js中(event)事件对象
事件对象
• 什么是事件对象?
• 就是当你触发了一个事件以后,对该事件的一些描述信息
• 例如:
° 你触发一个点击事件的时候,你点在哪个位置了,坐标是多少
° 你触发一个键盘事件的时候,你按的是哪个按钮
• 每一个事件都会有一个对应的对象来描述这些信息,我们就把这个对象叫做 事件对象
• 浏览器给了我们一个 黑盒子,叫做 window.event ,就是对事件信息的所有描述
• 这个玩意很好用,但是一般来说,好用的东西就会有 兼容性问题 ,在 IE低版本里面这个东西好用,但是在 高版本IE 和 Chrome 里面不好使了
• 我们就得用另一种方式来获取 事件对象,在每一个事件处理函数的行参位置,默认第一个就是 事件对象
var box = document.querySelector('.box')
console.log(box)
box.onclick = function fn1(e){
//window.event.X轴坐标点信息 根据页面来显示的
console.log(e.x)
}
• 综上所述,我们以后在每一个事件里面,想获取事件对象的时候,都用兼容写法
box.onclick = function (e) {
//兼容写法
e = e || window.event
}
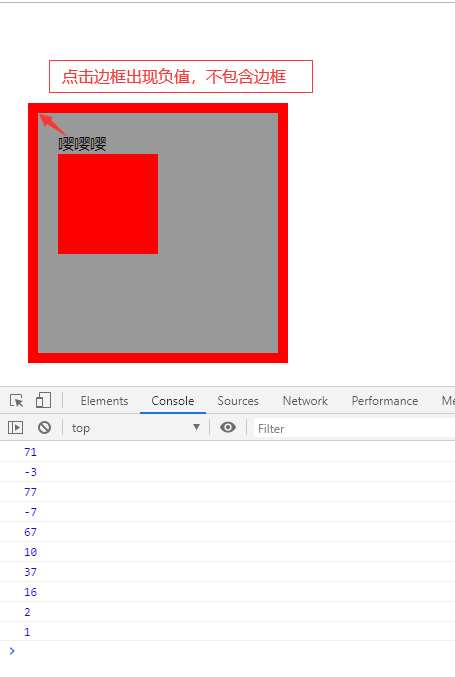
offsetX 和 offsetY
• 是相对于你点击的元素的边框内侧开始计算 有边框的话会出现负值
var box = document.querySelector('.box')
box.onclick = function (e) {
//兼容写法
console.log(e.offsetX)
}
clientX 和 clientY
• 是相对于浏览器窗口来计算的,从浏览器可视区域左上角开始,即是以浏览器滑动条此刻的滑动到的位置为参考点,随滑动条移动 而变化
var box = document.querySelector('.box')
box.onclick = function (e) {
//根据你浏览器的窗口来计算的,Y轴不包含导航地址栏和标签栏这些
console.log(e.clientY)
}
•不多说上图 此时Y轴的值会随着我滚动而发生改变

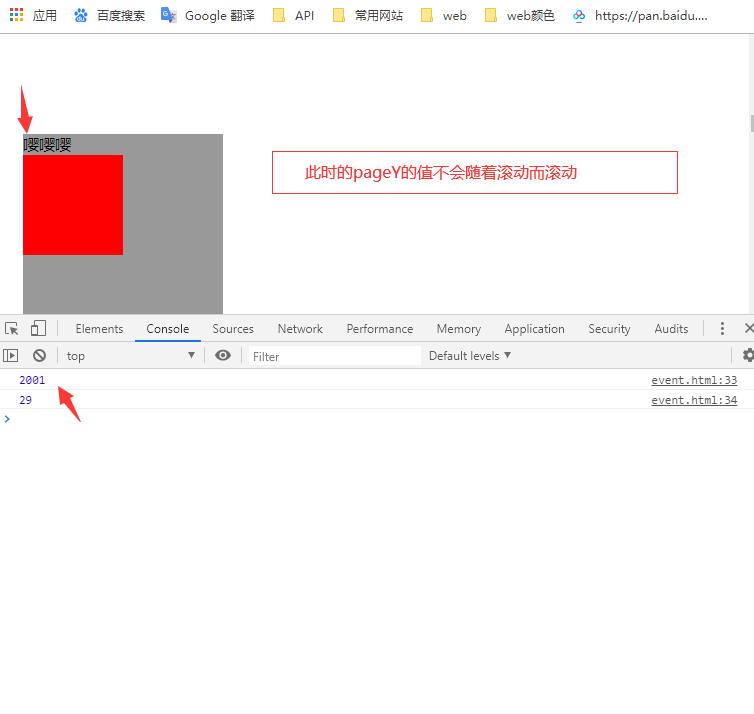
pageX 和 pageY
•是相对于整个页面的坐标点,不管有没有滚动,都是相对于页面拿到的坐标点 从页面左上角开始,即是以页面为参考点,不随滑动条移动而变化
var box = document.querySelector('.box')
box.onclick = function (e) {
//根据你浏览器的窗口来计算的,Y轴不包含导航地址栏和标签栏这些
console.log(e.pageY)
console.log(e.pageX)
}
上图

常见的事件
• 大致分为几类,浏览器事件 / 鼠标事件 / 键盘事件 / 表单事件 / 触摸事件
事件监听
• addEventListener : 非 IE 7 8 下使用
• 语法: 元素.addEventListener('事件类型', 事件处理函数, 冒泡还是捕获)
var box = document.querySelector('.box')
box.addEventListener('click', function () {
console.log('我是第一个事件')
},false)
box.addEventListener('click', function () {
console.log('我是第二个事件')
},false)
° 当你点击 div 的时候,两个函数都会执行,并且会按照你注册的顺序执行
° 先打印 我是第一个事件 再打印 我是第二个事件
° 注意: 事件类型的时候不要写 on,点击事件就是 click,不是 onclick
• attachEvent :IE 7 8 下使用
• 语法: 元素.attachEvent('事件类型', 事件处理函数)
box.attachEvent('onclick', function () {
console.log('我是第二个事件')
})
box.attachEvent('onclick', function () {
console.log('我是第二个事件')
})
° 当你点击 div 的时候,两个函数都会执行,并且会按照你注册的倒序执行
° 先打印 我是第二个事件 再打印 我是第一个事件
° 注意: 这个需要些on方法
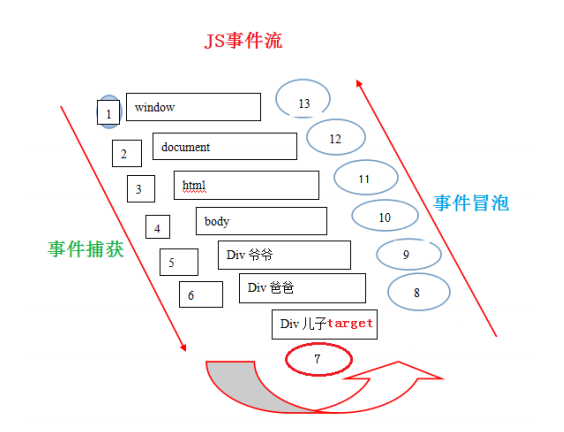
事件的传播
• 事件传播也称为事件流,指的是事件的流向,事件的执行顺序。比如在一个大盒子里有一个小盒子,都给他们绑定点击事件。点击小盒子大盒子的事件也会被触发
• 这个就叫事件的传播
° 当元素触发一个事件的时候,其父元素也会触发相同的事件,父元素的父元素也会触发相同的事件
° 也就是说,页面上任何一个元素触发事件,都会一层一层最终导致 window 的相同事件触发,前提是各 层级元素得有注册相同的事件,不然不会触发
• 在事件传播的过程中,有一些注意的点:
1. 只会传播同类事件
2.只会从点击元素开始按照 html 的结构逐层向上元素的事件会被触发
3.内部元素不管有没有该事件,只要上层元素有该事件,那么上层元素的事件就会被触发
冒泡和捕获
• 冒泡
° 就是从事件 目标 的事件处理函数开始,依次向外,直到 window 的事件处理函数触发
° 也就是从下向上的执行事件处理函数
• 捕获
° 就是从 window 的事件处理函数开始,依次向内,只要事件 目标 的事件处理函数执行
° 也就是从上向下的执行事件处理函数

阻止事件传播
• 如果想只触发当前点击对象的事件,不想让外层的事件触发 ,可以使用不冒泡e.cancelBubble=true或不传播 e.stopPropagation()
var box = document.querySelector('.box')
var atr = document.querySelector('.atr')
box.onclick = function (e) {
e.stopPropagation() // 不传播
console.log('我被点击了box')
}
atr.onclick = function (e) {
e.cancelBubble=true //不冒泡
console.log('我被点击了atr')
}
事件委托
• 就是把我要做的事情委托给别人来做
• 因为我们的冒泡机制,点击子元素的时候,也会同步触发父元素的相同事件 ,所以我们就可以把子元素的事件委托给父元素来做
• 点击子元素的时候,不管子元素有没有点击事件,只要父元素有点击事件,那么就可以触发父元素的点击事件
var box = document.querySelector('.box')
var atr = document.querySelector('.atr')
atr.onclick = function (e) {
console.log('我被点击了atr')
}
target
• target 这个属性是事件对象里面的属性,表示你点击的目标
• 当你触发点击事件的时候,你点击在哪个元素上,target 就是哪个元素
• 这个 target 也不兼容,在 IE 下要使用 srcElement
var box = document.querySelector('.box')
var atr = document.querySelector('.atr')
atr.onclick = function (e) {
var e = e || window.event //event兼容写法
var target = e.target || e.srcElement //target兼容写法
console.log(target)
}
委托
• 这个时候,当我们点击 box里面的元素的时候,也可以触发 box 的点事件
• 并且在事件内不,我们也可以拿到你点击的到底是哪个对象
• 这个时候,我们就可以把 li 的事件委托给 box 父级来做
var box = document.querySelector('.box')
var atr = document.querySelector('.atr')
atr.onclick = function (e) {
var e = e || window.event //event兼容写法
var target = e.target || e.srcElement //target兼容写法
if(target.className=='atr'){
//这里面就找到需要操作的元素
console.log(111)
}
}
最后我们想下,为啥使用事件委托?
1.提高性能和效率
2. 减少事件注册,节省内存占用
3. 未来元素无需再次注册事件
4.后面添加的元素也会有事件
默认行为
• 默认行为,就是不用我们注册,它自己就存在的事情
° 比如我们点击鼠标右键的时候,会自动弹出一个菜单
° 比如我们点击 a 标签的时候,我们不需要注册点击事件,他自己就会跳转页面
• 这些不需要我们注册就能实现的事情,我们叫做默认事件
阻止默认行为
• 有的时候,我们不希望浏览器执行默认事件
º 比如我给 a 标签绑定了一个点击事件,我点击你的时候希望你能告诉我你的地址是什么 ,而不是直接跳转链接
º 那么我们就要把 a 标签原先的默认事件阻止,不让他执行默认事件
• 我们有两个方法来阻止默认事件
º e.preventDefault() : 非 IE 使用
° e.returnValue = false :IE 使用
• 我们阻止默认事件的时候也要写一个兼容的写法
var oA = document.querySelector('a')
a.addEventListener('click', function (e) {
e = e || window.event
console.log(this.href)
//下面这个是兼容写法
e.preventDefault ? e.preventDefault() : e.returnValue = false
})
作者:东城以东
出处:https://www.cnblogs.com/dcyd/
本文版权归作者和博客园共有,欢迎转载,但未经作者同意必须保留此段声明,且在文章页面明显位置给出原文连接,否则保留追究法律责任的权利。
js中(event)事件对象的更多相关文章
- JS中的事件&对象
一.JS中的事件 (一)JS中的事件分类 1.鼠标事件 click/dblclick/onmouseover/onmouseout 2.HTML事件 onload/onscroll/onsubmit/ ...
- js中获取事件对象的方法小结
原文地址:http://jingyan.baidu.com/article/d8072ac4594d6cec95cefdac.html 事件对象 的获取很简单,很久前我们就知道IE中事件对象是作为全局 ...
- JS中的事件(对象,冒泡,委托,绑定)
- 事件,是文档或浏览器窗口中发生的一些特定的交互瞬间,JS与HTML之间的交互是通过事件实现的 对于web应用来说,有下面这些代表性事件:点击事件,鼠标移动,按下键盘等等 - 事件,是用户和浏览器之 ...
- 和我一起理解js中的事件对象
我们知道在JS中常用的事件有: 页面事件:load: 焦点事件:focus,blur: 鼠标事件:click,mouseout,mouseover,mousemove等: 键盘事件:keydown,k ...
- JS 学习笔记--JS中的事件对象基础
事件:JavaScript中的事件是由访问web页面用户的一系列操作引起的,比如点击鼠标,键盘按键等.当用户执行某些操作的时候再去执行一些代码. 事件模型:内联模型.脚本模型.DOM2模型 内联模型: ...
- 【js】event(事件对象)详解
1.事件对象 Event 对象代表事件的状态,比如事件在其中发生的元素.键盘按键的状态.鼠标的位置.鼠标按钮的状态. 什么时候会产生Event 对象呢? 例如: 当用户单击某个元素的时候,我们给这个元 ...
- js的event事件对象汇总
JavaScript事件对象是浏览器默认传入的,但是对于浏览器的兼容问题,我们需要对事件对象进行兼容.但是jQuery已经帮我们解决了所有兼容性的问题,并且给我们添加了很多有用的方法.已经是比较历史的 ...
- js中的事件,内置对象,正则表达式
[JS中的事件分类] 1.鼠标事件: click/dbclick/mouseover/mouseout/mousemove/mousedown/mouseup 2.键盘事件: keydown: 键盘按 ...
- JS基础--函数与BOM、DOM操作、JS中的事件以及内置对象
前 言 絮叨絮叨 这里是JS基础知识集中讲解的第三篇,也是最后一篇,三篇JS的基础,大多是知识的罗列,并没有涉及更难得东西,干货满满!看完这一篇后,相信许多正在像我一样正处于初级阶段的同学, ...
- JavaScript -- 时光流逝(八):js中的事件Event的使用
JavaScript -- 知识点回顾篇(八):js中的事件Event的使用 事件通常与函数配合使用,这样就可以通过发生的事件来驱动函数执行. (1) onabort : onabort 事件会在图像 ...
随机推荐
- 在Linux生成公钥后,使用git拉代码仍然需要密码的问题
一顿回车生成公钥后,用git拉代码还是需要输入密码 原因比较简单,在于.ssh 文件夹 及 authorized_keys文件的权限问题,全部修改为 700 即可,用下面命令 chmod -R 700 ...
- 初始化方法,init,构造器
1.继承于NSObject class student: NSObject { var name : String? var age : Int = var friend : Int = init(n ...
- php mb_substr()函数的详细解释!
PHP substr()函数可以分割文字,但要分割的文字如果包括中文字符往往会遇到问题,这时可以用mb_substr()/mb_strcut这个函数,mb_substr() /mb_strcut的用法 ...
- FastDFS安装部署
博主本人平和谦逊,热爱学习,读者阅读过程中发现错误的地方,请帮忙指出,感激不尽 服务器信息: Storage:192.168.247.20 Traker:192.168.247.21 一.搭建环境准备 ...
- leaflet加载各种地图
Leaflet调用各种地图的功能十分复杂,幸好有leaflet.ChineseTmsProviders这个插件,这四种地图直接就可以加载进来,十分方便. 下面是我做的例子: <!DOCTYPE ...
- Python 装饰器 多装饰器同时装饰一个函数 多参数函数
装饰器是在不修改源代码的情况下,使用装饰器增加原函数的功能. 在软件开发中有一个原则——"开放-封闭",简单地说就是已经实现的功能不允许被修改,但可以被扩展. 封闭:已经实现的功能 ...
- Markdown 语法手册
1. 斜体和粗体 使用 和 * 表示斜体和粗体. 示例: 这是 斜体,这是 粗体. 2. 分级标题 使用 === 表示一级标题,使用 - 表示二级标题. 示例: 1234567 这是一个一级标题=== ...
- IP地址结构分类(包括主机号和网络好计算)
IP地址:互联网上的每个接口的唯一标识. 长度:32bit. 五类不同的互联网地址格式: 各类IP地址范围: 点分十进制:32位的地址通常写成四个十进制数,其中每个整数对应一个字节. 主机号和网络的计 ...
- $random 函数用法
$random函数调用时,返回一个32位的随机数,它是一个带符号的整形数.如下例: reg[23:0] rand; rand = $random % 60; //产生一个在 -59~59 范围的随机数 ...
- Nginx笔记总结十三:sub_filter内容替换
Nginx变异安装加上参数 --with-http_sub_module 配置文件: location ~* ^/portalproxy/([-]*)/portal(.*)$ { #sub_filte ...