相似,所以 JavaScript 程序可以很容易的将 JSON 数据转换为 JavaScript 对象。
(5)JSON 语法规则
数据为 键/值 对。
数据由逗号分隔。
大括号保存对象。
方括号保存数组。
JSON 数据 - 一个名称对应一个值
JSON 数据格式为 键/值 对,就像 JavaScript 对象属性。
键/值对包括字段名称(在双引号中),后面一个冒号,然后是值:
"name":"hsz"
(6)JSON 对象与数组
JSON 对象保存在大括号内。
就像在 JavaScript 中, 对象可以保存多个 键/值 对:
{"name":"hsz", "age":24}
JSON 数组保存在中括号内。
就像在 JavaScript 中, 数组可以包含对象:
"sites":[
{"name":"hsz", "age":24},
{"name":"zero", "age":20},
{"name":"one", "age":30}
]
在以上实例中,对象 "sites" 是一个数组,包含了三个对象。
如果还需要学习更多关于js的常用对象,请参考链接:http://www.runoob.com/jsref/jsref-tutorial.html
八.函数
函数:就是将一些语句进行封装,然后通过调用的形式,执行这些语句。
函数的作用:
将大量重复的语句写在函数里,以后需要这些语句的时候,可以直接调用函数,避免重复劳动。
简化编程,让编程模块化。
例:
console.log("hello world");
sayHello(); //调用函数
//定义函数:
function sayHello(){
console.log("hello");
console.log("hello world");
}
运行结果为:

1. 第一步定义函数
函数定义的语法:
function 函数名字(){
//函数体内容
}
解释如下:
function:是一个关键字。中文是“函数”、“功能”。
函数名字:命名规定和变量的命名规定一样。只能是字母、数字、下划线、美元符号,不能以数字开头。
参数:后面有一对小括号,里面是放参数用的。
大括号里面,是这个函数的语句。
2. 函数的调用
函数调用的语法:
函数名字();
3. 函数的参数
函数的参数包括形参和实参
注意:实际参数和形式参数的个数,要相同。
例子:
//函数:求和
function sum(a, b) {
console.log(a, b); //打印a和b的值
// console.log(arguments); //
console.log(a + b); //
}
sum(3, 4); //3 4 7
sum("3", 4);//3 4 34
sum("Hello", "World"); //打印结果:Hello World HelloWorld
4. 函数的返回值
例子:
console.log(sum(3, 4)); //打印结果为:7
//函数:求和
function sum(a, b) {
return a + b;
}
九. 伪数组 arguments
arguments代表的是实参。有个讲究的地方是:arguments只在函数中使用。
1.返回函数实参的个数:arguments.length
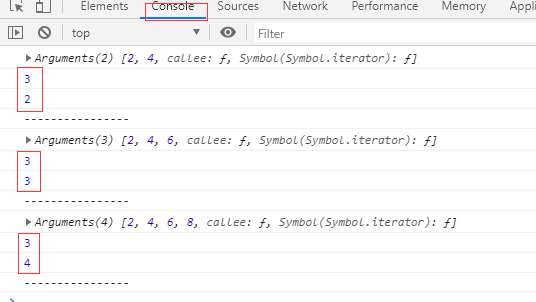
例子:
function fn(a,b,c) {
console.log(arguments);
console.log(fn.length); //获取形参的个数
console.log(arguments.length); //获取实参的个数
console.log("----------------");
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);

2.伪数组的注意点
之所以说arguments是伪数组,是因为:arguments可以修改元素,但不能改变数组的长短。
举例:
function fn(a,b) {
arguments[0] = 99; //将实参的第一个数改为99
arguments.push(8); //此方法不通过,因为无法增加元素,会报错
}
fn(2,4);
fn(2,4,6);
fn(2,4,6,8);
清空数组的几种方式:
var array = [1,2,3,4,5,6];
array.splice(0); //方式1:删除数组中所有项目
array.length = 0; //方式2:length属性可以赋值,在其它语言中length是只读
array = []; //方式3:推荐
前端学习 之 JavaScript基础的更多相关文章
- 前端学习之JavaScript(1)
目录 一. JavaScript简介 二. 第一个JavaScript代码 三. 基本数据类型 四. 运算符 五. 数据类型转换 六. 流程控制 七. 常用内置对象 八. 函数 一. JavaScri ...
- 前端学习之JavaScript
JavaScript的历史 1992年Nombas开发出C-minus-minus(C--)的嵌入式脚本语言(最初绑定在CEnvi软件中).后将其改名ScriptEase.(客户端执行的语言) Net ...
- 第四篇 前端学习之JQuery基础
一 jQuery是什么? jQuery就是一个JavaScript的库. <1> jQuery由美国人John Resig创建,至今已吸引了来自世界各地的众多 javascript高手加入 ...
- web前端篇:JavaScript基础篇(易懂小白上手快)-2
目录 一.内容回顾: ECMAScript基础语法 1.基本数据类型和引用数据类型 2.条件判断和循环 3.赋值运算符,逻辑运算符 4.字符串的常用方法 5.数组的常用方法 6.对象 7.函数 8.日 ...
- web前端篇:JavaScript基础篇(易懂小白上手快)-1
目录 详细内容: 0.JavaScript的引入 1.第一个JavaScript 2.变量 3.变量的类型 4.数组 5.条件语句 6.三元运算符 7.循环 8.函数 9.对象(object): 10 ...
- CTF入门学习5-> 前端JavaScript基础
Web安全基础 JavaScript的实现包括以下3个部分: 1)核心语法:描述了JS的语法和基本对象. 2)文档对象模型 (DOM):处理网页内容的方法和接口 3)浏览器对象模型(BOM):与浏览器 ...
- web前端学习(二) javascript对象和原型继承
目录 1. JavaScrpt对象 2. 原型对象和继承 3. 对象的克隆 (1)javascript对象 在JS中,对象是属性的容器.对于单个对象来说,都由属性名和属性值构成:其中属性名需要是标识符 ...
- 前端系列之JavaScript基础知识概述
微信公众号:compassblog 欢迎关注,欢迎转发,互相学习,共同进步! 有任何问题,请后台留言联系! 1.什么是JavaScript (1).JavaScript是web上一种功能强大的编程语 ...
- web前端学习:JavaScript学习指南
JavaScript是一种属于网络的脚本语言,已经被广泛用于Web应用开发,常用来为网页添加各式各样的动态功能,为用户提供更流畅美观的浏览效果.通常JavaScript脚本是通过嵌入在HTML中来实现 ...
随机推荐
- opencv:轮廓匹配
#include <opencv2/opencv.hpp> #include <iostream> using namespace cv; using namespace st ...
- java的动态绑定和多态
public class Shape { public void area() { System.out.println("各种形状的面积..."); } public stati ...
- 吴裕雄 python 机器学习——集成学习随机森林RandomForestClassifier分类模型
import numpy as np import matplotlib.pyplot as plt from sklearn import datasets,ensemble from sklear ...
- windows CMakeLists.txt
在windows下写好CMakeLists.txt,然后配合cmake-gui使用. CMakeLists.txt写的不够好,后期优化,以下仅供参考: # set(OpenCV_DIR D:/Prog ...
- 设置myeclipse控制台输出到文件中
1.// System.setOut(new PrintStream(new FileOutputStream("文件路径"))); 2.选择项目右击找到Run As 选项,选项下 ...
- Go并发介绍
1. 进程.线程.协程 进程(Process),线程(Thread),协程(Coroutine,也叫轻量级线程) 进程 进程是一个程序在一个数据集中的一次动态执行过程,可以简单理解为“正在执行的程序” ...
- Laravel 图片无法显示的问题
无法显示图片 先跳转到指定目录 mklink /d storage d:\www\dev.hanwen.com\storage\app
- DIV 设置垂直居中
要说面试官经常问的问题中“如何将一个块元素水平垂直居中”就算一个. 之前的面试中也有中招,现在总结一下. 1.CSS垂直水平居中 要让DIV水平和垂直居中,必需知道该DIV得宽度和高度,然后设置位置为 ...
- JS中数组实现(倒序遍历数组,数组连接字符串)
// =================== 求最大值===================================== <script> var arr = [10,35,765 ...
- 6_10 下落的树叶(UVa699)<二叉树的DFS>
每年到了秋天树叶渐渐染上鲜艳的颜色,接着就会落到树下来.假如落叶发生在二叉树,那会形成多大的树叶堆呢?我们假设二叉树中的每个节点所落下的叶子的数目等于该节点所储存的值.我们也假设叶子都是垂直落到地面上 ...
